En esta página: [esconder]
Elegir el creador de páginas adecuado para trabajar es crucial para el éxito a largo plazo de su sitio web.. Hay cientos de creadores de páginas diferentes y SiteOrigin y Elementor son los más populares de todos y están disponibles en WordPress.org.
Comience su sitio web AHORA! Obtenga Elementor GRATIS o Premium solo por $ 49 / año.
Debe tomarse su tiempo para revisar y decidir correctamente qué creador de páginas desea utilizar porque esto afectará a su sitio web durante toda su existencia.. Vamos a revisar los detalles sobre SiteOrigin y Elementor y ayudarlo a tomar una decisión basada en la información importante que compartimos.
SiteOrigin vs Elementor – Cuáles son las características?
Ambos SiteOrigin y Elementor oferta versiones gratuitas que puede ampliar opcionalmente con algunas funcionalidades premium adicionales.
Elementor solo ofrece editor visual front-end, mientras SiteOrigin también tiene un editor de back-end. Los widgets que Elementor va con son 28, mientras que la SiteOrigin's son 26. Ambos ofrecen vistas previas receptivas, CSS personalizado, Plantillas Gratis (38+ para Elementor, y 26+ para SiteOrigin).
Cómo crear páginas & Diseños con Elementor?
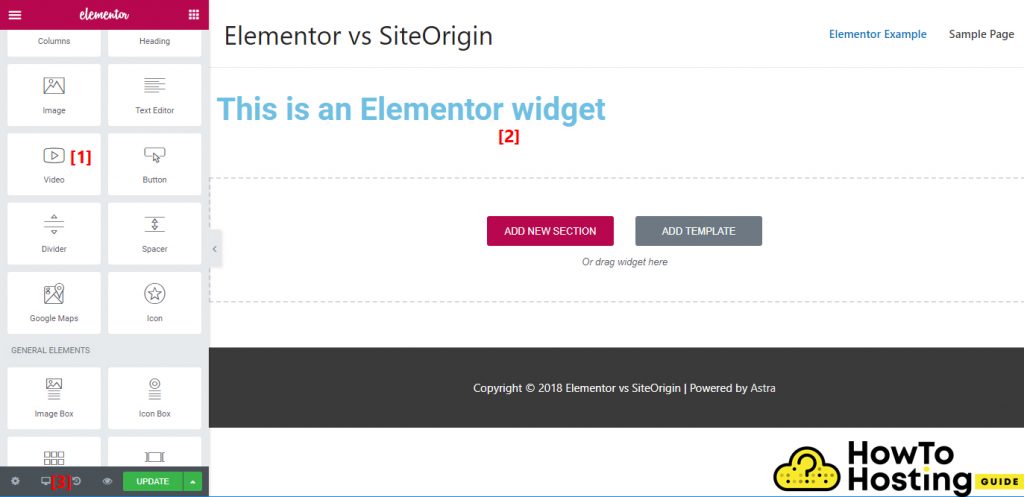
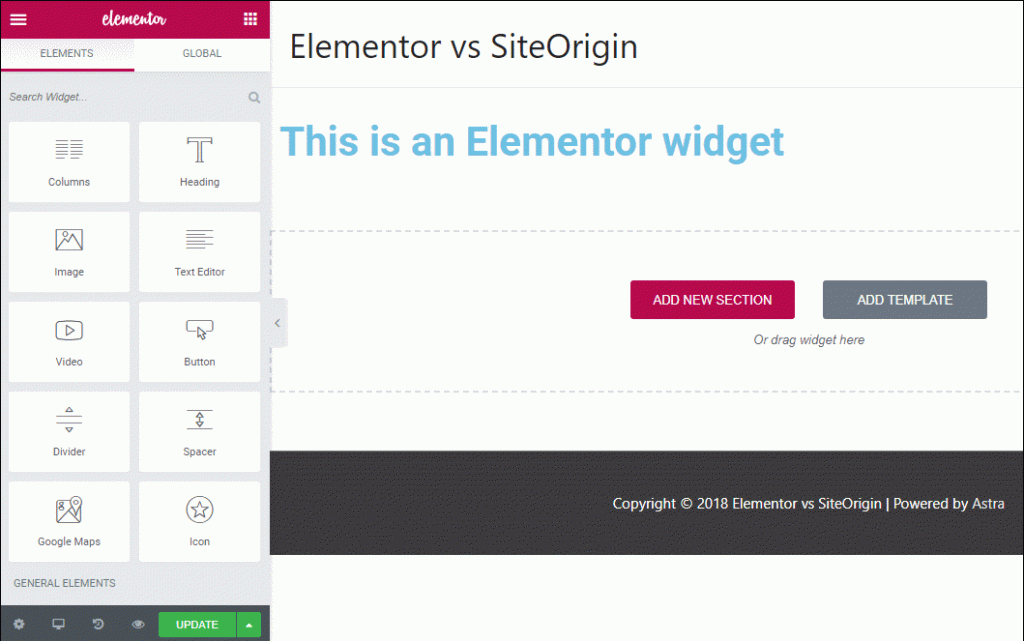
Elementor es un creador de páginas visual de front-end que le permite simplemente editar sus diseños mientras puede obtener una vista previa de los resultados finales sin la necesidad de publicar. Sus elementos se colocan en el lado izquierdo de su pantalla en el Barra lateral de Elementor.
