On This Page: [hide]
Choosing the right page builder to work with is crucial to the long-term success of your website. There are hundreds of different page builders and SiteOrigin and Elementor are the most popular of all of them and they are available on WordPress.org.
Start Your Website NOW! Get Elementor for FREE or Premium only for $49/year.
You must take your time to review and properly decide which page builder you want to use because this will affect your website through all of its existence. We are going to review the details about SiteOrigin and Elementor and help you make your decision based on the important information that we share.
SiteOrigin vs Elementor – What Are the Features?
Both SiteOrigin and Elementor offer free versions that you can optionally extend with some additional premium functionalities.
Elementor only offers front-end visual editor, while SiteOrigin has a back-end editor as well. The widgets that Elementor goes with are 28, while the SiteOrigin’s are 26. Both of them offer responsive previews, Custom CSS, Free Templates (38+ for Elementor, and 26+ for SiteOrigin).
How To Create Pages & Designs With Elementor?
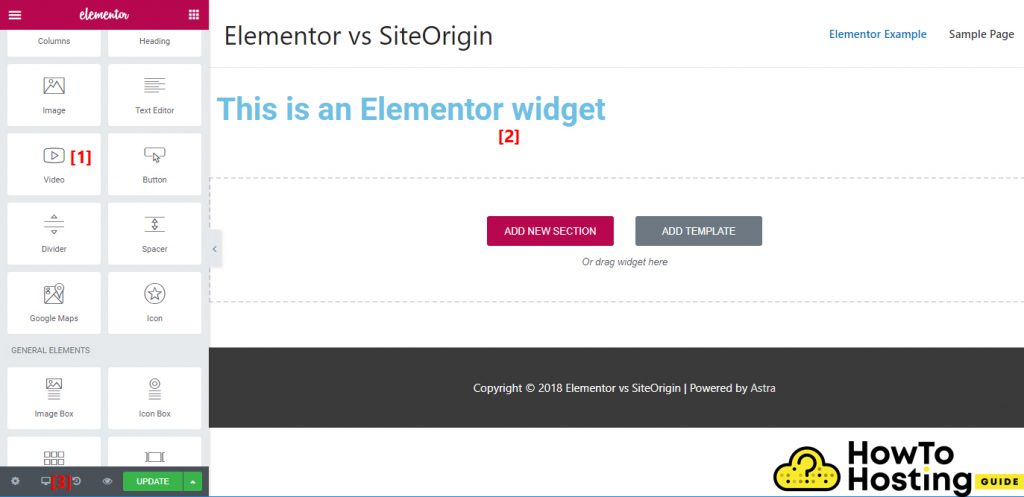
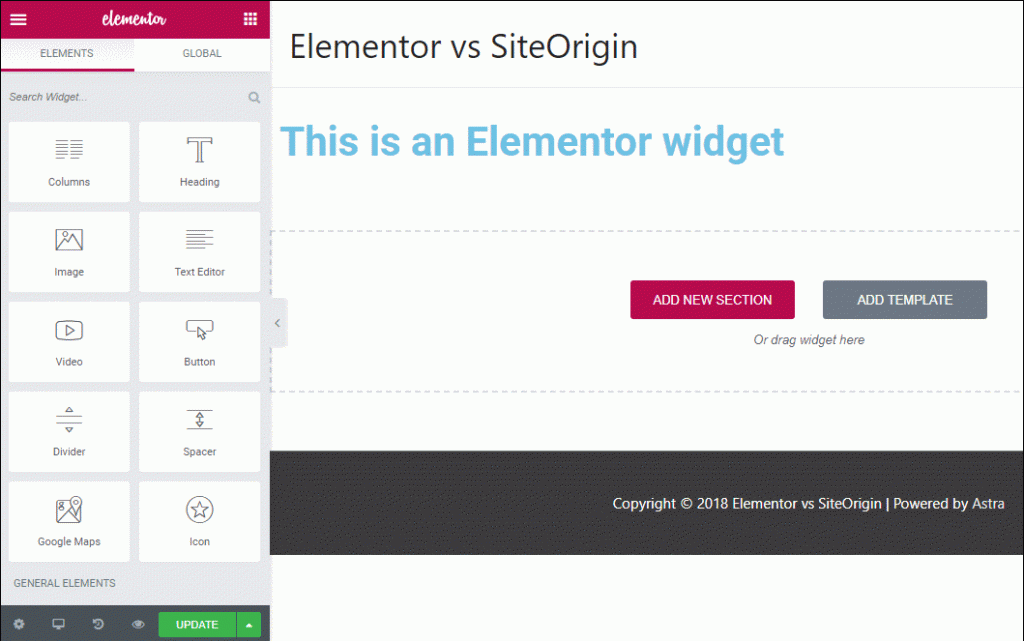
Elementor is a front-end visual page builder that allows you to simply edit your designs while you can preview the final results without the need for publishing. Its elements are positioned on the left side of your screen in the Elementor sidebar.
