On This Page: [hide]
This article dives deep into the significance of Core Web Vitals, offering insights and strategies to enhance your online presence in a way that resonates with both users and search engines.
Whether you’re a business owner, a content creator, or someone keen on digital optimization, staying informed about these metrics can set the foundation for lasting online success.
In the fast-paced online world, where first impressions are crucial, understanding the role of Core Web Vitals in SEO is more important than ever. These key metrics measure the speed, responsiveness, and visual stability of your website, directly influencing user experience and search engine rankings. By optimizing these vital elements, you not only improve your site’s performance but also its visibility to potential visitors.

Understanding the Importance of Core Web Vitals for SEO
Core Web Vitals act as a crucial set of metrics that define the quality of a user’s experience on a webpage. Recognizing and improving these aspects can significantly enhance your site’s performance in search engine results pages (SERPs).
These metrics focus on three primary areas: the speed at which page content loads, the interactivity or responsiveness of the website, and the stability of the content as it loads.
Such enhancements not only aim to elevate user satisfaction but are also rewarded by Google’s algorithms, making your website more visible and accessible to potential visitors.
As more users find your site through improved search outcomes, the chances increase for heightened engagement, conversions, and customer retention.
Improving these vital metrics involves a range of strategies: from optimizing images and leveraging browser caching to reducing server response times.
It’s a process that not only improves your site’s footprint in search results but also builds a foundation for consistently delivering exemplary online experiences.
In the age where online safety is paramount, ensuring your website is secure and free from malware is not just about protection, it also influences your Core Web Vitals scores.
What Makes Core Web Vitals Crucial for Your Online Presence?
The importance of Core Web Vitals lies in their fundamental role in measuring the smoothness, stability, and responsiveness of a website. Google’s emphasis on these metrics signals a shift toward prioritizing sites that offer a seamless experience to users.
By focusing on these critical areas, website owners can significantly bolster their online presence, ensuring their content not only reaches its intended audience but also provides an engaging, trouble-free interaction.
A website that loads quickly, responds promptly to user inputs, and maintains visual stability during navigation directly contributes to reducing bounce rates.
In simpler terms, if visitors find your site easy and pleasant to use, they are more likely to stay longer and explore more content. This not only increases the potential for engagement and sales but also signals to search engines that your site delivers high-quality experiences, which can, in turn, boost your SEO rankings.
Addressing Core Web Vitals is an ongoing process that extends beyond quick fixes to encompass a comprehensive approach to web design and development. It includes making informed choices about how content is displayed, how resources are loaded, and how user interactions are handled.
As these metrics evolve, staying informed and ready to adapt your strategies will keep your site competitive and aligned with the best practices for SEO and user experience.
By focusing on the needs and expectations of users, your online presence becomes not just about attracting visitors but creating lasting connections and experiences that lead to loyalty and growth.
Demystifying Core Web Vitals: LCP, FID, and CLS Explained
In our digital age, the performance of a website is not just about its aesthetic appeal but also its functionality and the user experience it delivers. Google’s introduction of Core Web Vitals as part of its ranking criteria highlights this shift towards a more user-centric web. Let’s unpack the three pillars of Core Web Vitals: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) to better understand how these metrics influence user experience and site performance.
The Impact of Largest Contentful Paint (LCP) on User Experience
A swift loading time is crucial for holding a user’s attention. Largest Contentful Paint (LCP) serves as a key indicator of when the main content on a webpage becomes visible to the user.
An optimal LCP score ensures that the page shows its primary content within 2.5 seconds of loading, setting the stage for a positive user experience. Faster LCP times not only help in retaining visitors but also contribute positively to a site’s SEO performance.
- Optimizing images and videos to load faster
- Enhancing server response times
- Utilizing a Content Delivery Network (CDN) for speedier content distribution
By focusing on these aspects, website owners can significantly improve their LCP scores, providing a smooth and fast loading experience for their audience.
First Input Delay (FID): Why Interaction Speed Matters
The measure of how interactive a webpage feels to a user is encapsulated by the First Input Delay (FID) metric.
FID tracks the time from when a user first interacts with your page to the moment the browser is able to respond to that interaction. To ensure a webpage feels responsive, aim for an FID of 100 milliseconds or less. Handling this involves optimizing the way your site processes JavaScript, a common culprit for delays.
