On This Page: [hide]
As consumer habits continue to shift online, missing out on a digital presence is a risk no small business can afford. This article dives deep into why a strong web presence is indispensable in 2024 and beyond, outlining the countless benefits from increased visibility to operational efficiency.
Engage with us as we go through the foundational steps to creating a small business website that not only meets but surpasses your audience’s expectations.

Why Every Small Business Needs a Website in 2024
Today, having a strong online presence is more crucial than ever for small businesses. The shift toward online research and shopping has significantly intensified, making it essential for businesses of all sizes to be easily accessible and visible online. A website serves as your business’s digital storefront, open 24/7, allowing you to reach potential customers at any time, from anywhere.
Moreover, a website provides legitimacy to your business. In an era where consumers often judge the credibility of a business based on its online presence, not having a website could lead to potential customers questioning your seriousness about your business. In addition, with the convenience of digital marketing tools and SEO practices, a website can enhance your business’s visibility in search engine results, connecting you with a wider audience actively looking for the services or products you offer.
Top Benefits of Having a Small Business Website
- Increased visibility. With most consumers starting their buying process online, a website ensures that your business is discoverable in this crucial decision-making phase. This increased visibility can lead to more foot traffic for brick-and-mortar stores and more online purchases or inquiries.
- Cost-Effective Marketing: A website acts as a central platform for all your content, products, and services, which you can then promote through various digital marketing strategies. These strategies tend to be more affordable and measurable compared to traditional marketing methods.
- Customer Engagement: Websites offer multiple ways to engage with customers – be it through blogs, newsletters, or online support. This ongoing engagement helps build customer loyalty and trust, which are essential for repeat business and referrals.
- Competitive Advantage: Having a professional website allows you to stand out among competitors who may not have a strong online presence. By effectively showcasing your unique selling propositions online, you can attract more customers to your business.
- Operational Efficiency: Through features such as online bookings, order forms, and customer service chatbots, websites can streamline operations and improve overall efficiency. This allows you to focus more on your business’s core activities while providing customers with a convenient and accessible service.
Your Small Business Website’s Core Purpose
Determining the core purpose of your small business website marks the starting line of your online presence. Whether it’s to provide your audience with information about your business, showcase your portfolio, or serve as a direct platform for e-commerce, understanding your website’s primary goal is fundamental.
This clarity guides every decision you make, from design to the type of content you publish. Your website can be a powerful tool to foster customer relationships, support your marketing efforts, and ultimately drive your business objectives.
Firstly, ask yourself what you wish to achieve through the website. Is the aim to educate potential customers about your services, to sell products directly online, or perhaps to collect leads? By answering these questions, you can tailor your website’s structure and content to better meet these objectives, ensuring a cohesive and purposeful user experience. Remember, simplicity and clarity in your website’s purpose resonate most effectively with your visitors, guiding them effortlessly towards the actions you want them to take.
What Your Website Should Achieve for Your Business
Creating a website with a clear mission can significantly enhance the visibility and reach of your small business. The essential achievements your website should aim for include:
- Communicating your brand message. First and foremost, your website is your digital handshake. It introduces your brand and communicates your business’s unique value proposition. This initial impression can determine how potential customers perceive your brand.
- Enhancing user engagement. An engaging website invites users to explore what you offer, be it services, products, or information. By providing a seamless and interactive user experience, you increase the likelihood of converting visitors into customers.
- Supporting your customers: Customer support isn’t just about solving problems; it’s about preventing them. An informative FAQ section, easy-to-find contact information, and helpful resources like blogs or guides contribute to a supportive online environment for your clientele.
- Driving conversions. Regardless of your website’s direct aim to sell products or simply educate, its ultimate goal should be to encourage some form of conversion. This could be making a purchase, signing up for a newsletter, or making contact through a form. Clear calls-to-action and compelling content are crucial in guiding visitors towards these goals.
- Improving your SEO ranking. An effectively designed website can greatly enhance your visibility on search engines. By using SEO-friendly content, meta tags, and descriptions, you can attract more visitors organically.
