On This Page: [hide]
Enter First Contentful Paint (FCP), a vital metric that gauges the speed at which your site’s content first becomes visible to users. Improving FCP can significantly uplift your site’s engagement, satisfaction, and visibility in search results.
This article delves into why FCP matters more than ever, offering strategies and insights to optimize this performance metric for better user experience and SEO rankings.
Decoding First Contentful Paint (FCP) for 2024 Strategies
FCP, a critical metric for assessing the speed at which a webpage’s content appears to users, directly impacts not only SEO but also how visitors interact with your site. Simplifying, FCP measures the time from when a page starts loading to when the first text or image is visible on the screen. Improving this metric means your site’s content gets to your audience faster, enhancing user experience and potentially your site’s ranking on search engines.

Why Does FCP Matter for Your Website’s SEO?
From an SEO perspective, speed is a crucial factor.
Search engines, particularly Google, prioritize user experience, with site speed being a significant component.
A lower FCP score – indicating faster content display – can lead to better search engine ranking positions (SERPs). This is because a website that loads quickly and displays its content promptly is more likely to keep visitors engaged, reduce bounce rates, and enhance overall user satisfaction. Moreover, with the Core Web Vitals becoming a ranking factor, optimizing for FCP is not just recommended; it’s essential for SEO success in 2024.
Understanding the Impact of FCP on User Experience
User experience transcends mere aesthetics. How quickly users can see content on your website plays a pivotal role in their overall experience. A fast FCP can create a positive first impression, signaling to users that your site is efficient and value their time.
This aspect is crucial for retaining visitors, as slow-loading pages frustrate users and often lead them to abandon the site. An optimized FCP ensures that users are immediately greeted with content, which can significantly improve engagement, satisfaction, and ultimately, conversions. By focusing on FCP, you’re directly contributing to a smoother, more enjoyable online experience for your audience.
Comparing First Contentful Paint (FCP) with Other Web Vitals
The digital landscape is continually evolving, pushing webmasters to focus on several performance metrics. However, FCP distinguishes itself by measuring the speed at which the content becomes visible, which is often the user’s first interaction with a page.
While other Web Vitals like Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS) focus on the largest piece of content’s visibility and visual stability, respectively, FCP is all about the initial content paint. Each of these metrics offers insights into different aspects of user experience, but FCP is unique in its focus on the initial perception of speed and readiness. By optimizing for FCP in parallel with other Web Vitals, webmasters can ensure a comprehensive approach to performance and user satisfaction.
Detailed Guide: Measuring Your Website’s FCP
First Contentful Paint (FCP) is a critical metric that reflects how quickly the content appears on your webpage, offering insights into the perceived speed of your site. Understanding and improving your FCP can significantly enhance user experience and performance scores. Here’s how to measure and interpret this essential metric accurately.

The Tools You Need to Measure First Contentful Paint Accurately
To start measuring your website’s FCP, several tools are at your disposal, each with its unique capabilities. These tools can be divided into lab tools for testing pre-launch and field tools for capturing real-world user experiences. Here are some notable options:
- Lighthouse: This open-source, automated tool for improving web page quality integrates directly into Chrome DevTools, offering detailed performance audits, including FCP.
- WebPageTest: This tool provides a comprehensive analysis of your website’s performance, including FCP, with detailed reports on how to improve.
- PageSpeed Insights: Google’s tool gives both simulated and real-user data (from the Chrome User Experience Report), covering desktop and mobile performance.
- Chrome User Experience Report: A real-user data report that provides FCP times among other metrics, helping you understand the actual user experience on your site.
- Firebase Performance Monitoring: Still in beta, this tool focuses on mobile app performance but is branching out to web analytics, including FCP measurement.
Choosing the right tool depends on your specific needs. If you are pre-launch, consider lab tools like Lighthouse for initial testing. To gauge real-world user experiences, PageSpeed Insights might be more beneficial thanks to its integration of real-user data.
