Auf dieser Seite: [ausblenden]
WordPress ist bekannt für seine hohe Flexibilität und Anpassung der Freiheit. Sie können buchstäblich alles tun, was Ihnen in den Sinn kommt, Das Anzeigen Ihrer letzten Blog-Beiträge an verschiedenen Stellen Ihrer Website ist eines dieser Dinge. Sie können Ihrer Seitenleiste eine Liste Ihrer Beiträge hinzufügen, nach Ihrem Beitrag Inhalt, in der Fußzeile, Sie können auch einen Shortcode verwenden und ihn so ziemlich überall hinzufügen, wo Sie möchten, und in diesem Artikel, Wir werden die gängigsten Methoden dafür überprüfen.
Neueste Beiträge zu Gutenberg hinzufügen
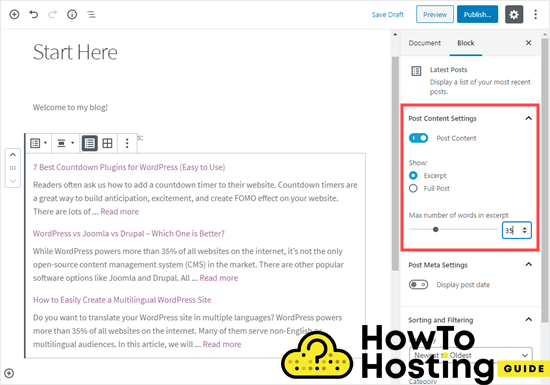
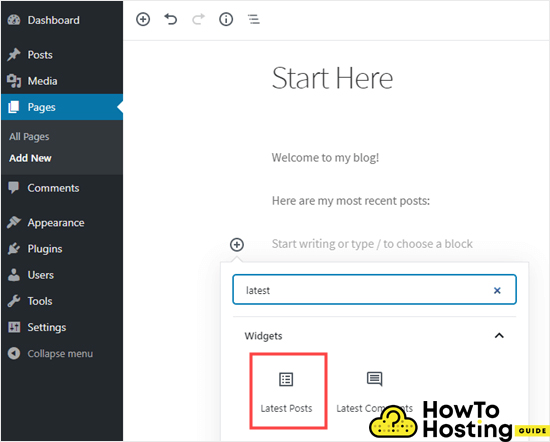
Der Gutenberg-Editor verfügt über ein integriertes Widget, mit dem Sie Ihre neuesten Beiträge anzeigen können. Es wird genannt “Neueste Beiträge”.

Mit diesem Widget können Sie auf viele verschiedene Arten konfigurieren und anpassen, wie Ihre Beiträge angezeigt werden. Zum Beispiel, Sie können den Inhalt Ihres Beitrags ein- und ausschalten, und fügen Sie daher einen Auszug neben dem Titel Ihrer Artikel hinzu. Sie können auch die Länge der Welten irgendwo dazwischen einstellen 10 und 100.
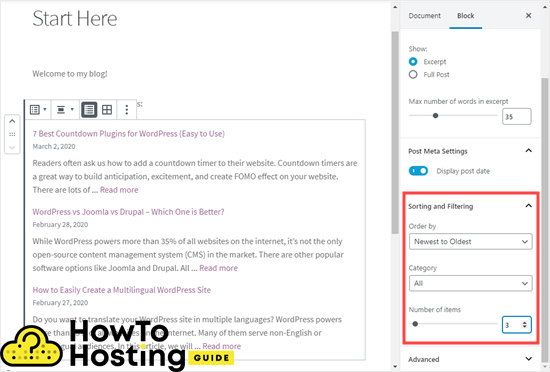
Sie können auch genau auswählen, wie viele Ihrer Beiträge Sie anzeigen möchten, und Sie können sie auf verschiedene Arten bestellen, wie Neueste bis Älteste, Älteste bis Neueste, und Sie können die Beiträge auch nach ihrer Kategorie angeben, sowie ihre Anzahl.
