On This Page: [hide]
Starting a beauty business website is an adventure where creativity and entrepreneurship unite, offering a doorway to share your passion for beauty with a global audience.
This adventure blends the excitement of tapping into booming beauty trends with the practical steps of building a brand in the digital marketplace.
Whether you dream of revolutionizing skincare routines or highlighting the world with your makeup line, this article is your blueprint for success in the competitive yet rewarding world of online beauty entrepreneurship.

Why Start a Beauty Business Website in Today’s Market?
The beauty industry is flourishing, with an ever-increasing demand for skincare, makeup, haircare, and wellness products. Starting an online beauty business offers multiple advantages:
- Expansive Market Reach: The internet breaks down geographical barriers, enabling you to connect with customers worldwide.
- Cost-Effective Startup: Unlike physical stores, an online business significantly reduces overhead costs such as rent and utilities.
- Personalized Customer Experiences: Online platforms provide the tools to offer custom beauty advice, tutorials, and product recommendations, helping to build a loyal customer base.
- Growth of Social Media: Platforms like Instagram and YouTube are pivotal in driving beauty trends and can be leveraged to market your products effectively.
- Flexible Business Model: Choose from selling your products, affiliate marketing, or creating a beauty advice membership site. Each model offers unique benefits and challenges.
The beauty industry’s continuous growth, coupled with the increasing influence of digital media, makes now an opportune time to start an online beauty business.
Choose a Profitable Niche for Your Beauty Business Website
Finding your niche is crucial to standing out in the crowded online beauty market. A well-defined niche not only reduces competition but also allows for more targeted digital marketing strategies. Consider the following steps:
- Identify Your Passion: Focus on beauty segments that excite you. Your enthusiasm for the niche will reflect in your business and draw in customers.
- Research Market Demand: Use tools like Google Trends and social media to analyze what beauty products or services are trending and what gaps you can fill.
- Analyze Your Competition: Understanding what others in your chosen niche are doing can help you identify opportunities for differentiation.
- Consider Profit Margins: Some niches might be more lucrative than others based on product costs, pricing strategies, and customer willingness to pay.
- Test and Iterate: Before fully committing, trial your niche with a small range of products or services. Use customer feedback to refine your offerings.
Choosing a profitable niche within the beauty industry involves combining your interests with market research to find a space where you can thrive. Whether it’s organic skincare, luxury makeup, or cruelty-free products, the right niche will serve as the cornerstone of your online beauty business.
How to Create a Memorable Beauty Brand Identity
Your Beauty Business Website Name and Logo
Choosing the right name and logo for your beauty business is a foundational step in establishing a memorable brand identity. Your business name should reflect the essence of your brand and be easy for customers to remember. Think about names that communicate your brand’s values, target audience, and the unique beauty solutions you provide.
Once you have a name, focus on creating a logo that represents your brand visually. Your logo should be simple, yet iconic, making a lasting impression at first glance. You can start brainstorming ideas or check out online logo makers for inspiration. Remember, your name and logo are the first steps in telling your brand’s story and setting the stage for your visual branding efforts.
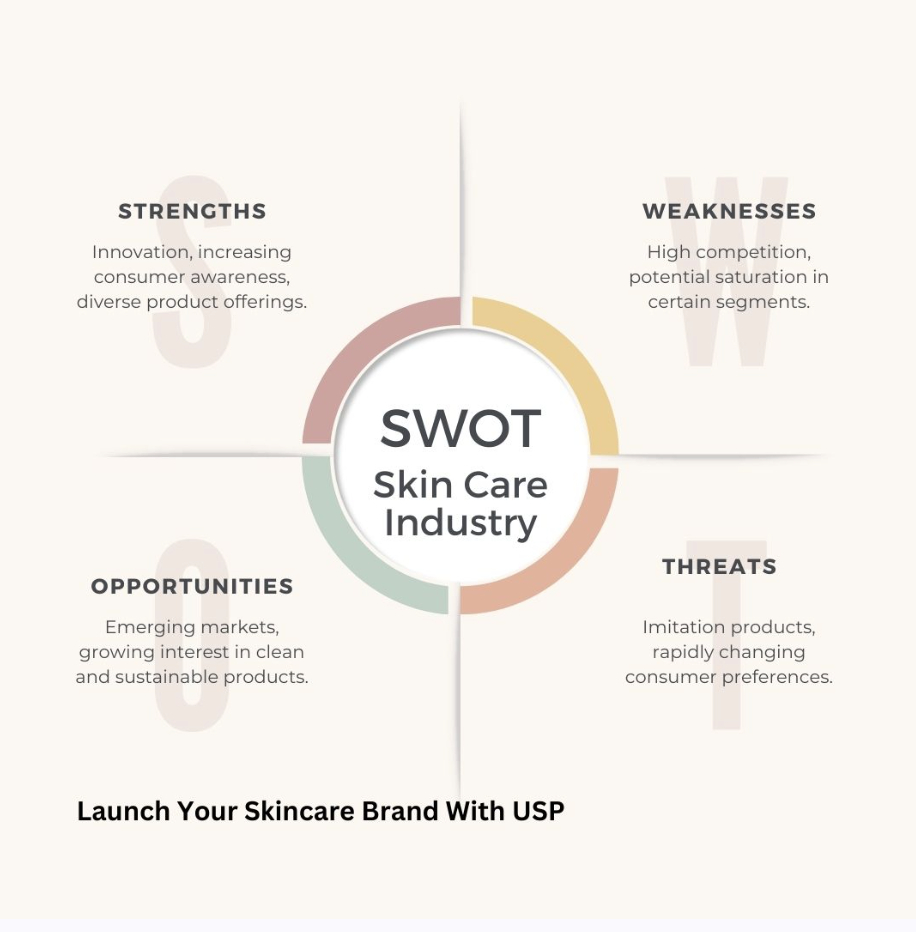
Your Unique Selling Proposition (USP)
Your USP is what makes your beauty business stand out in a crowded market.

