On This Page: [hide]
In the last few years, exclusive live streaming has become increasingly popular. Streaming is one of the easiest ways to connect with users and share information live.
Thousands of users do this every day on platforms such as Instagram, Twitter, Facebook, Twitch, and others. However, if your goal is to expand in a more considerable aspect and connect with more people, then a live streaming website would be the best option for you.
In today’s article, we are going to show you How to Create a Website for Live Streaming.

Why Create a Website for Live Streaming?
Nowadays, there are hundreds of live streaming websites and platforms.
Creating a live streaming website is a perfect choice. You will have your own platform through which you will connect with the viewers and transmit information.
You can build a community related to your topic. It sounds exhilarating and can become real. We should also add that streamers get a pretty good amount of money when they successfully grow their websites and become quite popular with the audience.
However, as before creating other types of sites, you will need to be aware of some necessary prerequisites before moving on to the goal. So don’t stop reading and pay attention to the following information.
What do you need for the Live Streaming Website?
Above all, the most important thing is your website’s exact idea and purpose of live streaming. Without this, you can’t start creating it. The plan must be attractive and exciting to consumers.
Otherwise, it will be overheated. You can also add topics that affect recent events. This way, you can even make contact with users.
Their interest will be guaranteed. So, if you are still not aware of your website’s idea, now is the time to do it.
Video Quality
Another factor that determines the popularity of your website is the quality of the videos you share. The better it is, the more eye-catching it will be.
Equip yourself with good technical tools, and you can rely on them for the rest. Make sure the audio is also of high importance. If these two factors are present, your videos will become more and more popular.
Advertising
Once the quality and the idea are in place, it is time to move on to the financial part – earning money with your live streaming website.
It can be used for free while you’re getting your profit from advertisers. Add ads on your website, but don’t overdo them, so you don’t annoy your users. Through them, you can not only earn money but also gain more popularity.
Subscription
Another suitable method for money is the paid subscription. You can add the function for live streaming by your users. For example, they should pay a subscription for sharing their streaming videos.
For their convenience, you can add a free trial and different packages, including various options.
Of course, if your goal is only your live streaming videos on your website, you can add a “Join” button through which your viewers will pay to get premium options like exclusive emotes, access to giveaways, etc.
Functionality
The more functional your website is, the more preferred it will be. One of the main features you should add is a live chat feature. You can also provide each streamer with a video channel or allow streamers to customize the video which they are adding.
Design
The modern and attractive design will definitely achieve great success for your website. Check the layout of live streaming websites like:
- YouTube
- Twitch
- LinkedIn Live
- YouNow
Hosting
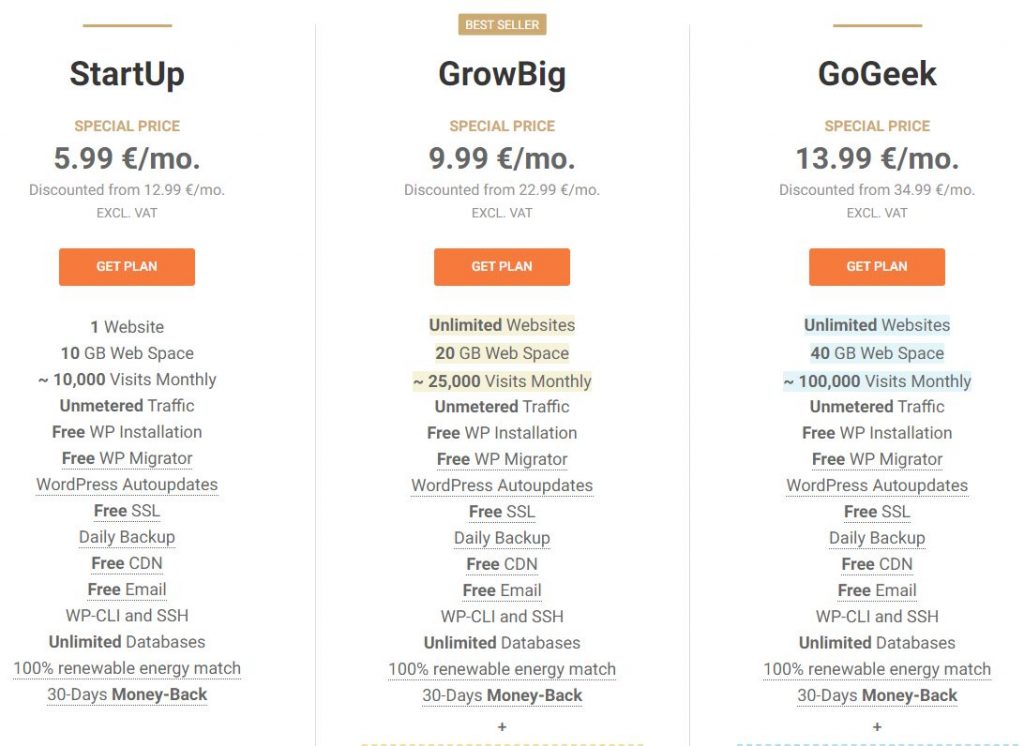
Finding reliable, powerful hosting for your website is not an easy task. You should see the most suitable one. Choose VPS or Cloud hosting.