Choosing the Right Website Building Platform for Your Business
Deciding on the right platform to build your small business website is akin to selecting the foundation for your home. The stronger and more versatile the foundation, the more robust and adaptable your website will be.

Among the options available, WordPress emerges as a premier choice for many business owners, thanks to its unparalleled flexibility and scalability.
Utilizing WordPress, businesses gain access to an extensive range of themes and plugins, enabling them to craft a website that truly encapsulates their brand’s essence and meets their functionality needs. This open-source solution, which powers a staggering portion of the web, is free to use and offers solutions that cater to both beginners and experienced developers alike.
For those seeking simplicity and a more structured approach, platforms like Squarespace and Wix provide intuitive drag-and-drop interfaces that streamline the website creation process.
While these platforms may offer less in the way of customization, they are highly effective in enabling users to launch professional-looking websites with minimal effort. This makes them a viable option for entrepreneurs who prefer focusing more on their business and less on web development nuances.
In summary, your choice of platform should align with your business goals, technical acumen, and desired level of control over your website’s design and functionality. WordPress stands out for those looking to deeply customize their site and scale alongside their business growth. Conversely, Squarespace and Wix are excellent alternatives for those prioritizing ease of use and efficiency in their web development process.
Comparing Popular Website Builders for Small Businesses
When it comes to choosing a website builder for your small business, the decision should not be taken lightly. Each platform comes with its own set of features, benefits, and limitations. WordPress, for instance, offers a comprehensive array of customization options, thanks to its extensive library of themes and plugins.
This platform is especially well-suited for businesses that anticipate scaling up and require a website that can grow with them. Its open-source nature also allows for a high degree of customization, making it an ideal choice for those who have specific requirements or want to ensure their website stands out.
On the other hand, website builders like Squarespace and Wix emphasize user-friendliness and design. Squarespace is renowned for its sleek, designer-quality templates that cater to creatives and professionals seeking a visually striking online presence.

Wix, with its intuitive drag-and-drop builder, makes website creation accessible to users regardless of their coding expertise. While these platforms may not offer the same level of flexibility as WordPress, they compensate with robust design capabilities, comprehensive support, and all-in-one solutions that can significantly streamline the website development process.
Ultimately, the best platform for your small business depends on a range of factors including your technical skills, design preferences, and specific business needs. WordPress stands as the go-to choice for those desiring full control and customization, while Squarespace and Wix are better suited for individuals and businesses looking for a more straightforward, design-focused approach.
Regardless of your choice, ensuring that the platform aligns with your business goals and audience needs is key to creating a successful online presence.
Securing Your Perfect Domain Name
Securing the perfect domain name is a fundamental step in establishing your online presence. A well-chosen domain name not only serves as your digital address but also enhances brand recognition and credibility. The process involves thoughtful consideration, a bit of creativity, and timely registration to ensure that your chosen domain truly reflects your brand and its mission.
How to Choose and Register a Domain Name That Stands Out
To stand out in the vastness of the internet, your domain name should be memorable, relevant, and reflective of your brand’s identity. Here are steps to guide you through choosing and registering a domain name that leaves a lasting impression:
- Reflect your brand identity. Start with your business name or a variation of it to maintain consistency across your brand. This approach aids in customer recall and reinforces your brand identity online.
- Include keywords. Incorporate relevant keywords related to your business to improve your SEO rankings, making it easier for customers to find you. However, ensure the domain remains concise and easy to remember.
- Opt for simplicity. Choose a domain name that is short, easy to spell, and pronounce. Complicated spellings or lengthy names can lead to typos and reduced website traffic.
- Choose the right extension. While .com is the most recognized TLD, don’t shy away from using .net, .biz, or industry-specific TLDs if they better fit your business. Remember, the right extension can also contribute to your online identity.
- Verify availability and avoid legal issues. Use a domain name registrar to check the availability of your desired name. Also, ensure it doesn’t infringe on trademarks to avoid legal issues down the line.