In short, your unique selling proposition should capture the unique benefits your products or services offer that competitors don’t. To develop a strong USP, first understand your target audience’s needs and preferences.
What do they seek in beauty products that they can’t find elsewhere? Your USP could be anything from innovative product formulations, eco-friendly practices, exceptional customer service, or a unique brand story that resonates with your audience. Make sure your USP is communicated clearly across all your marketing materials and digital platforms to attract and retain customers.
Set Up Your Beauty Business Website Legally
Licenses
Navigating the legal requirements of setting up a beauty business is essential for operating successfully and avoiding future complications. Start by choosing an appropriate business structure, such as a sole proprietorship, partnership, LLC, or corporation. Each structure has its own implications for taxation, liability, and operational flexibility.
Next, obtain the necessary licenses and permits required to legally operate your beauty business. This may include a general business license, a seller’s permit, or specific health and safety certifications depending on your products or services. Always consult with a legal expert to ensure you comply with all local, state, and federal regulations.
Online Retail Regulations
For beauty brands operating online, it’s crucial to understand the regulations specific to e-commerce. This includes abiding by online sales tax laws, complying with the Terms of Service on the platforms you use, and adhering to international shipping restrictions and regulations if you sell products globally. Additionally, pay close attention to digital marketing laws, such as data protection and privacy policies, to safeguard your customers’ information.
Providing clear, comprehensive terms and conditions on your website that outline your business practices also helps build trust with your customers. Staying informed about these regulations helps ensure your beauty brand operates smoothly and legally online.
Strategic Financial Planning for Your Online Beauty Startup
Starting an online beauty brand requires more than just passion and creativity; it demands strategic financial planning. As the digital marketplace grows increasingly competitive, understanding your finances forms the backbone of any successful business.
The initial step is to grasp the full scope of your startup costs and develop a pricing strategy that ensures profitability while remaining attractive to your customers. Through careful budgeting, regular financial reviews, and smart pricing, your beauty startup can not only survive but thrive in the bustling online ecosystem.
Startup Costs: Budgeting for Success
One of the first milestones in launching your beauty brand is accurately calculating your startup costs. This calculation should include all the expenses you’ll face to get your business off the ground. It’s crucial to consider everything from raw materials for your products and packaging to website setup and marketing expenses.
Establishing a comprehensive budget is vital to keeping you on track financially and avoiding the pitfalls of overspending.
- List all potential expenses, including both one-time and recurring costs.
- Estimate each cost to the best of your ability, factoring in a buffer for unexpected expenses.
- Include essential operational costs such as web hosting, design, and any software subscriptions you may need.
By laying out these costs, you’ll gain a clearer picture of the financial commitment required and can make informed decisions about funding and cost-saving opportunities.
Introducing Pricing Strategies That Work
Setting the right prices for your beauty products is a balancing act that requires careful consideration. Your pricing strategy should cover your costs, reflect the value of your brand, and be competitive within the market. It’s a direct message to your customers about where your brand stands in the broader beauty industry landscape. Moreover, effective pricing strategies can propel sales and drive business growth.