- Reducing the impact of third-party scripts
- Breaking down long tasks
- Implementing code-splitting to reduce JavaScript payload size
These strategies enhance interactivity, making your website more responsive to user actions and thus more likely to meet the expectations of today’s web users.
Minimizing Cumulative Layout Shift (CLS) for Stability
Cumulative Layout Shift (CLS) measures the visual stability of a webpage, quantifying how much content shifts during the loading process.
A low CLS score, under 0.1, is ideal to ensure a page feels stable and user-friendly. Unstable elements can be frustrating and lead to a poor user experience as they could result in accidental clicks or difficulty in reading content.
- Ensuring images and other media have defined dimensions
- Avoiding inserting content above already visible content unless in response to user interaction
- Preallocating space for ad elements before they load
Addressing these factors can drastically reduce layout shifts, leading to a smoother, more enjoyable browsing experience for users.
By focusing on these core aspects of web vitals, site owners not only boost their compliance with Google’s performance criteria but also significantly enhance the quality of user experience on their websites.
It’s important to remember that web performance optimization is an ongoing process.
Regularly monitoring Core Web Vitals through tools like Google Search Console can help you identify areas for improvement and maintain your site’s competitive edge in the ever-evolving digital landscape.
8 Advanced Strategies to Improve Your Website’s Core Web Vitals
Improving your website’s Core Web Vitals is essential for enhancing the user experience and potentially boosting your SEO rankings.
These strategies dive deep into technical improvements while keeping accessibility and simplicity at the forefront. By implementing these actions, you can create a smoother, faster, and more enjoyable browsing experience for your visitors.
1. Optimize Image Files to Speed Up Loading Times

Large and unoptimized image files can significantly slow down your website. Optimizing these files not only speeds up loading times but also improves your Largest Contentful Paint (LCP), a key Core Web Vital.
Start by compressing images and using modern formats like WebP, which offers high-quality visuals at a smaller file size.
Consider using tools or plugins that automatically adjust image quality and size based on the user’s device to further enhance performance without sacrificing image clarity.
2. Enable Browser Caching for Immediate Resource Access
Browser caching stores parts of your site on a visitor’s device after their first visit, so subsequent visits load much faster.
By enabling browser caching, you ensure that repeat visitors experience quicker load times, as their devices do not need to download the same content again.
This method is straightforward to implement via .htaccess file for Apache servers or the appropriate configuration file for other server types, providing an immediate boost in speed and user satisfaction.
One of the main locations where it can be modified (the mod_expires module) is the following:
# Enabling Browser Caching
ExpiresActive on
ExpiresDefault “access plus 1 month”# DATA
ExpiresByType text/html “access plus 0 seconds”
ExpiresByType text/xml “access plus 0 seconds”
ExpiresByType text/plain “access plus 0 seconds”
ExpiresByType application/xml “access plus 0 seconds”
ExpiresByType application/json “access plus 0 seconds”
ExpiresByType application/ld+json “access plus 0 seconds”
ExpiresByType application/vnd.geo+json “access plus 0 seconds”
ExpiresByType application/rss+xml “access plus 1 hour”
ExpiresByType application/atom+xml “access plus 1 hour”
ExpiresByType text/x-component “access plus 1 hour”# SCRIPTS
ExpiresByType text/css “access plus 1 month”
ExpiresByType text/javascript “access plus 1 month”