Interpreting Your FCP Scores: What They Really Mean

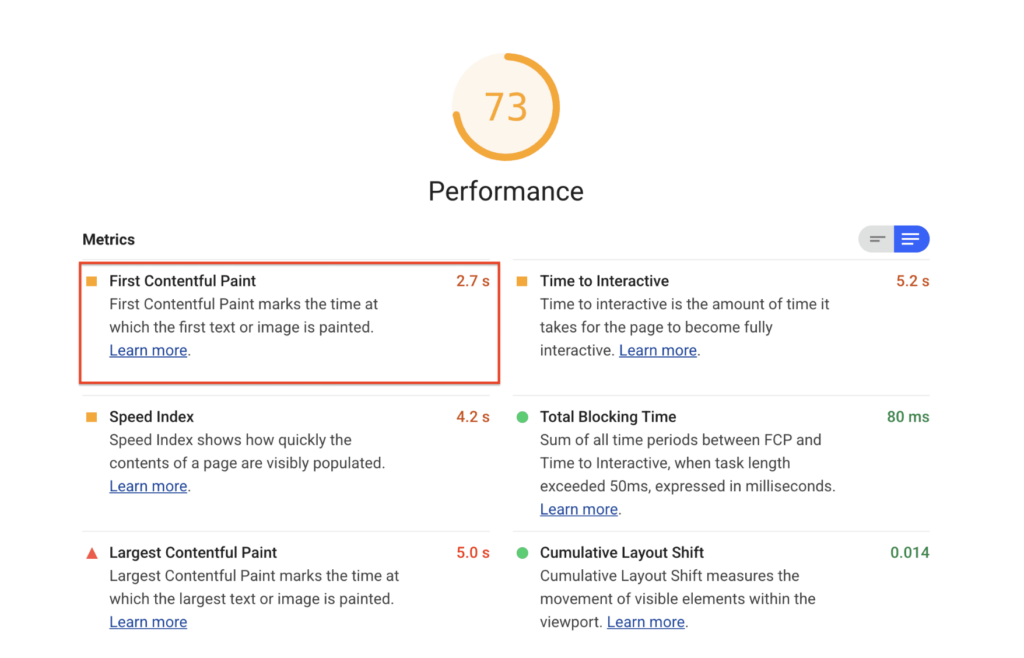
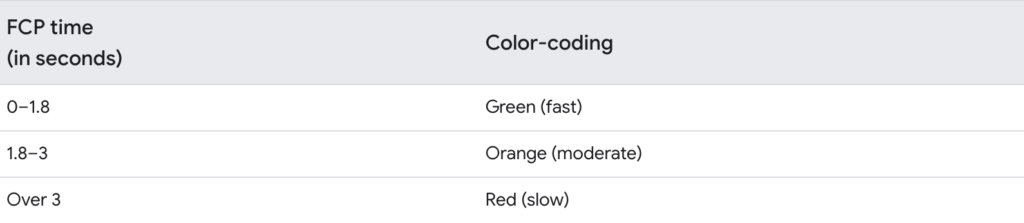
After measuring your FCP, you’ll receive a score representing how long it takes for the initial content to appear. But what does this score actually tell you? Here’s a quick guide:
- Below 1.0s: Excellent. Your site is loading quickly, offering a great user experience.
- 1.0s – 2.5s: Good, but there’s room for improvement. Consider optimizing your content delivery.
- 2.5s – 4.0s: Needs improvement. Your site is slower than most, potentially harming user experience and SEO rankings.
- Above 4.0s: Poor. A slow FCP can significantly impact your site’s performance, user satisfaction, and discoverability.
Improving your FCP score can involve several strategies, such as optimizing images, employing a Content Delivery Network (CDN), leveraging browser caching, and eliminating render-blocking resources. It’s not simply about making your site faster; it’s about enhancing the first impression users have of your site’s speed and responsiveness.
By accurately measuring and effectively interpreting your FCP scores using the tools and guidelines mentioned, you can identify opportunities to enhance your site’s loading times, improve user experience, and potentially boost your SEO rankings. This proactive approach to web performance is essential in today’s fast-paced digital environment.
If your efforts to improve site performance need a more specialized focus, particularly in protecting against unwanted software or threats that may slow down your load times, consider SpyHunter. It’s a tool designed to safeguard your digital environment, ensuring your website runs smoothly and securely.
What Constitutes a Good First Contentful Paint Score in 2024?
In the rapidly evolving digital sphere, understanding and achieving a strong First Contentful Paint (FCP) score is more important than ever. As we move through 2024, the benchmarks for what constitutes a “good” FCP score have been clearly defined by industry giants like Google.
A superior FCP score not only reflects a website’s performance efficiency but also its user-centric approach, offering faster access to content which is crucial for retaining visitor interest and satisfaction.
A “good” FCP score, as outlined by Google, is 1.8 seconds or less. This benchmark isn’t arbitrary; it’s rooted in extensive research and data analysis. Studies have shown that a delay beyond this point significantly increases bounce rates, particularly on mobile platforms. As mobile browsing continues to dominate internet usage, adhering to this metric becomes even more critical. Achieving an FCP score within this range suggests that your website is fast, responsive, and poised to meet user expectations for quick and efficient content delivery.
Achieving the Ideal FCP Score: Benchmarks to Aim For
To hit the ideal FCP score, aiming for the 75th percentile of page loads, both on mobile and desktop devices, is recommended. This strategy ensures that your website performs well for the majority of users, irrespective of their chosen platform.
Achieving this isn’t merely about enhancing user satisfaction; it’s also about bolstering your site’s SEO rankings. Google’s Page Experience Signals, which include Core Web Vitals like FCP, are integral to determining a website’s search engine ranking starting from June 2021.