- Register your domain name. Once you’ve settled on the perfect name, register it through a trusted domain registrar. Popular registrars include GoDaddy, Wix, and Squarespace, among others. Registration is a quick process, securing your domain name and preventing others from claiming it.
In summary, choosing and registering a distinctive domain name involves understanding your brand, opting for simplicity, integrating keywords thoughtfully, selecting an appropriate TLD, and acting swiftly to secure it. By following these steps, you’ll lay a solid foundation for a strong and memorable online presence.
A Guide to Web Hosting for Non-Techie Small Business Owners
Web hosting is essentially the service that enables your website to be accessible on the internet. This is done by storing your website’s files on a server that is connected to the internet 24/7. For non-tech-savvy small business owners, the thought of choosing the right hosting provider might sound intimidating, but it doesn’t have to be.

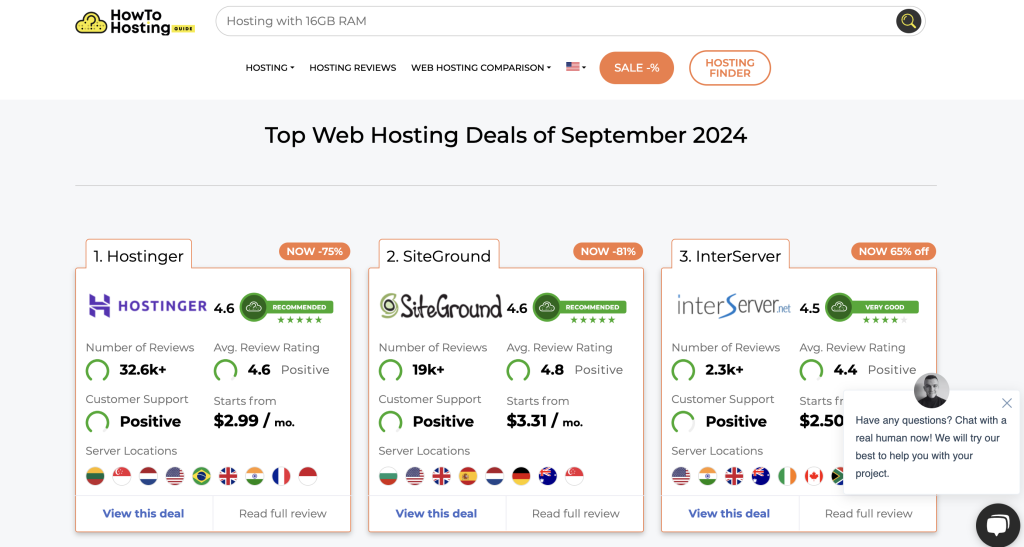
Here’s a straightforward guide to what you should look for in a hosting provider in 2024:
- Uptime Guarantee: Your website’s availability is critical. Choose a provider that offers an uptime guarantee of 99.9% or higher to ensure your site is always accessible to your customers.
- Loading Speed: A fast website enhances user experience and boosts your SEO ranking. Opt for hosting providers that use SSDs and CDNs to ensure your website loads quickly.
- Bandwidth and Storage Space: Assess your website’s data transfer and storage needs realistically. Start with a plan offering at least 5GB of bandwidth and 10-20GB of storage, scaling up as your business grows.
- Security Features: Protecting your website and customer data is paramount. Ensure your web host provides SSL certificates, regular backups, and malware scanning.
- Customer Support: Reliable customer support is indispensable, particularly for businesses without an IT department. Verify that the host offers round-the-clock support via multiple channels.
- Scalability: Your hosting plan should accommodate your business’s growth. Look for providers that allow easy resource upgrades or transitions to different hosting types as your traffic spikes.
- User-friendly Control Panel: Managing your hosting settings should be straightforward. Choose hosting services offering an intuitive control panel for hassle-free backend management.
- Server Location: The geographic location of your server can affect website speed. Select a hosting provider with servers close to your target audience for faster loading times.