Competitive Pricing Analysis in the Beauty Industry
Understanding your competitors’ pricing is essential. A detailed analysis will provide insights into the market rate for similar products and help you position your brand effectively. Start by identifying direct competitors who cater to similar target markets and compare their product offerings with yours. This comparison will help you understand where your products fit within the pricing spectrum and assist in setting prices that are attractive to your potential customers while ensuring your business remains profitable.
Calculating Profit Margins for Beauty Products
Profit margin is the percentage of the selling price that turns into profit. Knowing the cost of goods sold (COGS), which includes all the costs to produce your beauty products, is key to calculating your profit margins correctly. Here’s a simple approach:
- Determine the COGS, including ingredients, packaging, and direct labor.
- Set a retail price for your product that covers the COGS and your desired profit margin.
- Regularly review and adjust your prices based on changes in COGS, market demand, and competitor pricing.
A solid understanding of your profit margins will guide you in making informed decisions about pricing adjustments, sales, and promotions to enhance profitability without compromising on quality or customer satisfaction.
Executing a strategic approach to financial planning and pricing will place your online beauty business in a position to succeed. Building a solid foundation in these areas ensures you can navigate the complexities of the beauty industry, adapt to market changes, and grow your brand over time. As your business evolves, continuing to revisit and refine your financial and pricing strategies will be key to maintaining and enhancing your brand’s competitiveness and profitability.
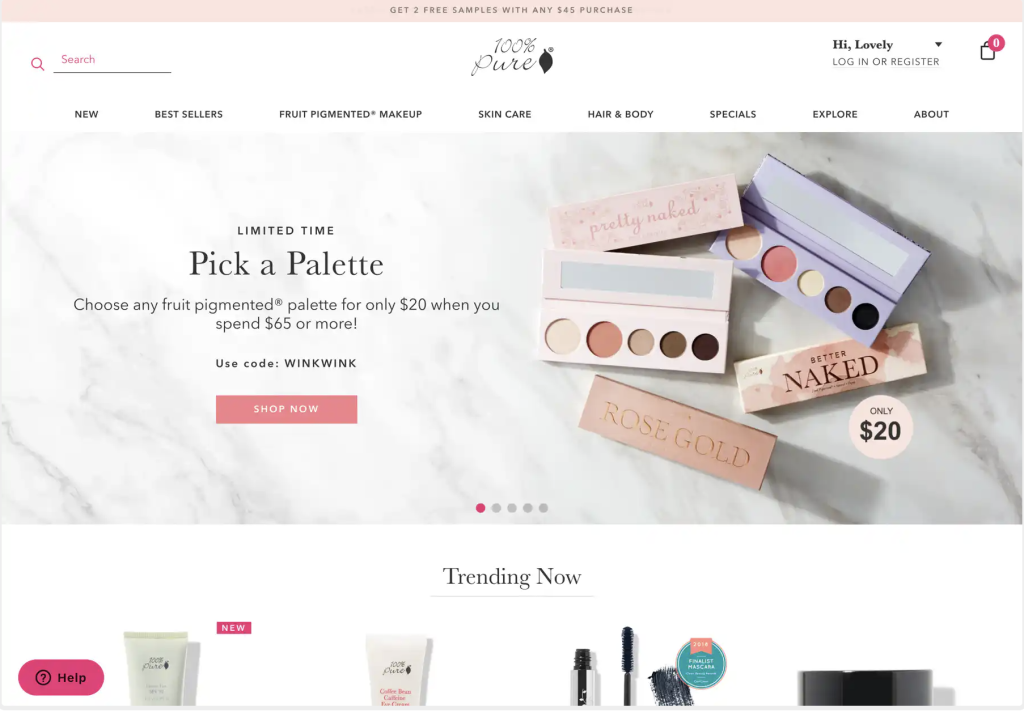
Set Up Your Online Store: A Comprehensive Guide
Launching an online beauty store represents a thrilling venture into the digital marketplace.

By focusing on simplicity and accessibility, this guide will walk you through the essential steps to bring your beauty business to life online. From selecting the right e-commerce platform to designing an attractive website, we’ll ensure you’re equipped to captivate and connect with your audience.
Select the Perfect E-commerce Platform for Beauty Retail
Choosing a fitting e-commerce platform is the foundation of your online beauty business. This decision influences everything from your website’s functionality to the overall customer experience. Let’s explore the advantages of Shopify, WooCommerce, and BigCommerce, three leading platforms in the industry.
