Auf dieser Seite: [ausblenden]
Suchen Sie nach Einblicken in die richtige Verwendung von Bootstrap in WordPress?? Lesen Sie diesen Leitfaden! Es wird Sie schnell mit der Verwendung von Bootstrap in WordPress vertraut machen.
Was ist Bootstrap??
Bootstrap ist ein kostenloses und Open-Source-Toolkit zum Erstellen von Websites und Webanwendungen. Es bietet Designvorlagen und Tools für Typografie, Formen, Tasten, Navigation, und andere Schnittstellenkomponenten, sowie optional JavaScript Erweiterungen.
Es ist besonders dafür bekannt, dass es dabei hilft, Websites responsiv zu gestalten, Das bedeutet, dass sie sowohl auf Desktops als auch auf Mobilgeräten gut funktionieren.
So beheben Sie alle WordPress- und Bootstrap-Komplikationen?
Falls Sie Probleme damit haben Bootstrap, Wir würden Ihnen den schnellsten Weg wärmstens empfehlen Führen Sie sofort ein vollständiges Website-Audit durch. Die professionellste Lösung ist die Verwendung Festnetz um einen vollständigen Website-Check durchzuführen, das beinhaltet:
- Schnelle Malware-Entfernung.
- Bootstrap-Fehler und andere Probleme werden behoben.
- Komplette Reparatur vor Ort.
- White-Screen-of-Death-Fix.
- Fehlerbehebung bei Kontaktformularen.
- Behebung von E-Commerce-Checkout-Fehlern.
- Aktive Wartung und Sicherung + Verhütung.
WordPress und Bootstrap scheinen wie eine natürliche Paarung zu sein. Sie sind so erstellt, dass viele großartige technische Dinge unter einem benutzerfreundlichen Framework oder einer benutzerfreundlichen Oberfläche verborgen sind.
Noch, beide waren nicht dafür gemacht, sich zu integrieren, Die Verwendung von Bootstrap ist daher nicht so einfach wie die Installation eines Themas oder eines Plugins in WordPress.

Wenn Sie Ihr WordPress-Theme erstellen möchten, Möglicherweise sind Sie auf Bootstrap gestoßen und haben gedacht, dass dies die richtige Framework-Wahl für Sie ist.
Bootstrap und WordPress
Es ist wichtig darauf hinzuweisen, dass Bootstrap ein Framework ist, das für das Design verwendet wird, während WordPress a . ist Content Management System, auch bekannt als (CMS) und das sind zwei sehr unterschiedliche Dinge.
Immer noch, Bootstrap wird als Basis für die WordPress-Themes verwendet. Es gibt Möglichkeiten, wie Sie Ihre Website von Grund auf neu erstellen können, nur mit Bootstrap, Aber wir werden darüber sprechen, ein ansprechendes WordPress-Layout damit zu erstellen. Durch Hinzufügen von Bootstrap zu WordPress erhalten Sie die Stärken beider Systeme.
Lesen Sie auch Plugins Erfolg Ihrer WordPress-Website , Vermeiden Sie zu viele Plugins
So verwenden Sie Bootstrap?
Es gibt verschiedene Möglichkeiten, Bootstrap zu verwenden. Du kannst entweder Laden Sie die Quelldateien herunter oder verlinke es mit dem
Ihrer Seite oder Seiten, mit der folgenden Codezeile:<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">Wenn Sie die Dateien mit dem Link zu Ihrem hinzufügen Kopf Etikett, Sie geben einen Verweis auf die Dateien und damit, Sie müssen nicht heruntergeladen werden. Das Verknüpfen des Verweises mit den Dateien ist die am häufigsten verwendete Methode, Es liegt jedoch an Ihnen, welchen Ansatz Sie verwenden möchten.
Erstellen einer grundlegenden Bootstrap-WordPress-Theme-Übersicht
Das Erstellen eines WordPress-Themas von Grund auf ist eine komplizierte Aufgabe, vor allem, wenn Sie nicht sehr vertraut damit sind. Wir zeigen Ihnen jedoch, wie Sie mit wenigen Dateien ein einfaches WordPress-Thema erstellen. Selbst mit solch einem minimalen Ansatz, Sie können Bootstrap in unser Projekt integrieren, und dann, wenn Sie die Grundlagen festgelegt haben, Sie können so weit gehen, wie Sie möchten.