ExpiresByType application/javascript “access plus 1 month”
ExpiresByType application/x-javascript “access plus 1 month”# IMAGES
ExpiresByType image/gif “access plus 1 month”
ExpiresByType image/png “access plus 1 month”
ExpiresByType image/jpe “access plus 1 month”
ExpiresByType image/jpg “access plus 1 month”
ExpiresByType image/jpeg “access plus 1 month”
ExpiresByType image/jp2 “access plus 1 month”
ExpiresByType image/pipeg “access plus 1 month”
ExpiresByType image/bmp “access plus 1 month”
ExpiresByType image/tiff “access plus 1 month”
ExpiresByType image/svg+xml “access plus 1 month”
ExpiresByType image/vnd.microsoft.icon “access plus 1 month”# ICONS
ExpiresByType image/ico “access plus 1 month”
ExpiresByType image/icon “access plus 1 month”
ExpiresByType text/ico “access plus 1 month”
ExpiresByType image/x-ico “access plus 1 month”
ExpiresByType image/x-icon “access plus 1 month”
ExpiresByType application/ico “access plus 1 month”# AUDIO
ExpiresByType audio/ogg “access plus 1 month”
ExpiresByType audio/basic “access plus 1 month”
ExpiresByType audio/mid “access plus 1 month”
ExpiresByType audio/midi “access plus 1 month”
ExpiresByType audio/mpeg “access plus 1 month”
ExpiresByType audio/x-aiff “access plus 1 month”
ExpiresByType audio/x-mpegurl “access plus 1 month”
ExpiresByType audio/x-pn-realaudio “access plus 1 month”
ExpiresByType audio/x-wav “access plus 1 month”# VIDEO
ExpiresByType video/ogg “access plus 1 month”
ExpiresByType video/mp4 “access plus 1 month”
ExpiresByType video/webm “access plus 1 month”
ExpiresByType video/x-msvideo “access plus 1 month”
ExpiresByType video/mpeg “access plus 1 month”
ExpiresByType video/quicktime “access plus 1 month”
ExpiresByType video/x-la-asf “access plus 1 month”
ExpiresByType video/x-ms-asf “access plus 1 month”
ExpiresByType x-world/x-vrml “access plus 1 month”# FONTS
ExpiresByType font/truetype “access plus 1 month”
ExpiresByType font/opentype “access plus 1 month”
ExpiresByType application/x-font-ttf “access plus 1 month”
ExpiresByType application/x-font-woff “access plus 1 month”
ExpiresByType application/font-woff “access plus 1 month”
ExpiresByType application/font-woff2 “access plus 1 month”
ExpiresByType application/vnd.ms-fontobject “access plus 1 month”# FLASH
ExpiresByType application/x-shockwave-flash “access plus 1 month”
ExpiresByType video/x-flv “access plus 1 month”# MANIFEST
ExpiresByType application/x-web-app-manifest+json “access plus 0 seconds”
ExpiresByType text/cache-manifest “access plus 0 seconds”# OTHERS
ExpiresByType application/pdf “access plus 1 month”
ExpiresByType image/vnd.wap.wbmp “access plus 1 month”
ExpiresByType application/vnd.wap.wbxml “access plus 1 month”
ExpiresByType application/smil “access plus 1 month”
Header append Cache-Control “public”
Header set Cache-Control “max-age=2678400, public”
Header set Cache-Control “max-age=7200, private, must-revalidate”
Header set Cache-Control “max-age=86400, public”
Header set Cache-Control “max-age=2678400, private”
In the provided example, certain file types have a cache time of ‘0 seconds.’ This is intentional because files like HTML and text should not be cached. Any changes made to website copy need to be immediately reflected, so caching is avoided for these types. On the other hand, files like CSS and images change less frequently, allowing us to cache them for longer periods.
3. Implement Asynchronous Loading for CSS and JavaScript
Asynchronous loading allows certain parts of your web page, mainly CSS and JavaScript files, to load separately from the rest, so they do not block the rendering of visible content.

This technique can significantly improve your First Input Delay (FID) by allowing users to interact with your page more quickly.
Tools and plugins that defer the loading of these resources can help automate this process, making it easier to apply this strategy across your site.
