Su questa pagina: [nascondere]
La prima vernice soddisfacente (FCP) è una metrica monitorata da Google che viene utilizzata per valutare il ranking della velocità di un determinato sito.
Come importante misurazione delle prestazioni, gli amministratori del sito web dovrebbero esserne informati, come valutarlo e ottimizzarlo. Questo articolo offre una panoramica completa di tutto ciò che devi sapere su questo valore.

Cos'è First Contentful Paint (FCP)?
FCP, o il suo nome più lungo First Contentful Paint è il nome di una metrica delle prestazioni che valuta le prestazioni di velocità del contenuto visibile effettivo consegnato ai browser.
Ciò si oppone al caricamento di risorse da parte dei browser Web necessari per costruire la struttura di base della pagina.
In parole povere, questo significa che questo valore rappresenta la velocità di caricamento delle pagine dal punto di vista dei visitatori. Per capire cosa include questa metrica, ecco i tipi di contenuti che sono visti come consegnabili a questo proposito:
- Contenuti multimediali
- Immagini e video
- Testo reso con caratteri
- Immagini di sfondo
- Immagini SVG e raster
- Elementi in tela non bianca
- Campi e moduli interattivi
Qualsiasi tipo di contenuto visualizzato dai browser quando viene richiesta la pagina verrà etichettato come FCP.
Questo segna l'importante punto di distinzione tra questo e altre metriche delle prestazioni, per definizione, questo è considerato come centrista sugli utenti.
Questo valore consente classifica delle prestazioni di velocità differenziale a seconda del caricamento di tali elementi. In questo momento ci sono tre categorie di velocità basate sulla misurazione effettuata: Veloce (FCP <1s), Moderare (FCP <3s), and Lento (FCP> = 3s)>.
Come valutare la classifica FCP
Il modo più semplice per misurare un determinato sito (o pagina) è affidarsi a Google Page Speed Insights.
Così come i risultati di output, il servizio in linea misura anche altre metriche e valori di performance utili, incluso il primo ritardo di ingresso, La più grande vernice contenta, e Cumulative Layout Shift.
Questo strumento di Google fornisce anche due importanti sezioni: Opportunità che danno consigli su come caricare le pagine più velocemente, e Diagnostica che rivelano informazioni dettagliate sulle risorse.
È importante notare che non influiscono sul punteggio complessivo delle prestazioni.
Questo valore è in realtà solo una parte del punteggio di rendimento complessivo giudicato dagli strumenti di Google.
Ciò significa che l'elevata ottimizzazione di questa metrica porterà ad un aumento del ranking della velocità. però, PageSpeed Insights è solo una parte di strumenti sul campo, utilizzato per misurare il valore.
Altre tecniche includono il rapporto sull'esperienza utente di Chrome, La Google Search Console (con il proprio Speed Report), e il web-vitale Libreria JavaScript. Possono essere utilizzati anche vari strumenti e framework di terze parti di data lab.
