On This Page: [hide]
Are you looking for insight on how to use Bootstrap properly in WordPress? Read this guide! It will quickly bring you up to speed on using Bootstrap in WordPress.
What Is Bootstrap?
Bootstrap is a free and open-source toolkit for creating websites and web applications. It provides design templates and tools for typography, forms, buttons, navigation, and other interface components, as well as optional JavaScript extensions.
It’s especially known for helping to make websites responsive, meaning they work well on both desktops and mobile devices.
How to Fix Any WordPress and Bootstrap Complications?
In case you are having problems with Bootstrap, we would strongly recommend as the quickest way that you implement a complete website audit immediately. The most professional solution is using Fixed.net to conduct a complete website check, that includes:
- Quick malware removal.
- Bootstrap errors and other problems fix.
- Complete site repair.
- White screen of death fix.
- Contact forms error fix.
- eCommerce checkout errors repair.
- Active maintenance and backup + prevention.
WordPress and Bootstrap appear to be just like a natural pairing. They are created in a way that hides a lot of great technical stuff underneath a user-friendly framework or interface.
Yet, both of them were not made to integrate, so using Bootstrap is not as easy as the installation of a theme or a plugin in WordPress.

If you are looking to create your WordPress theme, you may have come across Bootstrap and thought that it might be the right framework choice for you.
Bootstrap and WordPress
It is essential to point out that Bootstrap is a framework used for design, while WordPress is a Content Management System, also known as (CMS) and those are two very different things.
Still, Bootstrap is used as a basis for the WordPress themes. There are ways that you can create your website from scratch, only with Bootstrap, but we are going to talk about creating a responsive WordPress layout with it. Adding Bootstrap to WordPress will ensure you with the strengths of both systems.
Also Read Plugins Success of Your WordPress Website , Avoid too Many Plugins
How To Use Bootstrap?
There are a couple of ways that you can use Bootstrap. You can either download the source files or link it to the
of your page or pages, with the following line of code:<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">If you add the files with the link to your head tag, you are giving a reference to the files and thus, they don’t have to be downloaded. Linking the reference to the files is the most common and used method, yet it is up to you which approach you want to use.
Building a Basic Bootstrap WordPress Theme Overview
Building a WordPress theme from scratch is a complicated task, especially if you are not very familiar with it. But yet we will show you how to create a straightforward WordPress theme with a few files. Even with such a minimal approach, you can integrate Bootstrap in our project, and then once you set the basics down, you can go as far as you want on your own.
How Does WordPress Work?
You can assume that a WordPress theme is just an overlay, and the whole structure and mechanism that WordPress uses to work are the underlying processes. With that being said, WordPress itself remains the same despite the theme that you set on it.
Every WordPress theme requires a directory and two files – the index.php and the style.css. We will also add a header and a footer to these needed files and also include (but not implement) the functions.php, which is a very important and useful file.
Also Read Tips and Tricks about Improving Your WordPress Site Speed
Building The WordPress Theme
Establishing your new WordPress theme from scratch is quite involving, so let’s get straight to the point.
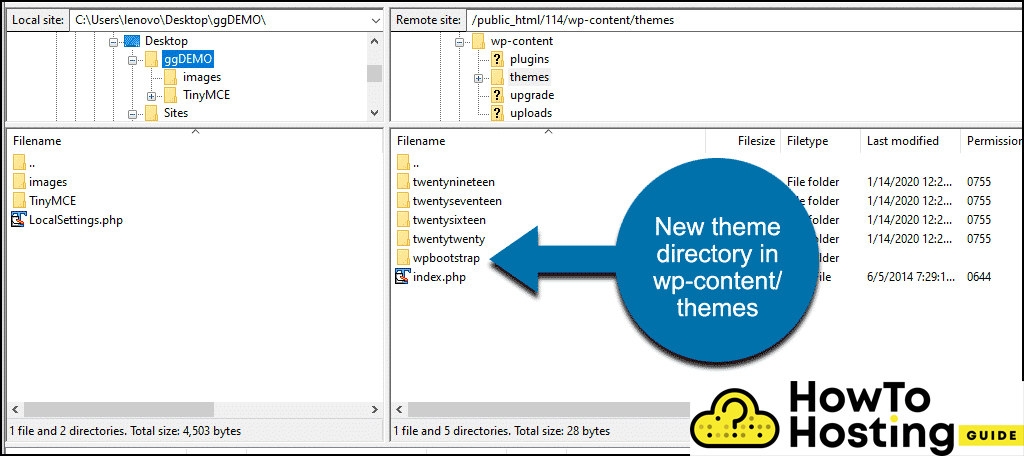
The first thing that you have to do is to create your directory, where you are going to store your theme files. The WordPress theme directory is the wp-content/themes, so you can create a folder and call it however you want. For our tutorial, we will call it “wpbootstrap”.

