Nesta página: [ocultar]
A primeira pintura com conteúdo (FCP) é uma métrica rastreada pelo Google que é usada para avaliar a classificação de velocidade de um determinado site.
Como uma importante medida de desempenho, os administradores do site devem estar bem informados sobre isso, como avaliar e otimizar. Este artigo oferece uma visão geral completa de tudo que você precisa saber sobre este valor.

O que é a primeira pintura com conteúdo (FCP)?
FCP, ou seu nome mais longo Primeira pintura com conteúdo é o nome de uma métrica de desempenho que avalia o desempenho da velocidade do conteúdo visível real entregue aos navegadores.
Isso se opõe ao carregamento de recursos pelos navegadores da web que são necessários para construir a estrutura básica da página.
Em termos gerais, isso significa que este valor representa a velocidade de carregamento das páginas da perspectiva do visitante. Para entender o que essa métrica inclui, aqui estão os tipos de conteúdo que são vistos como entregáveis a esse respeito:
- Conteúdo Multimídia
- Imagens e Vídeos
- Texto renderizado com fontes
- Imagens de fundo
- SVG e imagens raster
- Elementos de tela não brancos
- Campos e formulários interativos
Qualquer tipo de conteúdo processado pelos navegadores quando a página é solicitada será rotulado como FCP.
Isso marca o ponto de distinção importante entre ele e outras métricas de desempenho, por definição, isto é considerado como usuários-centrista.
Este valor permite classificação de desempenho de velocidade diferencial dependendo do carregamento de tais elementos. Neste momento, existem três categorias de velocidade com base na medição feita: Rápido (FCP <1s), Moderado (FCP <3s), and Lento (FCP> = 3s)>.
Como avaliar a classificação FCP
A maneira mais fácil de medir um determinado site (ou página) é confiar no próprio PageSpeed Insights.
Bem como os resultados de saída, o serviço online também mede outras métricas e valores de desempenho úteis, incluindo primeiro atraso de entrada, Maior tinta com conteúdo, e mudança cumulativa de layout.
Esta ferramenta do Google também fornece duas seções importantes: Oportunidades que dão conselhos sobre como as páginas podem ser carregadas mais rapidamente, e Diagnóstico que revelam informações detalhadas sobre os recursos.
É importante observar que eles não afetam a pontuação geral de desempenho.
Este valor é, na verdade, apenas uma parte da Pontuação de desempenho geral conforme julgado pelas ferramentas do Google.
Isso significa que a alta otimização desta métrica levará a um aumento na classificação de velocidade. Contudo, O PageSpeed Insights é apenas uma parte do ferramentas de campo, usado para medir o valor.
Outras técnicas incluem o Relatório de experiência do usuário do Chrome, O Google Search Console (com seu próprio Relatório de Velocidade), e a web-vital Biblioteca JavaScript. Várias ferramentas e estruturas de terceiros de laboratório de dados também podem ser usadas.
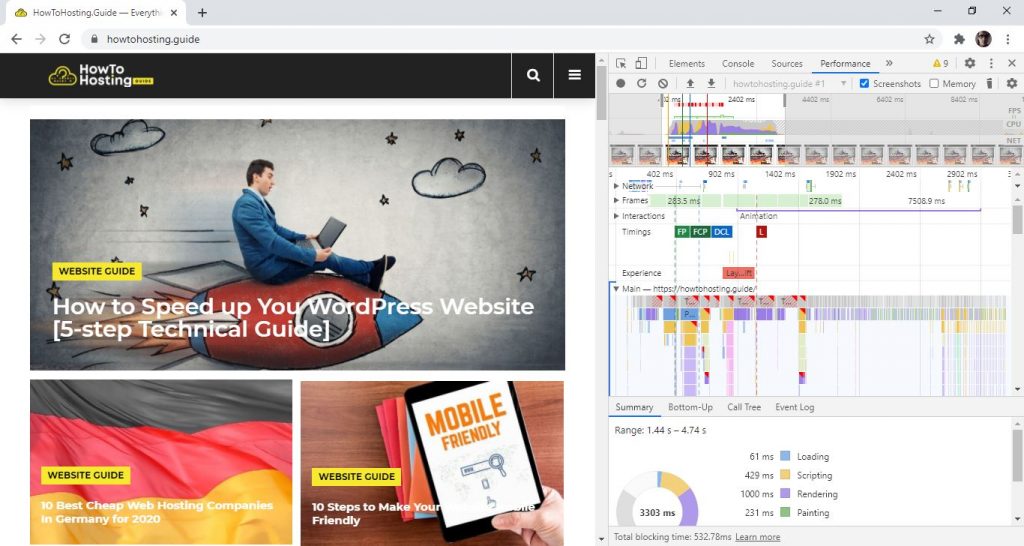
Uma das maneiras mais fáceis é usar o Navegador da web Google Chrome. Uma abordagem passo a passo rápida e fácil é seguir este guia:
- Abra o navegador da web do Google Chrome e navegue até o site ou página designada.