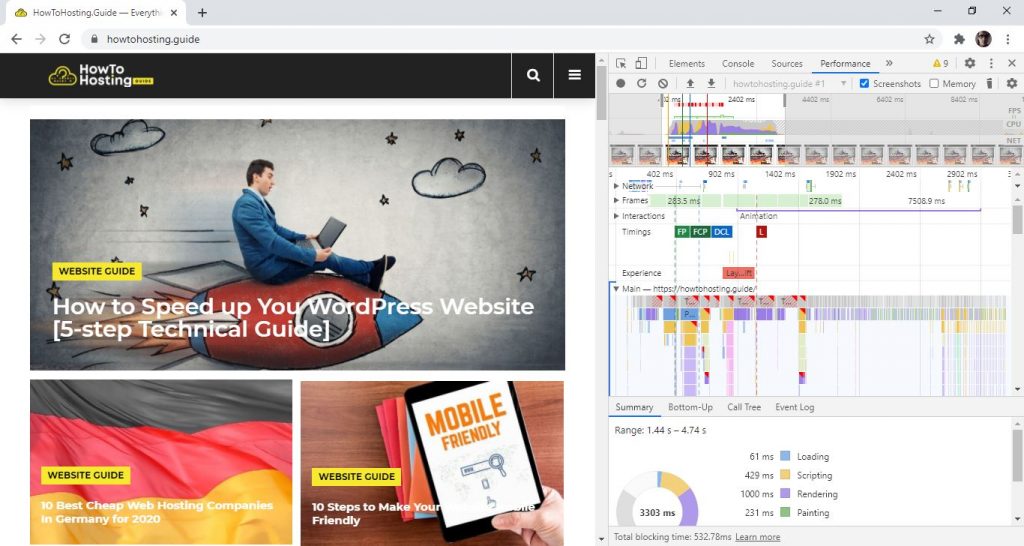
Uno dei modi più semplici è usare il Browser web Google Chrome. Un approccio graduale e veloce è seguire questa guida:
- Apri il browser Web Google Chrome e vai al sito o alla pagina designati.
- Fare clic con il tasto destro e premere il pulsante Navigare pulsante. Questo aprirà il file DevTools pannello.
- Il pannello superiore mostrerà alcune schede, apri il Prestazione. Clicca sul Disco opzione, poi ricaricare la pagina, e quindi interrompere la registrazione.
- Vedrai la metrica del valore nella sezione dei tempi che verrà mostrata.
Come parte di Strumenti di laboratorio che gli amministratori web possono utilizzare per misurare il valore FCP, quelli più comunemente usati sono Lighthouse, Chrome DevTools, e PageSpeed Insights (che è considerato sia uno strumento di campo che di laboratorio).
Faro è uno strumento open source sviluppato da Google a cui è abituato migliorare la qualità delle pagine web.
Funziona creando audit e può essere eseguito sia da Chrome DevTools (è integrato in esso), la riga di comando, o come modulo Nodo (pacchetto). L'approccio del browser web Google Chrome che abbiamo dimostrato in questo articolo fa uso di questa tecnologia.
Inizia l'ottimizzazione costruendo una strategia
Il miglior consiglio sull'ottimizzazione della velocità FCP è seguire i suggerimenti mostrati dal Strumento PageSpeed Insights.
La ragione per farlo è il fatto che questo è un prodotto sviluppato da Google e mostra la logica degli sviluppatori web, il modo in cui i browser web eseguono il contenuto, e come questo viene percepito dal motore di ricerca.
Un semplice Ricerca Google rivelerà molte ottimizzazioni e tecniche di Page Speed che possono essere utilizzate per migliorare il punteggio complessivo. Mentre molti di loro possono essere implementati, l'approccio ottimale è il primo analizzare e classificare il tipo di sito e gli obiettivi target, così come la maggior parte dei visitatori.
Ciò offre ai webmaster una chiara strategia su cosa concentrarsi per primo.
Questo è considerato molto importante in quanto consente ai webmaster di farlo, più tardi, confrontare e confrontare i risultati. Il punto di partenza iniziale è il sito web prima dell'inizio delle ottimizzazioni. Più tardi, quando tutte le procedure implementate hanno completato le metriche del sito di ottimizzazione finale può essere analizzato.
Ottimizzazioni FCP specifiche per l'hosting web
La maggior parte delle tecniche di ottimizzazione ampiamente utilizzate si basa sull'uso di tecniche comuni per velocizzare il caricamento dei siti target.
però, prima di saltare a seguire tutte le guide disponibili su Google e YouTube assicurati di aver compreso e seguito le prescrizioni che ogni azione eseguita dovrebbe essere analizzata e misurata per calcolare l'efficienza complessiva. In molti casi, piccolo “correzioni” possono avere un impatto molto maggiore sulle prestazioni di un determinato sito rispetto a grandi revisioni che possono richiedere giorni per essere eseguite.