They’ll provide you with a lot of bandwidth for live streaming websites. We advise you to trust quality hosting to avoid problems in the future.
Instructions How to Create A Website For Live Streaming
You already know everything important and necessary for your live streaming website. Now let’s move on to its creation.
How to Create a Website Using SiteGround:
1.Domain Name and Web Hosting. 2.Install WordPress and Theme.
What do you need before starting a website.
Before starting site setup process, we strongly advise that you complete the following preparation steps:
- Have a clear idea for the site’s domain name. For example, good tip is to make it short and with focused keywords.
- Make sure to have an active credit or debit card so that you can make online purchases with it.
- Make sure you prepare a computer that has stable internet connection.
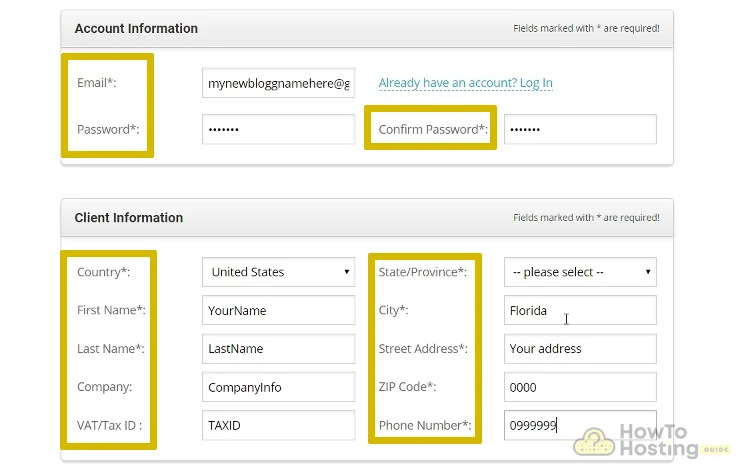
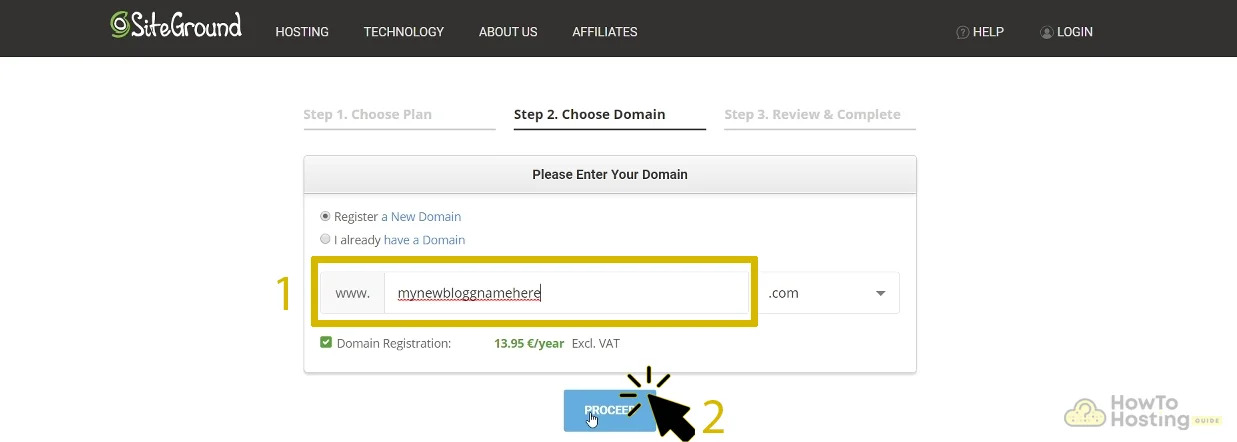
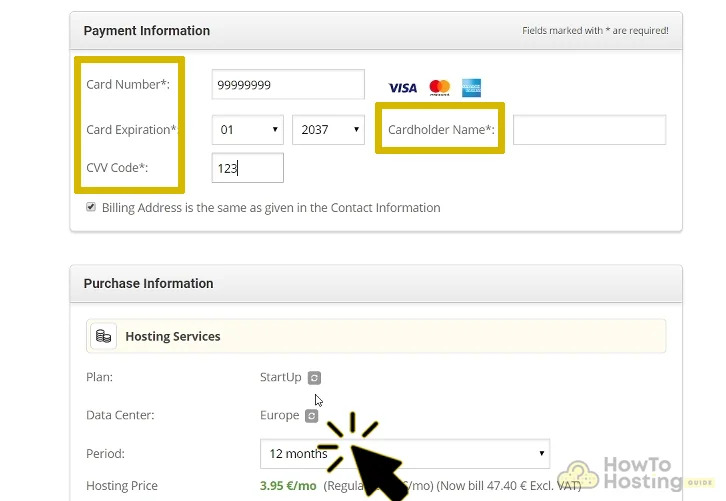
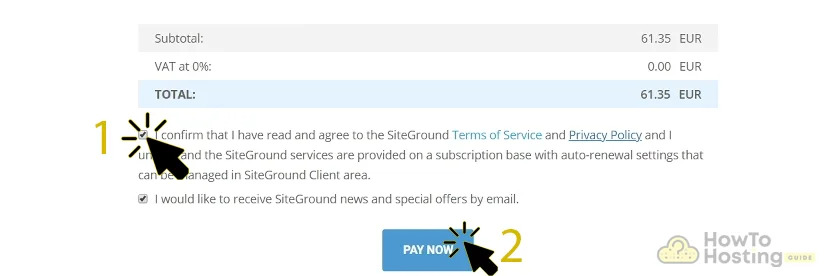
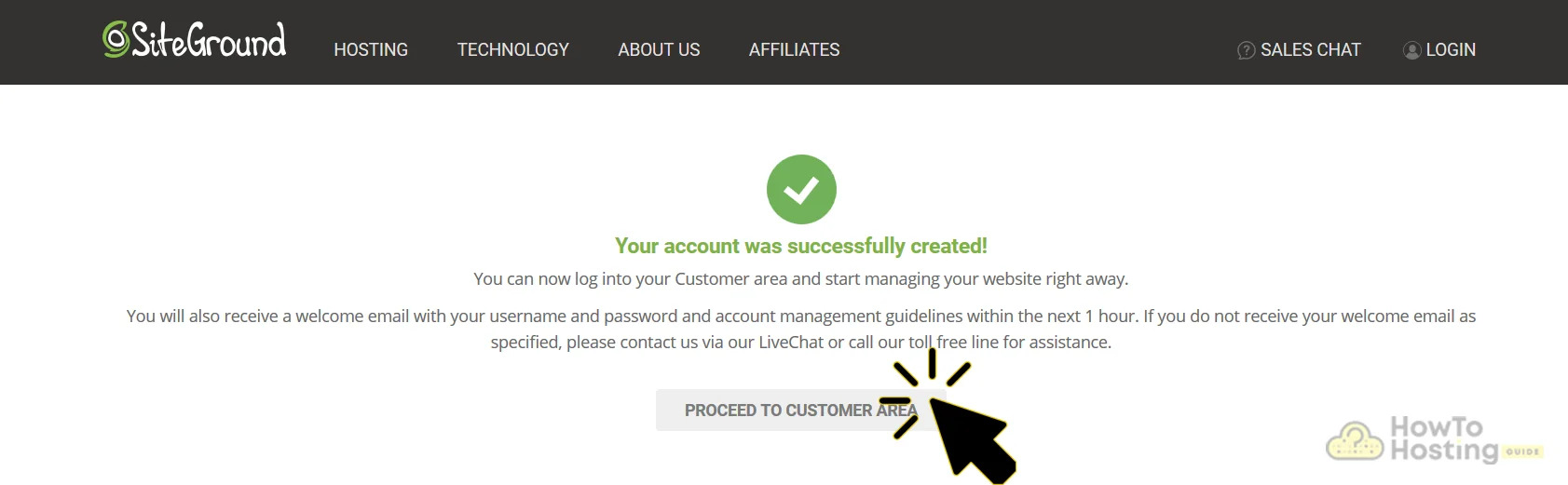