All of these elements are called Widgets and can be dragged and dropped into the right sections of your page and then edited.
The right screen represents your page and its design. This is where you build your layout and you see the final results in the live preview.
On the bottom left part of your screen, you can see some additional settings for your page.
How To Add Widgets To Elementor
If you want to add an element or a widget straight to your page, simply drag the element from the left section and drop it into the right side of your screen. Then, by clicking on the specified element you can edit its content and options.
Different from SiteOrigin, Elementor offers inline editing, which allows you to click on the live preview and start typing. This is a very handy feature and is loved by most Elementor users because it is much faster and saves time.
How To Create Pages & Designs With SiteOrigin?
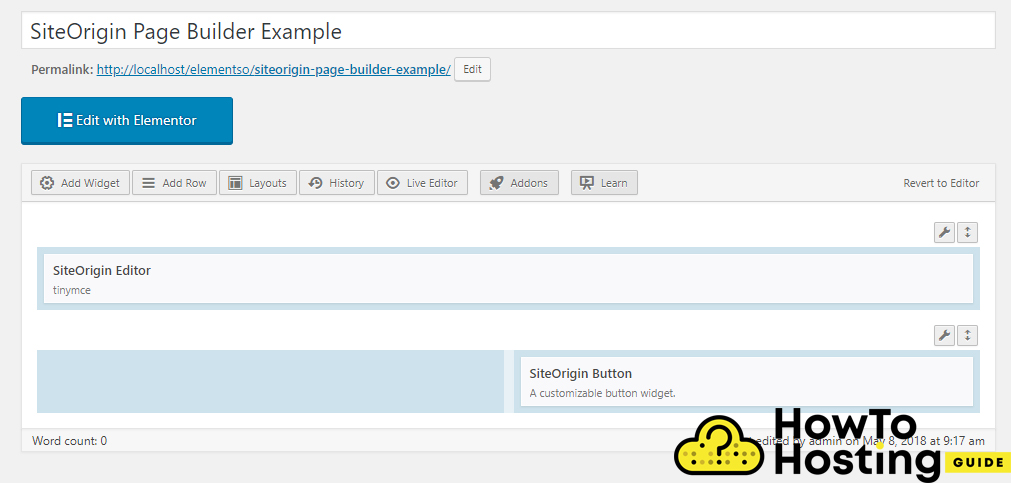
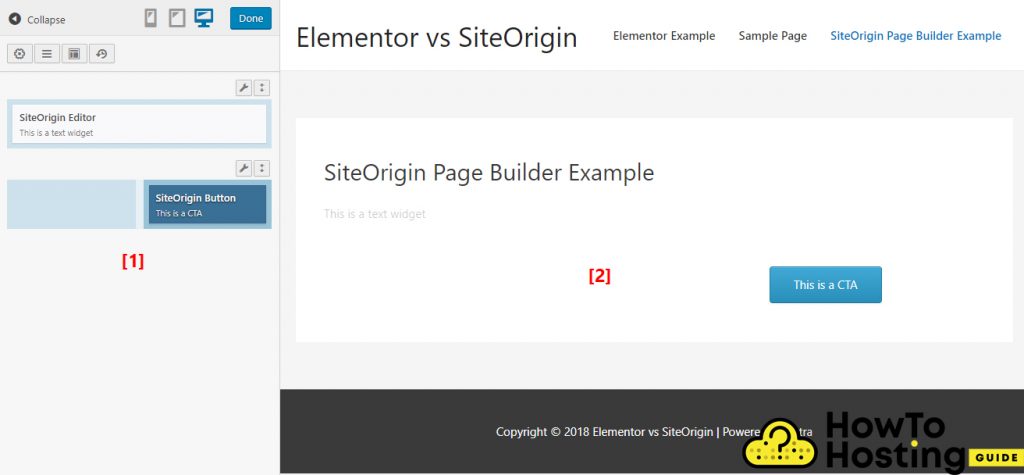
SiteOrigin Page Builder offers both back-end and front end editors, and you can choose which one you like more.
