Nesta página: [ocultar]
O plugin do construtor de páginas Elementor é um dos mais famosos, preferido, e avançados construtores de páginas WordPress.
Ele não tem limites de design e recursos e permite que os desenvolvedores do WordPress façam coisas que nunca fizeram antes.
O plugin Elementor é muito rápido, intuitivo, fácil de trabalhar e também permite visualizar ao vivo as alterações que você está fazendo.
No artigo de hoje, nós vamos te mostrar Como usar o Elementor no WordPress.

Como criar uma página com Elementor no WordPress
A primeira e mais essencial de todos os sites são suas páginas.
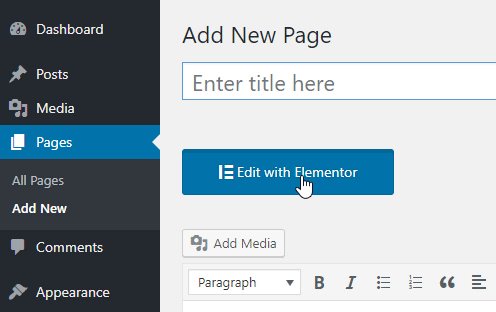
Criar uma página com Elementor é extremamente fácil, tudo o que você precisa fazer é clicar em Páginas e clicar no “Editar com Elementor” e você será apresentado ao construtor visual Elementor, onde você pode facilmente arrastar e soltar elementos diferentes em sua página e editá-los com muita facilidade.
Como criar uma página de largura total com Elementor no WordPress
Se você deseja editar em uma página de largura total, vá para o painel inferior esquerdo do seu editor Elementor, Clique no
“Definições” ícone, e no layout da página, escolher “Largura completa“.
Agora você poderá trabalhar em uma página de largura total.
No lado direito, está a tela de edição do seu site. Este é o seu playground de design, onde você pode adicionar ou editar elementos para formar o layout da sua página., e ali no lado esquerdo é o painel Elementor, onde os Widgets estão localizados.
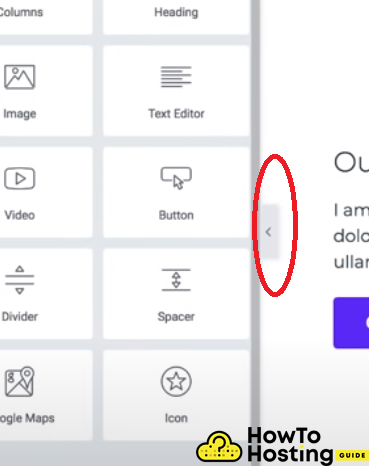
Você usa Widgets para adicionar elementos diferentes às suas páginas, como Cabeçalhos, Texto:% s, Vídeos, Botões, Imagens, etc.
Você também pode procurar por widgets específicos. Basta clicar no campo em branco na parte superior dos widgets e começar a digitar o nome do widget desejado.
Como criar uma página com Elementor no WordPress
O Elementor permite criar uma página do zero ou usar um modelo pré-criado que você pode importar e, em seguida, tudo o que você precisa fazer é editá-la.