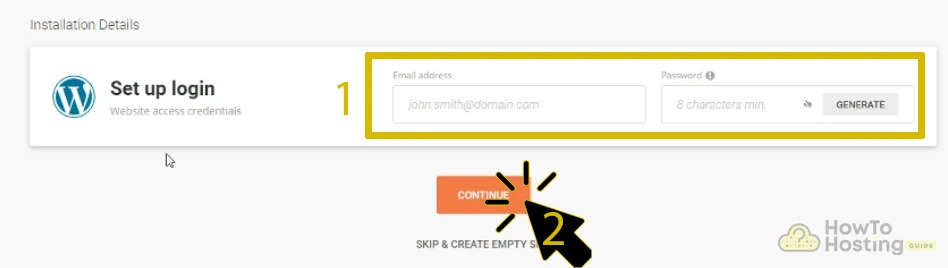
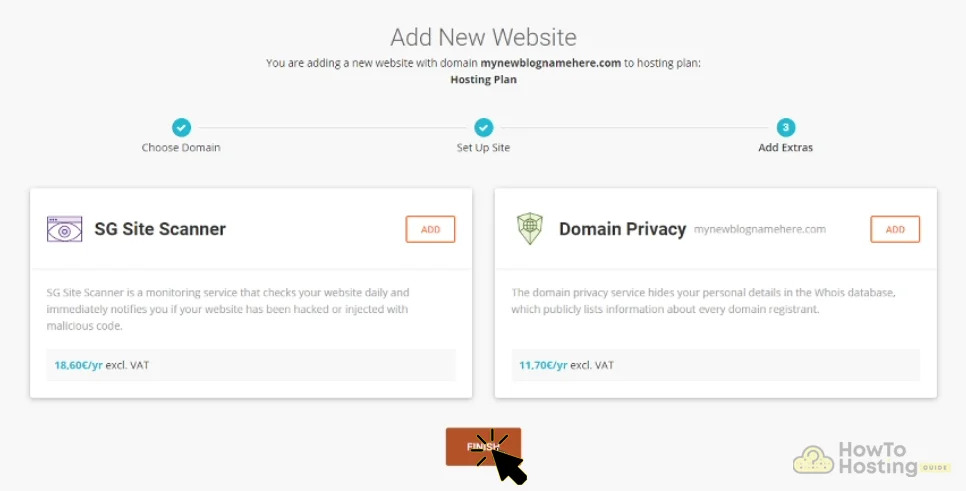
Step 1: Purchase a domain name and web hosting type.





1.Domain Name and Web Hosting. 2.Install WordPress and Theme.
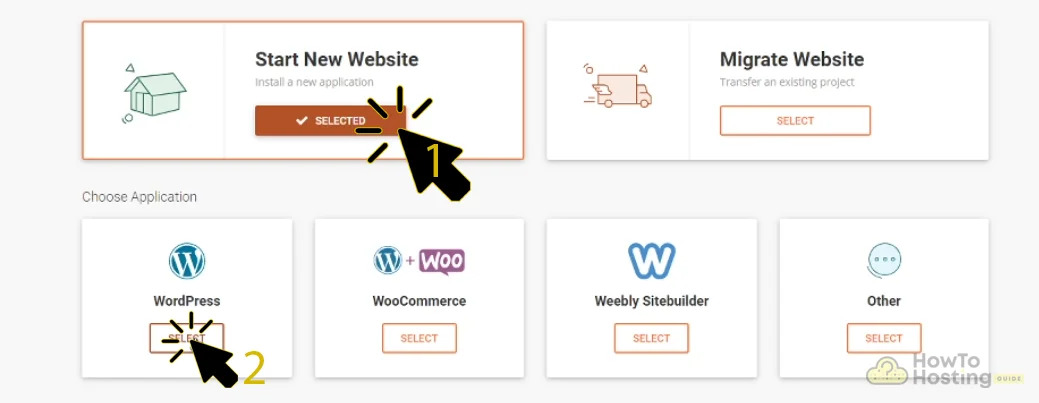
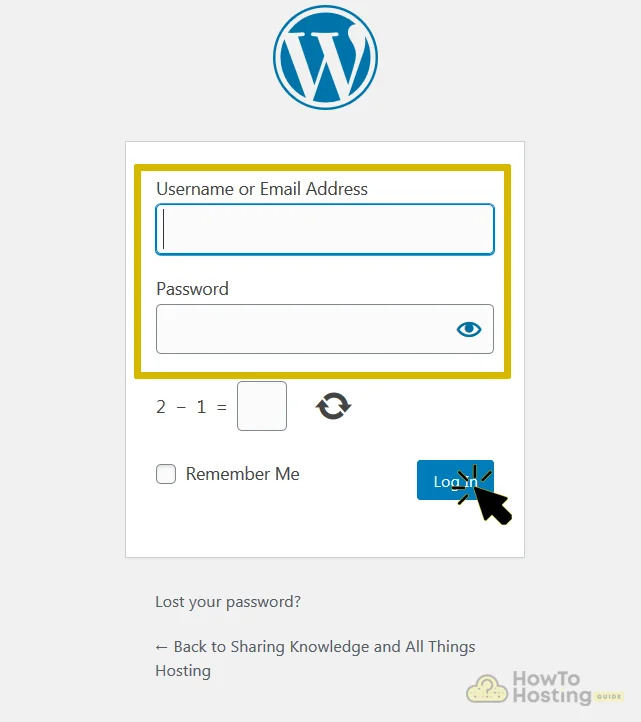
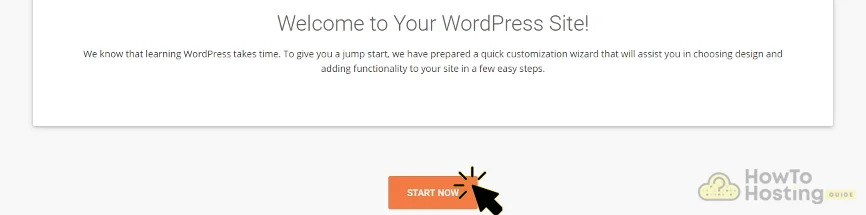
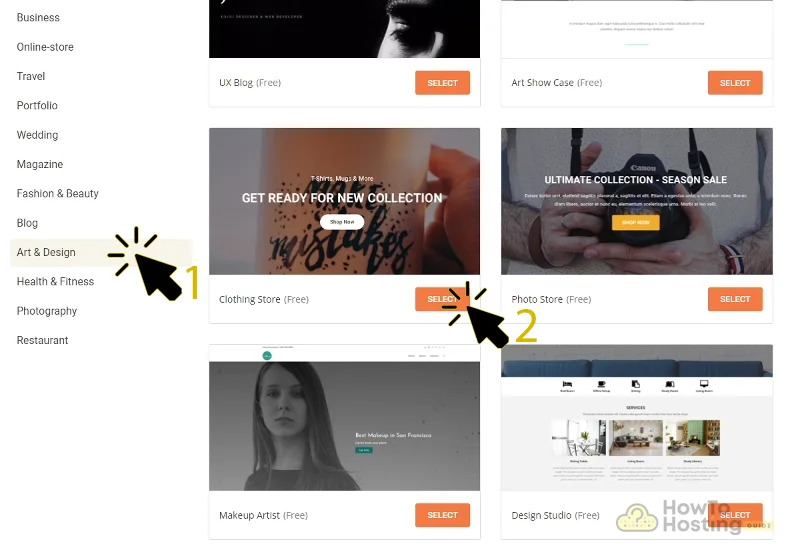
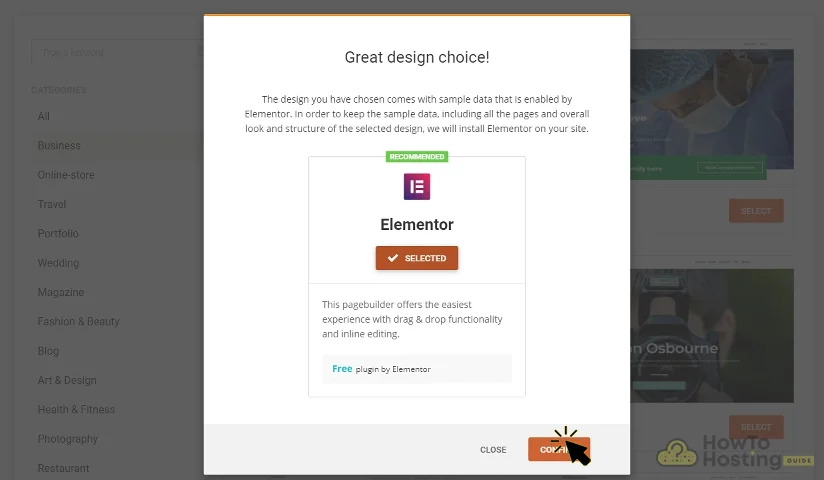
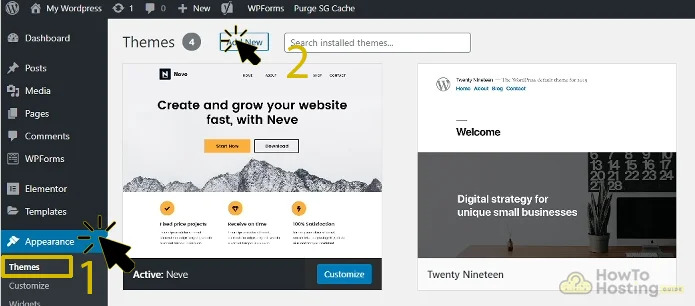
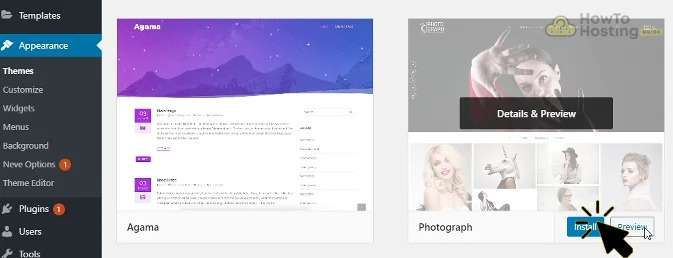
Step 2: Install WordPress and an appropriate visual theme for your website.