If you use the back-end editor, you build your page with the help of different boxes, that you can drag and drop where it is needed.
You can also click on them to edit their settings.
SiteOrigin offers a front-end editor that is quite different than Elementors. However, you will still need to drag and drop different boxes from side to side to be able to build your website, and you will see a real-time preview of your website. An important thing to note is that you cannot drag and drop elements while you are in a preview mode.
Elementor’s Layout and Design Options
The two basic elements that you use in Elementor are the sections and the columns. The sections represent the element on the lowest level, and columns go inside them.
You can adjust the widths of your columns by drag and drop. On top of that, Elementor also grants you access to additional options that allow you to do different things including:
Siteorigin’s Layout and Design Options
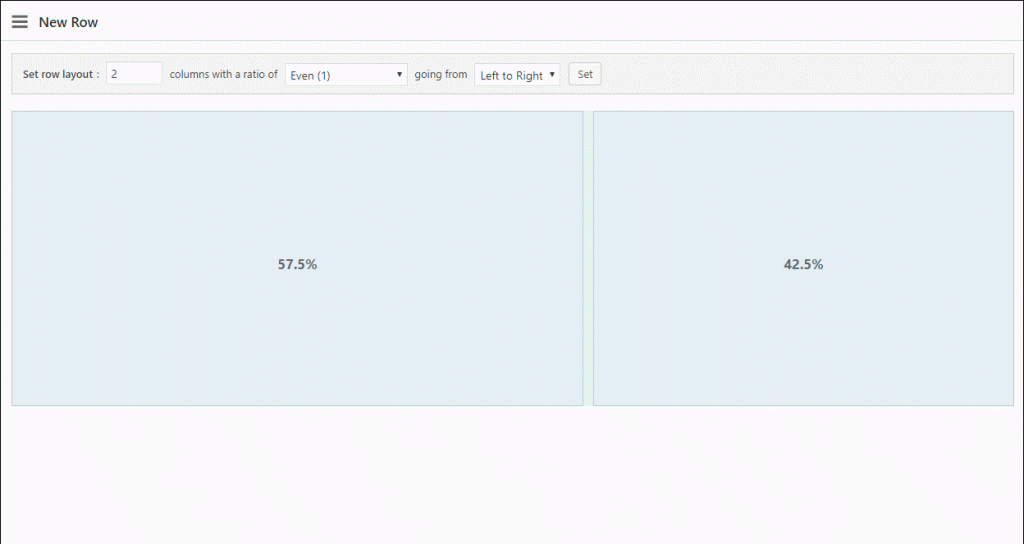
Similar to Elementor, SiteOrigin also gives you access to two elements that you can use to build your pages. These elements are the Rows and the Columns. The rows are the same as Elementor’s sections, and each of the rows can have one or more columns inside.
SiteOrigin Page Builder lets you adjust the widths of your elements by drag and drop.
However, differently from Elementor, SiteOrigin’s page builder does not give you options for customization of individual columns, but you can still customize your rows and edit their margins/paddings, backgrounds, and spacings.
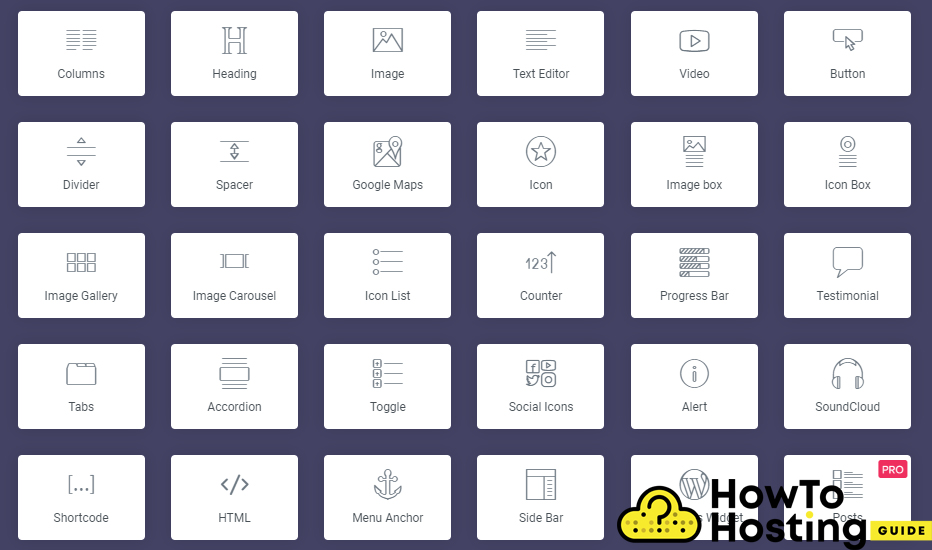
Elementor Widgets
Elementor lets you use all of its core widgets in your designs and it also offers 28 more widgets, including testimonials, tabs, galleries, carousels, and many others.