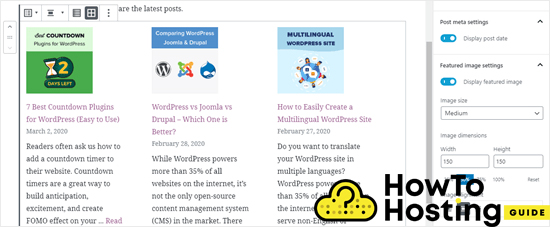
Mit dem Gutenberg-Editor können Sie Ihre Beiträge auf verschiedene Arten anzeigen, z. B. als Raster, Auflisten und Anpassen und Ausrichten der vorgestellten Bilder.
Lesen Sie auch So erstellen Sie Ereignisse und Termine in WordPress
WordPress Widget "Letzte Beiträge"
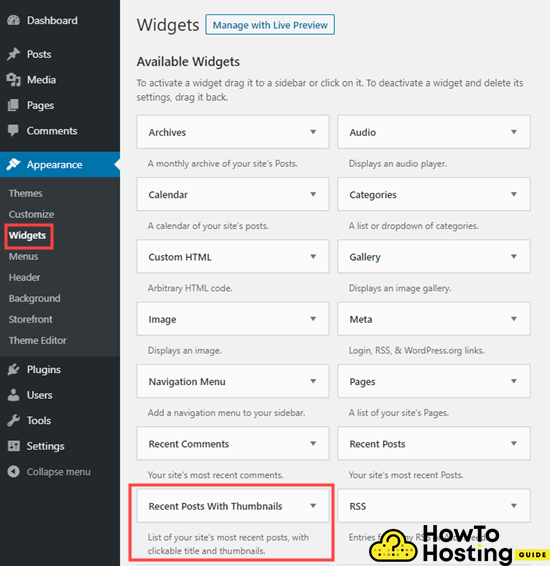
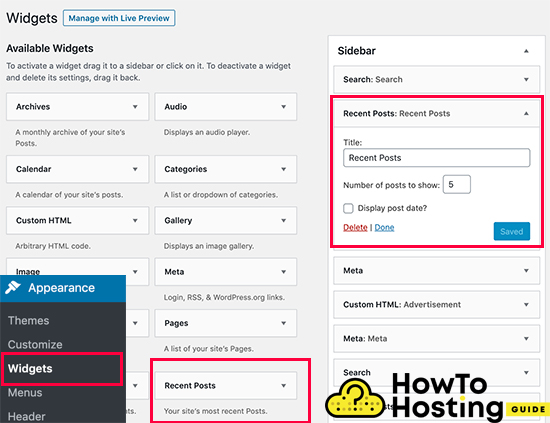
WordPress verfügt über eine integrierte Funktion, die als Widget für die letzten Beiträge bezeichnet wird. Damit, Sie können Ihre neuesten Beiträge in den Seitenleisten anstelle der Seite oder des Beitrags anzeigen. So fügen Sie das Widget für die letzten Website-Beiträge hinzu, gehe zu Aussehen, dann Widgets und fügen Sie das aufgerufene Widget hinzu “kürzliche Posts” zu Ihrer Seitenleiste.

Das integrierte Widget "Letzte Beiträge" unterstützt nicht viele Funktionen, Sie können Ihrem Widget jedoch weiterhin einen Titel hinzufügen und die Anzahl der Beiträge auswählen, die angezeigt werden sollen. Klicken Sie auf die Schaltfläche Speichern und Ihre Beiträge werden auf Ihrer Website angezeigt.
Letzte Beiträge Widget + Thumbnail Plugin
Wie wir schon sagten, Die integrierte Widget-Funktion für aktuelle Beiträge ist ziemlich eingeschränkt, aber dennoch, Es gibt Möglichkeiten, es professioneller aussehen zu lassen. Zum Beispiel, Wenn Sie Miniaturansichten und Auszüge Ihrer Beiträge anzeigen möchten, oder zeigen Sie Beiträge aus einer ausgewählten Kategorie direkt in Ihrer Seitenleiste an, Sie können dies schnell mithilfe des Plugins "Zuletzt verwendetes Widget mit Miniaturansichten" erreichen.