How to Add Content to Your Website?
With WordPress, you generally have the ability to add the following types of content to your newly created website:
- Post.
- Media.
- Page.
Below you can see instructions on how you can create a post or page and add media.
How to Create a New Post in WordPress?
Creating a WordPress post is easy – just follow the steps below.
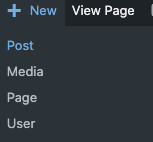
1. Click on the “+ New” icon on top and select “Post”.
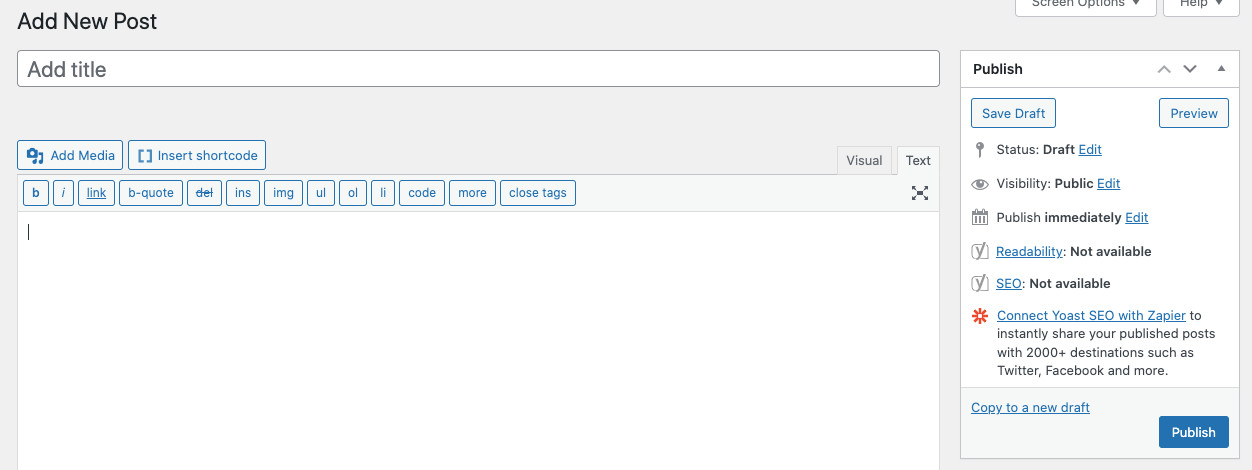
2. Fill your post with a short and SEO title, based on the topic your website is for and add content to the post. The more elements the content has, like links and pictures, the better. When done, click on “Publish” when you want your post to be public and seen by everybody. You can also click on “Preview” to check how your post looks visually before publishing it.
How to Create a New Page in WordPress?
Creating a page is almost the same as creating a post, but with few important differences. Below you can find the steps on how to do it.