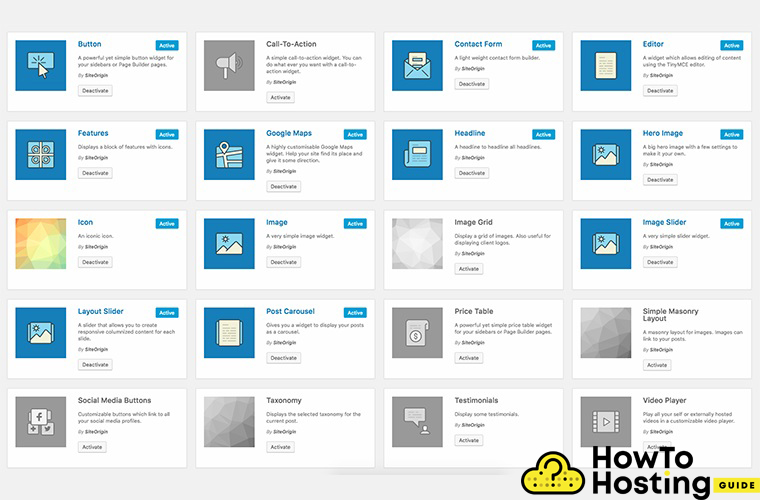
SiteOrigins Widgets
SiteOrigins widgets count is 26, and they also allow you to create different carousels, buttons, texts, layouts, post loops, and others.
Elementor Styling Widgets
When it comes to styling, both Elementor and SiteOrigin allow their users to create and style beautiful elements and pages.
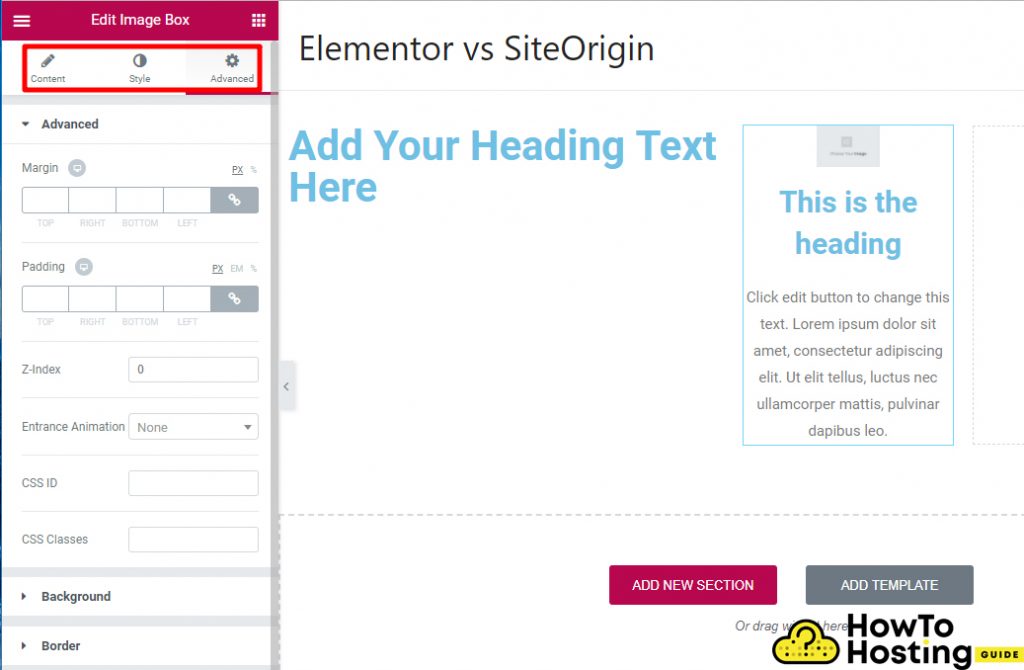
Elementor gives you three different tabs that you can use to edit your elements or widgets. These three tabs are the content tab, the style tab, and the advanced tab.