Se você deseja criar sua página por conta própria, clique no botão vermelho mais e comece a construí-lo, mas se você não se sentir suficientemente confiante, poderá sempre clicar no segundo ícone e será apresentado a centenas de modelos de ótima aparência que podem ser aplicados à sua página.
No topo dessa página, você verá três guias: “Blocos“, “Páginas” e “Meus modelos” esses botões permitem classificar todos os blocos pré-projetados, Páginas, e modelos.
Modelos de página são modelos pré-projetados e Blocos são seções pré-projetados. Você pode usar um bloco para qualquer seção predefinida necessária, como uma chamada para ação, formulários de contato, depoimentos.
Você pode clicar na lupa de cada modelo para obter uma melhor experiência visual e ver como sua página pode parecer.
Depois de encontrar o que você gosta, clique no “Inserir” no canto superior direito da página e publique sua página no “Publicar” botão no canto inferior esquerdo e sua nova página estará pronta.
Um olhar mais atento às páginas Elementor
Cada uma das páginas da Elementor é composta de seções. Pode haver quantas seções você quiser e também pode estilizá-las exclusivamente.
Você pode identificar as seções pela borda azul ao passar o mouse.
Dentro das seções, existem colunas que você pode identificar pelo ícone preto no canto superior esquerdo. Dentro das colunas, alguns widgets podem conter muitas coisas diferentes, como textos, títulos, vídeos, e muitos mais.
Se você deseja editar suas seções, clique nos pontos no meio e ele abrirá um painel com o Layout, Estilo, e configurações de seção Avançadas, mas mais sobre isso mais tarde.
Para mover uma seção para cima ou para baixo, basta clicar com o botão esquerdo do mouse nos pontos do meio e arrastar e soltar a seção onde quiser. Você também pode clicar com o botão direito do mouse para duplicar, copie, cole ou exclua sua seção. Você pode fazer o mesmo para colunas e widgets também.
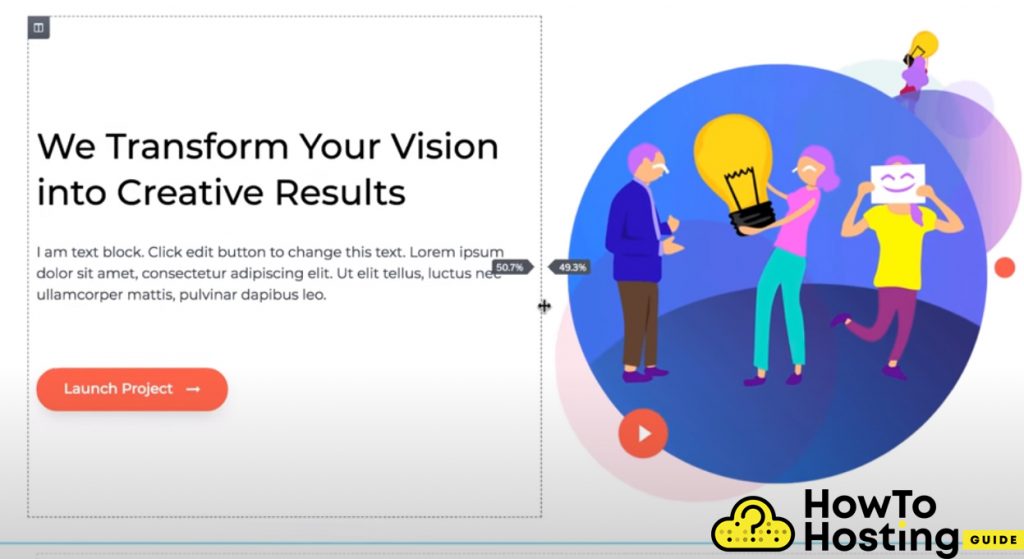
Todo o layout é muito flexível e você pode arrastar facilmente qualquer elemento.

Você também pode alterar a cor agarrando as bordas e movendo-as. Você verá seu elemento encolhendo ou expandindo, dependendo do movimento do mouse.
Como criar seção com Elementor no WordPress

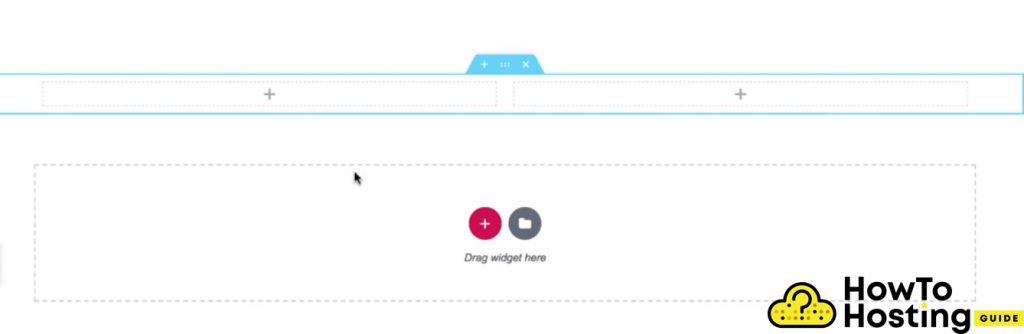
Construir sua seção do zero também é uma tarefa muito fácil. Você tem que clicar no MAIS assinar e, em seguida, você poderá escolher sua estrutura de colunas e o número de colunas. Para o nosso tutorial, nós continuaremos com 2 colunas.

