On This Page: [hide]
WordPress is well known for its high flexibility and customization of freedom. You can literally do everything that comes to your mind, and displaying your recent blog posts on different places of your website is one of those things. You can add a list of your posts to your sidebar, after your post content, in the footer, you can also use a shortcode and pretty much add them anywhere you wish, and in this article, we are going to review the most common ways to do it.
Adding Latest Posts To Gutenberg
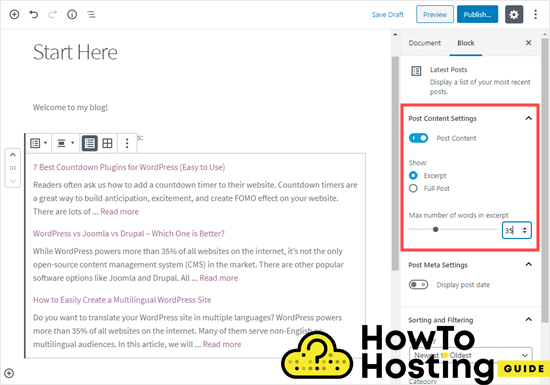
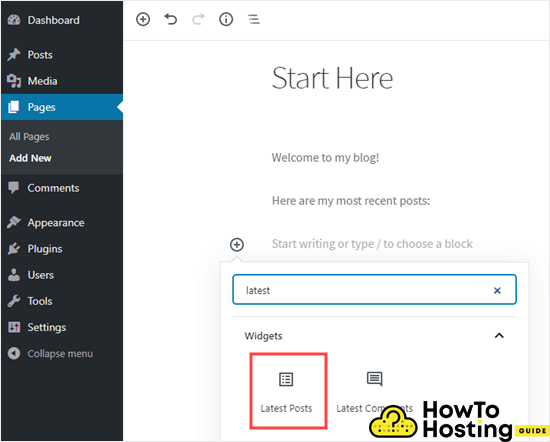
The Gutenberg editor has its built-in widget that is used for displaying your latest posts. It is called “Latest posts”.

This widget allows you to use lots of different ways to configure and customize the way it shows your posts. For example, you can toggle the content of your post on and off, and thus add excerpt next to the title of your articles. You can also set the length of the worlds anywhere between 10 and 100.
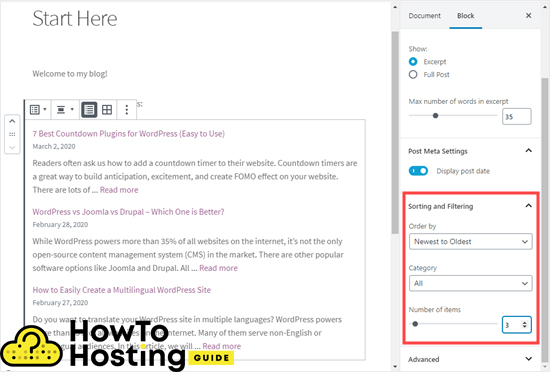
You can also choose exactly how many of your posts you want to display, and you can order them in different ways, such as Newest to Oldest, Oldest to Newest, and you can also specify the posts by their category, as well as their number.
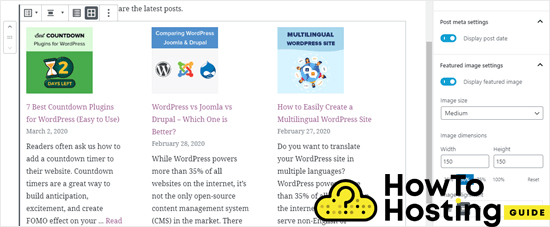
The Gutenberg editor allows you to display your posts in different ways such as grid, list and also customize and align their featured images.
Also Read How To Create Events and Appointments In WordPress
WordPress Recent Posts Widget
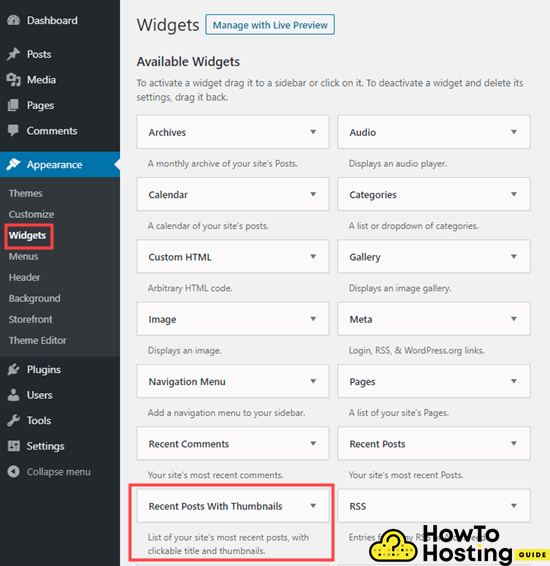
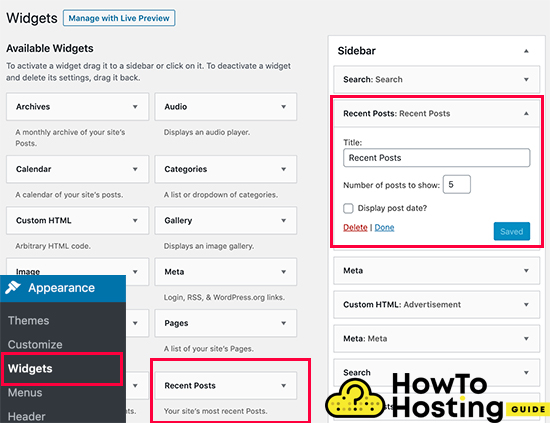
WordPress has a built-in feature called the recent posts widget. With it, you can display your latest posts in the sidebars instead of the page or the post. To add the recent website posts widget, go to Appearance, then Widgets and add the widget called “Recent Posts” to your sidebar.