To use them simply click on any element and you can explore all of their features. You can pretty much edit everything you want when it comes to stylings, content, and positioning.
SiteOrigin Styling Widgets
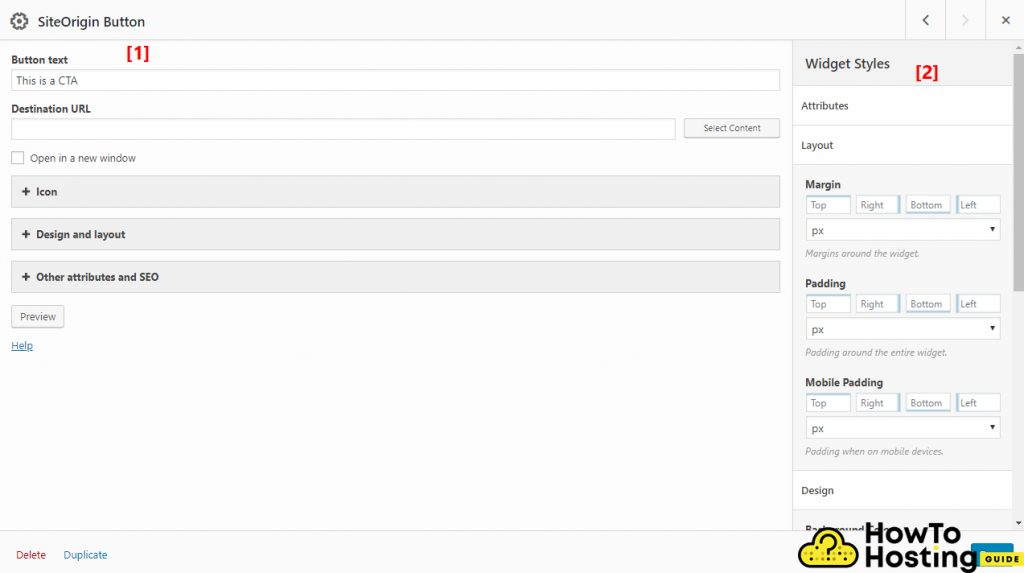
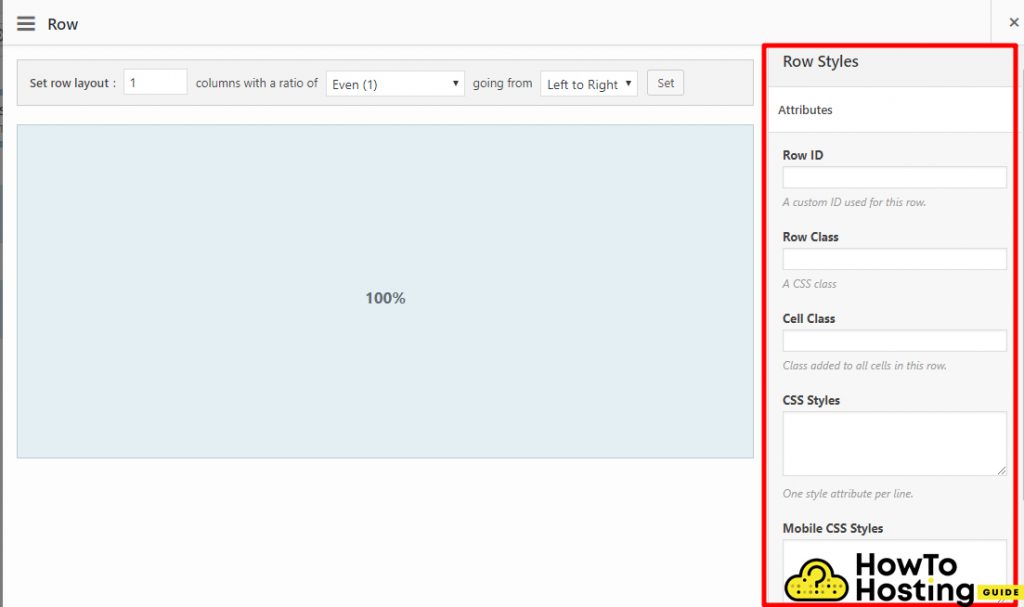
SiteOrigin works a bit differently. With it, you get two areas that you can use to customize each of your widgets.