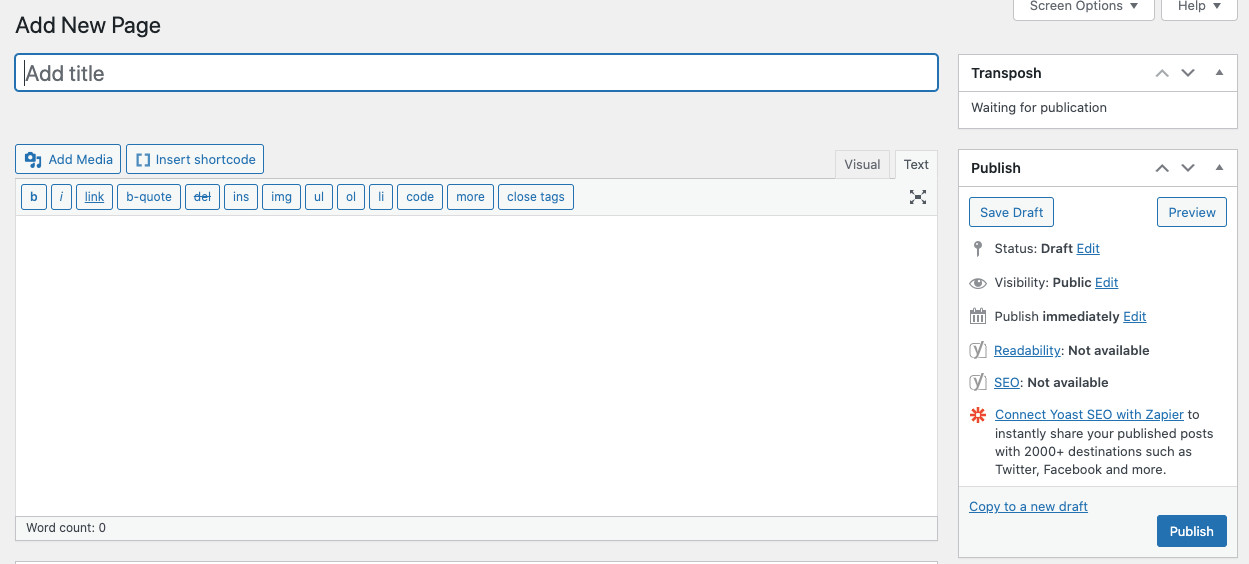
1. Click on the “+ New” icon on top and select “Page”.
2. Fill your page with beautiful content plus a good title and click “Publish“. You can also preview it, just like with the posts.
Since this is a page, make sure to create content that is more general. You can also create different types of pages, like a file download page, a report page, etc. To best explain pages, let’s say you have a website for food reviews and a page would be describing general information about different categories of foods (fruits, vegetables, meat and so-on).
How to Add New Media in WordPress?
You can add media via two main ways – from the WordPress menu or from the “Add Media” button within Posts and Pages. The later option is more commonly used, due to the fact that it is significantly more convenient. Below are the steps for it.
1. While in a post or page, click the “Add Media” button.
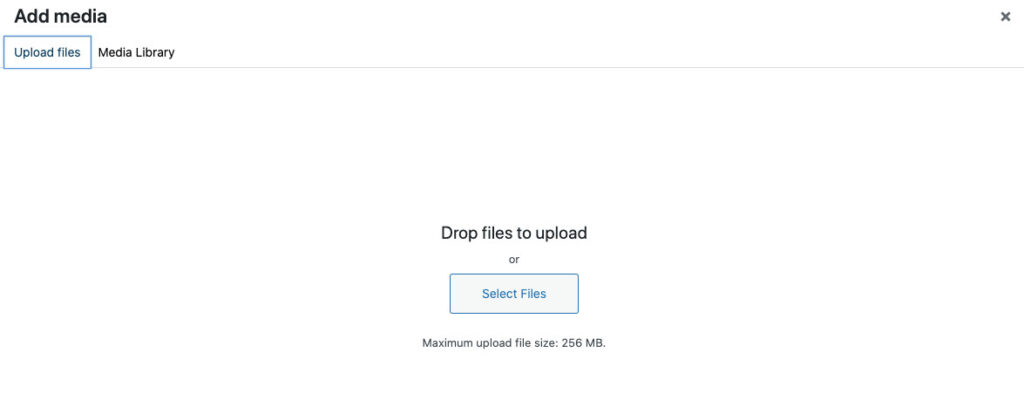
2. From the menu that appears, click “Upload Files” and then click “Select Files”:
3. Select the file you want uploaded and click “Open”:
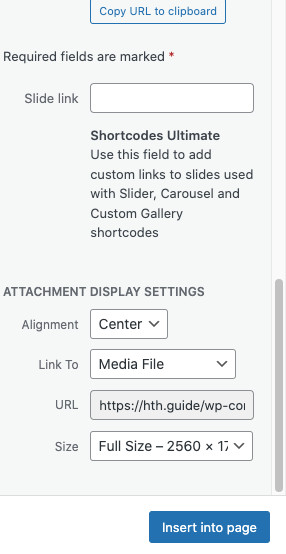
4. Modify the file alignment (left, right, center), size, what should happen if someone clicks it and other preferences and when ready click on the “Insert into page” button. For posts, it is “Insert into post”:
When done, the media should appear in the body of your post or page. WordPress also allows you to add audio and other file types, but be careful with the server space and use small size files due to the risk of filling up your server drive.
