On This Page: [hide]
Being able to easily edit and customize your WordPress website is what everybody admires about this CMS. Nowadays, there are many different WordPress themes and builders that allow WordPress developers to create amazing websites and use lots of pre-defined and pre-built templates. Visual Composer and Elementor are two of the most famous builders and they offer lots of great tools and gadgets that can help you build modern and beautiful websites.
Start Your Website NOW! Get Elementor for FREE or Premium only for $49/year.
Also Read Divi Vs Elementor Compared
Visual Composer vs Elementor General Information
Visual Composer
Visual Composer is the new name for the old WPBakery Page Builder.
The Visual Composer offers both front end and back-end editing, it is packed with lots of different features, widgets, and numerous blocks. It also offers quite a few addons that you can also use to customize your website up to your preferences.
Elementor Page Builder
Elementor is one of the most popular WordPress page builders. It offers a wide variety of widgets, functionalities, drag & drop editing, tons of extensions and it is also being used on over 2 million active installations. Elementor offers two versions – the free Elementor and the premium Elementor Pro.
Visual Composer Pros and Cons
The Visual Composer can be implemented very easily on any project. You have to simply install it and you will be able to modify the layout of your pages using different modules.
Pros of the Visual Composer:
Both front-end and back-end editing
Supports shortcodes
SEO friendly
Works with every WordPress theme
Can be used in custom post types and posts
Multilingual
Cons of the Visual Composer:
It is pretty hard to work with it and you will most likely have to spend some time watching videos and learning how to use it.
There are disabled features and you should buy the premium version if you want to use them
Sometimes it affects the speed of the website in a negative way.
The Visual Composer is a very good page builder that offers all of the needed functionalities and widgets for development a fully professional and modern website.
However, many people dislike it because the work process is somehow not much intuitive and you will struggle with finding some pretty normal functionalities. It is more advanced and we highly recommend it for more experienced WordPress developers. If you’ve just started creating websites, the Visual Composer might be more time-consuming for you. However, if you get familiar with it allows you to build websites in a very fast and professional way.
Elementor Pros and Cons
Elementor is more recent than Visual Composer, but WordPress users started switching to it very quickly. It is a great builder that offers many different widgets, elements, and customization options.
However, some of them are enabled only in its premium version, so you should take your time to review what is free and what is not.
Pros of Elementor:
It gives you the freedom to design everything just like you imagine it.
Offers lots of free pre-built templates
100% responsive and fits every screen
Lots of responsive settings
Easy user interface
Getting updates and improvements constantly
A great thing about Elementor is that its free version works pretty well. However, some of its features are locked until you buy the premium version but still, for small projects, it’s perfectly fine.
Different from the Visual Composer, Elementor is much easier to use. If you have some experience with WordPress builders you will probably not even need to search for any tutorials or videos on how to do something with Elementor. The builder itself is very intuitive and learning to use it is a simple and fast process.
Elementor vs Visual Composer – Widgets
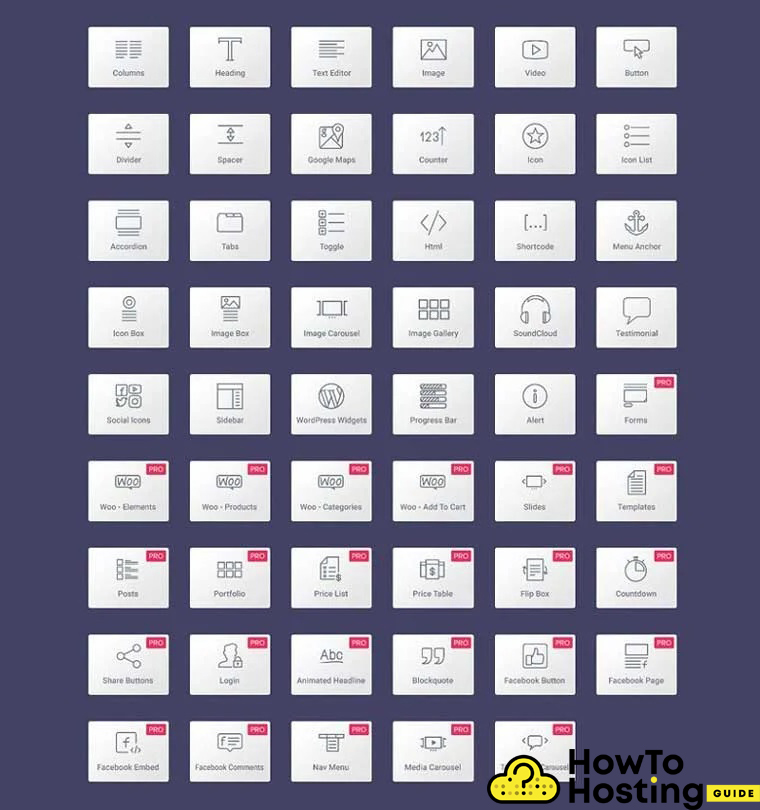
Elementor
The widget library of Elementor consists of many elements that will help you to build any website you want. There are a total of 53 elements both free and premium. Elementor also offers 14 theme elements and 18 elements that can be used for Woocommerce. On top of that, you can also create your elements or use third party elements or widgets.