Comparing Shopify, WooCommerce, and BigCommerce
- Shopify: Known for its user-friendly interface, Shopify is ideal for entrepreneurs looking for a comprehensive solution. It offers a wide range of themes designed to showcase beauty products. Additionally, Shopify handles payment processing seamlessly, making it an attractive option for those new to e-commerce.
- WooCommerce: For those already comfortable with WordPress, WooCommerce provides an open-source option with customizable features. It’s perfect for businesses aiming for a unique online presence, though it requires a bit more technical know-how to set up and manage.
- BigCommerce: This platform stands out for its scalability and built-in sales tools. BigCommerce is a robust choice for rapidly growing beauty businesses, offering various integrations and advanced SEO capabilities to enhance your store’s visibility.
Each platform offers distinct advantages, and the best choice depends on your specific business needs, technical skills, and growth ambitions.
Design Tips for an Attractive and Efficient Beauty Website
Integrate High-Quality Product Images and Descriptions
High-quality images and detailed descriptions are crucial for selling beauty products online. They help customers make informed decisions and reduce the likelihood of returns. Ensure your website showcases products with clear, high-resolution images from multiple angles. Accompany these images with concise, informative descriptions that highlight key benefits and ingredients, catering to the informed buyer.
Optimize Your Beauty Website for Mobile Users
In today’s digital age, a mobile-friendly website is non-negotiable. With a significant portion of consumers shopping on their smartphones, your beauty website must provide a seamless experience across all devices. Utilize responsive design principles to ensure your site adapts to different screen sizes, maintaining functionality and aesthetics. This approach not only improves the user experience but also boosts your site’s search engine ranking, making it easier for potential customers to discover your beauty brand.
In conclusion, setting up an online store for your beauty business involves choosing the right e-commerce platform and designing a website that showcases your products effectively while being user-friendly. By focusing on these aspects, you’ll create a strong foundation for your online presence, attracting and retaining customers in the competitive beauty market.
How to Source Beauty Products Effectively
Launching a beauty business requires a careful selection of products that align with your brand’s vision and ethos. Knowing where and how to source these products can set the foundation for your business’s success. Here lies the importance of finding reliable suppliers who can provide quality, consistency, and compliance with industry standards.

Find Reliable Suppliers for Your Beauty Business
Finding the right suppliers is crucial for ensuring the quality and reliability of your beauty products. Begin by identifying your product requirements and values, such as a focus on natural ingredients, cruelty-free practices, or sustainability. Research potential suppliers online, at trade shows, or through industry contacts, focusing on those with a good track record of quality and reliability. Don’t hesitate to ask for samples to assess quality firsthand and discuss terms to ensure they align with your business goals.
Work With Local vs. International Suppliers
Deciding between local and international suppliers involves evaluating several factors:
- Cost: Local suppliers might offer lower shipping costs and shorter delivery times, but international suppliers may provide products at a cheaper rate due to lower manufacturing costs.
- Quality Control: Working with local suppliers can make it easier to visit facilities and conduct quality checks. International suppliers require more diligence in ensuring product standards and compliance with regulations.
- Sustainability: Local sourcing often means a smaller carbon footprint and supports the local economy. However, some specialized ingredients or products might only be available from international sources.
- Compliance: Ensure any international supplier complies with both their local regulations and those of your own country. This includes labor practices and ingredient sourcing standards.
Balance these factors based on your business’s priorities, whether they lean towards sustainability, cost-effectiveness, or product uniqueness.
Evaluate Product Quality and Compliance
To maintain your brand’s reputation, it’s critical to vet suppliers for product quality and compliance:
- Request Documentation: Ask for product specifications, safety data sheets, and certification of compliance with relevant regulations, such as FDA regulations for cosmetics in the United States.
- Conduct Product Testing: Evaluate samples for performance, safety, and consumer appeal. Consider independent testing for more objective assessments.
- Verify Certifications: For products marketed as organic, vegan, or cruelty-free, request proof of certification from recognized organizations.
- Review Manufacturing Practices: Ensure the supplier’s manufacturing processes meet your standards for quality control and ethical practices.
Establishing a strong relationship with your suppliers, based on transparency and mutual respect, can lead to more favorable terms and ensure a consistent supply of high-quality products for your beauty business.
Promote Your Online Beauty Business
The beauty industry is bustling with opportunity, but standing out can be a challenging feat. Developing a strategic approach to marketing can elevate your online beauty business, drawing in a loyal customer base. From leveraging the power of social media to crafting engaging emails, each strategy plays a crucial role in the overall success of your beauty brand.
