On This Page: [hide]
The Elementor page builder plugin is one of the most famous, preferred, and advanced WordPress page builders.
It has no limits of design and capabilities and allows WordPress developers to do things that they’ve never done before.
The Elementor plugin is very fast, intuitive, easy to work with and it also enables you to live-preview the changes that you are making.
In today’s article, we will show you How to Use Elementor in WordPress.

How To Create a Page With Elementor in WordPress
The first and the most essential thing about every site is its pages.
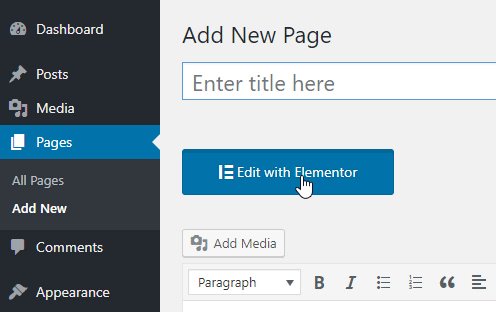
Creating a page with Elementor is extremely easy, all you have to do is to click on Pages and then hit the “Edit with Elementor” button and you will be introduced to the Elementor visual builder, where you can easily drag and drop different elements to your page and edit them very easily.
How To Create a Full-Width Page With Elementor in WordPress
If you want to edit on a full-width page, go to the bottom left panel of your Elementor editor, click on the
“Settings” icon, and under page layout, choose “Full Width“.
Now you will be able to work on a full-width page.
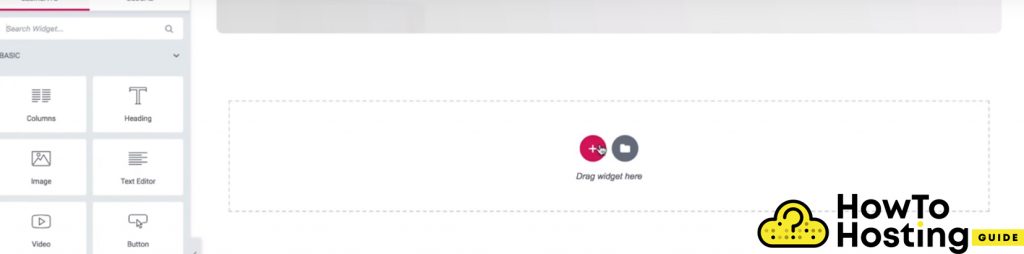
On the right side is the Editing screen of your website. This is your design playground where you can add or edit elements to form the layout of your page, and over there on the left side is the Elementor panel, where the Widgets are located.
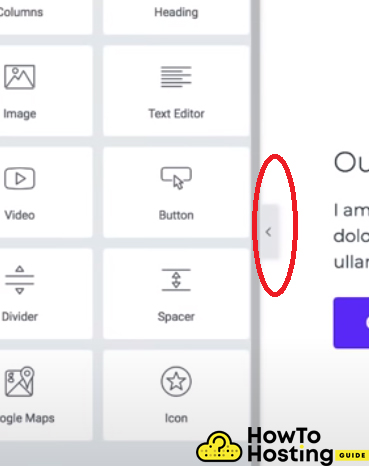
You use Widgets to add different elements to your pages such as Headings, texts, Videos, Buttons, Images, etc.
You can also search for specific widgets. Just click on the blank field on the top of the widgets and start typing the name of your desired widget.
How To Build a Page With Elementor in WordPress
Elementor allows you to either build a page from scratch or use a pre-built template that you can import and then all you have to do is to edit it.

If you want to create your page on your own, click on the red plus button and start building it, but if you don’t feel confident enough you can always click on the second icon and you will be introduced to hundreds of great-looking templates that you can apply to your page.
On the top of that page you will see three tabs: “Blocks“, “Pages” and “My Templates” these buttons will allow you to sort all of the pre-designed blocks, pages, and templates.
Page Templates are pre-designed templates and Blocks are pre-designed sections. You can use a block for any needed pre-defined section such as a call to action, contact forms, testimonials.
You can click on the magnifier on each template to get a better visual experience and see how your page could look like.
Once you find the one that you like click on the “Insert” button on the top right corner of the page and publish your page from the “Publish” button on the bottom left corner and your new page will be ready.
A Closer Look At Elementor Pages
Each of Elementor’s pages is made of Sections. There could be as many sections as you want and you can also style them uniquely.
You can spot the Sections by their blue border on hover.
Inside the sections, there are columns that you can identify by their black icon in the top-left corner. Inside the columns, some widgets could hold many different things such as texts, headings, videos, and many more.
If you want to edit your sections, click on the dots in the middle and it will open a panel with the Layout, Style, and Advanced section settings, but more on that later.
To move a section up or down, you just left-click on the middle dots and drag and drop the section wherever you want. You can also right-click to duplicate, copy or paste or delete your section. You can do the same for columns and widgets as well.
The whole layout is very flexible and you can easily drag any element around.

You can also change the color by grabbing the edges and moving them around. You will see your element shrinking or expanding depending on your mouse movement.
How To Create Section With Elementor in WordPress

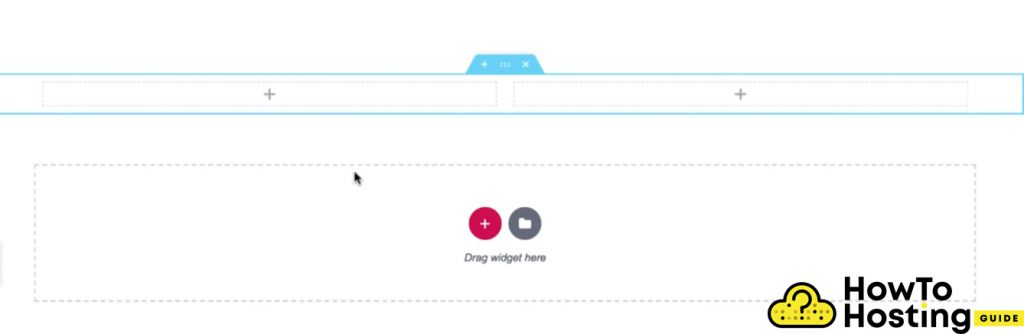
Building your section from scratch is also a very easy task. You have to click on the PLUS sign and then you will be able to choose your column structure and the number of the columns. For our tutorial, we will proceed with 2 columns.

