On This Page: [hide]
Divi or Elementor? This is one of the hardest questions to answer when it comes to choosing your WordPress page builder. However, as both of them are the most popular page builders for WordPress you can’t go wrong when choosing either of them. Nevertheless, there are some important pricing and feature differences, that might catch your attention and make you go one way or another.
In the following paragraphs, we will go through the similarities as well as the difference between Divi and Elementor, and in the end, we are going to make a comparison of their performance and pricing.
Get a Deal Before It’s Gone! Get Divi only for $67/year.
Start Your Website NOW! Get Elementor for FREE or Premium only for $49/year.
Divi Vs Elementor – Similarities
Divi and Elementor are the top and the most-used WordPress builders available on the market and both of them provide many similar features.
Visual Drag-and-Drop Interface
Both Divi and Elementor offer very pleasant drag-and-drop interfaces, that allow their users to design beautiful page designs while they can see the final result while editing.
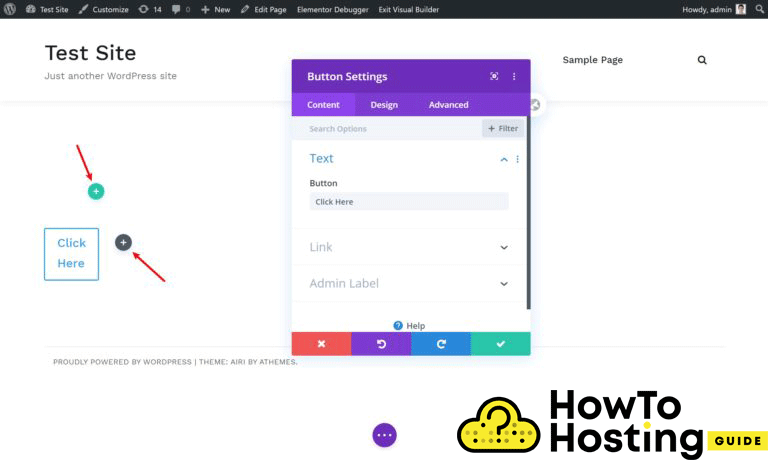
With Divi, you get an editor with no elements from Divi, but a “Plus” buttons that can be clicked and expand their options. These buttons are used to define different types of modules.
To configure the different types of modules, you have to click on the popup and add an element and also edit its options.
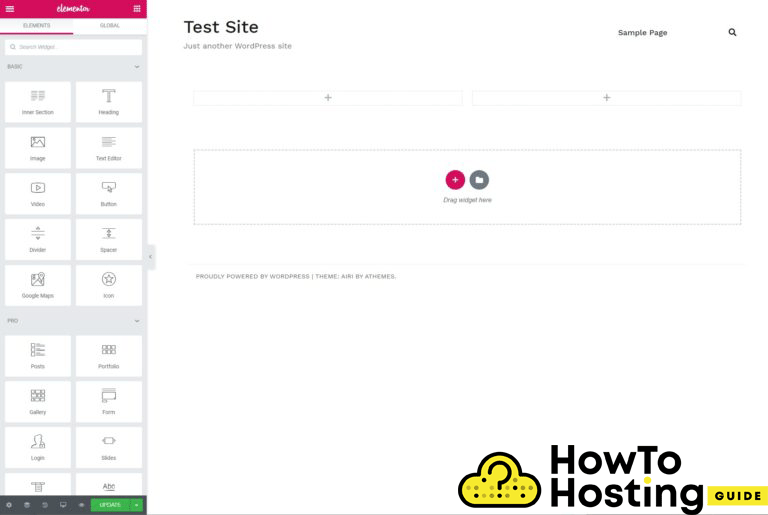
Elementor, on the other hand, works with a left sidebar that holds all of its elements and options. It feels very convenient and you can interact with the different elements very easily. To configure the options of a section or an element, you should click on the element and the left side of the screen you will be able to adjust all of its available options.
Both of the visual editors work perfectly well and it is up to your personal preferences which one you will look more.
Dozen of Styling Options
Both Elementor and Divi offer dozen of styling options that you have access to. Of course, there are some differences between both of them, but overall you can style everything that you want and yet customize it in a very unique way. We can’t say for sure which one is better because both of them offer amazing styling options such as shape dividers, customization and positioning of modules, animations and scrolling effects, and many many more. So it is all up to you.