4. Employ a Content Delivery Network (CDN) to Reduce Latency

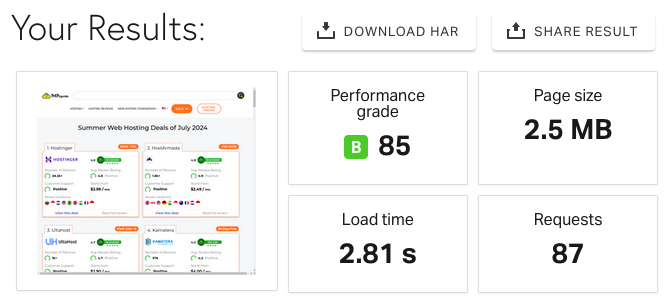
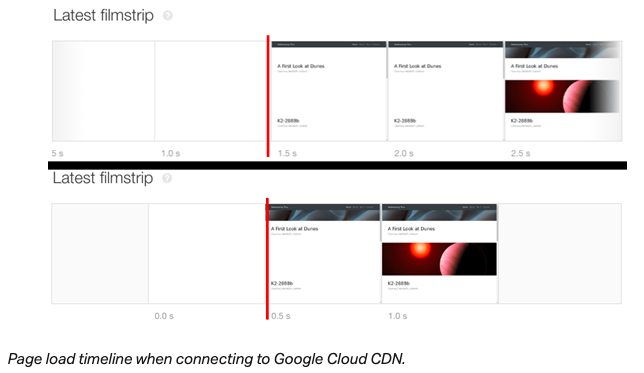
CDN Test before and after for page loading speed. Image Souce: Pingdom
A Content Delivery Network (CDN) caches your website’s static resources on a network of servers worldwide.
By serving these resources from a location closer to your visitor, a CDN reduces latency, speeds up page load times, and enhances your website’s overall performance.
This not only improves user experience but can also contribute positively to your website’s SEO and Core Web Vitals scores.
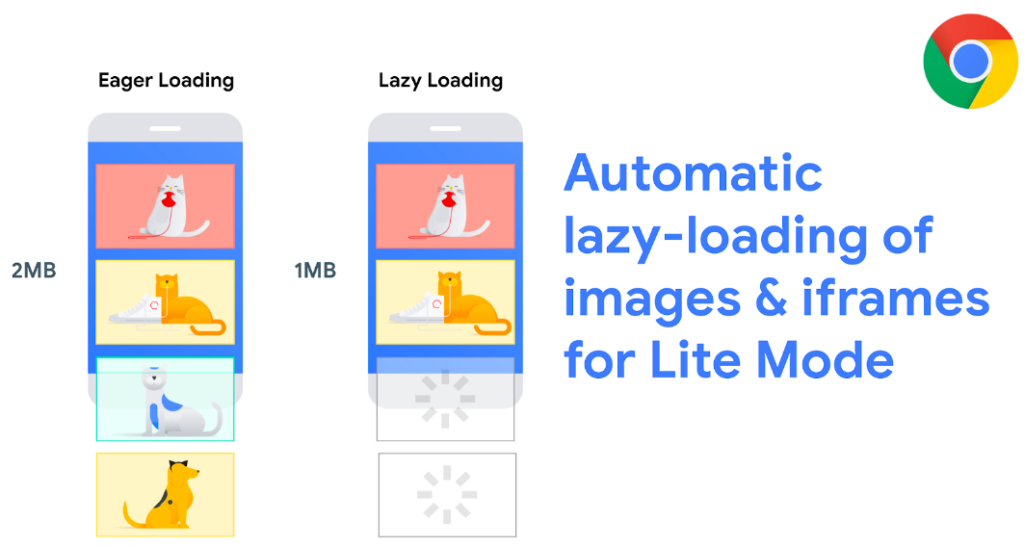
5. Leverage Lazy Loading for Off-Screen Resources

Image Source: Chromium Blog – by Addy Osmani, Scott Little and Raj T – lazy Chrome engineers.
Lazy loading is a technique where images, videos, and other non-critical resources are loaded only when they come into the browser’s viewport.
This means that resources off-screen are not loaded until needed, which can significantly cut down initial page load time and data usage for your visitors, positively impacting your site’s performance metrics, including LCP and FID.
6. Minimize Third-Party Scripts to Enhance Performance
Third-party scripts, such as those for social media sharing, advertising, and analytics, can slow down your site. Review and prioritize these scripts, removing or deferring those that are not essential to the core functionality of your page.
This will reduce the number of HTTP requests and improve loading times, benefiting your Core Web Vitals.
7. Upgrade to a Faster Web Hosting Service

Your web hosting service plays a crucial role in your site’s performance. Upgrading to a faster web hosting provider can significantly reduce server response times, directly impacting your Core Web Vitals.
Look for hosting services that offer optimized server configurations, advanced caching mechanisms, and specifically cater to performance optimization.
8. Utilize Modern Code for Efficient Website Functionality

Modern coding practices, such as using HTML5, CSS3, and ES6+ for JavaScript, can significantly enhance your website’s efficiency.