Você pode adicionar facilmente os widgets desejados no painel esquerdo, arrastando e soltando-os diretamente nas colunas recém-criadas.
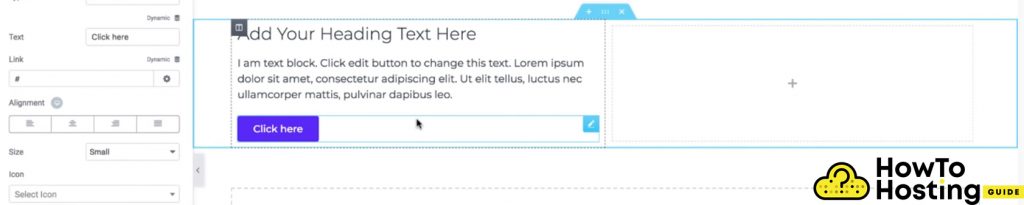
Você pode arrastar e soltar seu Título widget seguido pelo widget de editor de texto e você também pode arrastar um botão, por exemplo.

Você também pode arrastar outro widget para o lado direito, por exemplo, uma imagem. Basta escolher sua imagem na biblioteca de mídia e inseri-la.
Você também pode ajustar a altura da seção geral para criar mais espaço. Para fazer isso, clique nos pontos na parte superior da sua seção e ela abrirá suas configurações.
Você poderá ver o Layout, Estilo, e opções avançadas, onde você pode modificar sua seção e seu tamanho e posição em todas as direções.
Você pode definir alturas específicas, larguras, posições, preenchimento, e margens, e ainda mais.
Como alterar a cor de fundo da seção com Elementor
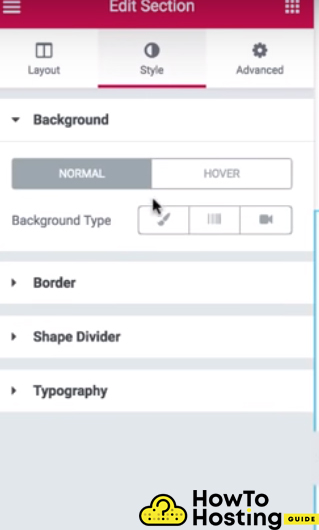
Se você quiser ir ainda mais longe no seu layout, você pode clicar no “Estilo” ícone na tela esquerda e você será apresentado às opções de estilo.

Você pode clicar na opção Plano de fundo e escolher uma cor para sua seção. Você também pode fazer o mesmo com cada um dos seus elementos e widgets internos.
Como editar o conteúdo da página com Elementor
Editar o conteúdo das suas páginas Elementor é muito fácil. Você pode simplesmente clicar em qualquer texto ou botão e verá as opções no lado esquerdo da tela.. Você pode editar facilmente os títulos e o texto e estilizá-los para suas necessidades. Se você quiser ver como sua página já está, basta clicar no botão de seta e seu site se expandirá para toda a sua largura.

Quando você terminar de editar, você pode apertar o botão verde chamado “Publicar” no canto inferior esquerdo e suas alterações serão aplicadas ao seu site e, em seguida, clique no “Dar uma olhada” para ver sua nova página.
Como editar configurações globais com Elementor
A última coisa que abordaremos é o menu Configurações globais.
Para acessar esse menu, você deve clicar no ícone de hambúrguer no canto superior esquerdo da Elementor. Este menu contém as configurações globais de todo o site. Você pode definir padrões globais para fontes, cores, e, assim, transformar seu site com suas preferências.
Nossa Conclusão
Elementor é um dos mais famosos e bem avaliados criadores de WordPress, e oferece ferramentas muito poderosas e intuitivas que ajudam os usuários do WordPress a criar páginas de design rápido e responsivas.
O QUE É WP ELEMENTOR E PARA QUE É UTILIZADO
COMO USAR MODELOS DE ELEMENTOR NO WORDPRESS
COMO ACESSAR O ELEMENTOR NO WORDPRESS
COMO CONSTRUIR BLOG COM ELEMENTOR