Theme Building Functionality
Divi and Elementor allow their users to customize their entire WordPress theme, using the same drag-and-drop functionalities. This feature was added to Elementor first, but not long after that in the 4.0 update, the Divi theme implemented it as well. Essentially, the theme building process lets you design your entire theme, and you can create your own and unique Headers, Footers, Posts or Pages.
How To Edit Theme Templates With Divi
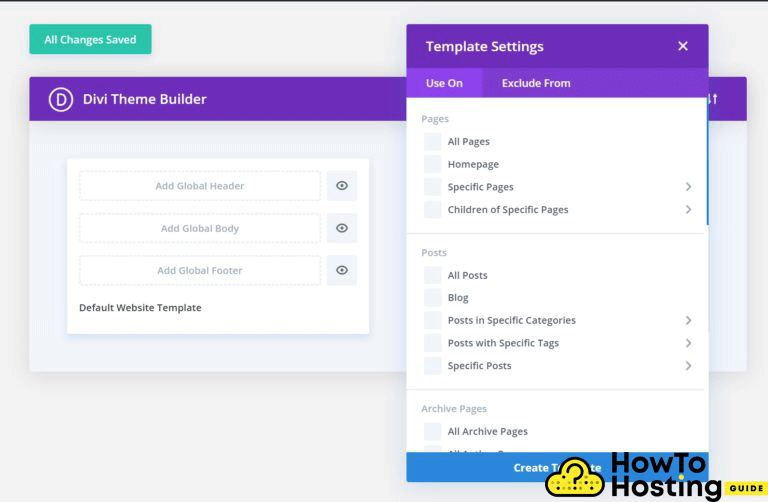
If you want to arrange different templates using your backend Divi interface, you can easily do that by the template settings module.
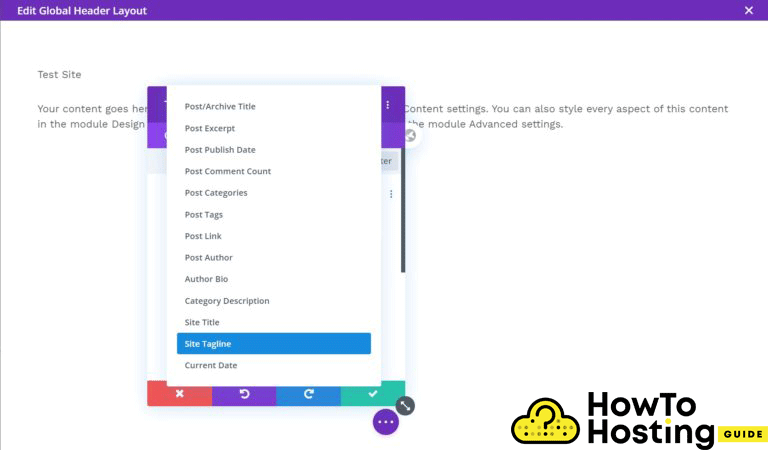
To be able to build the different parts of your theme for example your header, you should enter into your front-end builder and insert your information such as site title or tagline.
How To Edit Theme Template With Elementor
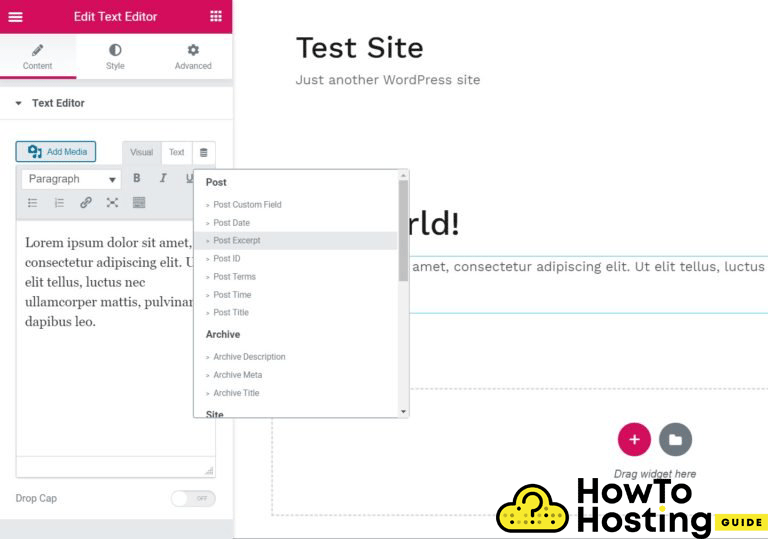
If you want to edit theme templates with Elementor you have to go to the visual builder to design your theme template. You can also use widgets, dynamic content, and some other customization options.