The built-in Recent Posts widget does not support many functionalities, but you can still add a title to your widget and choose the number of posts that you want to be displayed. Click on the Save button and your posts will start appearing on your website.
Recent Posts Widget + Thumbnail Plugin
As we already said, the built-in recent posts widget function is pretty limited, but still, there are ways to make it look more professional. For example, if you want to display thumbnails and excerpts of your posts, or show posts from a chosen category right to your sidebar, you can quickly achieve that with the help of the Recent Post Widget With Thumbnails plugin.
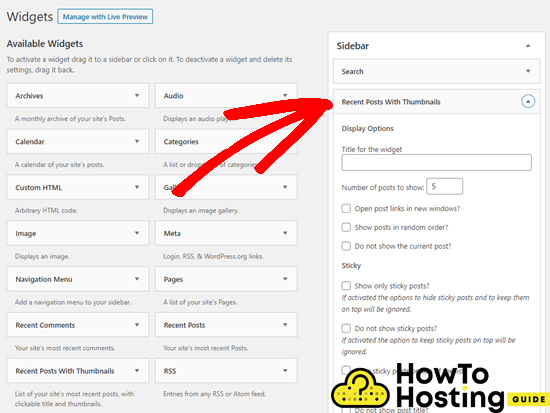
To do that, install the plugin and then go to Appearance, Widgets and you will see a Recent Post With Thumbnails widget.
Add it to your sidebar, and expand it.
You will see a list of options that give you full control over the way you can display your recent blog posts. You can show excerpts, posts from a specific category, display random posts, show only sticky posts and many more.
Also Read SEO Writing Assistant
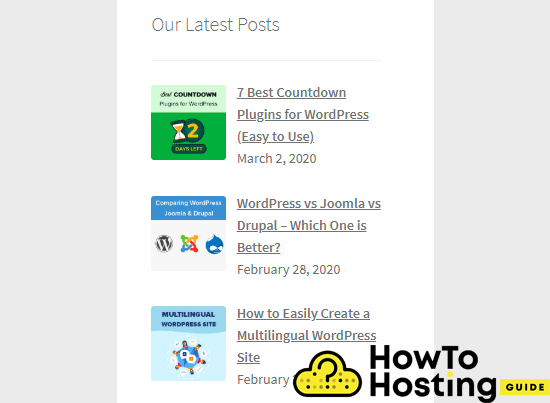
After you are done with your option configuration, you will probably achieve a beautifully looking list of your latest posts.
Displaying Your Recent Blog Posts in WordPress With a Shortcode
If you want to use the classic editor, instead of Gutenberg, you can use shortcodes to display your recent WordPress posts anywhere on your website.
Before that, you will have to install and activate the Display Posts plugin.
When you do it, you can open and edit any of your pages or posts and add a simple shortcode “[display-posts].” This plugin offers different ways of displaying your posts, and you can modify them.
You can add [display-posts posts_per_page=”5″ orderby=”title”], for example, and you can specify the count of the posts per page and the order type. For full documentation on how to use the plugin and its shortcodes, you can visit the Display Posts Plugin Documentation.
Displaying Posts Manually In WordPress
If you are a more advanced developer, you can add recent blog posts directly to your theme. Still, make sure that you use a child theme and a backup, to ensure the safety of your website.
The easiest way to display your posts manually is to use a built-in function, which is the WP_Query class. To do that, add the following code where exactly you want to display your latest posts.
<ul> // Defines your WP Query Parameters <?php $the_query = new WP_Query( 'posts_per_page=5' ); ?> // Starts your WP Query <?php while ($the_query -> have_posts()) : $the_query -> the_post(); ?> // Displays the Post Title with Hyperlink <li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li> // Displays the Post Excerpt <li><?php the_excerpt(__('(more…)')); ?></li> // Repeat the process and reset on limit <?php endwhile; wp_reset_postdata(); ?> </ul>Note: If you don’t really understand what this piece of code is doing, please be careful because you may break your website.
With all of that being said, there are plenty of ways that you can display your posts to your WordPress blog, and you can use the one that fits your needs in the best way.
Also Read 17 Best FREE Logo Makers to Help You Look Professional (2020)