Wie funktioniert WordPress??
Sie können davon ausgehen, dass ein WordPress-Theme nur eine Überlagerung ist, und die gesamte Struktur und der Mechanismus, mit dem WordPress arbeitet, sind die zugrunde liegenden Prozesse. Damit ist gesagt, WordPress selbst bleibt trotz des Themes, das du darauf eingestellt hast, gleich.
Jedes WordPress-Theme benötigt ein Verzeichnis und zwei Dateien – das index.php und der style.css. Wir werden diesen benötigten Dateien auch eine Kopf- und Fußzeile hinzufügen und auch hinzufügen (aber nicht implementieren) die functions.php, Das ist eine sehr wichtige und nützliche Datei.
Lesen Sie auch Tipps und Tricks zur Verbesserung der Geschwindigkeit Ihrer WordPress-Site
Erstellen des WordPress-Themes
Das Erstellen Ihres neuen WordPress-Themas von Grund auf ist ziemlich aufwändig, Kommen wir also gleich zur Sache.
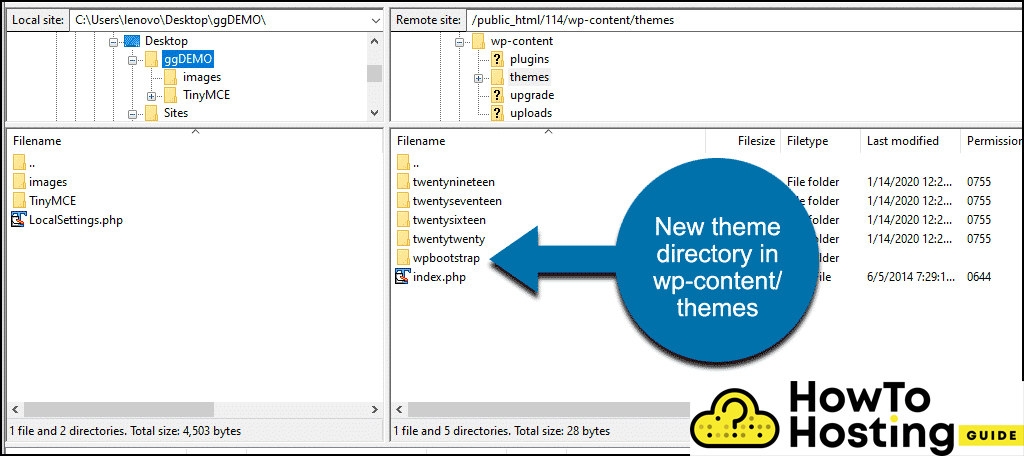
Als erstes müssen Sie Ihr Verzeichnis erstellen, wo Sie Ihre Themendateien speichern werden. Das WordPress-Theme-Verzeichnis ist das wp-content / themen, Sie können also einen Ordner erstellen und ihn aufrufen, wie Sie möchten. Für unser Tutorial, wir werden es nennen “wpbootstrap”.

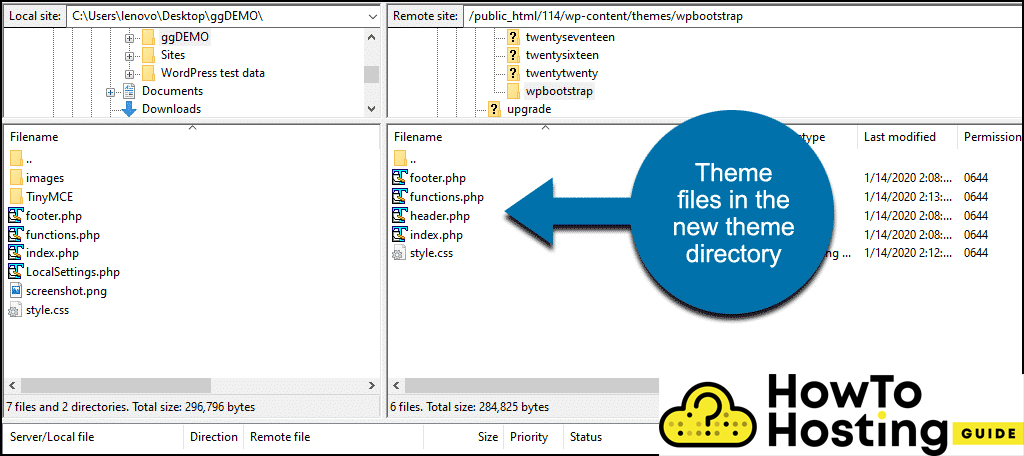
Nach der Erstellung von Ihnen den neuen Ordner, Sie sollten die kopieren: style.css, Index, Header, Funktionen, und footer.php Dateien aus Ihrem Standard-Themenverzeichnis und fügen Sie sie in Ihren neuen Ordner ein.

