On This Page: [hide]
Have you ever wondered about what is the difference between WordPress posts Vs WordPress pages? We at HowToHosting.guide will answer that in the following post, providing examples as to how they differ in function and ease of use.
If you have used WordPress before, you are most probably already familiar with what posts and pages are, since WordPress comes with both. But do you know the differences between the two and which is better? Which is more optimized for search engines and which you should use? How are they ordered and how can you give them better structure?
Also Read Cloud Hosting vs WordPress Hosting
Even people who have used WordPress for a while do not know all the differences and what type of publication is better to be used for which situation. We will first look over WordPress posts, then pages, and then provide small comparison so you would know how to easily differentiate them and for what to use both.
WordPress Posts – What Are They and Should You Use Them?
WordPress posts are generally used to create new articles in blogs, regardless of the content’s subject. Any topic can be covered in a blog with a WordPress post. New content matter is produced the same way in commerce or market websites.
A WordPress post is generally a type of content listed in a reverse chronological order, meaning that the oldest posts go at the bottom of the order and the fresh posts come on top. When you publish a post, you will see it appear on your blog page.
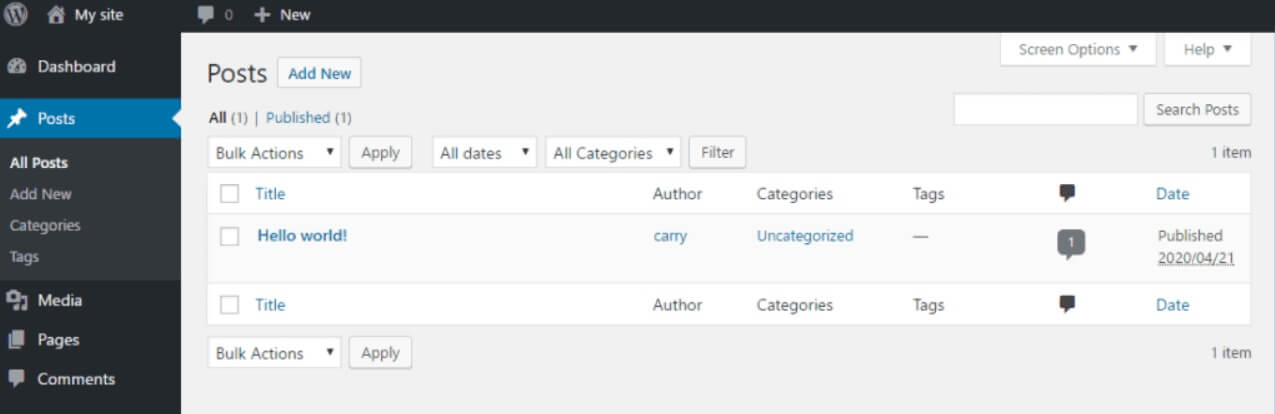
If you are orientated toward building a blog with WordPress you will mostly use posts for most of the content hosted on your website. You can add or edit any WordPress post by visiting the Posts button from the dashboard.
As the nature of WordPress Posts is for them to be chronologically ordered, they are meant to provide timely information to the audience you are targeting. Old posts are archived by year and month, but you can also add tags or even categories to make it easier for users to find if they wish to do so.
RSS feeds love new posts, because they are usually time stamped with a specific date. Thus, users can get notified via RSS feeds and read the latest information from an RSS feed, even if they are not on the websites the latest posts are coming from. Blog writers can use RSS to deliver email newsletters via services such as MailChimp or SendInBlue. Most people do not like newsletters to be sent every day, so they usually subscribe if you sent them news on a weekly basis. You can adjust the sending period, depending on your audience.
WordPress posts being based on time and mostly relative within a time frame, make it easy to be shared to spread the word via social networks. Many social sharing plugins are available in WordPress so you can easily give the ability to users to share your posts in media networks such as Facebook, Twitter, LinkedIn, Pinterest, Reddit and others.
In regard to posts being social and making users wanting to share information to their peers, posts also encourage users to engage in the conversation directly. They can do that via the built-in comment system, so people can post a comment under any, specific post. All comments, pingbacks, and trackbacks are enabled by default, so you don’t need to search for those settings.
In the likelihood that you want to turn off comments or similar interactions, you can visit Settings » Discussion and disable everything you want in there.
WordPress posts typically have the author name and publish date enabled by default. You can see an example, by scrolling up and finding the beginning of this post. You will see both the date and author near the Title of the post. You will also see buttons for social networks – share the post if you find it useful and like how the information is laid out. That will also give you an idea of how that works, if you haven’t done it before.
Another thing you can do is leave a comment down, under the article’s end in the comments section. This concludes the main characteristics of WordPress posts. To see what are WordPress pages and how they differ from posts, continue reading below.
WordPress Pages – What Are They and Should You Use Them?
