On This Page: [hide]
- 1 – What is a Website for App.
- 2 – What You Need to Create Website for an App
- 3 – How to Manage Website for An App
- 4 – Instructions to Create a Website for An App
Have you even come across a website for an app you use often? Do you have an app and wish to create a website that will be its “link” to your audience. Make sure to read this article as it aims to reveal to you what is needed to create a website that will complement your app and help it grow and reach even bigger audience.

Usually, most people create applications to get users to visit them and hence tap on ads via their mobile devices. In this post, our goal is to show you how you can make a good site for your app and what is required to create such a site.
What Is a Website for App
Usually, most popular applications have websites that complement them. It is not a mandatory task, but it does help, especially when it comes down to making it so that you have a constant need to update the users of your app with latest changes and developments. It also helps a lot when it comes down to promoting deals in your app. Promotions for premium packages in apps, and so-called ‘freemium’ games and apps can be quite attractive to users. And this way, you can attract a lot of users to your website. These users can make accounts and the best news is that all of this can be linked with your app. Keep reading this article to see how its done.
What You Need to Create Website for an App
To create a website is the easy part. To optimized this website and manage it so that it is connected to your app is completely different idea. You have to know several important details when it comes down to creating a website for an app:
What is your app’s idea and how will you base the site design to correspond the app. (categories, other details).
Will the website be used to conduct sales? (If so, you need WooCommerce).
How will you link your site to your app.
What is the media on your site going to have.
What is the site’s purpose and is it a worthy investment to support.
To support a website is cheap, but the most important thing is to undrestand how the site will look. Will it have a simple design that will have links to social media and other types of content or will it have its own blog that will have the latest changes in your app, live streams and many other involved activities. You will need to consider that and if the situation is more complicated, you will need to do your research on:
Streaming plugins for WordPress.
Online site payments or WooCommerce.
Plugins for promotions.
E-Mail subscription pop-up plugins.
Plugins for social media buttons (Facebook, YouTube, Twitter).
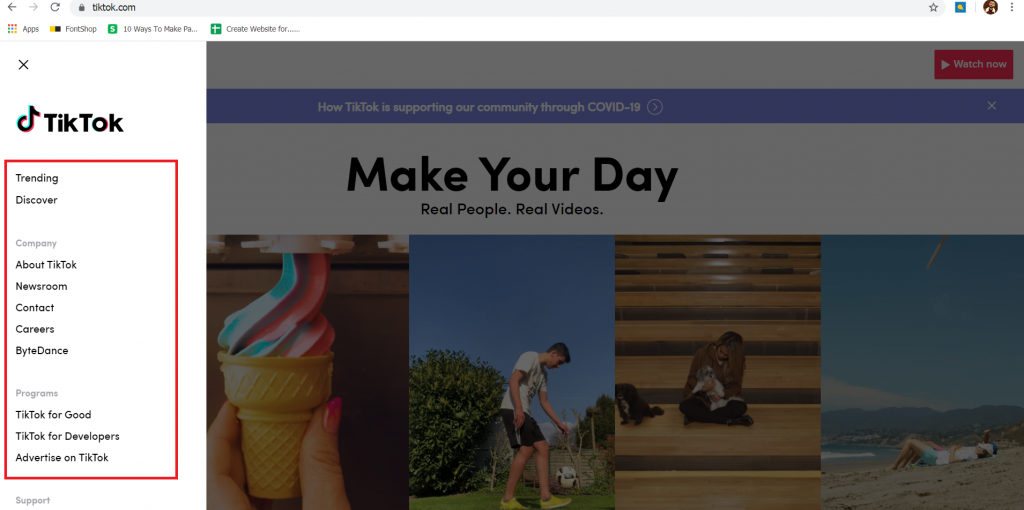
One good example of a website that has though well its categories is the short video app TikTok’s site. Here are its categories and as you can see, they are quite well focused on the purpose and the activity of the application itself:

How to Manage and Create Website for An App
We have setup multiple tricks to start and manage your App site. First of all you will need to have Google Analytics. It basically is your best friend to undrestrand your audience better. Google Analytics can help you with seeing the following about your app:
You Should Also Read: How to Buy A Site (Website Purchase Steps and Tips)
Are the people coming from Google or your App. (Where are they entering your site from).
Which page on your site is most likely to make money.
Where people click.
Where to improve on your App, based on user interaction, comments and activities.
Where users on your site prefer to comment.
This what you need to create and manage a site for an app. Go, and let’s get it!
Instructions to Create a Website for An App
The below instructions will help you start your site in two simple steps. Read them carefully as they will help you understand how easy it is to have your site live in minutes time.

bookmarked!!, I like your blog!