On This Page: [hide]
In our fast-paced online world, the speed of your website is more critical than ever for ensuring an optimal user experience and improving your SEO ranking.
Google PageSpeed Insights shines a light on how well your site performs on both desktop and mobile platforms, offering a comprehensive analysis and actionable recommendations for improvement.
This tool’s significance cannot be overstated, as page speed impacts everything from user satisfaction to conversion rates and visibility in search results. Within this article, you’ll discover the essentials of Google PageSpeed Insights, including its core components, why it matters, and effective strategies to boost your PageSpeed score.
Whether you’re a website owner, developer, or simply keen on website optimization, the insights provided here offer a roadmap to a faster, more efficient online presence.
Understanding Google PageSpeed Insights
Google PageSpeed Insights is a dynamic tool aimed at enhancing the performance of websites across the globe. Whether you are a website owner, developer, or simply curious about website optimization, understanding PageSpeed Insights is critical in today’s fast-paced online environment.

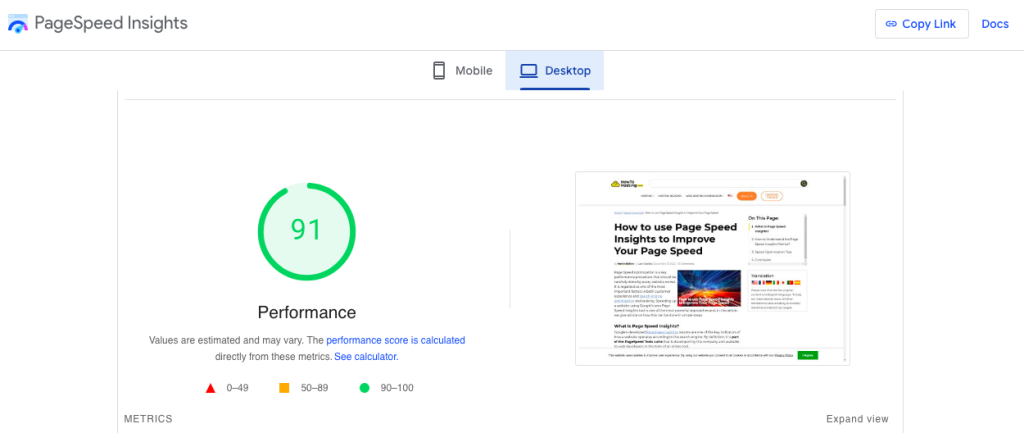
At its core, this tool analyzes the loading time and overall speed of a website, offering a scored evaluation that reflects how well a site performs on desktop and mobile devices.
This insightful analysis not only pinpoints issues but also provides actionable solutions for improvement.
What Are PageSpeed Insights and Why Do They Matter?
PageSpeed Insights (PSI) is a free service from Google that provides performance scores for web pages on both mobile and desktop devices. With the online community demanding faster access to information, PSI‘s role has become increasingly important.
Page speed significantly influences user experience, engagement, and conversion rates. Slow-loading pages can frustrate users, leading to higher bounce rates and reduced online visibility.
Moreover, Google has incorporated page speed into its ranking algorithm, underscoring the importance of a quick-loading site not just for user satisfaction but also for SEO success.
Essentially, PSI offers a snapshot of how efficiently a website functions, highlighting both strengths and possible areas for improvement to ensure optimal performance.
Core Components of PageSpeed Insights Explained
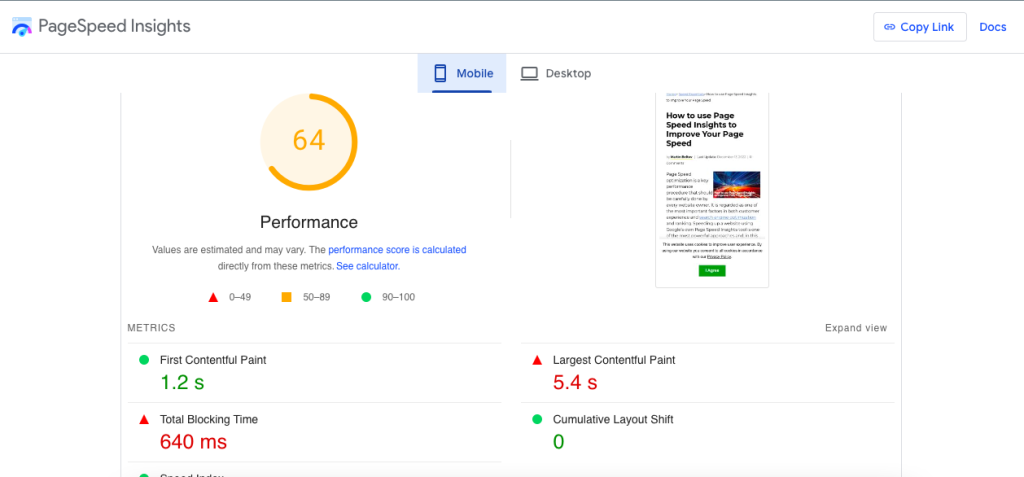
At the heart of Google PageSpeed Insights are two primary types of data: field data and lab data. Field data provides real-world insights into how visitors experience a website, capturing metrics such as First Contentful Paint (FCP), which marks the time when a user first sees a visual response from the site, and Largest Contentful Paint (LCP), indicating when the main content of a page has loaded.