Todos estos elementos se llaman Widgets y se puede arrastrar y soltar en las secciones correctas de su página y luego editar.
La pantalla de la derecha representa tu página y su diseño.. Aquí es donde crea su diseño y ve los resultados finales en la vista previa en vivo.
En la parte inferior izquierda de tu pantalla, puedes ver algunas configuraciones adicionales para tu página.
Cómo agregar widgets a Elementor
Si desea agregar un elemento o un widget directamente a su página, simplemente arrastre el elemento de la sección izquierda y suéltelo en el lado derecho de su pantalla. Entonces, al hacer clic en el elemento especificado puede editar su contenido y opciones.
Diferente de SiteOrigin, Elementor ofrece edición en línea, que le permite hacer clic en la vista previa en vivo y comenzar a escribir. Esta es una característica muy útil y es amada por la mayoría de los usuarios de Elementor porque es mucho más rápida y ahorra tiempo..
Cómo crear páginas & Diseños con SiteOrigin?
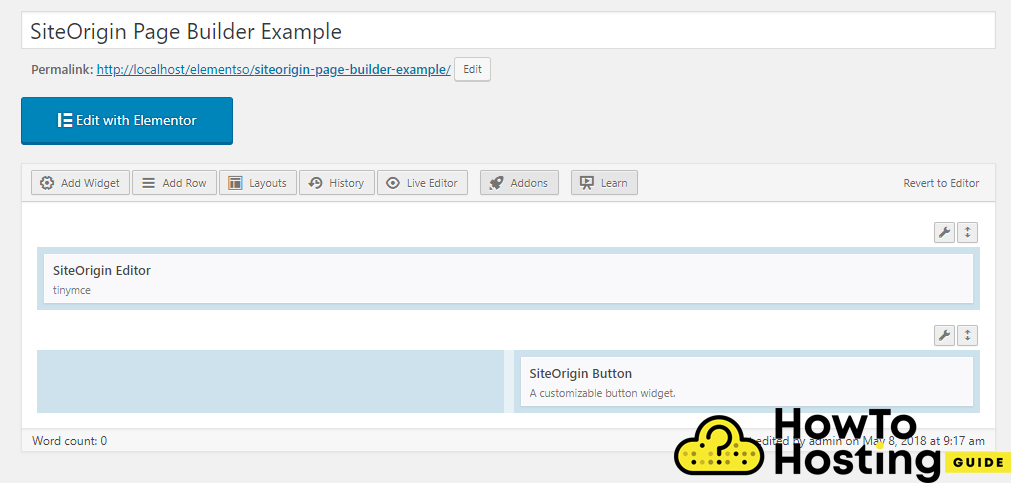
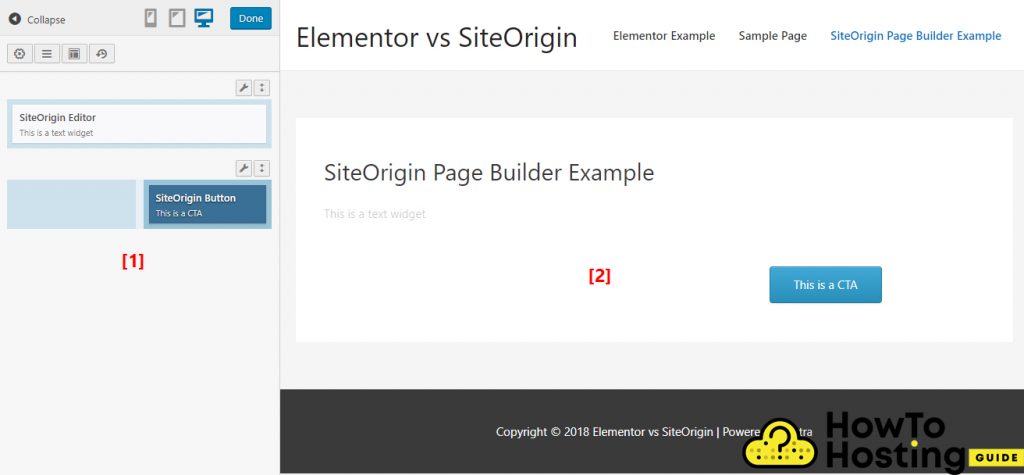
Creador de páginas SiteOrigin ofrece editores de back-end y front-end, y puedes elegir cuál te gusta más.
