Sur cette page: [cacher]
WordPress est bien connu pour sa grande flexibilité et sa personnalisation de la liberté. Vous pouvez littéralement faire tout ce qui vous vient à l'esprit, et afficher vos articles de blog récents à différents endroits de votre site Web est l'une de ces choses. Vous pouvez ajouter une liste de vos messages à votre barre latérale, après le contenu de votre message, dans le pied de page, vous pouvez également utiliser un shortcode et les ajouter à peu près partout où vous le souhaitez, et dans cet article, nous allons passer en revue les façons les plus courantes de le faire.
Ajouter les derniers messages à Gutenberg
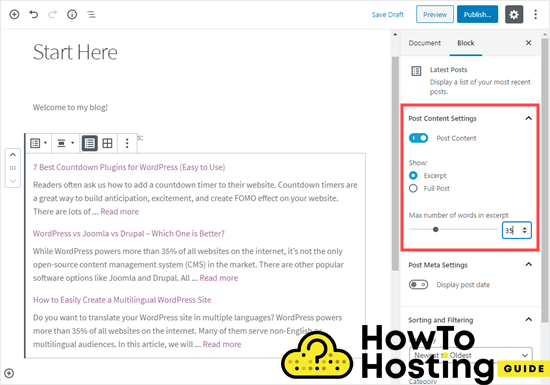
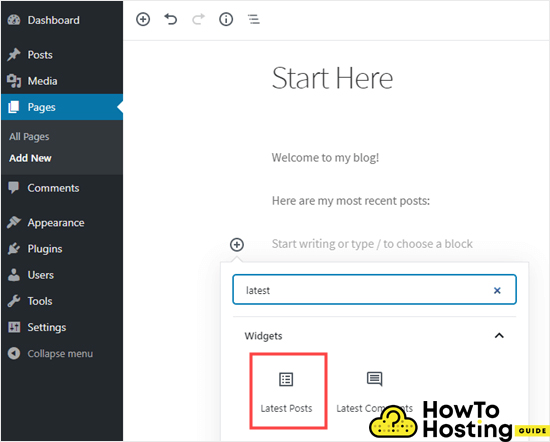
L'éditeur Gutenberg a son widget intégré qui est utilisé pour afficher vos derniers articles. On l'appelle “Dernières publications”.

Ce widget vous permet d'utiliser de nombreuses façons de configurer et de personnaliser la façon dont il affiche vos messages. Par exemple, vous pouvez activer ou désactiver le contenu de votre message, et ainsi ajouter un extrait à côté du titre de vos articles. Vous pouvez également définir la longueur des mondes n'importe où entre 10 et 100.
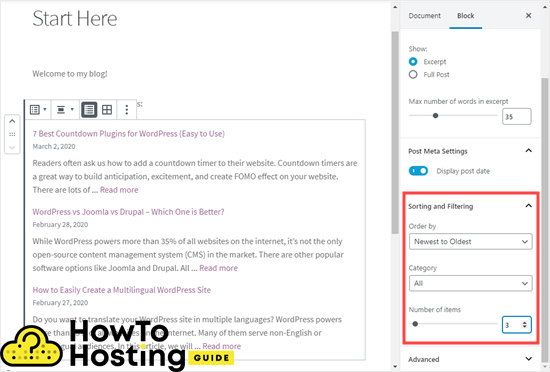
Vous pouvez également choisir exactement le nombre de messages que vous souhaitez afficher, et vous pouvez les commander de différentes manières, comme du plus récent au plus ancien, Du plus ancien au plus récent, et vous pouvez également spécifier les messages par leur catégorie, ainsi que leur nombre.
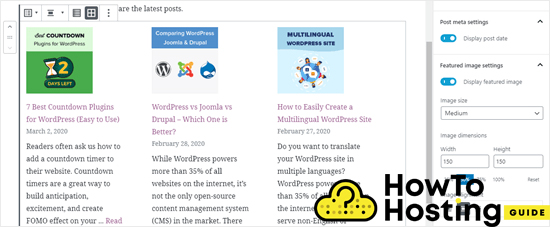
L'éditeur Gutenberg vous permet d'afficher vos messages de différentes manières telles que la grille, liste et également personnaliser et aligner leurs images en vedette.