The first screen is your main editor, where you get the options that you use to modify the core functionality of your widgets.
The second screen, positioned in the right sidebar is where you can get more advanced stylings and customizations including margins, paddings, background colors, adding some custom CSS classes if needed, and even more.
Responsive Design
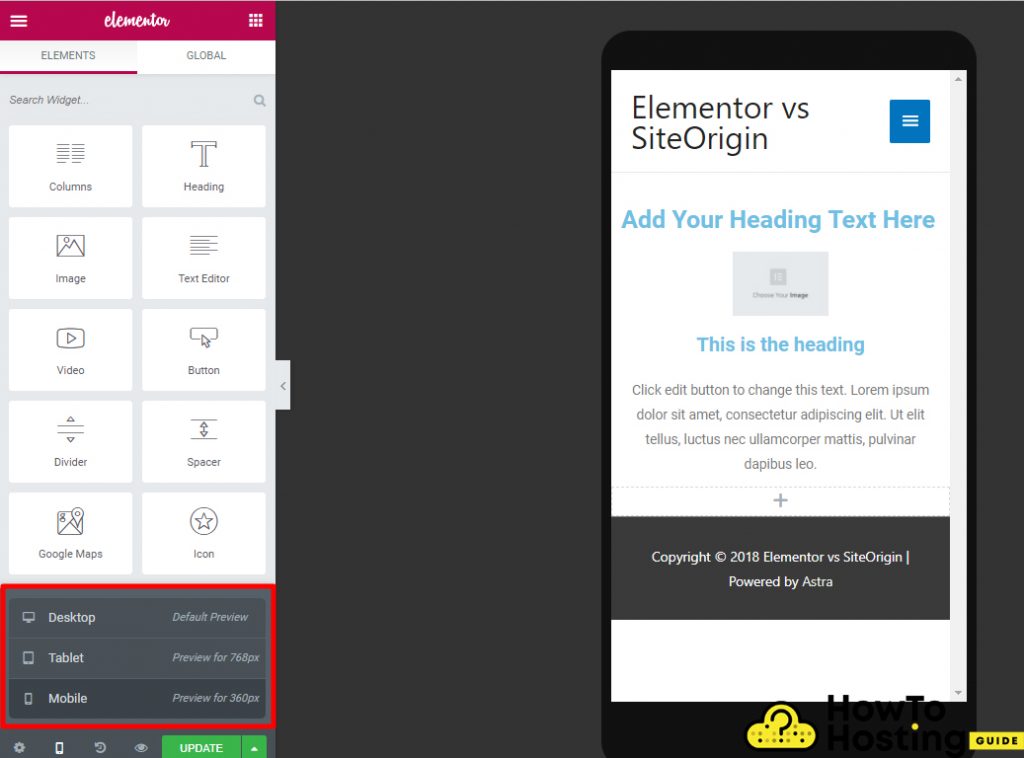
Both Elementor and SiteOrigin lets you access a preview of the design of your pages.
With Elementor you simply click on the mini icon for Desktop, Tablet, or Mobile in the bottom left corner of your sidebar and you will be able to see how your specified page looks like on that device.