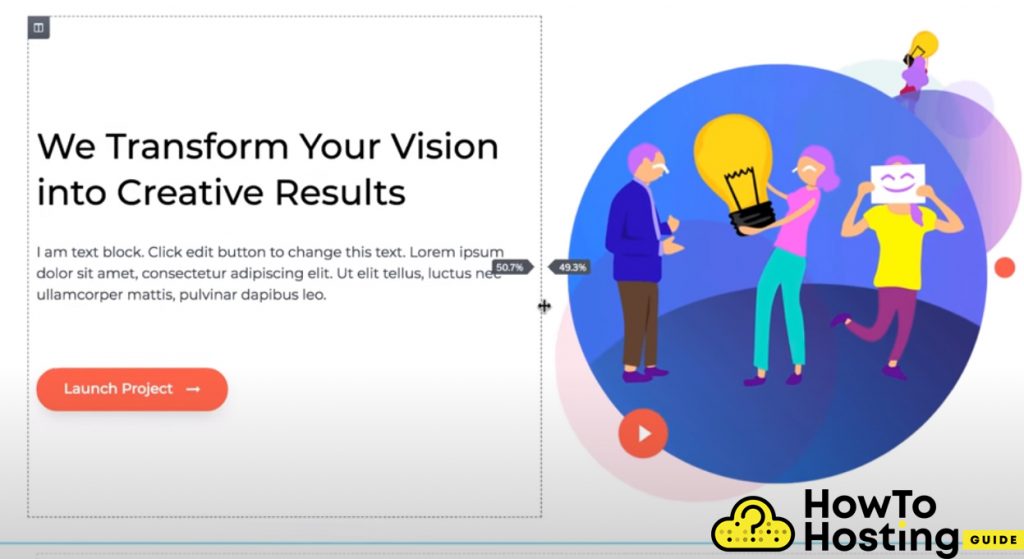
You can easily add your desired widgets from the left panel by drag and dropping them straight to your newly created columns.
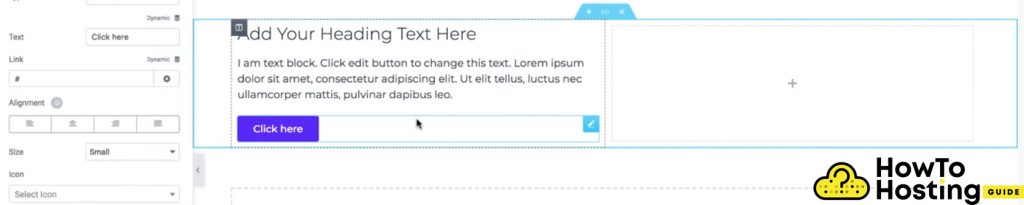
You can drag and drop your Heading widget followed by the text editor widget and you can also drag a button for example.

You can also drag another widget to the right side, for example, an image. Just choose your image from the media library and insert it.
You can also adjust the height of your overall section to create some more space. To do that click on the dots on the top of your section and it will open its settings.
You will be able to see the Layout, Style, and Advanced options, where you can modify your section and its size and position in every direction.
You can set specific heights, widths, positions, padding, and margins, and even more.
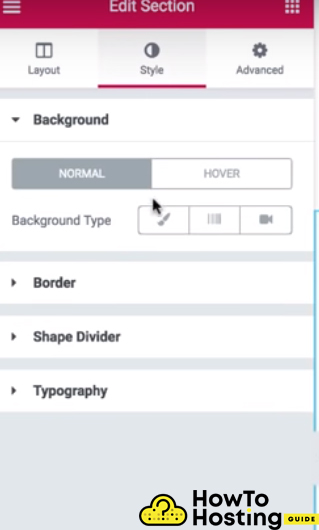
How To Change Background Color of Section With Elementor
If you want to go even further with your layout, you can click on the “Style” icon on the left screen and you will be introduced to the styling options.

You can click on the Background option and choose a color for your section. You can also do the same with each of your inner elements and widgets.
How To Edit Page Content With Elementor
Editing the content of your Elementor pages is very easy. You can just click on any text or button and you will see its options on the left side of your screen. You can easily edit the titles and text and style them for your needs. If you want to see how your page looks like already, just click on the arrow button and your website will expand to its full width.

When you are done with editing, you can hit the green button called “Publish” on the bottom left corner and your changes will be applied to your website and then click on the “Have a look” button to see your new page.
How To Edit Global Settings With Elementor
The last thing that we are going to cover is the Global Settings menu.
To access that menu, you should click on the top-left hamburger icon of Elementor. This menu holds the global settings for your entire website. You can set global defaults for fonts, colors, and thus transform your website to your preferences.
Our Conclusion
Elementor is one of the most famous and top-rated WordPress builders, and it offers very powerful and intuitive tools that help WordPress users to create beautifully designed fast and responsive pages.
WHAT IS WP ELEMENTOR AND WHAT IT IS USED FOR
HOW TO USE ELEMENTOR TEMPLATES IN WORDPRESS
HOW TO ACCESS ELEMENTOR IN WORDPRESS
HOW TO BUILD BLOG WITH ELEMENTOR