Si usa el editor de back-end, construyes tu página con la ayuda de diferentes cuadros, que puedes arrastrar y soltar donde sea necesario.
También puede hacer clic en ellos para editar su configuración..
SiteOrigin ofrece un editor de interfaz que es bastante diferente a Elementors. sin embargo, todavía necesitará arrastrar y soltar diferentes cuadros de lado a lado para poder construir su sitio web, y verá una vista previa en tiempo real de su sitio web. Una cosa importante a tener en cuenta es que no puede arrastrar y soltar elementos mientras está en modo de vista previa..
Opciones de diseño y diseño de Elementor
Los dos elementos básicos que utilizas en Elementor son las secciones y las columnas. Las secciones representan el elemento en el nivel más bajo., y las columnas van dentro de ellas.
Puede ajustar el ancho de sus columnas arrastrando y soltando. Además de eso, Elementor también le otorga acceso a opciones adicionales que le permiten hacer diferentes cosas, incluyendo:
Opciones de diseño y disposición de Siteorigin
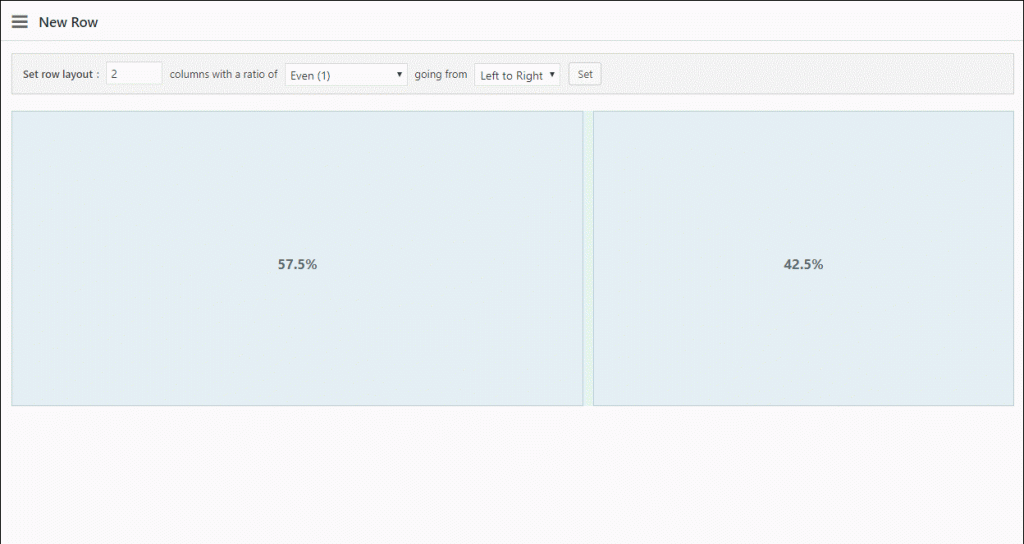
Similar a Elementor, SiteOrigin también le da acceso a dos elementos que puede utilizar para crear sus páginas. Estos elementos son los Filas y el Columnas. Las filas son las mismas que Secciones de Elementor, y cada una de las filas puede tener una o más columnas dentro.
Creador de páginas SiteOrigin le permite ajustar el ancho de sus elementos arrastrando y soltando.
sin embargo, diferente a Elementor, Creador de páginas de SiteOrigin no le ofrece opciones para la personalización de columnas individuales, pero aún puede personalizar sus filas y editar sus márgenes / rellenos, antecedentes, y espaciamientos.
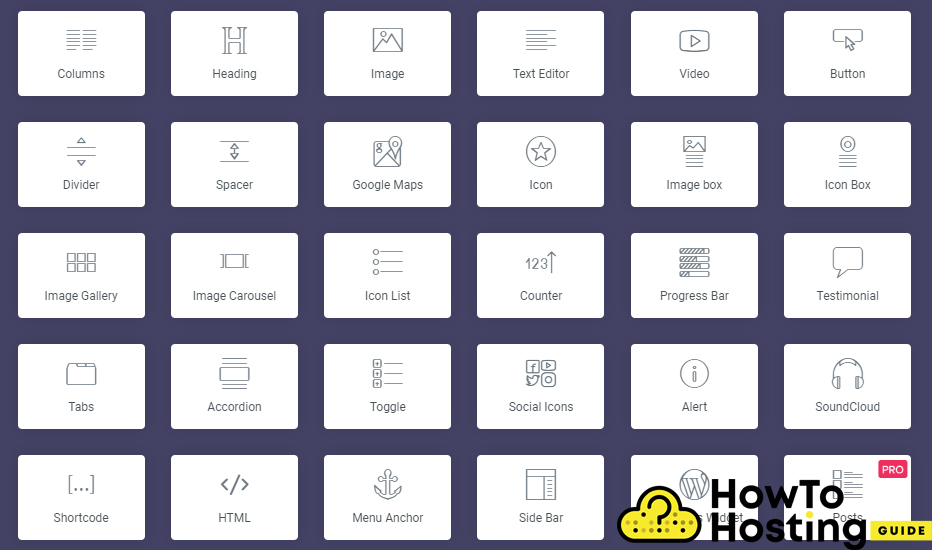
Widgets de Elementor
Elementor le permite utilizar todos sus widgets principales en sus diseños y también ofrece 28 más widgets, incluyendo testimonios, pestañas, galerías, carruseles, y muchos otros.