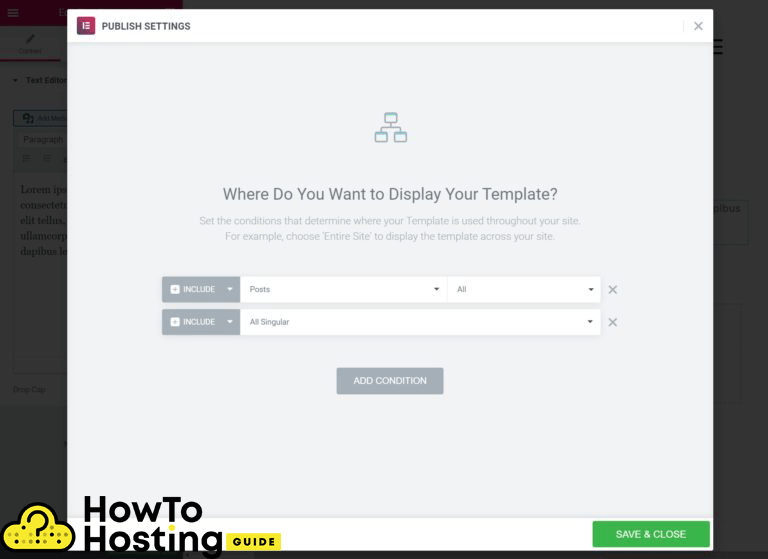
After you publish your theme, you can choose where you want to apply it. You can use it on a specific post, page, or category of posts.
Right-Click Support
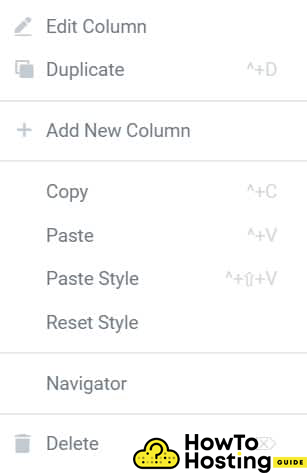
Both Divi and Elementor support the right-click, which opens a menu of options and is a very useful feature that improves the user experience and the speed that you build or edit things. Let’s take a glance of the right click of Divi:
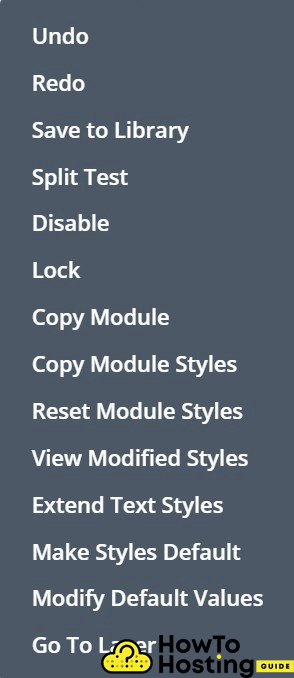
And here is the Elementor’s right-click:
As you can see they are pretty similar and allow you to do very similar things.
Divi vs Elementor: The Differences
Even though we’ve already seen that Divi and Elementor have lots of very similar options and capabilities, let’s dive into their differences and point them out.
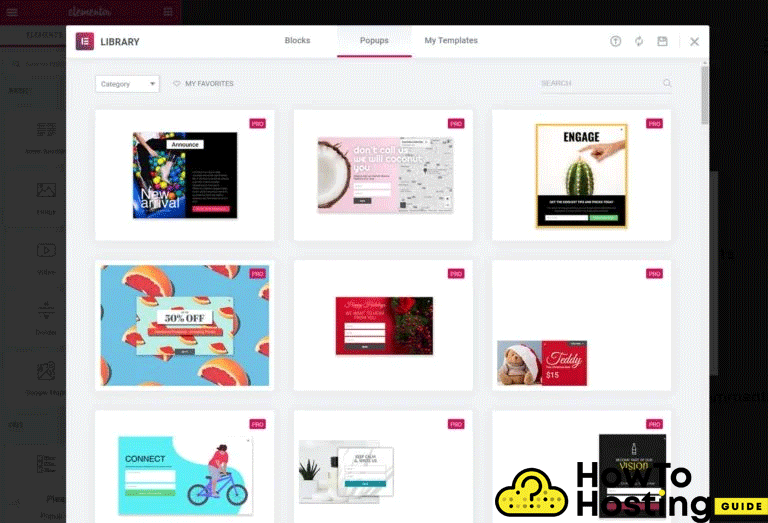
Elementor’s Popup Builder
One of the greatest features that Elementor includes and Divi does not is the Popup Builder.