Assicurati inoltre di comprendere che alcune ottimizzazioni potrebbero non dipendere dalle tue azioni, ma piuttosto sul provider di web hosting e il servizi e applicazioni installati. Generalmente, ci sono alcuni piani di hosting che sono più adatti per determinate applicazioni. Altri criteri che possono avere un impatto sulla velocità di carico complessiva dal loro lato possono essere i seguenti:
- Posizione del datacenter
- Allocazione delle risorse di hosting
- Ottimizzazioni specifiche per applicazioni di web hosting
- Funzionalità di memorizzazione nella cache implementata
- Disponibilità della rete di distribuzione dei contenuti
- Ottimizzazione delle risorse web
Il miglior hosting web ottimizzato per la velocità FCP Speed
Per raggiungere tutti i suddetti criteri per la velocità del sito FCP, che è una metrica monitorata da Google, quindi ha un impatto SEO sul tuo sito web, dovrai migrare su un provider di hosting web affidabile e veloce.
Uno dei più consigliati, il più veloce, e anche il provider di web hosting più affidabile è SiteGround.
L'azienda fornisce vari strumenti di ottimizzazione della velocità come SiteGround SuperCacher, funziona con Cloudflare CDN, e ha anche server in tutto il mondo poiché il principale è a Francoforte in Germania (punto di scambio internet centrale).
SiteGround è una delle società di hosting più consigliate da WordPress stesso per fornire le migliori soluzioni di hosting WordPress.
Una delle migliori funzionalità di SiteGround è la migrazione gestita gratuita. Per finire il tuo velocità del sito web ottimizzazione migrare a SiteGround gratuitamente poiché il loro team configurerà il tuo sito Web in pochi minuti.
1. Tecnica di ottimizzazione FCP (Regolazione del valore Ttfb)
La maggior parte delle ottimizzazioni vengono comunemente eseguite in esecuzione revisioni tecniche del modo in cui funzionano i siti e le pagine. Questo può essere facile o complesso, a seconda dello stato attuale e dell'esperienza dei webmaster.
Gli obiettivi prefissati che vengono stabiliti dai webmaster possono essere misurati prima e dopo l'implementazione delle ottimizzazioni. In questo modo i risultati possono essere monitorati e analizzati.
Una delle procedure più importanti è il file regolazione del valore ttfb.
Questo è effettivamente l'abbreviazione di Tempo al primo byte, un indicatore della latenza di rete percepita dai visitatori (e motori di ricerca come Google). Fornisce una stima abbastanza buona di come funziona il server Web quando i visitatori vogliono accedere al contenuto e interagire con esso.
Esistono molti modi per migliorare la velocità del sito di destinazione riducendo il valore ttfb. Le strategie efficaci che sono popolari tra la maggior parte degli amministratori di siti Web sono le seguenti:
- Distribuzione della rete di distribuzione dei contenuti — Ospitando file statici e risorse caricate comunemente su server cloud, sarà aster caricarli da diverse posizioni geografiche.
- Ottimizzazione del server di web hosting — Se si verificano rallentamenti, è un buon consiglio parlare con il provider di web hosting e abilitare eventuali ottimizzazioni proposte sui server hardware. Anche la migrazione a server di hosting cloud come quelli pubblicizzati da Google e Amazon è una scelta popolare per i siti ad alto traffico.
- Caching Web - Il caching lato server è spesso offerto come parte del servizio di web hosting. Abilitarlo accelererà il caricamento dei server molto più velocemente, risparmiando allo stesso tempo le risorse.
È importante notare che sono disponibili anche ulteriori suggerimenti per l'abbassamento del valore Ttfb. L'ottimizzazione di questo valore avrà un impatto significativo sul punteggio complessivo della velocità della pagina.
2. Tecnica di ottimizzazione FCP (Elimina il blocco del rendering)
Le risorse di blocco del rendering si riferiscono a codice improprio che può rallentare gravemente il caricamento di determinati siti Web, o effettivamente “rompere” disabilitando alcune funzionalità.