These technologies are designed to be more performant and less resource-intensive, improving loading times and the overall user experience.
Also, clean and streamlined code helps in maintaining and updating your site, enabling quicker adjustments to meet web performance standards.
Implementing these strategies requires a concentrated effort but pays off by significantly improving your website’s usability and potentially its position in search rankings.
Remember, while the immediate focus is on enhancing Core Web Vitals, the ultimate goal is to provide a seamless and enjoyable experience for your visitors. Addressing these aspects not only aligns with best practices for web development but also sets the foundation for future technological advancements and user expectations.
Tools and Resources for Monitoring Core Web Vitals
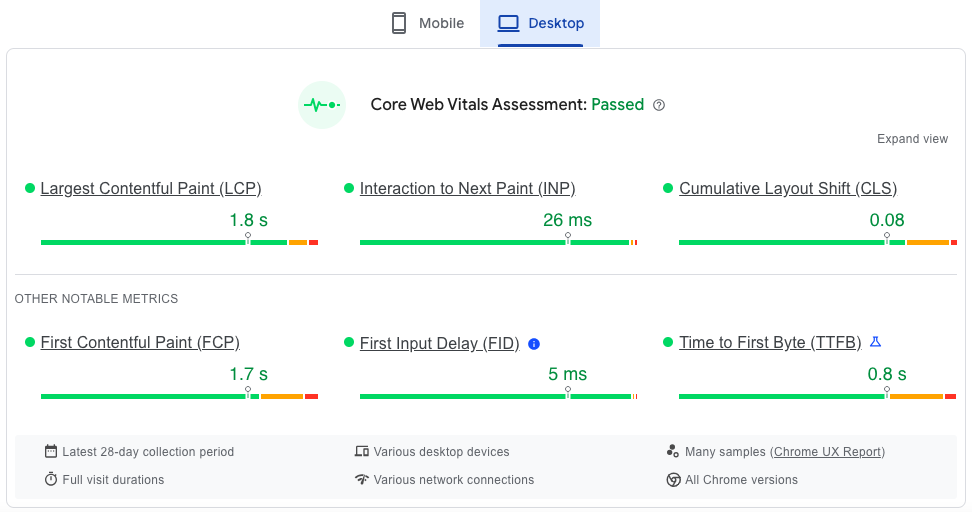
Improving your website’s user experience is crucial in today’s digital environment. Core Web Vitals are key metrics that give you insight into the real-world experience of your users. To help you monitor these vitals effectively, several tools have been developed. This section discusses two vital resources: Google’s PageSpeed Insights and Chrome DevTools.
Google’s PageSpeed Insights: Your Go-To Performance Analysis Tool

Google’s PageSpeed Insights is an invaluable tool for anyone looking to enhance their website’s performance.
Simple to use, it offers a clear overview of how your website fares in terms of speed and usability. Here’s a simple guide on leveraging PageSpeed Insights:
- Visit the PageSpeed Insights website and enter your site’s URL.
- Click on the “Analyze†button to start the evaluation process.
- Review your site’s performance scores for both mobile and desktop. Remember, achieving scores of 2.5 seconds for LCP, less than 100 milliseconds for FID, and less than 0.1 for CLS is your goal.
- Examine the diagnostics and improvement suggestions to target areas needing attention.
This tool not only assesses the three Core Web Vitals but also provides helpful recommendations for enhancements. Whether tackling individual pages or your entire site, PageSpeed Insights is a vital companion in your optimization journey.
Utilizing Chrome DevTools for In-Depth Vital Diagnostics
For those who wish to dive deeper into the performance details of their website, Chrome DevTools presents itself as a robust resource. Built into the Google Chrome web browser, DevTools offers an array of features for diagnosing and improving your site’s performance. Here’s how to get started:
- Open your website in the Google Chrome browser.
- Right-click on any page element and select “Inspect” or press Ctrl+Shift+I (Windows) / Cmd+Opt+I (Mac) to open DevTools.
- Navigate to the “Performance” tab to start analyzing your page.
- Click on the “Reload” icon or press Ctrl+E to begin recording the page load. DevTools will capture the loading process and display various performance metrics.
- Analyze the metrics to identify potential bottlenecks or issues impacting your Core Web Vitals.