Das zu tun, Installieren Sie das Plugin und gehen Sie dann zu Darstellung, Widgets und Sie sehen ein Widget für den letzten Beitrag mit Miniaturansichten.
Fügen Sie es Ihrer Seitenleiste hinzu, und erweitern Sie es.
Sie sehen eine Liste mit Optionen, mit denen Sie die vollständige Kontrolle darüber haben, wie Sie Ihre letzten Blog-Beiträge anzeigen können. Sie können Auszüge zeigen, Beiträge aus einer bestimmten Kategorie, zufällige Beiträge anzeigen, zeige nur klebrige Beiträge und vieles mehr.
Lesen Sie auch SEO Schreibassistent
Nachdem Sie mit Ihrer Optionskonfiguration fertig sind, Sie werden wahrscheinlich eine schön aussehende Liste Ihrer neuesten Beiträge erhalten.
Anzeigen Ihrer letzten Blog-Beiträge in WordPress mit einem Shortcode
Wenn Sie den klassischen Editor verwenden möchten, anstelle von Gutenberg, Sie können Shortcodes verwenden, um Ihre letzten WordPress-Beiträge an einer beliebigen Stelle auf Ihrer Website anzuzeigen.
Davor, Sie müssen das Display Posts Plugin installieren und aktivieren.
Wenn du es tust, Sie können jede Ihrer Seiten oder Beiträge öffnen und bearbeiten und einen einfachen Shortcode hinzufügen “[Anzeige-Beiträge].” Dieses Plugin bietet verschiedene Möglichkeiten, Ihre Beiträge anzuzeigen, und Sie können sie ändern.
Du kannst hinzufügen [display-posts posts_per_page =”5″ orderby =”Titel”], zum Beispiel, und Sie können die Anzahl der Beiträge pro Seite und die Auftragsart angeben. Eine vollständige Dokumentation zur Verwendung des Plugins und seiner Shortcodes, Sie können die Display Posts Plugin-Dokumentation besuchen.
Manuelles Anzeigen von Posts in WordPress
Wenn Sie ein fortgeschrittener Entwickler sind, Sie können aktuelle Blog-Beiträge direkt zu Ihrem Thema hinzufügen. Immer noch, Stellen Sie sicher, dass Sie ein untergeordnetes Thema und eine Sicherung verwenden, um die Sicherheit Ihrer Website zu gewährleisten.
Der einfachste Weg, Ihre Beiträge manuell anzuzeigen, ist die Verwendung einer integrierten Funktion, Welches ist das WP_Query-Klasse. Das zu tun, Fügen Sie den folgenden Code hinzu, in dem genau Sie Ihre neuesten Beiträge anzeigen möchten.
<ul> // Defines your WP Query Parameters <?php $the_query = new WP_Query( 'posts_per_page=5' ); ?> // Starts your WP Query <?php while ($the_query -> have_posts()) : $the_query -> the_post(); ?> // Displays the Post Title with Hyperlink <li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li> // Displays the Post Excerpt <li><?php the_excerpt(__('(more…)')); ?></li> // Repeat the process and reset on limit <?php endwhile; wp_reset_postdata(); ?> </ul>Hinweis: Wenn Sie nicht wirklich verstehen, was dieser Code tut, Bitte seien Sie vorsichtig, da Sie möglicherweise Ihre Website beschädigen.
Mit all dem, was gesagt wird, Es gibt viele Möglichkeiten, wie Sie Ihre Beiträge in Ihrem WordPress-Blog anzeigen können, und Sie können diejenige verwenden, die Ihren Anforderungen am besten entspricht.
Lesen Sie auch 17 Beste KOSTENLOSE Logo-Hersteller, die Ihnen helfen, professionell auszusehen (2020)