- Pricing: Compare hosting plans to find one that offers the best value without compromising on essential features. Beware of low introductory rates and understand the cost of renewals before making a decision.
By focusing on these key aspects, even those with limited technical knowledge can secure web hosting that supports their business goals. Remember, your web hosting provider plays a crucial role in the online success of your business, making it essential to choose a service that matches your requirements and expectations.
For small businesses in the digital age, a well-designed website is a crucial component of success. The look and feel of your site can significantly affect how potential customers perceive your brand and whether they decide to engage with your services or products. Designing a website that is both visually appealing and user-friendly can seem daunting, but with the right approach, it can be a straightforward process that greatly benefits your business.
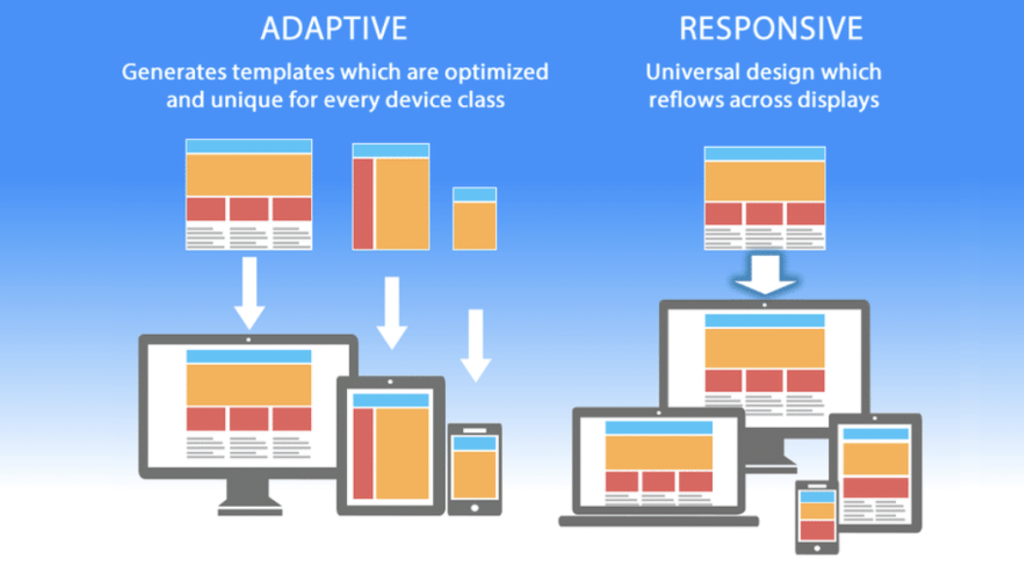
Why Responsive Design Is Non-Negotiable for Small Businesses
A responsive design not only improves user experience but also contributes to better search engine rankings. Google prioritizes mobile-friendly websites in its search results, meaning that a responsive design can help your business become more visible online. Moreover, with mobile internet usage on the rise, having a website that performs well on smartphones and tablets is important to reach a wider audience effectively.
Implementing a responsive design involves careful planning and testing across various devices to ensure compatibility and usability. It’s about making sure that your website’s design elements such as navigation menus, content layout, and call-to-action buttons work well and look good on all screen sizes. This might entail adopting flexible grid layouts, responsive images, and media queries in your site’s CSS (Cascading Style Sheets).

Must-Have Pages for Every Small Business Website
Establishing a solid online presence is an essential step for any small business aiming to succeed in today’s digital world. A well-designed website serves as the foundation of your digital marketing efforts, offering a platform to showcase your services, connect with customers, and grow your brand. Below are the key pages every small business website should include to maximize its effectiveness and appeal.

- Home Page: The front door to your digital business, your home page should quickly capture the attention of visitors. It needs to convey your core message, what services or products you offer, and who can benefit from them. A mix of compelling visuals and concise copy can guide visitors to explore more of your site.
- About Us Page: People connect with stories and the human aspect behind a brand. Your About Us page is a golden opportunity to share your business’s journey, mission, and the faces behind the brand. Transparency and authenticity on this page can build trust with your audience.