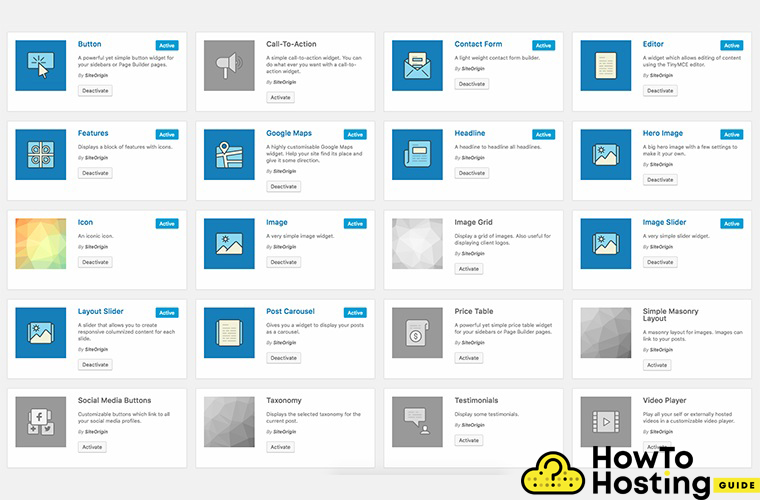
Widgets de SiteOrigins
SiteOrigins el recuento de widgets es 26, y también te permiten crear diferentes carruseles, botones, textos, diseños, bucles de publicación, y otros.
Widgets de estilo Elementor
Cuando se trata de estilizar, ambos Elementor y SiteOrigin Permitir a sus usuarios crear y diseñar hermosos elementos y páginas..
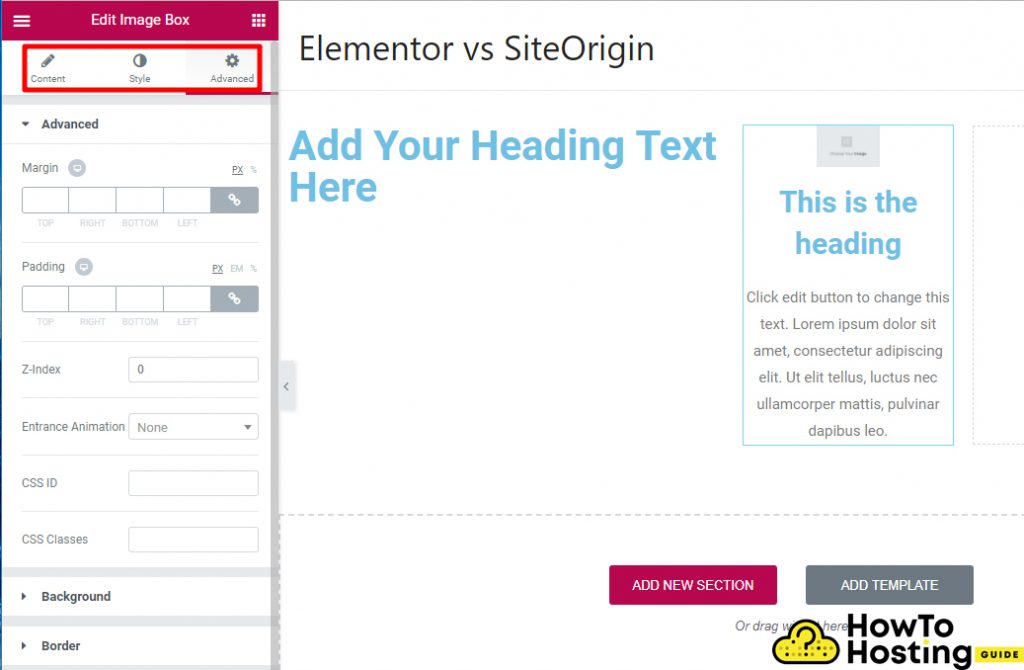
Elementor le ofrece tres pestañas diferentes que puede usar para editar sus elementos o widgets. Estas tres pestañas son la pestaña de contenido, la pestaña de estilo, y la pestaña avanzada.