WordPress pages are a little bit different than posts, but can be used for the same purpose – generate content. However, they constitute of static type of content, such the About page of a website, Privacy Policy, Contacts page and similar. The WordPress database stores the date of publishing of the page. However, the date does not show on the page itself, and the information on it is considered to be true and reliable, any time you read it.
Such pages can be edited, to give more accurate and current information, but usually stick to one place and content during a website’s existence. Furthermore, you can be certain, that the page can always be found at the same place, without other pages interfering or moving it in any way.
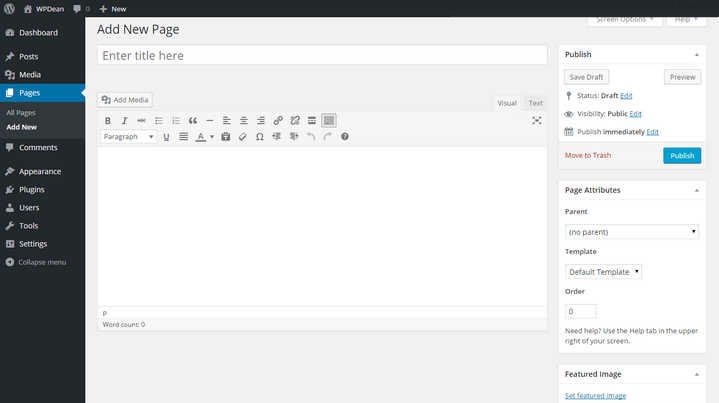
To add a page or edit one, you should use the appropriate place inside the WordPress dashboard Pages menu, which is shown in the picture here.
WordPress pages are not included in RSS feeds by default, which makes them a bit different to posts, and in terms of SEO optimization and content. Also, WordPress pages are not meant to be content for social sharing, so such buttons are not placed on them.
In the same fashion, WordPress pages also do not have comments. Of course, you would not want users to comment on your Legal Disclaimer page or Privacy Policy. However, let us say you want to make things differently and try to see what people think of your cool About Us / Story page. You have the option to enable comments, even on WordPress pages if you wish that.
Posts are ordered by date for the most part, but do not have any concrete logical order, unless you put a tag or category for example. And this is how WordPress pages cardinally differ. WordPress pages are hierarchical by nature. You can have subpages or child pages inside a page. You can turn a page into a subpage by selecting a parent page from Page Attributes when you are editing said page.
WordPress comes with a feature for custom page templates by default. The feature allows you to organize your pages together. Using your website’s theme and a basic understanding of HTML, CSS, and PHP you can build a custom page template. This also allows developers to customize how a page looks if needed.
Most themes have the posts and pages with the same look, but that can be changed. When you are using your page to make it with the purpose of being a landing page or a gallery, then using a custom page template will be needed.
WordPress pages have an old, even archaic feature named Order that lets you customize the specific order of pages by giving them a number. This feature is extended by plugins like Simple Page Ordering, allowing you to ranking pages with a simple drag and drop.
WordPress Posts VS WordPress Pages (Differences Comparison)
Knowing what posts and pages are in the platform, it is time to do a quick and more visual summary of WordPress Posts VS WordPress Pages in the next few lines.
Here are the marginal differences between WordPress Posts VS WordPress Pages:
Posts are timely VS Pages are timeless
Posts are social VS Pages are not social
Posts are chronological VS Pages are hierarchical
Posts are ordered by tags, categories VS Pages are ordered by parent pages, child pages
Posts are included in RSS feeds VS Pages do not appear in RSS feeds
Posts have an author and publishing date VS Pages do not show author, nor date
As WordPress is a widely popular and deeply customizable platform, you can actually change the nature of some of the core differences between WordPress Posts VS WordPress Pages. You can use plugins to widen the functionality of both Posts and Pages within WordPress for example.
WordPress Posts VS WordPress Pages (Similarities Comparison)
You can use both WordPress Posts VS WordPress Pages to publish content, including text, images, forms and other. You can put a featured image in both pages and posts. You can make a website with only pages or posts, without ever using the other.
As a beginner, you should not worry which type of publication of content you use, but know that both posts and pages should be well-organized. That helps you and your users, as well as search engines to use your content to the fullest potential. That is why having a structure and sticking with it from the beginning should be important. So, for ease of access and SEO-wise you should have order in your website.
Developers can help you create unique pages, posts and other content, speed up your site and make it more interesting for users and search engine crawl bots to visit. Additionally, plugins can also help you in that regard. Another thing to note is the Products post type for WooCommerce sites, that you can use.
Also Read Shared Hosting vs. Dedicated Hosting (Compared)
WordPress Posts VS WordPress Pages – Final Thoughts
We at HowToHosting.guide have created this article to help beginners and veterans in WordPress. We hope that the article is easily understandable and helpful to all WordPress users. If this post on the topic of WordPress Posts VS WordPress Pages has helped you learn or remember information on the subject matter, please share it and leave a comment.