- Services/Product Page: Clearly and concisely list what you offer. For services, explain how you can solve your clients’ problems or improve their situation. For products, high-quality images and detailed descriptions can help convince visitors to make a purchase.
- Contact Page: Make it easy for customers to get in touch with you. Include multiple contact methods like email, phone, and a contact form. Also, listing your physical address, if applicable, and social media profiles can boost your credibility.
- FAQ Page: Addressing frequently asked questions not only saves time for both you and your customers but also removes potential obstacles to purchasing or hiring. A well-crafted FAQ page can be a powerful tool to streamline customer service and boost sales.
- Testimonials and Reviews Page: Social proof is a powerful driver of trust and credibility. Positive reviews and testimonials from past customers can significantly influence decision-making for potential clients.
- Blog: Regularly publishing valuable content can establish your expertise in your industry, improve your website’s SEO ranking, and provide valuable resources for your customers and clients.
Each of these pages plays a crucial role in building a comprehensive online presence that not only attracts but also engages and converts visitors into loyal customers.
Creating Content That Converts: Tips and Strategies
Creating content that not only captures attention but also drives action is an art that every small business needs to master. The secret to crafting content that converts lies in understanding your audience and offering them real value. Here are insightful tips and strategies to help you create compelling website content:
- Know Your Audience: Start by gaining a deep understanding of who your audience is and what they need. This knowledge will guide your content creation, ensuring you address their concerns, answer their questions, and meet their needs.
- Highlight Benefits: While features are important, focusing on how your product or service improves your customers’ lives or solves their problems can be more persuasive. Benefits speak directly to the reader’s self-interest and can make your offer irresistible.
- Keep Language Simple: Use straightforward language to ensure your message is easily understood. Avoid industry jargon unless it’s common knowledge, and even then, briefly explain terms to keep your content accessible to all.
- Use Visuals Wisely: Incorporate relevant and high-quality visuals to break up text and help illustrate your points. Whether images, infographics, or videos, visuals can increase engagement and comprehension.
- Optimize for SEO: Natural inclusion of keywords and phrases can help your content rank higher in search results, making it easier for potential customers to find you. Remember to also optimize meta descriptions, image alt text, and headlines.
- Call to Action: Every piece of content should guide your readers to the next step, whether subscribing to a newsletter, requesting more information, or making a purchase. Make your CTAs clear and compelling.
- Update Regularly: The digital world is dynamic, and keeping your content fresh can help maintain your relevance and rankings. Regular updates signal to search engines that your website is active, boosting your SEO efforts.
By focusing on these strategic elements, you can create content that not only draws visitors in but also guides them toward becoming loyal customers, setting the foundation for a successful online presence.
Launching Your Website: A Checklist for Success
Launching your website is a significant step towards establishing your online presence. With careful planning and attention to detail, you can ensure a smooth launch. From conducting extensive tests to optimizing your website for search engines and promoting it across various platforms, here’s a comprehensive checklist to guide you through the process.
Pre-Launch SEO Checklist for Small Business Websites
SEO, or Search Engine Optimization, is critical for ensuring your website is discoverable by your target audience. Before hitting the ‘Publish’ button, make sure your website is primed for maximum online visibility.
Follow this pre-launch SEO checklist to set a solid foundation for your site’s search engine performance.
- Keyword Research: Identify keywords relevant to your business and integrate them naturally into your content, titles, and meta descriptions to improve rankings and drive traffic.
- Mobile Responsiveness: Ensure your website is mobile-friendly. With Google’s mobile-first indexing, a non-responsive site could negatively affect your search rankings.
- Page Load Speed: Optimize your site’s load time by compressing images and using efficient coding. A fast-loading site improves user experience and SEO rankings.
- SSL Certificate: Secure your site with HTTPS encryption. This not only protects your visitors’ data but also boosts your SEO as search engines prefer secure websites.
- Quality Content: Produce original, valuable content that answers your audience’s questions and encourages them to engage with your site longer.