Para usarlos, simplemente haga clic en cualquier elemento y podrá explorar todas sus características.. Puedes editar prácticamente todo lo que quieras cuando se trata de estilos., contenido, y posicionamiento.
Widgets de estilo de SiteOrigin
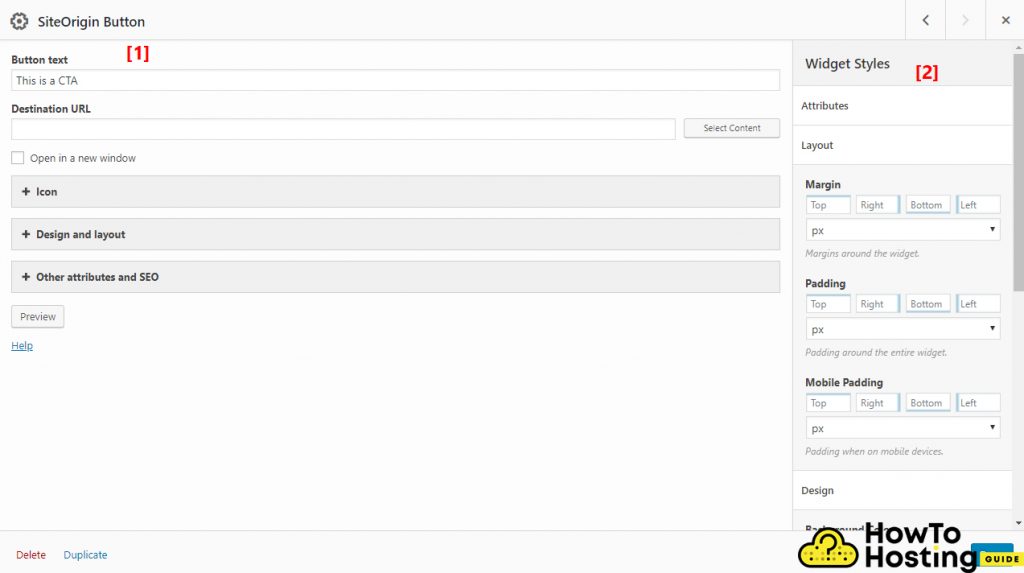
SiteOrigin funciona un poco diferente. Con eso, obtienes dos áreas que puedes usar para personalizar cada uno de tus widgets.
La primera pantalla es tu editor principal, donde obtiene las opciones que usa para modificar la funcionalidad principal de sus widgets.
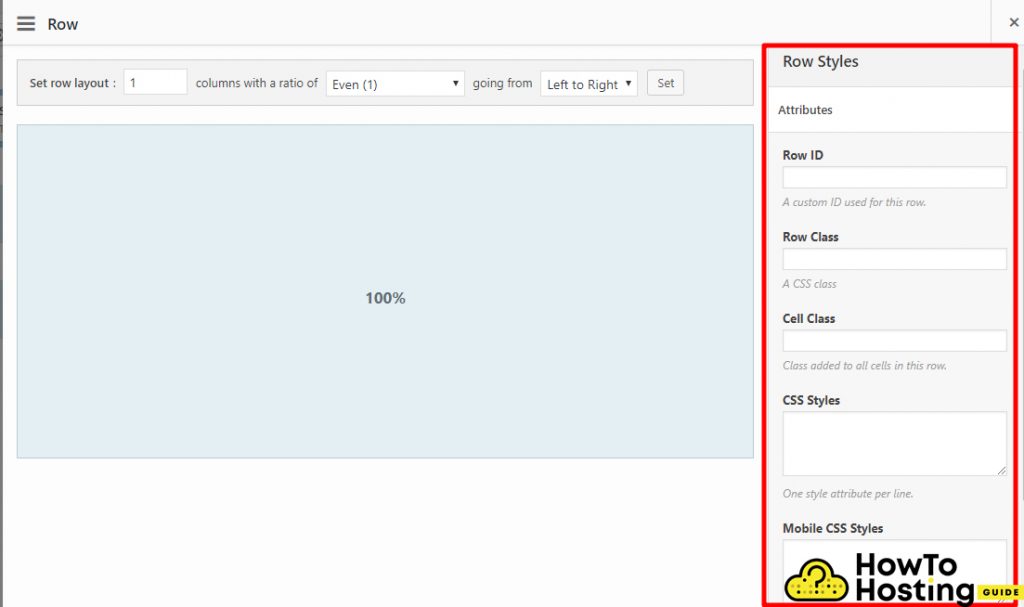
La segunda pantalla, ubicado en la barra lateral derecha es donde puede obtener estilos y personalizaciones más avanzados, incluidos los márgenes, acolchados, colores de fondo, agregando algunas clases CSS personalizadas si es necesario, y aun mas.