In case you want to Add New Media from the WordPress menu, you have to go the “Media” panel and repeat the beforementioned steps to do so:
FAQ’s How to Create a Website
What is a Website?
A website is mainly made from web pages that contain related content all classified by a unique domain name (A domain name is your website name. It is the address where Internet users can access your website). On a website, you can post contrasting content connected with the sphere of your website.
There are different types of websites, which you can find on the networking space like:
Interesting Fact: The first website uploaded on the internet went live on August 6, 1991.
How Much Does It Cost to Create a Website?
To find out how much it will cost to create a website, firstly you need to have a clear idea about the type of your website. What it is going to be: e-commerce, blog, educational, etc.
After that, you need to choose:
The Best Hosting Provider.
The Most Suitable WordPress Theme.
WordPress Website Builders/Plugins
After choosing the best hosting provider, it’s time for the right theme for your site, and the plugins, then you can estimate how much it will cost to start your website.
Have in mind that if there are also free web hosting services and free WordPress themes available out there.
Do I Need Any Programing Knowledge for Creating a Website?
Probably yes. Creating a website is not an easy task, and it is good to have some programming knowledge if you are considering creating one, But there are also alternatives that you can use for creating your website without having any programming knowledge.
One very popular alternative that you can use is to install a responsive multi-purpose WordPress theme like Avada and set drag & drop page buider, which will help you to customize your website at ease.
Can I Create a Website for FREE?
Once upon a time, it was said that everything is possible, so creating a website for free is possible, although it’s hard to achieve without any expense.
To start your free website creation you need to find a free WordPress and to install it on a free hosting service. After you have already published your website on the internet, you need to install free plugins, which is the most difficult part. It is problematic to find reliable free plugins. There are some freeware ones available, such as Yoast SEO that can do pretty nice work, but most reliable plugins which are required for quality improvement of your website and are massively adopted are not free.
How Long Does It Take to Create a Website?
This is a question that concerns everyone who is considering making a website. The truth is that there is no specific answer to this question and everything depends on the height of your goal. If you are thinking of creating a small blog, you can make your website in a day. But if you are considering making a big online shop or something similar you will need to spend a lot more time.
Which Are the Best Platforms for Creating a Website?
The easiest way to create a website is to use a CMS(Content Management System) website builder platforms like WordPress or Joomla. The CMS platforms can help you create and customize your website without having much coding knowledge.
The Most Popular CMS Platforms:
WordPress
Joomla
Shopify
Wix
Jimbo, etc.
What Is HTML? – Quick Tutorial.
HTML is the standard markup language used in the web pages, with which you can create your own website. Using the base of the HTML and CSS(Cascading Style Sheets – another web language with which you can put style over the HTML fundamental) languages can be very helpful for making little customization changes to your website.
HTML Code Examle
The <!DOCTYPE html> declaration defines that this document is an HTML5 document
The <html> element is the root element of an HTML page
The <head> element contains meta information about the HTML page
The <title> element specifies a title for the HTML page (which is shown in the browser’s title bar or in the page’s tab)
The <body> element defines the document’s body, and is a container for all the visible contents, such as headings, paragraphs, images, hyperlinks, tables, lists, etc.
The <h1> element defines a large heading
The <p> element defines a paragraph
The <br> element means a line passing.
HTML Element Example
<h1> This is Heading </h1>
</br> – Line Passing
<p> This is Paragraph </p>
What Is Web Hosting
A web hosting service is a type of Internet hosting service that allows individuals and organizations to upload their websites on the internet. There are different types of hosting services like:
- Shared Hosting (Server shared between many users)
- Dedicated Hosting (A dedicated server only for you)
- VPS Hosting (Virtual Private Server)
- Cloud Hosting (Hosting services that are provided to customers via multiple connected servers that comprise a cloud)
Resoures:
Wikipedia
w3schools.com