Nella maggior parte dei siti Web moderni, le risorse che bloccano il rendering sono principalmente JavaScript e codice CSS. Il motivo è quello, in base alla progettazione, porzioni di quel codice verranno caricate dai browser web.
Poiché sono scritti in modo improprio, i browser possono “appendere” caricare o interrompere effettivamente il funzionamento delle sezioni poiché il codice non funziona nel modo previsto possibile. Tale codice dovrebbe essere eliminato accuratamente su ogni pagina.
Ci sono due approcci principali ciò può essere fatto per ridurre la possibilità che tali risorse vengano visualizzate, o per risolvere problemi in sospeso:
- Riscrivi il codice — Aggiornando e riscrivendo il codice più vecchio le possibilità di avere un tale problema diminuiranno.
- Minimizza il codice — Questo si riferisce all'ottimizzazione effettiva del codice, in modo che il codice inutilizzato venga differito. Quando si tratta di codice CSS, solo il design pertinente dovrebbe essere applicato a una determinata pagina. Non è necessario chiamare il codice CSS in file di grandi dimensioni.
Ti ricordiamo che il codice può anche essere compresso e minimizzato di conseguenza. Ci sono alcuni Plugin di WordPress che può essere utilizzato per gli utenti di questo sistema di gestione dei contenuti.
3. Tecnica di ottimizzazione FCP (Affidati alla compressione dei contenuti)
Le immagini costituiscono le risorse più utilizzate in quasi tutte le pagine web. Per questa ragione, la loro ottimizzazione è fondamentale durante il miglioramento generale della velocità della pagina. Nella maggior parte dei casi il consiglio generale è di applicare una compressione con perdita, questo è il tipo di ottimizzazione dell'immagine che riduce la dimensione del file delle immagini con un grado di qualità notevole.
Questo porta a una dimensione del file sostanzialmente più piccola, la maggior parte dei moderni algoritmi e tecniche di compressione produrranno effettivamente un'immagine dall'aspetto quasi identico. Se vengono applicate le impostazioni corrette, i visitatori non saranno in grado di vedere una differenza maggiore tra le varianti originali e ottimizzate.
Si consiglia di preparare le immagini in un software grafico con l'estensione Esporta / Salva per Web opzione (quando disponibile) poiché questo di solito sceglie gli algoritmi più appropriati per tale utilizzo.
È possibile eseguire anche la compressione per video e altri contenuti visivi, tenendo conto della maggior parte degli utenti che visitano il sito. Ciò darà ai webmaster un'idea di quale metodo di compressione applicare.
Conclusione
Dato che ogni sito è diverso nel suo contenuto, obiettivi, e visitatori, non esiste una guida unica che funzioni per tutti.
FCP è considerato uno dei valori più importanti che determinano la velocità del sito. inoltre, quando i motori di ricerca (e in particolare Google) indicizzare una data pagina e il suo punteggio, questo è anche uno dei valori più importanti che determinano la classifica.
Ciò fornisce un ulteriore incentivo per migliorarlo.
Un consiglio importante su questo argomento è migliorare sempre il sito Web e analizzare in modo proattivo le prestazioni. Come contenuto e aumento del traffico, quindi sorgerà la necessità di eseguire regolazioni della velocità.
Anche le tecnologie web migliorano nel tempo, quindi un ulteriore suggerimento che possiamo dare è di essere consapevoli di come razionalizzare e ottimizzare i contenuti dinamici e le applicazioni installate.
Questo articolo Howtohosting.guide fornisce informazioni da Google Web.dev guida sotto la CC Attribution 4.0 licenza.
Leggi anche:
I migliori plugin per l'ottimizzazione della velocità di WordPress
Quali sono le differenze tra l'hosting mirror e il backup di un sito web?
Cosa c'è da sapere sui principali dati vitali web?
Cosa è wp-config.php (File di configurazione di WordPress)