Other metrics like First Input Delay (FID) and Cumulative Layout Shift (CLS) offer additional insights into the interactivity and visual stability of a page.
Lab data, on the other hand, simulates a website’s performance under controlled conditions to identify potential bottlenecks before they impact actual users. It measures similar metrics as field data, such as FCP and LCP, but does so in a predictable environment. This allows developers to make informed optimizations, even before a site goes live or undergoes significant updates.
Together, these components offer a comprehensive view of a website’s performance, presenting a clear roadmap towards optimization.
By focusing on these core components, website owners can implement targeted improvements, enhancing not only the user’s experience but also the site’s visibility and effectiveness online.
Google PageSpeed Insights evaluates each aspect meticulously, providing a straightforward guide for optimization through its detailed recommendations.
Overall, Google PageSpeed Insights serves as an indispensable resource for anyone looking to improve website speed and performance.
By leveraging the actionable insights and recommendations provided by PSI, webmasters can create faster, more efficient, and user-friendly websites, ultimately contributing to a better web experience for all.
Key Strategies to Elevate Your PageSpeed Score
Eliminate Unnecessary Redirects to Speed Up Your Site
One of the initial steps towards an improved PageSpeed score is the elimination of unnecessary redirects. Each redirect triggers an additional HTTP request, delaying the time it takes for your page to load.
Simplifying your site’s redirect chain not only enhances speed but also improves the user experience. To achieve this, map out all redirects currently in use and eliminate those that are not essential or that lead to similar content.
This strategy greatly reduces loading time, contributing to a better overall performance of your website.
How to Compress Files for Faster Loading Times
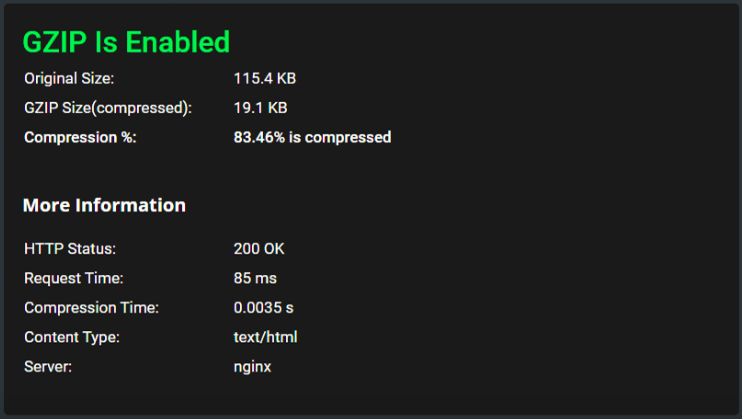
File compression is another vital technique for speeding up your website. Large files, especially images and scripts, can significantly increase loading times. Tools like Gzip compression allow you to reduce the size of your HTML, CSS, and JavaScript files.

By compressing these files, you’re enabling quicker server-to-browser data transfer, enhancing your site’s speed considerably. Implementing file compression is straightforward and one of the quickest ways to see improvements in your PageSpeed score.
Minify CSS, JavaScript, and HTML for Optimal Performance
Minification is the process of removing all unnecessary characters from source code without changing its functionality. This includes white space, line breaks, comments, and block delimiters which make the code easier to read but are not needed for it to execute.
Tools and plugins are available for automating this process, streamlining your code, and improving your site’s loading time. This results in a leaner, faster-loading site that both your users and search engines will appreciate.
