On This Page: [hide]
Getting Started
To migrate your Weebly website to WordPress, you should first develop your WordPress website and you will need to get two things – web hosting and a domain name. The web hosting offers the physical machine that will store your website’s files, and the domain name is the name of your website, for example, yoursite.com.
Once you get your hosting and domain name by any hosting provider, you should look for a WordPress App installer, or install WordPress manually on your hosting account. If you are not familiar with the installation process, take a look at our article: A Beginner’s Guide How To Install WordPress on Shared Hosting. Once you install WordPress on your hosting account, you are ready to proceed to the next step, which is to move your Weebly content to WordPress.
How To Export Weebly Content
Nowadays, it is very easy to export all of your content from Weebly and transfer it into a WordPress compatible format, that can be imported. The process will not make any changes to your existing website, so it is safe to use.
To do that, go to Weebly to WordPress website which is a free tool that imports all of your content from Weebly and converts it into a format that is suitable for WordPress.
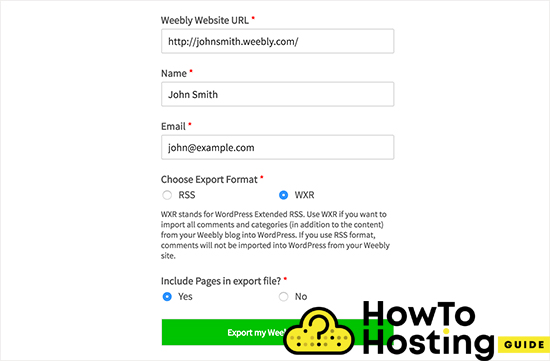
You should provide your name, mail, and select the format of the export. You should choose the WXR format unless you face an issue.
Next, you have to choose whether you want your pages to be included in the export file. The default option for that is Yes, and you don’t need to make any changes unless you don’t want to export your Weebly pages.
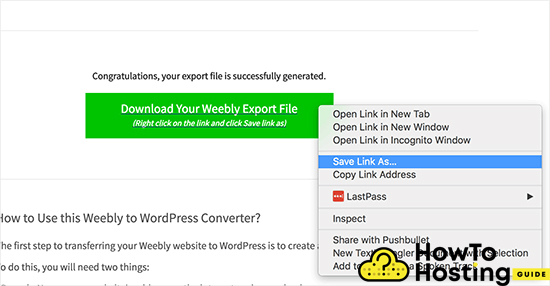
Then, the Weebly importer will create a WordPress compatible file that you can download.
How To Import Weebly Content Into WordPress
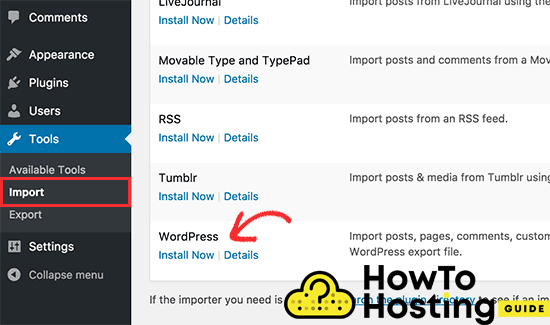
After you have successfully exported your Weebly content into a WordPress compatible file, you are ready to import it to your WordPress website. To do that, go to the admin dashboard of your WordPress website and click on Tools, then select Import.
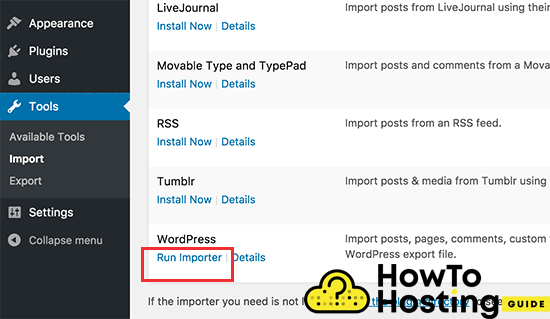
WordPress will install the importer plugin in your WordPress site and once installed you can click the Run Importer button to start it.
This will open up your importer page, and you should click on the Choose File button, and find the export.xml file that you’ve downloaded a while ago. Then, click on the “Upload file and import” button to continue.