With the Elementor popup builder, you can create and use different pops and display them anywhere on your site. You can also use the full stack of Elementor’s widgets, and you can create different popups including Email popups, log in or registration popups, promotions, and even more.
Divi Popups
Divi does not include a built-in popup feature like Elementor, but you can still achieve the same or at least similar behavior with a third party plugin, for example, the Divi Overlays plugin, which allows you to design popups.
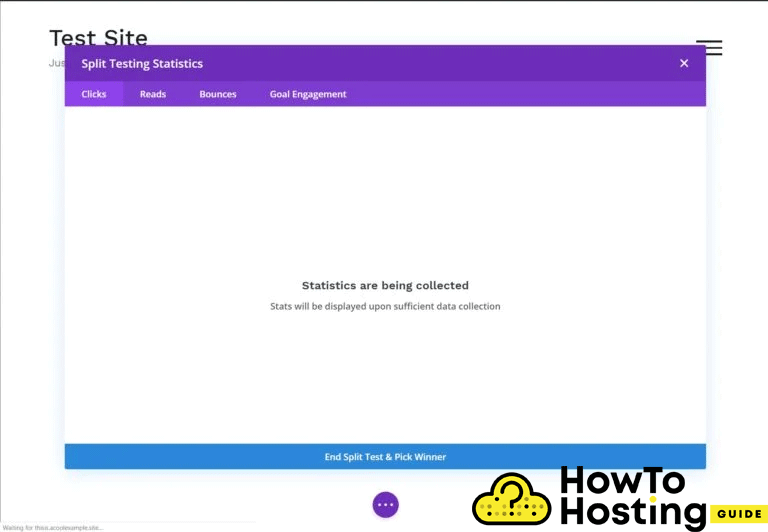
Divi Offers A/B Testing
Another feature that is not included in Elementor but is provided by Divi is the A/B testing. This feature is very handy for building landing pages and working on marketing strategies.
You can still achieve similar behavior with Elementor, but for that goal, you should use a plugin called Split Test For Elementor, which makes it a bit more inconvenient.
Divi Offers Both Theme and Plugin Versions
Elementor is a WordPress plugin, while Divi offers both a Theme and a Plugin version. However, this could not be classified to be either something positive or something negative, but on some occasions, you might be more satisfied with the completed alternative that Divi offers.
Divi Layout Packs and Templates vs Elementor’s Templates
Both Divi and Elementor include a large variety of great-looking pre-built templates that you can use, but they work in slightly different ways.
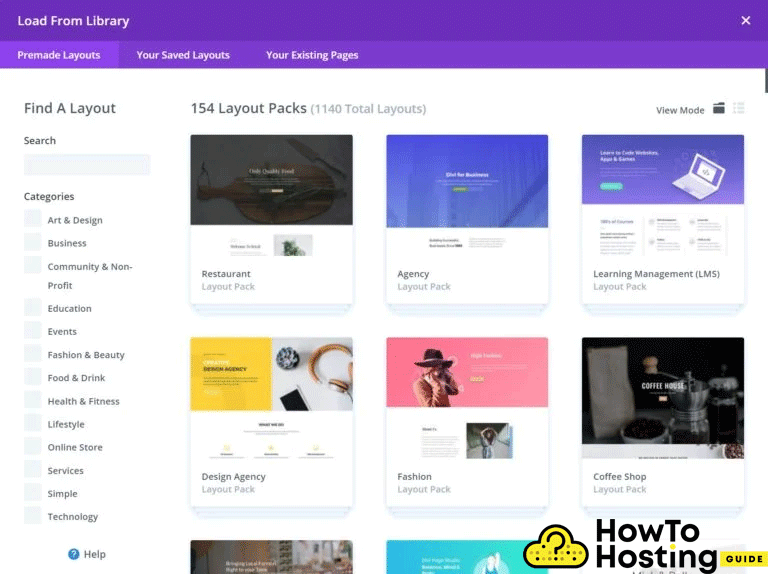
If you start using Divi you will get a pack of layouts called layout packs, which are themed templates that you can use for some specific topics. For example, if you want to build a website about music, you can simply look for a music layout and there will be many layouts available, that include not only a homepage, but also pre-built templates like about, contacts, classes, and more.
There are more than 154 layout packs, including over 1100 different page templates that you can import and use for your specific page.
Elementor’s Templates
IMAGE14
Elementor templates are not necessarily bundled together, but you can still choose a template that you can use for your separate pages, or combine more than one template for your website.