Why Prioritizing Above-the-Fold Content is Crucial
Above-the-fold content is the portion of a webpage that is visible without scrolling. Prioritizing this content is crucial because it’s the first thing users interact with.
By optimizing and loading this content first, you can significantly improve the perceived loading time of your site. Techniques include inline critical CSS and lazy-loading other non-essential resources.
This strategy ensures that users have a quick and efficient experience from the moment they land on your site, thereby reducing bounce rates and potentially boosting conversions.
Improving Server Response Time: Tips and Tricks
Server response time is a critical aspect of your website’s speed, influenced by factors such as web hosting, traffic volume, and the complexity of your site’s software.
To improve it, consider upgrading your hosting plan, optimizing your web server’s configuration, or using a Content Delivery Network (CDN) to distribute the load.
Additionally, keep an eye on your server’s performance and make adjustments as needed to handle peak loads efficiently. A fast server response time is essential for a great user experience and higher PageSpeed scores.
How to Remove Render-Blocking JavaScript for a Speed Boost
Render-blocking JavaScript prevents fast loading of your web pages. To mitigate its impact, aim to defer or async unnecessary scripts. By doing so, you allow the browser to render the page first and execute JavaScript in the background.
This can significantly improve loading times. Understanding which scripts are essential for the initial load versus those that can be loaded afterwards is key. Implementing these changes often requires some technical skill but can have a notable positive effect on your PageSpeed score.
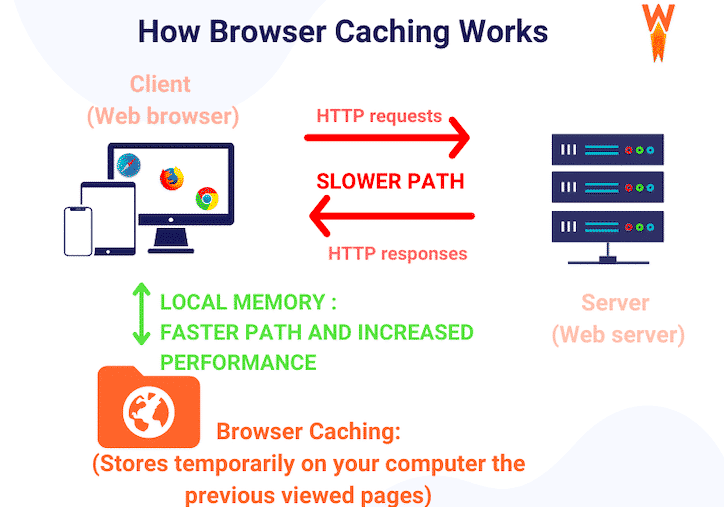
Utilize Browser Caching to Keep Your Site Zippy
Browser caching saves parts of your site in a visitor’s browser so that it doesn’t need to be reloaded fully on subsequent visits. Configuring your server to set expiry times for different types of content can make a huge difference.

Image Source: WP Rocket.
By informing the browser how long to store web assets locally, you can significantly decrease load times for repeat visitors. This not only speeds up your site for the user but also reduces load on your servers, making your site more scalable.
Image Optimization: A Key Factor in PageSpeed Scores
The size and format of your images can drastically affect your website’s loading times. Opt for formats like JPEG for high-quality images and PNG for graphics with fewer colors.

Tools and plugins such as WP Smush Image for WordPress or online services like Compress JPEG and Optimizilla allow you to reduce image file sizes without sacrificing quality.
Also, consider implementing responsive images to serve the correct size based on the user’s device. Optimizing images leads to faster page speeds, improving your site’s usability and SEO ranking.
Advanced Techniques for PageSpeed Optimization
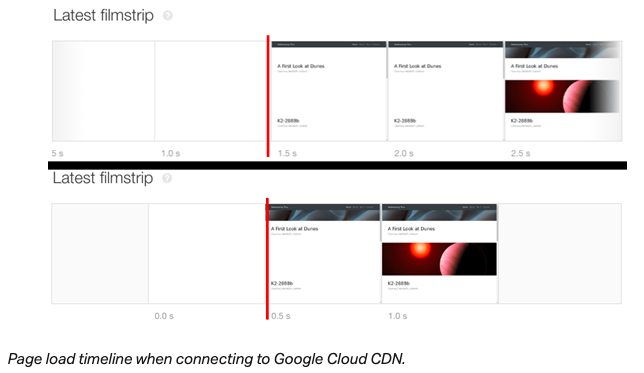
The Role of Content Delivery Networks (CDNs) in Speeding Up Your Website
Content Delivery Networks (CDNs) are pivotal in ensuring that your website loads quickly for users around the globe.