Effective Social Media Strategies for Beauty Brands
In the visually-driven market of beauty, social media platforms serve as the perfect showcase for your products. To engage and expand your audience, adopting an effective social media strategy is non-negotiable. Let’s explore how platforms like Instagram and Pinterest can be your allies in building brand visibility and customer engagement.
Instagram and Pinterest for Brand Visibility
Instagram and Pinterest are visual storytelling platforms where beauty brands can shine. By focusing on high-quality images, tutorials, and behind-the-scenes content, you can create a compelling narrative around your products. Use these strategies to enhance your presence:
- Quality Content: Post clear, appealing photos of your products, and use videos to show them in action. This helps customers envision themselves using your products.
- Hashtags and SEO: Utilize relevant hashtags and keywords to ensure your content is discoverable. This improves your visibility to users actively looking for beauty inspirations or products.
- User Engagement: Interact with your followers by responding to comments and messages. Creating a community around your brand increases loyalty and customer retention.
- Influencer Collaborations: Partner with influencers whose aesthetics and audience align with your brand. Their endorsements can drive significant traffic to your profile and website.
Implementing these strategies on Instagram and Pinterest not only boosts brand visibility but also fosters a strong, engaged community around your beauty business.
Email Marketing
Email marketing remains a powerful tool for directly reaching your customers. Its personal touch and flexibility make it an invaluable aspect of your marketing mix. Here’s how you can unlock its full potential:
Newsletters and Promotions
To stand out in your customers’ inboxes, your emails must resonate on a personal level. Follow these tips to create compelling newsletters and promotions:
- Personalization: Use the recipient’s name and past purchase history to tailor the content. Personalized recommendations can significantly increase engagement and sales.
- Exclusive Offers: Give your email subscribers access to special deals or early product launches. This exclusivity encourages more sign-ups and loyalty over time.
- Value-Added Content: Beyond promotions, enrich your emails with useful content such as beauty tips, tutorials, or behind-the-scenes looks at your brand. This approach ensures continuous interest and engagement from your subscribers.
- Consistent Schedule: Maintain a regular emailing schedule without overwhelming your subscribers. Finding the right balance keeps your brand at the top of their minds.
Email marketing’s direct and personalized nature makes it a cornerstone of effective online beauty business promotion, fostering long-term relationships and driving sales.
Customer Service in the Beauty Industry
Exceptional customer service is crucial in the beauty industry. It’s not just about responding to inquiries or resolving issues but creating an unforgettable experience for your clients. This includes understanding their needs, offering personalized recommendations, and making every interaction as smooth and enjoyable as possible. To achieve this, consider implementing training programs for your team that emphasize empathy, product knowledge, and communication skills.
Your Return Policy
A hassle-free return policy can significantly enhance customer satisfaction and loyalty. The process should be straightforward and clearly communicated on your website. Make sure your team is well-informed about the return policy so they can assist customers efficiently. Offering free returns or exchanges can be a strong selling point for your online beauty store, encouraging customers to make a purchase without the fear of regret.
The Role of Analytics in Growing Your Beauty Business
To stay competitive and identify areas for expansion, understanding your market through analytics is key. This involves tracking website traffic, conversion rates, customer engagement, and sales trends. Such insights can inform your marketing strategies, product offerings, and customer service improvements. Utilizing tools like Google Analytics can offer a comprehensive look into your business’s performance and where adjustments can be made for growth.
Tracking Performance and Adjusting Strategies
Regularly assessing your business performance and adapting your strategies accordingly is vital for sustained growth. Set clear, measurable goals and use analytics to track your progress towards achieving them. If certain strategies aren’t yielding the expected results, be ready to pivot and explore new approaches. Continuous learning from your analytics will enable you to refine your marketing efforts, enhance your product offerings, and ultimately, drive more sales to your online beauty business.
Conclusion on Creating a Beauty Business Website
The journey to launching your own online beauty business is filled with exciting opportunities and the potential for immense reward. As you prepare to take this significant step, remember that success lies in a blend of passion, strategy, and the ability to adapt. Your unique vision for beauty can truly resonate with a global audience, bringing both personal fulfillment and professional achievement.
As you move forward, remember that launching your online beauty business is just the beginning. With dedication, creativity, and a focus on quality and engagement, you can navigate the complexities of the online world and achieve lasting success. Your passion for beauty has the power to transform lives – so take that first step today and start building the business of your dreams.