Chrome DevTools goes beyond the surface-level analysis, offering insights into how your website loads and behaves in real-time. With this tool, you can pinpoint specific issues related to loading performance, interactivity, and visual stability, making it easier to devise targeted strategies for improvement.
Case Studies: Successful Optimization of Core Web Vitals
Exploring a variety of domains, from ecommerce platforms to news outlets, presents an insightful glimpse into the strategic optimization of Core Web Vitals.
These enhancements not only refine user experience but also bolster conversion rates and reduce bounce rates, illustrating a direct correlation between technical fine-tuning and business outcomes.
How eCommerce Sites Improved User Experience and Conversion Rates
eCommerce platforms have seen remarkable benefits from prioritizing Core Web Vitals, highlighting the critical relationship between site performance and customer conversion rates.
By optimizing key factors such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), eCommerce sites have significantly enhanced user engagement and sales figures.
- Image and Video Optimization: By compressing and resizing images and videos, these sites have drastically reduced loading times, directly impacting LCP positively and keeping the user’s interest from the first moment.
- Improving Server Response Time: Leveraging Content Delivery Networks (CDNs) and streamlining server configurations helped minimize server response times, allowing web pages to load more swiftly and improving overall site performance.
- Efficient Resource Loading: Minimizing render-blocking resources through techniques such as async and defer for JavaScript and CSS files improved FID scores, making sites more responsive to user interactions.
- Stabilizing Layout: Addressing layout shifts by setting proper sizes for media and ad spaces resulted in a lower CLS, providing a smoother and more predictable browsing experience for consumers.
The culmination of these technical enhancements led to improved user satisfaction, higher engagement rates, and a significant increase in conversions, showcasing the direct business benefits of investing in Core Web Vitals optimization.
Blogs and News Sites: Reducing Bounce Rates Through Vital Enhancements
Blogs and news platforms rely heavily on reader engagement and content delivery efficiency. By focusing on Core Web Vitals improvements, these sites have achieved a noticable decrease in bounce rates and an increase in page views per session.
- Streamlined Content Rendering: Optimizing content delivery by ensuring images and key content blocks are prioritized in the loading process helps maintain the reader’s attention and reduces the likelihood of bouncing.
- JavaScript Optimization: Reducing the impact of JavaScript on page load times and interactivity, by deferring non-critical scripts and splitting up longer tasks, has sharpened site responsiveness, enhancing the user’s reading experience.
- Layout Stability: Implementing size attributes for all visual elements and ads ensures that the page does not shift content unexpectedly, making for a frustration-free reading environment.
- Accessibility and Usability: Ensuring the site is navigable and accessible to all users, including those with disabilities, by improving contrast ratios and implementing semantic HTML, increases the site’s audience and engagement levels.
Through these strategic optimizations, blogs and news sites have not only improved their Core Web Vitals but have also created more engaging and user-friendly environments.
This technical diligence translates to longer visits, more page views, and a reduction in bounce rates, further underscoring the importance of Core Web Vital improvements in achieving digital success.
Both case studies reinforce the significance of optimizing for Core Web Vitals, illustrating that such efforts lead to measurable improvements in user experience, engagement, and business metrics.
Hence, dedicating resources to enhance Core Web Vitals is not just about adhering to technical standards but is fundamentally about driving business growth and enhancing the overall quality of the web.
Action Plan: Start Improving Your Core Web Vitals Today
Addressing Core Web Vitals can seem overwhelming, but a strategic approach will make the process manageable and effective. Start today by focusing on prioritizing fixes, monitoring your site’s current performance, and understanding the impact of each Core Web Vital.
Implementing changes that directly improve user experience should be at the heart of your strategy. Whether it’s optimizing images to decrease load times or adjusting code to enhance interactivity and stability, every improvement contributes to a better overall user experience and, potentially, a rise in your search engine rankings.
Begin by evaluating your website’s current performance using tools designed to measure Core Web Vitals. This assessment will help identify areas that need immediate attention and those that can be scheduled for later.
Always consider the effort required for each fix in relation to its potential impact on user experience and SEO. Simpler fixes that offer significant benefits to your users should be at the top of your list.