By storing copies of your site on multiple servers positioned across various locations, a CDN lets visitors access your site from the nearest server. This significantly reduces load time and enhances the overall user experience.

CDN Test before and after for page loading speed. Image Souce: Pingdom
Implementing a CDN is especially beneficial for websites that cater to a global audience, as it addresses latency issues effectively. Moreover, CDNs can handle heavy traffic and protect your site from DDoS attacks, making your website more reliable and secure for users.
Accelerated Mobile Pages (AMP): Pros and Cons
AMP is an open-source initiative aimed at dramatically improving the mobile browsing experience. By stripping down HTML and using a streamlined version of CSS, AMP enables web pages to load almost instantly on mobile devices.

This is crucial for maintaining user engagement in an era where speed is a major factor in website success. However, while AMP can boost load times and potentially increase mobile traffic, it comes with limitations.
The use of streamlined code means that certain design features and functionalities may not be available, potentially impacting the user experience.
Furthermore, relying on AMP means adhering to a set framework and losing some control over how content is displayed. Weighing these pros and cons is essential for website owners considering AMP implementation.
Choosing the Right WordPress Themes and Plugins for Speed
WordPress themes and plugins can significantly affect your website’s loading speed. When choosing a theme, opt for one that is optimized for speed, responsive, and lightweight.
A theme with minimalistic design elements can make your site look great without bogging down load times. Similarly, when selecting plugins, it’s important to prefer those that are well-coded and updated regularly.
Unnecessary plugins can slow down your site, so it’s crucial to only use what you need. Additionally, some plugins are specifically designed to improve site performance, such as caching plugins or those that optimize images for faster loading. Carefully selecting themes and plugins is a straightforward way to enhance your website’s speed and performance.
Measuring and Monitoring Your PageSpeed Performance
Understanding and keeping track of your website’s PageSpeed performance is crucial for maintaining a fast, enjoyable user experience. A primary step in this process involves regular checks with tools like Google PageSpeed Insights.
This tool not only assesses your site’s load time but also offers a clear view of how it compares to current web standards. To begin, input your site’s URL into PageSpeed Insights to receive an immediate analysis of your page’s performance, including speed and user interaction metrics.
Once you’ve obtained your initial results, it’s essential to not treat this as a one-off task. Continuous monitoring ensures that you stay ahead of any potential slowdowns that could affect user experience or SEO rankings. Set up a schedule for regular checks, and use the detailed feedback to guide your optimization efforts.
To effectively measure improvements, it’s helpful to document your scores and the changes made between assessments. This documentation can help you identify which adjustments have the most significant impact on your PageSpeed score.
Also, consider using other metrics and monitoring tools to get a comprehensive view of your site’s performance across different platforms and user conditions.
How to Effectively Use Google’s PageSpeed Insights Tool
Google’s PageSpeed Insights is a powerful tool for website optimization, offering insights into how well your site loads and how to improve its performance. To make the most of this tool, start by entering your website’s URL and analyzing the report it generates.
Focus on both the Field Data for real-world performance and the Lab Data for controlled testing conditions to get a full picture of your site’s speed.

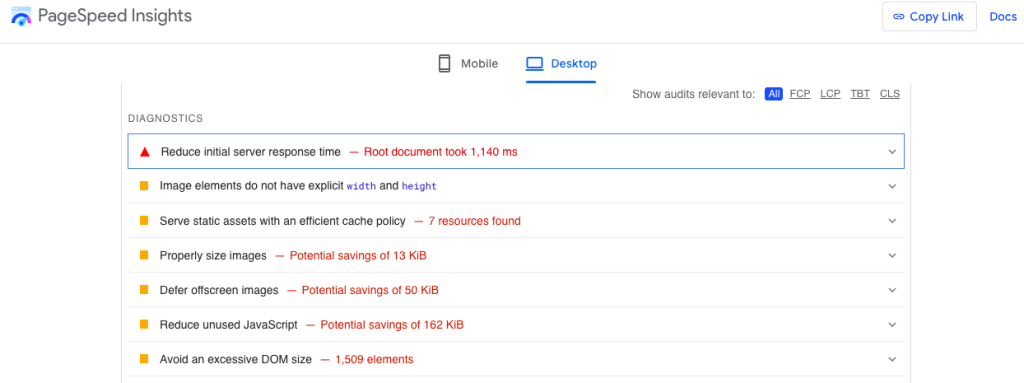
The tool divides its findings into several categories including performance, accessibility, best practices, and SEO. Review each category to understand where your website stands and prioritize the issues that could have the most substantial impact on your site’s speed and user experience.