Diseño de respuesta
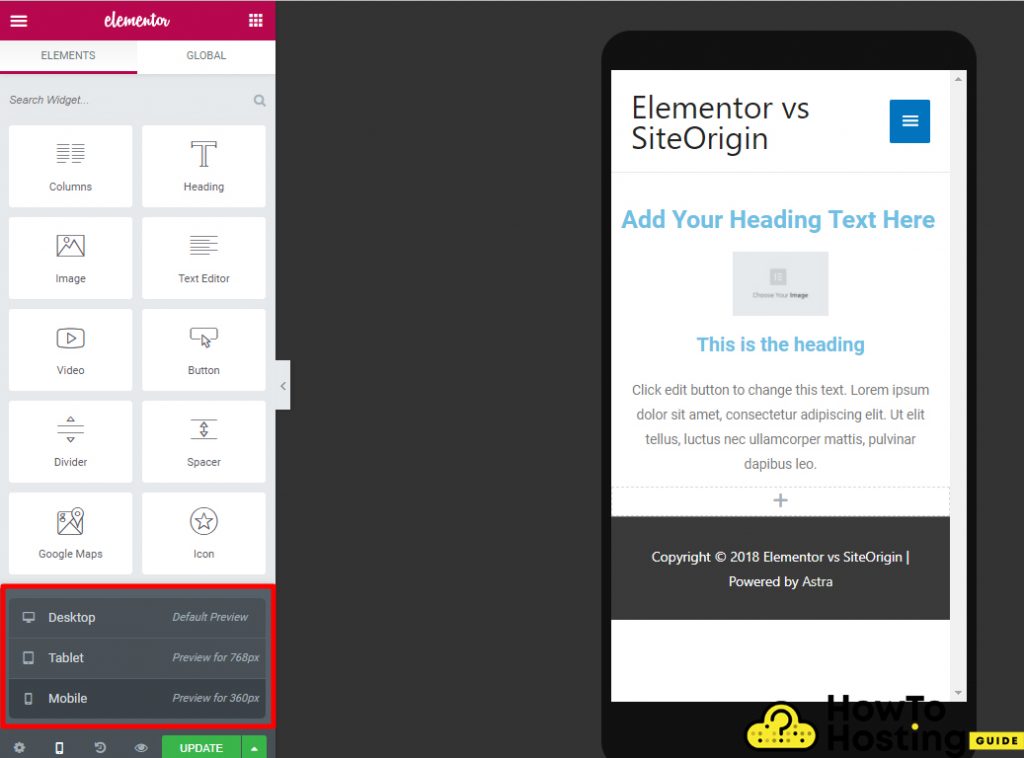
Ambos Elementor y SiteOrigin te permite acceder a una vista previa del diseño de tus páginas.
Con Elementor simplemente haga clic en el mini icono para Escritorio, Tableta, o Móvil en la esquina inferior izquierda de la barra lateral y podrá ver cómo se ve su página especificada en ese dispositivo.
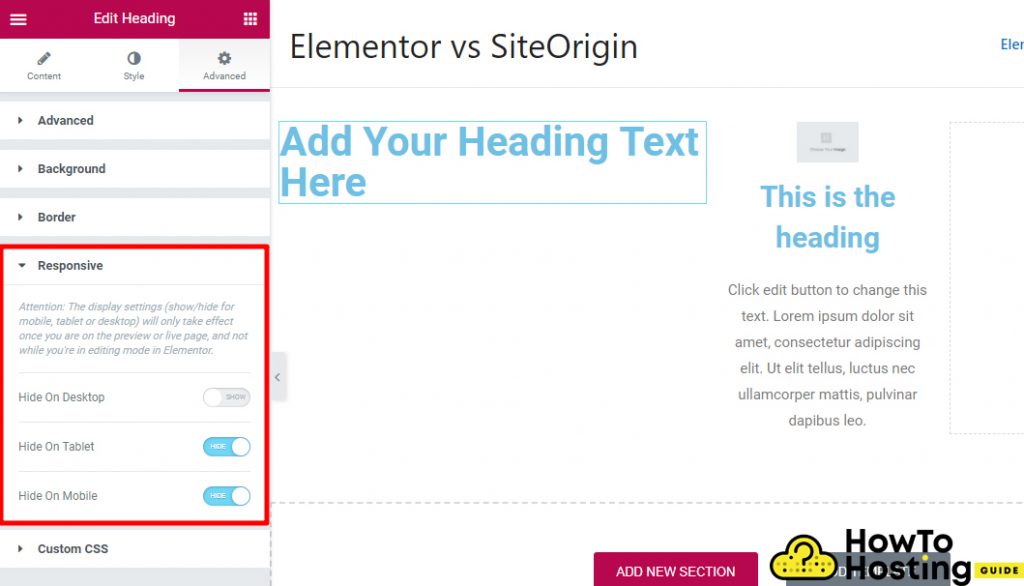
Desde la pestaña avanzada, puede elegir opciones aún más avanzadas y también ocultar un elemento específico cuando está abierto en ciertos dispositivos.