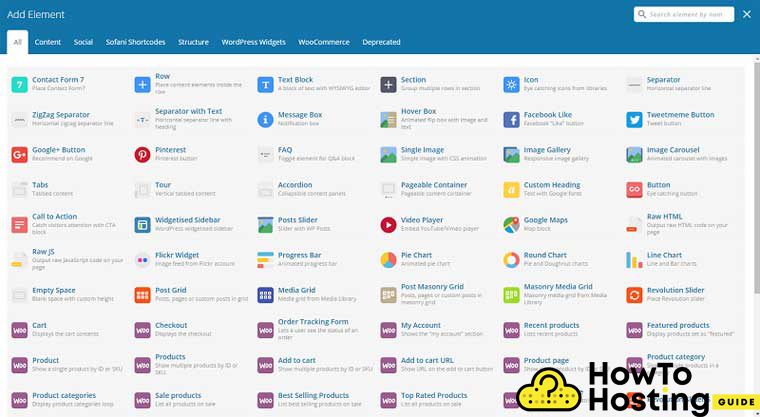
Visual Composer
The Visual Composer also offers lots of different pre-built content elements that will help you with the process of creating your website. If these 50 elements are not enough you can also use over 250 addons, that are provided by the WPBakery Page Builder. All of these elements can be styled and modified differently and you can achieve pretty much any layout or functionality you want to implement.
Elementor Features and Options
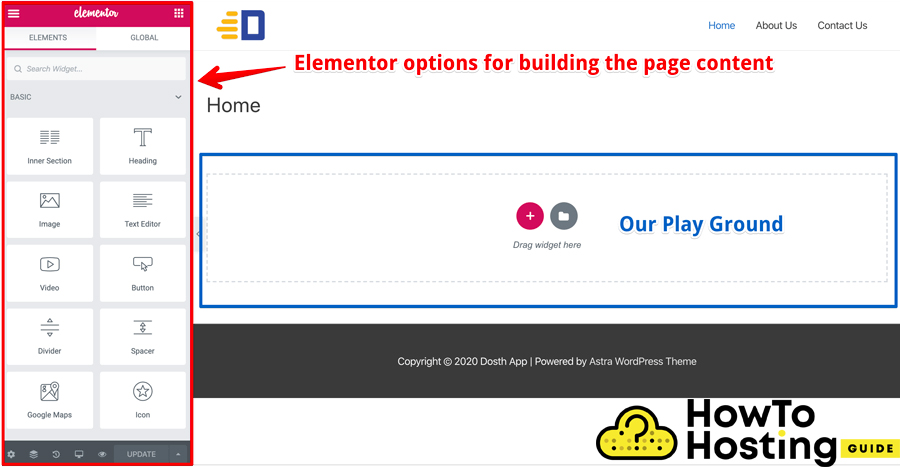
Elementor is very easy to use and intuitive as well. Its front-end editor enables you to design the desired layout in a matter of minutes. This is a very convenient feature because you can pretty much see everything you do or change and you don’t need to save and go to the front-end to see your changes.