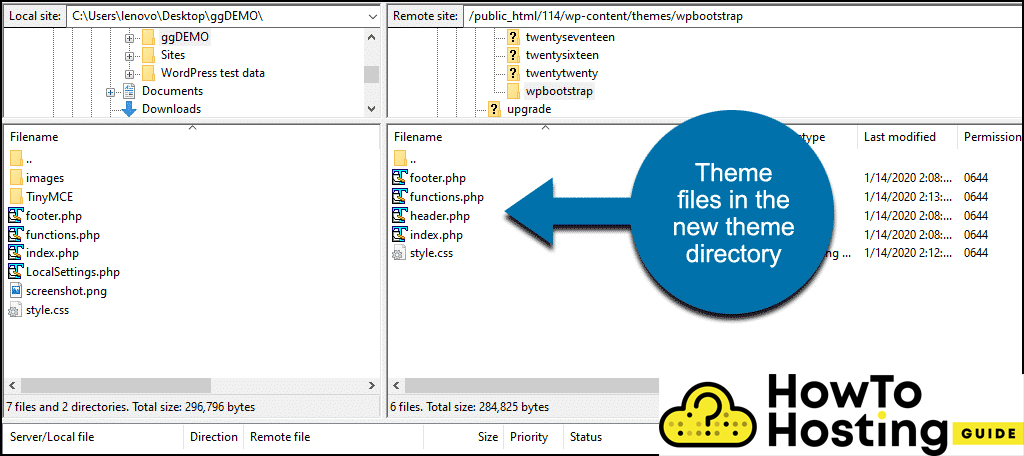
After the creation of you the new folder, you should copy the: style.css, index, header, functions, and footer.php files from your default theme directory and paste them in your new folder.

You can open your style.css and write some information regarding your website, for example:
/*
Theme Name: WPBootstrap
Author: Authorname
Description: A Bootstrap theme.
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: wpbootstrap
*/
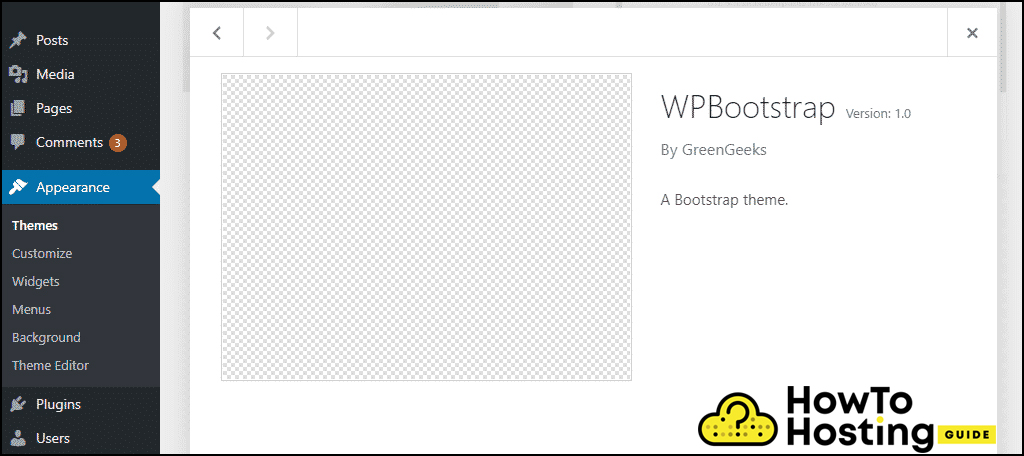
Then, in your WordPress admin dashboard -> Appearance menu you should be able to see your new WpBootstrap Theme.

You can add any preview of it if you want, and the image size should be 1200 x 900 pixels and a .png file.
How To Get Bootstrap Into A WordPress Theme
There are a few ways to introduce Bootstrap into your theme. The first is with adding a reference to the header.php and the footer.php files. To do that, open the header.php file and add the following line of code:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">Then, open the footer.php and add the following lines of code just before the closing tag.
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous">What is next?
The new style that you just created should now work with Bootstrap and CSS and also with Javascript included, and you can start their development.
Also Read 10 Most Common Mistakes While Building a Website