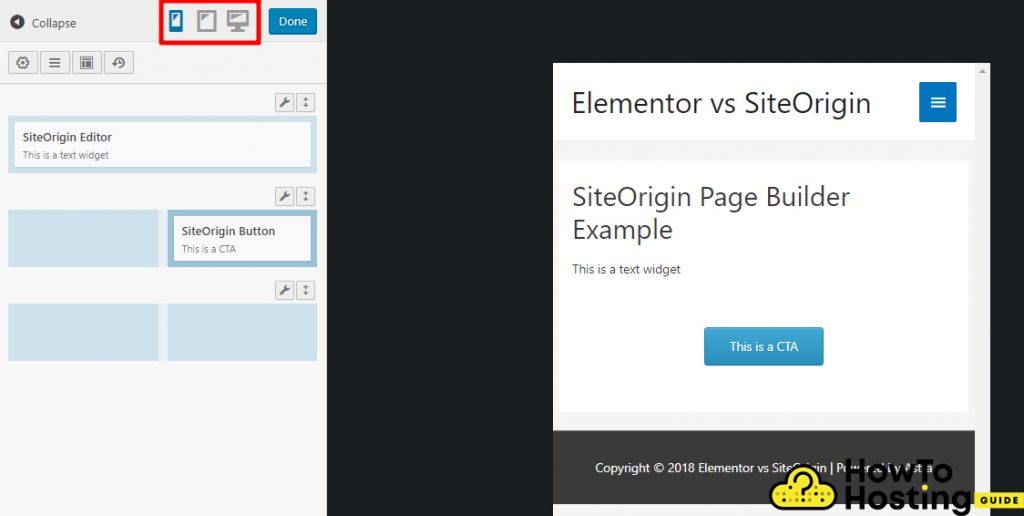
Con SiteOrigin puede acceder muy rápidamente a diferentes vistas previas de su página.
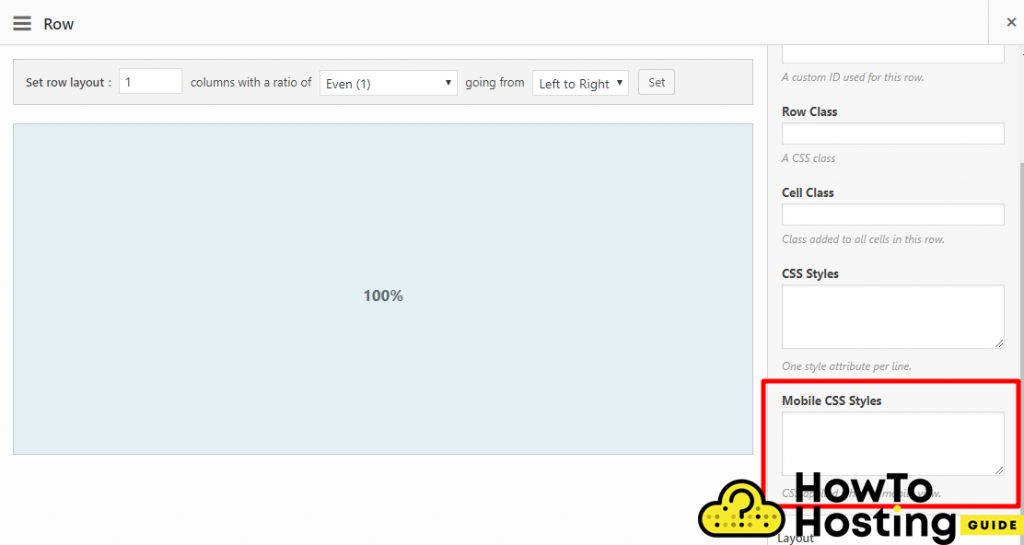
SiteOrigin también le permite escribir CSS personalizado para estilos móviles en caso de que necesite ocultar algo o hacer algunos ajustes adicionales en su parte visual de la página.
Funcionalidades CSS personalizadas
Si es un principiante, probablemente no sepa cómo agregar código CSS adicional a su sitio web, pero en caso de que sepa lo que está haciendo y necesite hacer algunos cambios visuales, el CSS personalizado es lo que debe usar. Tener en mente, que la versión gratuita de Elementor le permite agregar CSS personalizado para las secciones, columnas, y widgets.