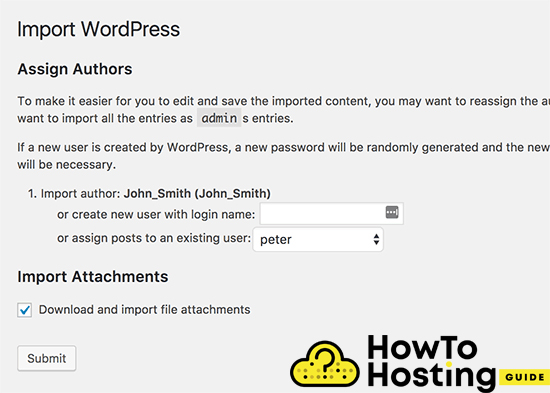
The process might take some time depending on the size of your file, and after WordPress analyzes it, on the next screen you will be asked to assign authors.
You can either import your authors from your Weebly website or create a new author and assign all of the content to him.
Make sure that you check the box next to “Download and import file attachments”, because it will bring all of your images straight to your WordPress media library, and you will be able to use them later.
After you are done with that, click on the submit button to run the importer.
After a while, you should see a success message, that looks just like that:
If this window pops up, you’ve successfully imported all of your Weebly content to WordPress. Now, you can go to your posts, pages, or categories and check the existing content there. Also, make sure to check the Media library, to ensure that all of your images were imported correctly.
If for some reason the process fails and doesn’t finish to its end, you can always run it again without any problems. The importer itself detects existing content and will not duplicate it but skip it.
Configuring Redirects
If you were using a personal domain for your Weebly website, for example, “Mysite.com”, you will need to point it straight to your hosting provider.
To do that, you need to login to your Weebly account first and go to the Domains page, where you should click on the domain name that you wish to edit, then find the domain settings page and click on the change button.
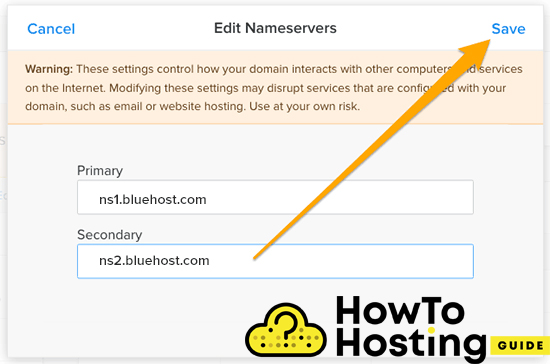
On the next screen, you will have to enter your nameservers. Which are different for every hosting provider, but for the purpose of the tutorial we use the Bluehost’s which are ns1.bluehost.com and ns2.bluehost.com.
Click on the Save button to save your settings. Have in mind that the update of your nameservers might take up to 24 hours depending on your hosting provider.
If you are using a subdomain on your Weebly account, then the redirects can be done in the following way:
Login in to your Weebly dashboard and edit your website. Click on the Settings menu and then select the SEO tab.
Then, scroll down to the header code and then write
<meta http-equiv="refresh" content="0;url=http://www.yourdomain.com/">
and replace yourdomain.com with your WordPress site’s name. Click save and publish and now your Weebly website will redirect your users to your WordPress website.
Setting up Permalinks
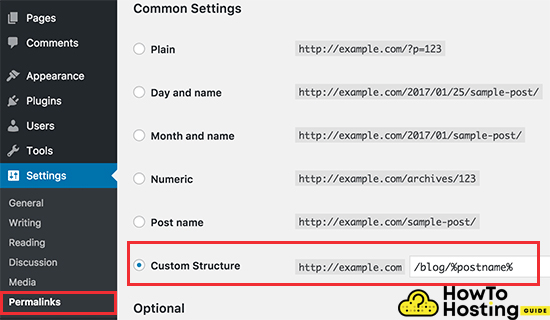
It is quite possible that your Weebly link structure is different from your blog posts and that might cause some 404 errors. To fix that, go to your Settings, then click on Permalinks, and scroll down until you see the Custom Structure option and then add /blog/%postname% next to it.
Don’t forget to click save and your permalinks will be updated.
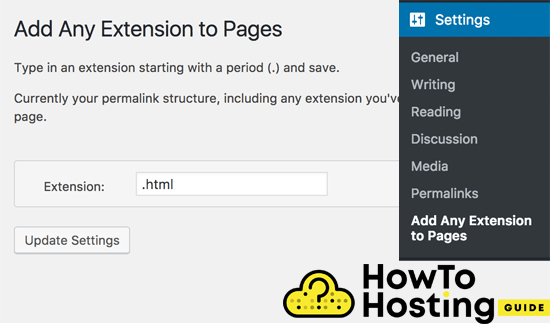
After that, all you have to do is to add .html to the end of all WordPress pages URL addresses. To do that, you can use a plugin, such as
Add Any Extention to Pages. Install it and activate it and add .html to its settings and then click Update Settings.

 ScalaHosting
ScalaHosting

 SiteGround
SiteGround
 Ultahost
Ultahost