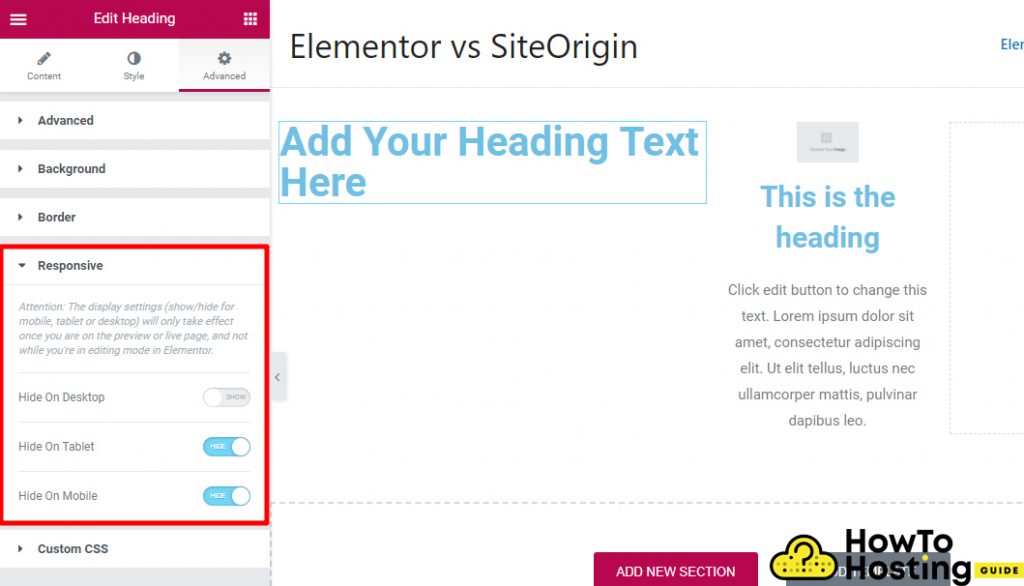
From the advanced tab, you can choose even more advanced options and also hide a specified element when it is open on certain devices.
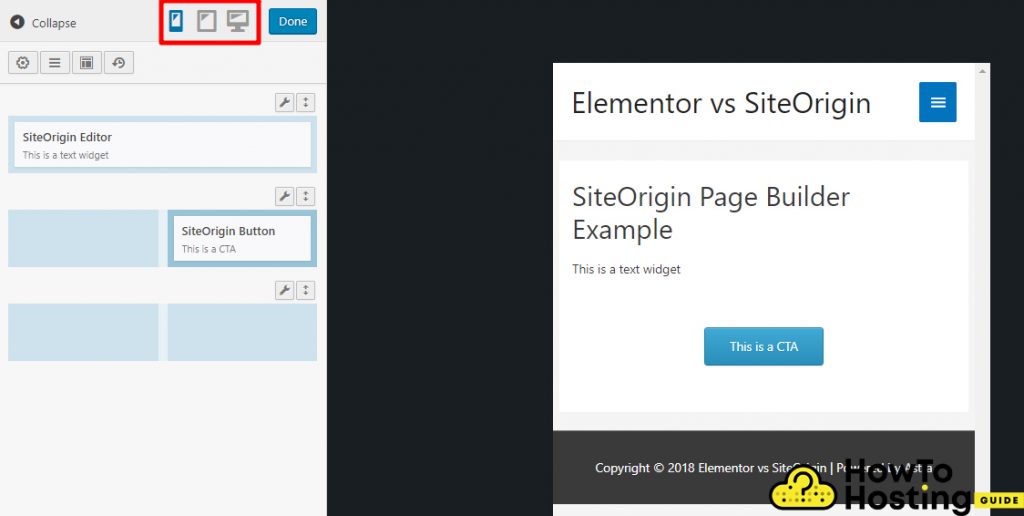
With SiteOrigin you can very quickly access different previews for your page.
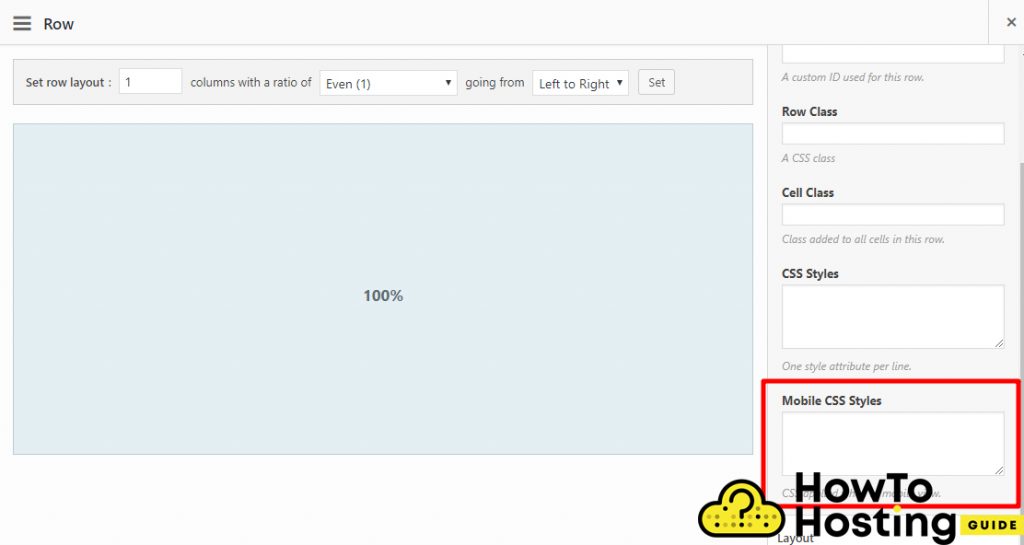
SiteOrigin also lets you write custom CSS for mobile styles in case you need to hide something or do some additional adjustments to your visual part of the page.