SiteOrigin es un poco superior cuando se trata de CSS personalizado porque le permite agregar CSS directamente en sus filas y widgets y estilos móviles.
Puede obtener una funcionalidad bastante similar de Elementor, pero requerirá la versión premium.
Plantillas
Las plantillas le ayudan a acelerar el proceso de creación de su sitio web. Le permiten importar diseños prediseñados que puede editar y usar para sus propias páginas..
Elementor
Elementor incluye una gran biblioteca incorporada de plantillas y son de dos tipos. Existen Páginas y Bloques. Las páginas incluyen el diseño completo de las páginas y los bloques representan diseños para diferentes secciones de la página.. Por ejemplo, un bloque para sus datos de contacto o formulario de contacto.
Lo bueno de eso es que puede guardar y usar sus plantillas más tarde.
SiteOrigin
Creador de páginas SiteOrigin incluye 26 diferentes plantillas prediseñadas, que puedes importar con unos pocos clics. Sinceramente, Plantillas de SiteOrigin parecen un poco más simples que los de Elementor, pero esto no significa que sean malos. Aún puede editarlos muy fácilmente y lograr el diseño deseado.
Precio premium
Por último, si bien no menos importante, Deberíamos cubrir los precios de los creadores de páginas de Elementor y SiteOrigin..
Versión pro de Elementor costos 49$, mientras que el precio Premium de SiteOrigin es 29$, que es un poco menos costoso.
Versiones Elementor Premium
Si decides optar por las versiones premium de los constructores, obtendrá toneladas de funciones nuevas y profesionales aplicadas a su sitio web.
Elementor Pro vayamos aún más lejos en el proceso de creación de su sitio web. Puede usarlo para crear encabezados personalizados adicionales, pies de página, plantillas de publicación única, plantillas de publicaciones de blog, y plantillas de tipo de publicación personalizadas que luego puede usar en cualquier lugar que desee.
La versión Pro otorga acceso a más 30+ más widgets, que incluyen widgets de WooCommerce que pueden ayudarlo a mostrar publicaciones y tipos de publicaciones personalizadas, así como sobre 100 plantillas prediseñadas.
La versión premium de Elementor también agrega Widgets globales que son una característica muy útil que puede usar para personalizar todos los elementos de un cierto tipo a la vez. Esto es muy útil y puede ahorrarle mucho tiempo y esfuerzo..
La función Insertar en cualquier lugar brinda a los usuarios la capacidad de usar códigos cortos y widgets para insertar plantillas en las barras laterales, pies de página, o en cualquier otro lugar.
Versión Premium de SiteOrigin
Versión premium de SiteOrigin incluye módulos que se pueden habilitar o deshabilitar cuando sea necesario.
Generador de tipos de publicaciones personalizadas
Incluye constructor de tipos de publicaciones personalizadas, que le permite crear diferentes tipos de publicaciones personalizadas y configurar sus configuraciones básicas y mostrarlas en el front-end.
Más widgets
La versión premium incluye widgets adicionales, que puede mejorar la funcionalidad de su sitio web. Estos widgets incluyen opciones de animación de filas y widgets., widgets sociales, comentarios ajax, acordeones, estilismos del formulario de contacto, llamada a la acción, efectos de paralaje, testimonios, y muchos más.
Precios: Elementor Pro frente a SiteOrigin Premium
La versión Pro de Elementor ofrece 3 diferentes planes.
Comience su sitio web AHORA! Obtenga Elementor GRATIS o Premium solo por $ 49 / año.
49$ para 1 sitio web
99$ para 3 sitios web
199$ para sitios web ilimitados.
30-garantía de devolución de dinero del día.
Elementor Pro no ofrece licencias de por vida, pero obtienes un 50% descuento en renovación.
Planes premium de SiteOrigin:
29$ para 1 sitio web
49$ para 5 sitios web
99$ para sitios web ilimitados
Con los planes premium de SiteOrigin, no obtiene un 50% descuento en la renovación y tampoco hay licencia de por vida.
SiteOrigin o Elementor – Cuál elegir?
Todo depende de su sitio web específico y sus preferencias personales.. Le recomendamos encarecidamente que consulte la documentación y algunos videos sobre ambos constructores antes de hacer su elección..
Ambos son geniales y no te equivocarás con ninguno de ellos..
Lea también:
¿Cómo accedo a Elementor en WordPress?
¿Cómo uso WordPress Elementor Editor?
Cómo usar las plantillas de Elementor en WordPress
Qué es Wp Elementor y para qué se utiliza?
Cómo usar el complemento Elementor en WordPress