For in-depth improvements, delve into the “Diagnostics” section, which lists specific problems like image optimization needs or code minification opportunities.
Finally, re-running the test after implementing changes is crucial for tracking progress. This approach helps ensure that the modifications made are effectively speeding up your site.
Moreover, conducting tests at different times can offer insights into how time-of-day traffic peaks impact your site’s performance.
Setting Benchmarks and Goals for PageSpeed Improvement
Improving your website’s page speed starts with setting clear, achievable benchmarks. First, use your initial Google PageSpeed Insights score as a baseline. From there, define specific goals for improvement, like achieving a score above 90 or reaching the green zone in Core Web Vitals. These targets give you a clear direction for your optimization efforts.
Next, identify key areas for improvement based on your PageSpeed Insights report. If your site struggles with loading images quickly, for example, set a goal to reduce image sizes or implement lazy loading. By addressing these specific issues, you can make systematic improvements that contribute to your overall goal.
Remember, enhancing your website’s speed is an ongoing process. As you reach each benchmark, set new goals to continue improving your site’s performance. Keeping pace with web technology advances and user expectations will help maintain your site’s competitiveness and ensure a satisfying experience for your visitors.
Continued Learning: Staying Ahead in Website Speed and Performance
In the fast-paced online environment, improving website speed and performance is an ongoing journey, not a one-time task. Continuous learning about the latest tools, techniques, and best practices is crucial for maintaining an edge over competitors and ensuring the best possible user experience.
Embracing new technologies, experimenting with different optimization strategies, and staying informed about industry trends can make a significant difference in your website’s success.
Regular Website Audits: The Key to Ongoing Optimization
Conducting regular website audits is essential for identifying areas of improvement and ensuring optimal performance. These audits should encompass various aspects of your website, including page speed, responsiveness, SEO, and security.
By identifying and addressing issues promptly, you can prevent potential problems from escalating and negatively impacting user experience or search engine rankings. Tools like Google PageSpeed Insights provide valuable insights into your website’s performance and offer actionable recommendations for enhancements.
Learning from the Best: Case Studies on PageSpeed Success
Examining case studies of websites that have successfully improved their PageSpeed scores can be incredibly instructive. These case studies often highlight practical strategies, overlooked optimization opportunities, and innovative solutions to common challenges.
By analyzing the approaches taken by successful websites, you can gain insights into effective tactics that could be applied to your own site. It’s about learning from the experiences of others to bypass common pitfalls and implement proven strategies for enhancing website speed and performance.
Remember, the digital world is continuously evolving, and so are the standards for website performance and user expectations. Staying informed and proactive in optimizing your website not only boosts its speed and user engagement but also contributes to better SEO rankings and, ultimately, higher conversion rates.
Regular updates, continuous learning, and the application of best practices are key to navigating this dynamic environment successfully.
Final Thoughts: A Faster Website for Better User Experience
Improving your website’s speed is not just a boost for your SEO efforts; it’s a fundamental component of offering a stellar user experience. In the era where patience is scant and alternatives are but a click away, ensuring your website loads quickly is paramount.
It’s not merely about the technicalities of reducing load times but about respecting your visitor’s time and engagement. A quick-to-load site maintains user interest, reduces bounce rates, and, ultimately, enhances conversion rates.
Remember, a fast website reflects professionalism and a commitment to quality, elements that users unconsciously attribute to your brand or service offering.
What many website owners need to appreciate fully is that enhancing site speed is an ongoing process, not a one-off task.
With the evolution of web technologies and user expectations, continuously striving to improve site functionality and speed becomes crucial. Simple steps like optimizing images, leveraging browser caching, and reducing server response times can significantly affect your website’s performance.
Moreover, utilizing tools like Google’s PageSpeed Insights gives you actionable insights tailored to your site’s specific needs, offering a roadmap to a faster, more efficient online presence.
In summary, the journey to a faster website is ongoing, blending technical optimization with a keen eye on the evolving digital landscape.
By prioritizing user experience through quick load times and streamlined site performance, you’re laying down the cornerstone for digital success. Remember, in the fast-paced digital age, the speed of your website is a silent ambassador of your brand’s dedication to quality and efficiency.