- Internal Linking: Use internal links to help search engines understand your site structure and content relevance, thereby aiding site navigation for your visitors.
- Meta Descriptions and Alt Tags: Write compelling meta descriptions for each page and use alt tags for images, incorporating relevant keywords to enhance visibility.
- Google Analytics: Set up Google Analytics from the start to track website traffic, visitor behavior, and other crucial metrics to inform your SEO strategy.
Gearing up for launch day involves a lot more than selecting the right images and crafting compelling content. By paying close attention to the mechanics of SEO, security, and user experience, you’re setting your site up for success right from the get-go. Remember, a well-optimized, secure, and seamlessly functioning website not only captivates your audience but also solidifies your presence in the vast digital landscape.
Driving Traffic and Promoting Your Website Post-Launch
Launching your new website marks the beginning of a journey, not the endpoint. To truly succeed online, attracting visitors and converting them into loyal customers is crucial. Driving traffic is a multifaceted effort that combines SEO, content marketing, social media, and more. Below, we explore practical strategies to promote your site effectively in today’s digital arena.
Essential Digital Marketing Strategies for New Websites
After your website goes live, the next critical step is to implement digital marketing strategies that will boost your site’s visibility and attract visitors. Here are some foundational strategies:
- SEO Optimization: Starting with SEO is a game-changer. Incorporate relevant keywords, optimize site speed, publish fresh content, and ensure your site is mobile-friendly. These actions help improve your search engine rankings and attract organic traffic.
- Content Marketing: Regularly produce and share valuable content that appeals to your target audience. This could range from blog posts and case studies to infographics and videos. High-quality content establishes your authority and encourages visitors to spend more time on your site.
- Social Media Engagement: Use platforms like Facebook, LinkedIn, and Instagram to connect with your audience. Share updates, informational content, and engage in conversations to build a community around your brand.
- Email Marketing: Keep your current and potential customers in the loop with personalized email campaigns. Announce your launch, offer special promotions, and provide exclusive content to nurture leads and drive traffic back to your website.
- Pay-Per-Click Advertising: Investing in PPC allows you to place ads in search engine results or on social media platforms. Targeted ads can effectively drive traffic, especially when crafted with compelling content and visuals.
- Partnerships and Collaborations: Collaborate with influencers, bloggers, and other businesses within your industry. These partnerships can introduce your brand to a broader audience and generate valuable backlinks.
- Analytics Monitoring: Utilizing tools like Google Analytics gives insights into your website’s performance. Analyze which strategies are working, understand your audience’s behavior, and tweak your approach for better results.
In conclusion, driving traffic and promoting your website post-launch requires a committed approach to digital marketing. With dedication, creativity, and strategic planning, your site can grow to become a well-visited destination on the web.
Measuring Success: Tools and Metrics to Watch
Knowing whether your small business website meets your goals involves more than just counting the number of visitors. By focusing on certain metrics and tools – particularly Google Analytics – you can get a clear picture of your site’s performance and your audience’s behaviors. Here are several key indicators to watch for:
- Customer Satisfaction: Feedback forms and surveys give direct insight into how users feel about your site and services.
- New Customers: Tracking the acquisition of new customers helps you understand the growth and outreach of your online presence.
- Bounce Rate: A high bounce rate might indicate that your site isn’t engaging enough or doesn’t meet the visitors’ expectations upon arrival.
- Returning Visitors: The number of users who visit your site multiple times is a strong indicator of the value your content provides.
By looking at these factors, you can gain a nuanced understanding of your small business website’s success beyond mere visitor counts.
Understanding Google Analytics: A Beginner’s Guide
Google Analytics is a powerful, free tool that any website owner can use to gain insights into their website’s performance. It collects data on how users interact with your site, including information on demographics, behavior on the website, traffic sources, and conversion rates.

For those new to Google Analytics, here’s how to get started:
- Setting up Your Account: First, create or log into your Google Analytics account and link it to your website by adding a short piece of code to your site’s pages. This allows Google Analytics to start tracking data.