Elementor’s sidebar holds all of its features and their options and you can simply drag and drop different elements to the right panel where your page is located and customize it front the left sidebar.
You don’t need to know to write a single line of code and you can still achieve amazing layouts and build modern websites.
Every element has 2 tabs – the Style and the Advanced tab.
The first tab gives you some basic styling options, where you can change and adjust the colors, sizings, fonts, paddings, and other, while the advanced tab grants access to more advanced options such as creating custom CSS code, editing backgrounds, borders and many other.
If all of these widgets and customization options are not enough for you, the Elementor also offers a feature called shortcodes. You can use shortcodes, which are small pieces of code written in square brackets [].
The shortcodes can help you enhance your website’s functionalities and it is very easy to use them. The shortcodes can be written anywhere you want as well.
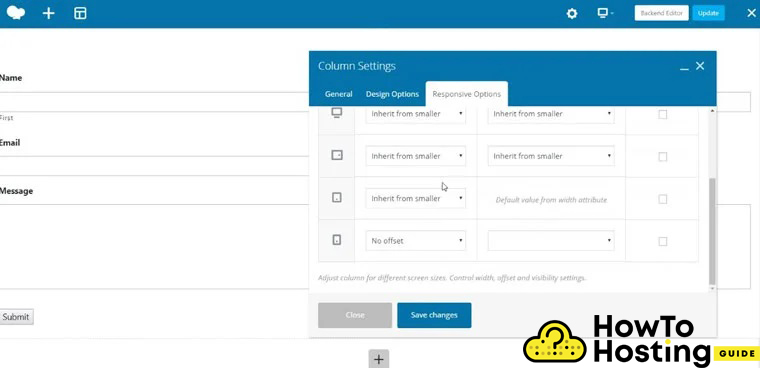
Visual Composer Features and Options
Unlike Elementor, which only offers front-end page building, the Visual Composer offers both front and backend editing opportunities.
The backend editing usually grants, even more, control and flexibility to what you can build and edit. The Visual Composer offers different device views that you can use to see your website, and thus you can make it look exactly like you want it for mobile, desktop, and tablet devices.
Elementor vs Visual Composer – Templates
Templates are pre-defined and pre-designed layouts that you can install and use. You will not have to build your pages from scratch. Both Visual Composer and Elementor support templates and you can use more than 150 premade templates with Elementor and over 85 high-quality templates for Visual Composer.
Visual Composer Pricing
In terms of licenses and pricing, both Elementor and Visual Composer offer quite flexible plans and choices. You can use various plans and buy the one that will be the most suitable for your needs.
The Visual Composer is quite affordable and you can get its cheapest version for 45$, which offers a license for one website, free updates, support, and access to the template library.
In case you need to get more advanced features implemented to your website, you can go for the extended plan which costs 245$. The Visual Composer is the perfect choice for small to big agencies or freelance developers.
Elementor Pricing
Elementor also offers a free plan, but it has lots of limitations and we highly recommend going for a premium plan.
The personal plan is the cheapest one and it costs 49$ per year. This plan will enable you to use Elementor on one website and you will be able to use all of its premium features, which include over 50 pro widgets, templates, popup builders, 24/7 support, and 1 year of updates.
If you want to go for the Plus plan it will cost 99$ per year and you can use it on up to 3 websites. The Expert plan costs 199$ per year and it allows you to use it on 1000 websites.
Which is Better – Elementor or Visual Composer?
Both of the builders are very professional and we can not choose a “better” one. The answer to this question will depend more on the project that you are about to build and the features that you want to implement on your website.
Our Conclusion
To our view, if you are a new WordPress developer and you’ve still didn’t work with many WordPress builders you might find the Elementor more suitable for you because it is much easier to work with, and if you don’t want to spend your time reading documentation and searching for solutions on simple things. However, if you have some experience with WordPress, the Visual Composer might be the better choice for you.
How Do I Access Elementor In WordPress
How Do I Use WordPress Elementor Editor
How To Use Elementor Templates in WordPress
What Is Wp Elementor and What It Is Used for?
How To Use Elementor Plugin in WordPress