Remember, enhancing your website’s performance is an ongoing journey that requires regular reviews and adjustments based on new insights and technological advancements.
Weekly Checklist for Maintaining and Improving Core Web Vitals
- Analyze Site Performance: Use tools like Google’s PageSpeed Insights to regularly monitor your site’s performance. Identify any new issues or improvements in Core Web Vitals scores.
- Optimize Content Efficiency: Check if there’s a need to optimize images, videos, or other large files to improve loading times. Prioritize updates that could significantly impact your Largest Contentful Paint (LCP) score.
- Review JavaScript and CSS: Evaluate the necessity of each JavaScript and CSS file. Consider deferring non-critical scripts or using minified versions to enhance First Input Delay (FID) and Cumulative Layout Shift (CLS).
- Inspect for Layout Shifts: Keep an eye out for elements that cause unexpected layout shifts. Assign proper dimensions to multimedia resources and verify ad placements to prevent CLS issues.
- Monitor Third-Party Scripts: Evaluate the impact of third-party scripts on your site’s performance. Remove, defer, or replace scripts that negatively affect Core Web Vitals.
- Implement Feedback Loop: Collect and analyze user feedback related to site performance and usability. Use this data to identify new areas for improvement.
- Stay Updated: Keep abreast of new developments in web performance standards and Core Web Vitals. Apply best practices and emerging techniques to stay ahead.
By following this weekly checklist, you can systematically address the factors affecting your site’s Core Web Vitals and user experience. As you make improvements, continually reassess your site’s performance to ensure ongoing optimization efforts are aligned with user needs and search engine requirements.
Taking proactive steps to enhance your site’s performance not only supports a better user experience but also contributes to your SEO success. Regularly investing time in understanding and improving Core Web Vitals is essential for maintaining a thriving, competitive web presence.
The Future of Core Web Vitals and Search Rankings
As we look toward the future, the significance of Core Web Vitals in search rankings will only grow stronger. The evolution of these metrics reflects Google’s ongoing commitment to enhancing user experience.
Such changes are not just minor tweaks but foundational shifts that reflect the increasing complexity of web environments and the rising expectations of users for swift, engaging, and seamless web experiences.
By prioritizing these vital aspects, websites will not only rank higher in search results but will also deliver experiences that meet, if not exceed, user expectations.
Upcoming Changes to Web Vitals: What to Prepare For
Looking forward, the digital landscape is set for even more transformation, with Google expected to introduce several updates to Core Web Vitals. Key among these is the introduction of Interaction to Next Paint (INP), which will soon replace First Input Delay (FID).
INP is designed to measure the responsiveness of a webpage in a more comprehensive manner, capturing the depth of user interaction more accurately.
This shift underlines a broader move towards a more nuanced understanding of user experience, encouraging developers and marketers alike to adopt a more user-centric approach in their SEO strategies.
What does this mean for website owners and developers? Preparation for these changes involves a proactive approach, staying abreached of Google’s announcements and beginning early optimization of web vitals.
This includes not only optimizing for speed and responsiveness but also emphasizing the loading, interactivity, and visual stability of web content.
By doing so, you can ensure your website remains in good standing, not just as search engines evolve, but as user expectations around web performance become even more demanding.
Improving Core Web Vitals is an ongoing journey, requiring continuous monitoring and iteration. While these efforts may seem formidable, they are essential for those looking to stay competitive in the ever-changing SEO landscape.
Tools like Google’s PageSpeed Insights and Web Vitals Chrome Extension can be indispensable in identifying areas for improvement and measuring the impact of the changes you make.
In summary, the upcoming changes to Web Vitals signify a crucial pivot towards detailed assessments of user experiences on web pages.
By embracing these changes and preparing accordingly, website owners and marketers can not only anticipate shifts in SEO strategies but can also provide superior web experiences that align with Google’s enhanced focus on user satisfaction.
Emphasizing core vitals is no longer just about search engine optimization; it’s about delivering quality web experiences that resonate with and fulfill user needs.
While we may earn affiliate commissions from some of the companies featured, these commissions do not compromise the integrity of our reviews or influence our rankings.
The affiliate earnings contribute to covering account acquisition, testing expenses, maintenance, and development of our website and internal systems.
Trust howtohosting.guide for reliable hosting insights and sincerity.