- Understanding the Dashboard: Once set up, you’ll have access to a dashboard showing various reports and metrics. Spend some time familiarizing yourself with what data is available.
- Key Metrics to Watch: Focus on key metrics such as Pageviews (the number of times a page is viewed), Sessions (a group of interactions within a given time frame), and Bounce Rate (the percentage of visits in which a person leaves your website from the landing page without browsing any further).
- Setting Goals: Google Analytics allows you to set up specific goals, such as a visitor making a purchase or signing up for a newsletter. Tracking these goals helps you understand how well your site meets its objectives.
- Regular Review: Make it a habit to regularly review your analytics. This can help you make data-driven decisions on how to improve your site, content, and marketing strategies.
Mastering Google Analytics takes time, but even basic understanding and usage can significantly enhance your website’s strategy and user experience. By focusing on crucial metrics and adjusting based on insights, you can steadily grow your online presence and customer base.
FAQs: Common Questions About Building a Small Business Website
How Much Should I Budget for a Small Business Website in 2024?
Planning your finances for a small business website in 2024 involves considering both the initial setup and ongoing maintenance. Initially, you might spend anywhere from $100 to $500 on domain registration and hosting services, which are essential to get your website up and running.
For small businesses opting for a website builder platform like WordPress, Wix, or Squarespace, prices can vary. WordPress, for instance, is free for the software but requires hosting and a domain name, which could cost around $50 to $100 a year combined, depending on the provider. Wix and Squarespace offer plans that range from $14 to $65 a month, making them $168 to $780 a year, including hosting and domain.
Can I Build a High-Quality Website with No Coding Experience?
Absolutely, it’s more feasible now than ever to create a high-quality website without any background in coding. Website builders and content management systems (CMS) like WordPress, Wix, and Squarespace offer user-friendly interfaces that guide you through the process of setting up a website without the need to write code. These platforms provide a variety of templates and drag-and-drop tools, allowing you to customize your site’s design, incorporate SEO strategies, and even add e-commerce functionalities or blogs with ease. While some learning and adjustment might be involved, especially when optimizing the site or integrating certain functionalities, the comprehensive guides and customer support available can significantly ease the process.
What Are the Biggest Mistakes to Avoid in Website Design?
When designing your small business website, certain common pitfalls can detract from your site’s effectiveness and overall user experience. One of the most critical mistakes is overlooking mobile responsiveness. With a significant portion of web traffic coming from mobile devices, ensuring your website is fully functional and navigable on smartphones and tablets is crucial. Also, overcomplicated navigation can confuse visitors and lead them away from important content or conversion points, such as contact forms or checkout pages.
Ignoring SEO best practices from the outset is another oversight that can cost you visibility and search engine rankings. Incorporating SEO strategies, including keyword integration, meta descriptions, and quality content, can improve your site’s performance. Furthermore, failing to feature clear calls-to-action (CTAs) can miss conversion opportunities, whether it’s making a purchase, signing up for a newsletter, or contacting your business. Lastly, underestimating the importance of fast loading speeds can impact user experience and SEO.
Concluding Thoughts on Small Business Website Creation
Establishing an online presence through a small business website is not just a step towards digitalization; it’s a leap into expanding your business’s reach. As we’ve explored the journey from conception to launch, the essence of simplicity, targeted design, and user engagement stands out as the cornerstone of an effective digital platform. Whether you’re venturing into e-commerce, showcasing a portfolio, or providing critical information to your clientele, the importance of clarity, accessibility, and SEO cannot be overstated.
Ultimately, the success of a small business website hinges on its ability to communicate with its intended audience clearly and effectively. By melding aesthetic appeal with functionality, security with accessibility, you carve out a digital space that not only reaches but resonates with your target demographic.
As we conclude, remember, your website is a dynamic extension of your business vision. It requires care, updates, and strategic enhancements to stay relevant in the fast-evolving online marketplace. Embrace the efforts, reflect your brand’s ethos through your site, and watch your small business flourish in the internet.