To elevate your website’s FCP score, commence with optimizing your server’s response times through improvements like utilizing a Content Delivery Network (CDN), enabling compression, and leveraging browser caching. Simplifying your site’s render path by minimizing the impact of third-party scripts, reducing the size of your CSS and JS files, and prioritizing visible content (above-the-fold) to load first without delay, will significantly contribute to an improved FCP score. Additionally, optimizing images and deploying them efficiently through techniques like lazy loading for off-screen images can further enhance your site’s loading speed.
Local hosting of fonts and eliminating render-blocking resources are also effective tactics. These actions decrease the time taken for content to appear, ensuring a swift, efficient delivery that aligns with user expectations and Google’s benchmarks. By focusing on these strategic improvements, achieving an FCP score that meets or exceeds industry standards is not just an aspiration but a reachable goal for website owners and developers aiming for excellence in 2024 and beyond.
Proven Techniques to Boost Your FCP Score
1. Optimize Server Response Time for Quick Wins
Tips for Choosing a Performance-Optimized Hosting
Choosing a hosting service that is optimized for speed is crucial for improving your website’s First Contentful Paint (FCP) score. Look for hosts that offer solid-state drives (SSDs), which are faster than traditional hard disk drives. Additionally, verify that your chosen host provides sufficient resources to handle your website’s traffic and is geared towards the needs of your specific content management system. A managed hosting solution, such as Kinsta for WordPress, might be beneficial as it often includes performance optimizations out of the box.
Leveraging Content Delivery Networks (CDN) for Better Distribution
Content Delivery Networks (CDNs) store a cached version of your website’s content on servers around the globe to deliver content more efficiently to users based on their geographic location. By reducing the distance between the server and the user, CDNs can significantly improve load times, including FCP. Integrating a CDN with your website is one of the most effective ways to ensure content reaches your users faster.
Implementing Effective Caching Strategies
Website caching stores copies of your website’s content to serve them quickly to users without needing to reload the entire page from scratch. Implementing browser and server-level caching can dramatically reduce load times. Caching plugins or modules can help automate this process, making your website more efficient and improving its FCP score.
2. Streamline Critical Rendering Path
Eliminate Render-Blocking JavaScript and CSS
Render-blocking resources are files that need to be loaded before the browser can render the page’s content. Identifying and eliminating these by either deferring the loading of JavaScript or combining and minifying CSS and JavaScript files can significantly improve your site’s FCP score. Doing so minimizes the time browsers spend parsing these files before displaying content to users.
Inlining Critical CSS: What You Need to Know
Critical CSS refers to the minimal set of styling required to render the above-the-fold content on your site. Inlining this CSS directly into the HTML response allows the browser to paint the content without having to wait for external CSS files to load. This approach ensures that users begin to see the content sooner, directly improving FCP. It’s important, however, to keep inline styles as small as possible to avoid bloating the HTML document.
3. Optimize Image and Media Content
Serving Images in Next-Generation Formats
Next-generation image formats like WebP, JPEG 2000, and AVIF offer superior compression and quality characteristics compared to traditional formats like JPEG, PNG, and GIF. By serving images in these formats, your website can benefit from faster load times and an improved FCP score. Many modern browsers support these formats, making this a relatively straightforward win for performance optimization.
Strategic Use of Lazy Loading and Preloading Techniques
Lazy loading defers the loading of non-critical resources at page load time and instead loads them when they’re needed (like when they’re about to enter the viewport). This can drastically reduce initial load times. Conversely, preloading important resources ensures they are loaded early. Use lazy loading for below-the-fold images and videos and preload critical assets that are crucial for the initial render of the page.
4. Minimize Main Thread Work
Reducing JavaScript Execution Time
JavaScript can significantly impact your site’s performance, particularly if scripts are large, complex, and not efficiently managed. Reducing the amount of JavaScript that needs to be executed before the page can render through minification, deferring non-essential scripts, and removing unnecessary libraries or code can help lower your FCP time.
Critical CSS and JavaScript Minification Tips
Minifying CSS and JavaScript files by removing whitespace, comments, and unnecessary characters without changing the functionality can help speed up the parsing, compiling, and execution time on the browser side. Several tools and plugins can automate the process of minification, streamlining your website’s performance optimization efforts.
5. Additional Strategies to Improve FCP
Enhancing Text Visibility During Webfont Loading
Webfonts are often a cause of page load delays, as the browser must download the font files before the text can be displayed. Techniques like font swapping or using the “font-display” CSS property can improve text visibility by loading fallback fonts. This ensures text is visible sooner, improving both FCP and the overall user experience while waiting for custom fonts to load.