Elementor Offers a Bigger Marketplace
The greatest thing about Divi and Elementor is that you can easily find third-party extensions that can help you with any functionality that you want to implement, and it can be applied to your website with a few clicks. The Elementor offers almost twice as much third party extensions that it works with than Divi, but even though, you will most likely find anything you need to be implemented with Divi as well.
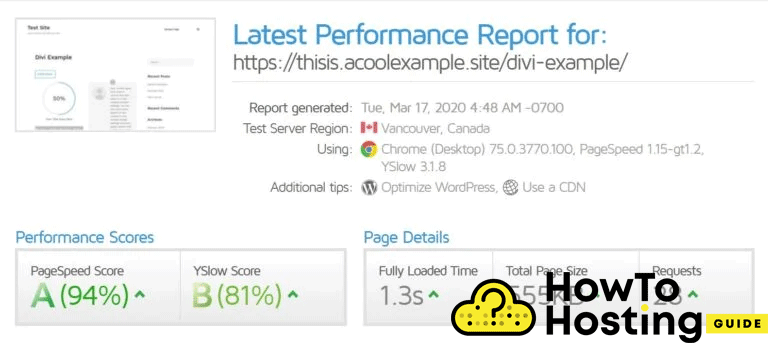
Divi Vs Elementor: Performance
When comparing both of the most famous WordPress builders we could not skip comparing their performance. Both Divi and Elementor are very well optimized and work very fluently and fast.
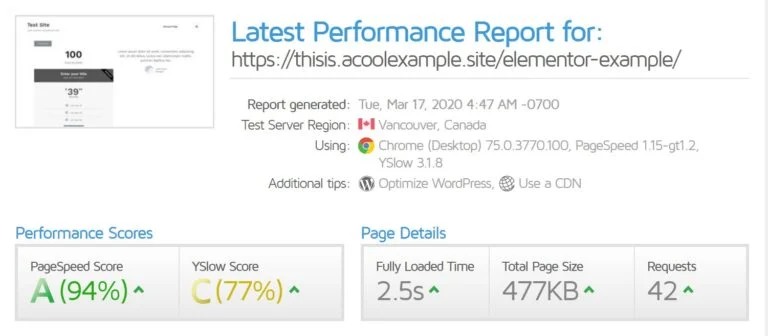
Tests made on the same website, with two different pages, one that uses Divi and one that uses Elementor give the performance edge to Divi, and here are the results.
And here are the Elementor’s results
Divi vs Elementor: Pricing Comparison
When it comes to pricing, we should definitely start with the fact that Elementor offers a free (but still with many limitations) version, while Divi is the only premium. If you can complete your project or idea with the free version of Elementor, then that is good for you. However, on most occasions, you will have to invest in the premium Elementor version as well, if you want to build a bit more professional project.
Elementor would be the cheaper choice if you want to use it on a single website, whereas Divi is the better option for multiple websites.
Elementor Plans
Elementor offers three different payment options.
You can buy it for 49$ for one website, or for 99$ for three sites, and if you want to go for the Expert plan which costs 199$, you can use it on up to 1000 websites.
Note that all of these plans are for a one-year license, and you can keep using the Elementor Pro after the first year but if you don’t renew your license you will not receive support and updates.
Divi Plans
Divi offers two pricing plans and both of them let you use the Divi theme on unlimited websites. You can either buy a license key for 89$ per year or a lifetime license for 249$. With that license, you can install Divi on any website and all you have to do is to write down your secret key and activate the Divi theme.
Another great thing about Divi is that when you buy it you will be granted access to some of the most powerful Divi plugins, including Bloom email opt-in plugin, the Monarch plugin, and even more.
If you take to account all of these things, Divi is the cheaper alternative for more than one website, but if you need to have a professional builder for just a single website, you can consider going for Elementor.
| # | Similarities | Elementor wins | Elementor wins |
|---|---|---|---|
| 1 | Visual Builder, drag and drop interface | Popup builder | Offers a built-in A/B testing |
| 2 | Many styling options | Bigger third-party marketplace | Has both a theme and a plugin version |
| 3 | Responsive design options | A bit smaller overall page size | Has more layout packs and templates |
| 4 | Theme builder | Offers a free version | Has fewer HTTP requests by default |
Also Read
How to Use Elementor Page Builder
How Do I Access Elementor In WordPress
How Do I Use WordPress Elementor Editor
How To Use Elementor Templates in WordPress
What Is Wp Elementor and What It Is Used for?
How To Use Elementor Plugin in WordPress