- Clique com o botão direito e pressione o Navegar botão. Isso irá abrir o DevTools painel.
- O painel superior irá mostrar certas guias, abra o atuação. Clique no Registro opção, então Atualizar a página, e então pare de gravar.
- Você verá a métrica de valor na seção de tempo que será mostrada.
Como parte do Ferramentas de laboratório que os administradores da web podem usar para medir o valor de FCP, os mais comumente usados são Lighthouse, o Chrome DevTools, e PageSpeed Insights (que é considerada uma ferramenta de campo e de laboratório).
Farol é uma ferramenta de código aberto desenvolvida pelo Google que é usada para melhorar a qualidade das páginas da web.
Funciona criando auditorias e pode ser executado tanto a partir do Chrome DevTools (está integrado nele), a linha de comando, ou como um módulo Node (pacote). A abordagem do navegador Google Chrome que demonstramos neste artigo faz uso dessa tecnologia.
Comece a otimização criando uma estratégia
O melhor conselho sobre a otimização da velocidade do FCP é seguir as sugestões que são mostradas pelo Ferramenta PageSpeed Insights.
Razões para fazer isso são o fato de que este é um produto desenvolvido pelo Google e mostra a lógica dos desenvolvedores da web, a forma como os navegadores da web executam o conteúdo, e como isso é percebido pelo mecanismo de pesquisa.
Um simples Pesquisa do Google revelará muitas otimizações e técnicas do Page Speed que podem ser usadas para melhorar a pontuação geral. Embora muitos deles possam ser implementados, a abordagem ideal é primeiro analisar e categorizar o tipo de site e metas alvo, bem como a maioria dos visitantes.
Isso dá aos webmasters uma estratégia clara sobre o que focar primeiro.
Isso é considerado muito importante, pois permite que os webmasters, mais tarde, compare e contraste os resultados. o ponto de partida inicial é o site antes do início das otimizações. Mais tarde, quando todos os procedimentos implementados tiverem concluído as métricas do site de otimização final pode ser analisado.
Otimizações FCP específicas para hospedagem na web
A maioria das técnicas de otimização amplamente utilizadas depende do uso de técnicas comuns para acelerar o carregamento dos sites de destino.
Contudo, antes de prosseguir para seguir todos os guias disponíveis no Google e no YouTube, certifique-se de compreender e seguir as prescrições que cada ação realizada deve ser analisada e medida para calcular a eficiência geral. Em muitos casos, pequeno “Conserta” pode ter um impacto muito maior no desempenho de um determinado site do que grandes revisões que podem levar dias para serem realizadas.
Além disso, certifique-se de compreender que algumas otimizações podem não depender de suas ações, mas sim no provedor de hospedagem na web e a serviços e aplicativos instalados. Geralmente, existem certos planos de hospedagem que são mais adequados para certas aplicações. Outros critérios que podem causar um impacto na velocidade geral de carregamento em seu lado podem ser os seguintes:
- Localização do Datacenter
- Alocação de recursos de hospedagem
- Otimizações específicas de aplicativos de hospedagem na web
- Funcionalidade de cache implementada
- Disponibilidade da rede de distribuição de conteúdo
- Otimização de recursos da web
Melhor hospedagem na web com velocidade otimizada de FCP
Para atingir todos os critérios mencionados acima para a velocidade do site FCP, que é uma métrica monitorada pelo Google, portanto, tem um impacto de SEO em seu site, você precisará migrar para um provedor de hospedagem na web confiável e rápido.
Um dos mais recomendados, o mais rápido, e também o provedor de hospedagem na web mais confiável é o SiteGround.
A empresa oferece várias ferramentas de otimização de velocidade, como SiteGround SuperCacher, funciona com Cloudflare CDN, e também tem servidores em todo o mundo já que o principal está em Frankfurt Alemanha (ponto central de troca de internet).
SiteGround é uma das empresas de hospedagem mais recomendadas pelo próprio WordPress por fornecer as melhores soluções de hospedagem WordPress.
Um dos melhores recursos do SiteGround é a migração gerenciada gratuita. Para terminar o seu velocidade do site otimização migre para o SiteGround gratuitamente pois a equipe deles configurará seu site em minutos.
1. Técnica de Otimização FCP (Ajuste de valor Ttfb)
A maioria das otimizações é comumente feita fazendo revisões técnicas da forma como os sites e páginas operam. Isso pode ser fácil ou complexo, dependendo do estado atual e da experiência dos webmasters.
As metas pretendidas definidas pelos webmasters podem ser medidas antes e depois que as otimizações foram implementadas. Ao fazer isso, os resultados podem ser rastreados e analisados.
Um dos procedimentos mais importantes é o ajuste do valor ttfb.
Na verdade, é a abreviação de Tempo até o primeiro byte, um indicador da latência da rede percebida pelos visitantes (e mecanismos de pesquisa como o Google). Fornece uma estimativa muito boa de como o servidor da web opera quando os visitantes desejam acessar o conteúdo e interagir com ele.
