
27 Ways to Make Your WordPress Site Load Faster in 2025
Have you ever clicked away from a website because it took too long to load? If so, you’re not alone. In an age where the average attention span is shorter than ever, the speed of your WordPress site can make…

Top 10 Tips to Lower WordPress Server Response Time
Why does the speed of your WordPress website’s response matter? Slow response times from your server can deter potential visitors, affecting everything from user satisfaction to your site’s visibility on search engine rankings. Let’s explore the critical importance of server…

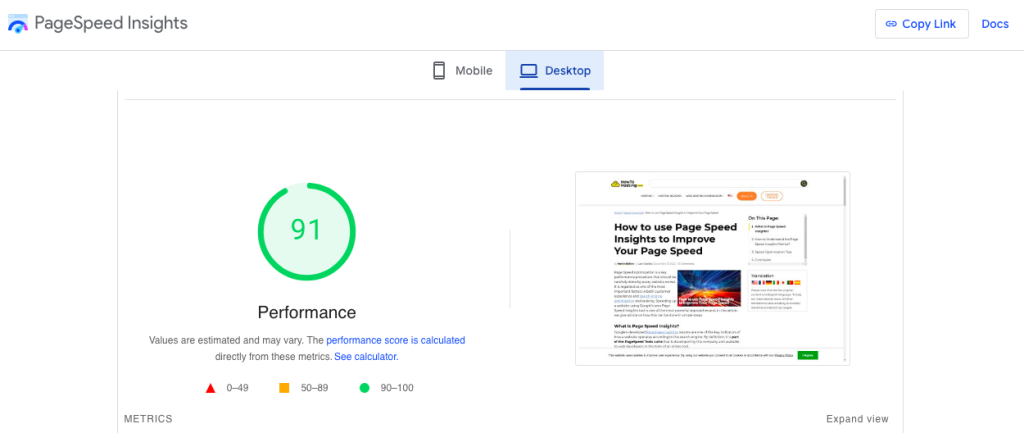
Boost Your PageSpeed Score: Essential Tips & Tricks
In our fast-paced online world, the speed of your website is more critical than ever for ensuring an optimal user experience and improving your SEO ranking. Google PageSpeed Insights shines a light on how well your site performs on both…

Boost Your Site: 8 Pro Tips to Enhance Core Web Vitals
This article dives deep into the significance of Core Web Vitals, offering insights and strategies to enhance your online presence in a way that resonates with both users and search engines. Whether you’re a business owner, a content creator, or…

How to Test Website Speed in 2024 [Ultimate Guide]
A quick-loading site not only keeps visitors engaged but also plays a significant role in boosting your search engine rankings and enhancing the overall user experience. But what makes website speed so vital, and how can it impact your online…

Optimizing First Contentful Paint (FCP) for Better SEO in 2024
Enter First Contentful Paint (FCP), a vital metric that gauges the speed at which your site’s content first becomes visible to users. Improving FCP can significantly uplift your site’s engagement, satisfaction, and visibility in search results. This article delves into…

Ultimate Guide to Removing Render-Blocking Resources
Have you ever wondered why some websites take longer to load than others, or what exactly is happening behind the scenes while you wait for your favorite page to become interactive? At the heart of many slow-loading websites are render-blocking…

Mastering Lazy Loading for Faster Web Performance
Ever wondered why some websites load faster, providing an almost instantaneous access to content, while others seem to drag, testing your patience with every click? Enter lazy loading, a clever technique in web development that significantly speeds up webpage performance.…

Understanding WebP: Pros, Cons, and Conversion Tips for 2024
WebP is changing how we use images on the web by offering smaller file sizes without losing quality. This article will explain what WebP is, how it works, and why it’s becoming the preferred format over JPEG and PNG. You’ll…

NVMe vs SATA SSDs: Differences and Best Use Cases
SSDs have transformed storage technology, providing quicker speeds, heightened reliability, and superior performance in contrast to conventional Hard Disk Drives (HDDs). NVMe vs SATA. Among SSDs, there are two main interfaces: NVMe (Non-Volatile Memory Express) and SATA (Serial Advanced Technology…

Early Hints and How to Accelerate Your Website Loading Time
What Is Early Hints? Early Hints (HTTP status code 103) is a mechanism that allows a server to send hints to the browser about resources that will be needed to render a page, even before the server has finished generating…
While we may earn affiliate commissions from some of the companies featured, these commissions do not compromise the integrity of our reviews or influence our rankings.
The affiliate earnings contribute to covering account acquisition, testing expenses, maintenance, and development of our website and internal systems.
Trust howtohosting.guide for reliable hosting insights and sincerity.