Lire aussi Comment créer des événements et des rendez-vous dans WordPress
Widget Messages récents WordPress
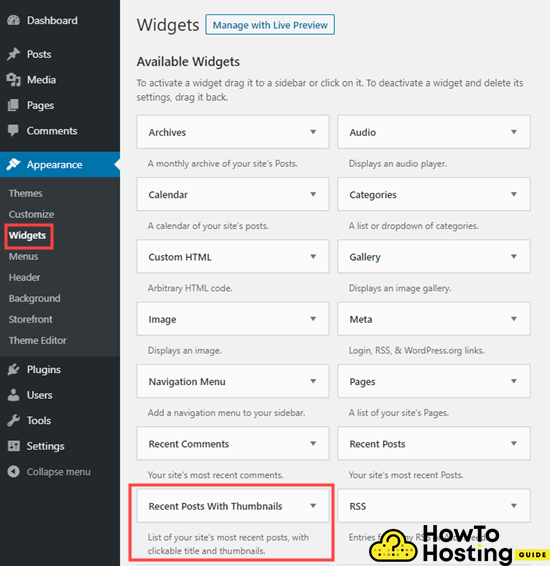
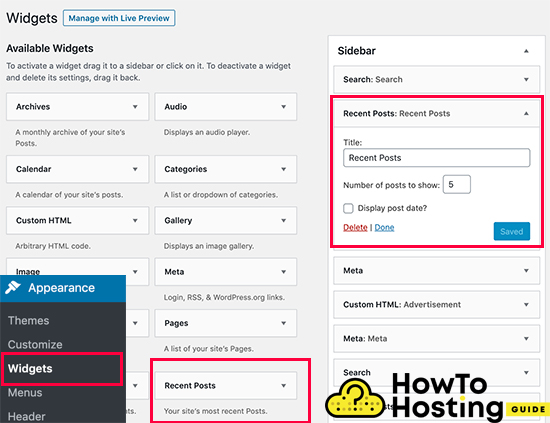
WordPress a une fonctionnalité intégrée appelée le widget des publications récentes. Avec ça, vous pouvez afficher vos derniers articles dans les barres latérales au lieu de la page ou de l'article. Pour ajouter le widget de publication de site Web récent, aller à Apparence, puis Widgets et ajoutez le widget appelé “Messages récents” à votre barre latérale.

Le widget Messages récents intégré ne prend pas en charge de nombreuses fonctionnalités, mais vous pouvez toujours ajouter un titre à votre widget et choisir le nombre de publications que vous souhaitez afficher. Cliquez sur le bouton Enregistrer et vos messages commenceront à apparaître sur votre site Web.
Widget Messages récents + Plugin miniature
Comme nous l'avons déjà dit, la fonction intégrée de widget de messages récents est assez limitée, mais reste, il y a des façons de le rendre plus professionnel. Par exemple, si vous souhaitez afficher des miniatures et des extraits de vos messages, ou afficher les messages d'une catégorie choisie directement dans votre barre latérale, vous pouvez rapidement y parvenir avec l'aide du plugin Recent Post Widget With Thumbnails.
Pour faire ça, installez le plugin puis allez dans Apparence, Widgets et vous verrez un widget Article récent avec vignettes.
Ajoutez-le à votre barre latérale, et l'élargir.
Vous verrez une liste d'options qui vous donnent un contrôle total sur la façon dont vous pouvez afficher vos articles de blog récents. Vous pouvez montrer des extraits, messages d'une catégorie spécifique, afficher des messages aléatoires, n'afficher que les messages collants et bien d'autres.
Lire aussi Assistant rédaction SEO
Après avoir terminé la configuration de vos options, vous obtiendrez probablement une belle liste de vos derniers messages.
Affichage de vos articles de blog récents dans WordPress avec un shortcode
Si vous souhaitez utiliser l'éditeur classique, au lieu de Gutenberg, vous pouvez utiliser des codes courts pour afficher vos publications WordPress récentes n'importe où sur votre site Web.
Avant ça, vous devrez installer et activer le plugin Display Posts.
Quand tu le fais, vous pouvez ouvrir et modifier n'importe laquelle de vos pages ou publications et ajouter un simple shortcode “[poteaux d'affichage].” Ce plugin propose différentes façons d'afficher vos messages, et vous pouvez les modifier.
Vous pouvez ajouter [display-posts posts_per_page =”5″ orderby =”Titre”], par exemple, et vous pouvez spécifier le nombre de publications par page et le type de commande. Pour une documentation complète sur l'utilisation du plugin et de ses shortcodes, vous pouvez visiter la documentation du plugin Display Posts.
Affichage manuel des articles dans WordPress
Si vous êtes un développeur plus avancé, vous pouvez ajouter des articles de blog récents directement à votre thème. Encore, assurez-vous que vous utilisez un thème enfant et une sauvegarde, pour assurer la sécurité de votre site Web.
La façon la plus simple d'afficher vos messages manuellement est d'utiliser une fonction intégrée, qui est le Classe WP_Query. Pour faire ça, ajoutez le code suivant où exactement vous souhaitez afficher vos derniers articles.
<ul> // Defines your WP Query Parameters <?php $the_query = new WP_Query( 'posts_per_page=5' ); ?> // Starts your WP Query <?php while ($the_query -> have_posts()) : $the_query -> the_post(); ?> // Displays the Post Title with Hyperlink <li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li> // Displays the Post Excerpt <li><?php the_excerpt(__('(more…)')); ?></li> // Repeat the process and reset on limit <?php endwhile; wp_reset_postdata(); ?> </ul>Remarque: Si vous ne comprenez pas vraiment ce que fait ce morceau de code, s'il vous plaît soyez prudent car vous risquez de casser votre site Web.
Tout cela étant dit, il existe de nombreuses façons d'afficher vos messages sur votre blog WordPress, et vous pouvez utiliser celui qui correspond le mieux à vos besoins.
Lire aussi 17 Les meilleurs créateurs de logo GRATUITS pour vous aider à avoir l'air professionnel (2020)