Sie können Ihre öffnen style.css und schreiben Sie einige Informationen zu Ihrer Website, zum Beispiel:
/*
Themenname: WPBootstrap
Autor: Autorenname
Beschreibung: Ein Bootstrap-Thema.
Ausführung: 1.0
Lizenz: GNU General Public License v2 oder höher
Lizenz-URI: http://www.gnu.org/licenses/gpl-2.0.html
Textdomäne: wpbootstrap
*/
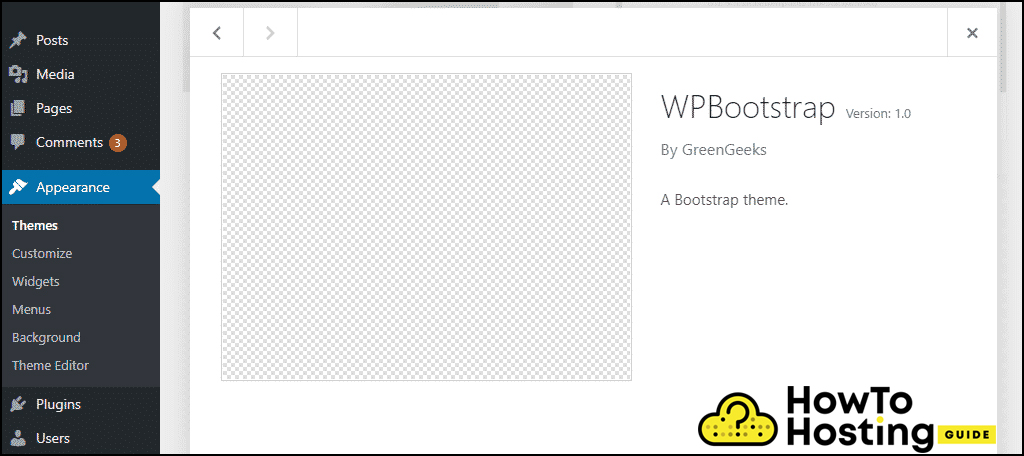
Dann, In Ihrem WordPress-Administrator-Dashboard -> Darstellungsmenü sollten Sie Ihr neues WpBootstrap-Design sehen können.

Sie können eine beliebige Vorschau hinzufügen, wenn Sie möchten, und die Bildgröße sollte sein 1200 x 900 Pixel und a .png Datei.
So erhalten Sie Bootstrap in ein WordPress-Theme
Es gibt verschiedene Möglichkeiten, Bootstrap in Ihr Thema einzuführen. Die erste besteht darin, einen Verweis auf die hinzuzufügen header.php und der footer.php Dateien. Das zu tun, öffne das header.php Datei und fügen Sie die folgende Codezeile hinzu:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">Dann, öffne das footer.php und fügen Sie die folgenden Codezeilen kurz vor dem Schließen hinzu Etikett.
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous">Was kommt als nächstes?
Der neue Stil, den Sie gerade erstellt haben, sollte jetzt mit Bootstrap und CSS sowie mit Javascript funktionieren, und Sie können ihre Entwicklung beginnen.
Lesen Sie auch 10 Die häufigsten Fehler beim Erstellen einer Website