Reducing the Size of the DOM
A large Document Object Model (DOM) can slow down your website, as it increases the number of nodes the browser must process. Simplifying your site’s structure by removing unnecessary tags and compressing your HTML can significantly reduce the DOM size, leading to faster parsing and rendering times.
Avoid Multiple Page Redirects for Faster Load Times
Page redirects trigger an additional HTTP request-response cycle and delay the time to first paint. Minimizing or eliminating redirects can dramatically improve your FCP score. Review your site for unnecessary redirects and remove or reduce them where possible to ensure content is delivered to your users as quickly as possible.
Improving your website’s FCP score is a crucial aspect of enhancing user experience and SEO rankings. By focusing on optimizing server response times, streamlining the critical rendering path, and minimizing main thread work, you can significantly boost site performance. In addition, adopting strategies like optimizing images and media content and employing additional techniques for improvement will ensure your website meets the expectations of today’s fast-paced digital environment.
Addressing Potential FCP and Security Threats
The digital world is in a constant state of flux, with website performance and security being paramount for a seamless user experience. First Contentful Paint (FCP) is crucial for website owners as it measures how quickly a page can display content to its visitors. However, FCP can be adversely affected by a variety of factors, including malicious software (malware). Malware can bog down a system, leading to increased load times, among other issues. Addressing such threats promptly is essential for maintaining not only the security but also the performance of a website.
Is First Contentful Paint More Important Than Other Web Vitals?
While all Core Web Vitals play a crucial role in a website’s overall performance, First Contentful Paint (FCP) holds a distinct importance as it directly impacts the user’s first impression. FCP measures the time from when the page starts loading to when any part of the page’s content is rendered on the screen. Although not the only metric to consider, FCP is significant because it’s the user’s initial interaction with your site.
A faster FCP can contribute to a more positive user experience, encouraging visitors to stay on your site longer. However, it’s vital to optimize all aspects of web vitals, including Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS), to ensure a comprehensive enhancement of the site’s performance.
Can Third-Party Scripts Negatively Impact FCP?
Yes, third-party scripts can have a noticeable impact on First Contentful Paint times. These scripts, ranging from analytics to social media platforms and chatbots, can significantly slow down how quickly content is delivered to the user. They often require additional HTTP requests and processing time, which can delay the FCP.
Minimizing the use of non-essential third-party scripts, or loading them after the main content has fully loaded, can help improve FCP scores. It’s also beneficial to audit these scripts regularly and assess whether their utility outweighs the potential slowdown they cause to your site.
How Frequently Should I Audit My Site’s FCP Performance?
Auditing your site’s First Contentful Paint performance should be a regular part of your website’s maintenance routine. Given that website content, structure, and the technology landscape continually evolve, it’s advisable to conduct an FCP audit at least once every quarter.
This routine check will help you catch any newly introduced issues that may affect loading times, such as the addition of new content or third-party scripts that haven’t been optimized. Regular monitoring allows for timely adjustments, ensuring your website’s FCP remains as low as possible, providing a speedy and satisfying experience to your users.
Conclusion: Preparing for an SEO-Driven 2024
As we edge closer to 2024, the importance of SEO in shaping the digital presence of websites cannot be overstated. The landscape of search engine optimization is perpetually in flux, with new trends and algorithms emerging consistently. Embracing these changes and strategizing accordingly is crucial for any website looking to maintain or improve its visibility online. To thrive in a competitive digital space, focusing on key performance indicators such as First Contentful Paint (FCP) and reducing Document Object Model (DOM) size will be imperative. These elements not only enhance user experience but also play a significant role in Google’s ranking algorithms.
Optimizing your website for speed and efficiency means paying close attention to the structure and content. Simplifying the DOM by eliminating unnecessary nodes and implementing best practices like lazy loading can markedly improve loading times, directly affecting your site’s SEO performance.
Moreover, leveraging modern technologies such as CSS Font Loading and resource hints like DNS prefetch and preconnect can further reduce load times, setting your site apart in terms of performance and user engagement. Equally, embracing mobile-friendly designs and prioritizing content that loads quickly and efficiently on all devices is essential in aligning with Google’s mobile-first indexing.
For websites powered by WordPress, the use of efficient themes and plugins is advisable to avoid bloated code that can slow down your site. While WordPress page builders offer convenience and flexibility, choosing one that is optimized for speed and SEO is crucial.
To stay ahead in the SEO game in 2024 and beyond, continuous learning and adaptation to the latest SEO practices will be necessary. Websites that regularly audit their performance, stay updated with Google’s evolving algorithms, and proactively optimize their content and structure will likely see greater success in ranking high on search engine results pages. Remember, SEO in 2024 is not just about keyword stuffing or backlinking – it’s about creating a fast, secure, and user-friendly digital experience that meets the ever-increasing expectations of users and search engines alike.