Existem muitas maneiras de melhorar a velocidade do site de destino, reduzindo o valor ttfb. As estratégias eficazes que são populares entre a maioria dos administradores de sites são as seguintes:
- Implantação de rede de distribuição de conteúdo — Ao hospedar arquivos estáticos e recursos comumente carregados em servidores em nuvem, será difícil carregá-los de diferentes localizações geográficas.
- Otimização do servidor de hospedagem na web — Se houver lentidão, é um bom conselho falar com o provedor de hospedagem na web e habilitar quaisquer otimizações propostas nos servidores de hardware. A migração para servidores de hospedagem em nuvem como os anunciados pelo Google e Amazon também é uma escolha popular para sites com tráfego intenso.
- Web Caching - O cache do lado do servidor é frequentemente oferecido como parte do serviço de hospedagem na web. Ativá-lo irá acelerar o carregamento dos servidores muito mais rápido, enquanto, ao mesmo tempo, economiza recursos.
É importante notar que outras sugestões de redução do valor Ttfb também estão disponíveis. A otimização deste valor terá um impacto significativo na pontuação geral da velocidade da página.
2. Técnica de Otimização FCP (Elimine o bloqueio de renderização)
Recursos de bloqueio de renderização referem-se a código impróprio que pode reduzir drasticamente o carregamento de determinados sites, ou na verdade “quebrar” desabilitando certas funcionalidades.
Na maioria dos sites modernos, os recursos de bloqueio de renderização são principalmente códigos JavaScript e CSS. A razão para isso é que, por design, partes desse código serão carregadas pelos navegadores da web.
Como eles são escritos incorretamente, os navegadores podem “aguentar” carregar ou realmente impedir que as seções funcionem, pois o código não funciona da maneira pretendida possível. Esse código deve ser eliminado completamente em cada página.
tem duas abordagens principais que pode ser feito para reduzir a possibilidade de tais recursos aparecerem, ou para corrigir problemas pendentes:
- Reescrever o código — Ao atualizar e reescrever o código mais antigo, as chances de ter esse problema diminuirão.
- Minimize o código — Isso se refere à otimização real do código, de modo que o código não utilizado seja adiado. Quando se trata de código CSS, apenas design relevante deve ser aplicado a uma determinada página. Não é necessário chamar o código CSS em arquivos grandes.
Lembramos que o código também pode ser compactado e reduzido de acordo. Existem certas Plugins do WordPress que pode ser usado para usuários deste sistema de gerenciamento de conteúdo.
3. Técnica de Otimização FCP (Confie na compactação de conteúdo)
As imagens constituem os recursos mais amplamente usados em quase todas as páginas da web. Por esta razão, sua otimização é vital durante o aprimoramento geral da velocidade da página. Na maioria dos casos, o conselho geral é aplicar compressão com perdas, este é o tipo de otimização de imagem que diminui o tamanho do arquivo das imagens com um grau de qualidade perceptível.
Isso leva a um tamanho de arquivo substancialmente menor, a maioria dos algoritmos e técnicas de compressão modernos irá produzir uma imagem quase idêntica. Se as configurações corretas forem aplicadas, os visitantes não conseguirão ver uma diferença maior entre as variantes original e otimizada.
É aconselhável que as imagens sejam preparadas em software gráfico com o Exportar / Salvar para a Web opção (Quando disponível) pois isso geralmente escolhe os algoritmos mais adequados para tal uso.
A compactação de vídeos e outros conteúdos visuais também pode ser feita, levando em consideração a maioria dos usuários que visitam o site. Isso dará aos webmasters uma ideia de qual método de compressão aplicar.
Conclusão
Dado o fato de que cada site é diferente em seu conteúdo, metas, e visitantes, não existe um guia único que funcione para todos.
FCP é considerado um dos valores mais importantes que determinam a velocidade do site. além disso, quando os motores de busca (e particularmente Google) indexe uma determinada página e sua pontuação, este também é um dos valores mais importantes que determinam a classificação.
Isso dá um incentivo adicional para melhorá-lo.
Um conselho importante sobre este assunto é sempre melhorar o site e analisar proativamente o desempenho. Conforme o conteúdo e o tráfego aumentam, então surgirá a necessidade de realizar ajustes de velocidade.
As tecnologias da web também melhoram com o tempo, portanto, uma dica adicional que podemos dar é estar ciente de como agilizar e otimizar o conteúdo dinâmico e os aplicativos instalados.
Este artigo Howtohosting.guide fornece informações do Google Web.dev guia sob a atribuição CC 4.0 licença.
Leia também:
Os melhores plug-ins de otimização de velocidade do WordPress
Quais são as diferenças entre hospedagem de espelho e um backup de site?
O que você precisa saber sobre Core Web Vitals?
O que é o wp-config.php (Arquivo de Configuração do WordPress)