Custom CSS Functionalities
If you are a beginner you will probably not know how to add additional CSS code to your website, but in case you know what you are doing and you need to make some visual changes, the custom CSS is what you should use. Have in mind, that the free version of Elementor lets you add custom CSS for sections, columns, and widgets.
SiteOrigin is a bit superior when it comes to custom CSS because it lets you add CSS directly into your rows and widgets and mobile styles.
You can get pretty similar functionality of Elementor, but it will require the premium version.
Templates
Templates help you speed the process of building your website. They enable you to import pre-built designs that you can edit and use for your own pages.
Elementor
Elementor includes a large built-in library of templates and they are two types. There are Pages and Blocks. The pages include the entire design for the pages and the blocks represent designs for different page sections. For example a block for your contact details or contact form.
A great thing about that is that you can save and use your templates later.
SiteOrigin
SiteOrigin Page Builder includes 26 different pre-built templates, that you can import with a few clicks. To be honest, SiteOrigin’s templates look a little bit more simple than Elementor’s but this does not mean that they are bad. You can still edit them very easily and achieve the desired design.
Premium Pricing
Last but not least, we should cover the prices of both Elementor and SiteOrigin page builders.
Elementor’s pro version costs 49$, while the SiteOrigin’s Premium price is 29$, which is a bit less expensive.
Elementor Premium Versions
If you decide to go for the premium versions of the builders, you will get tons of new and professional features applied to your website.
Elementor Pro lets go even further in the creation process of your website. You can use it to build additional custom Headers, footers, single post templates, blog post templates, and custom post type templates that you can later use anywhere you want.
The Pro version grants access to over 30+ more widgets, which include WooCommerce widgets that can help you display posts and custom post types, as well as over 100 pre-built templates.
The premium version of Elementor also adds Global Widgets that are a very helpful feature that you can use to customize all elements of a certain type at once. This is very handy and can save you much time and effort.
The Embed anywhere feature gives users the ability to use shortcodes and widgets to embed templates in sidebars, footers, or anywhere else.
SiteOrigin Premium Version
SiteOrigin’s premium version includes modules that can be enabled or disabled when needed.
Custom Post Type Builder
It includes Custom Post Type builder, which lets you create different custom post types and configure their basic settings and display them on the front-end.
More Widgets
The premium version includes additional widgets, that can enhance the functionality of your website. These widgets include row and widget animation options, social widgets, ajax comments, accordions, contact form stylings, call to actions, parallax effects, testimonials, and many more.
Pricing: Elementor Pro vs SiteOrigin Premium
The Pro version of Elementor offers 3 different plans.
Start Your Website NOW! Get Elementor for FREE or Premium only for $49/year.
49$ for 1 website
99$ for 3 websites
199$ for unlimited websites.
30-day money-back guarantee.
Elementor Pro does not offer lifetime licenses, but you get a 50% discount on renewal.
SiteOrigin’s Premium Plans:
29$ for 1 website
49$ for 5 websites
99$ for unlimited websites
With SiteOrigin’s premium plans you don’t get a 50% discount on renewal and there is no lifetime license as well.
SiteOrigin or Elementor – Which One To Choose?
It all depends on your specific website and your personal preferences. We highly recommend that you check the documentation and some videos about both of the builders before making your choice.
Both of them are great and you will not go wrong with any of them.
Also Read:
How Do I Access Elementor In WordPress
How Do I Use WordPress Elementor Editor
How To Use Elementor Templates in WordPress
What Is Wp Elementor and What It Is Used for?
How To Use Elementor Plugin in WordPress