On This Page: [hide]
Elementor is one of the most famous and powerful WordPress page builders used by millions of WordPress users all over the world. Elementor offers hundreds of great features that can help you create very unique and beautiful modern websites.
In this article, we will take you further in the process of using Elementor and teach you how to use Elementor and:
Start Your Website NOW! Get Elementor for FREE or Premium only for $49/year.
How To Create a New Page With Elementor
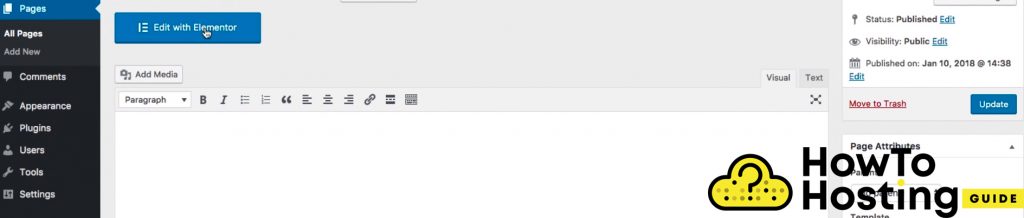
Creating a new page with Elementor is pretty straightforward. All you have to do is to log into your WordPress dashboard, go to Pages, click Add New, and then click on the Edit with Elementor button.
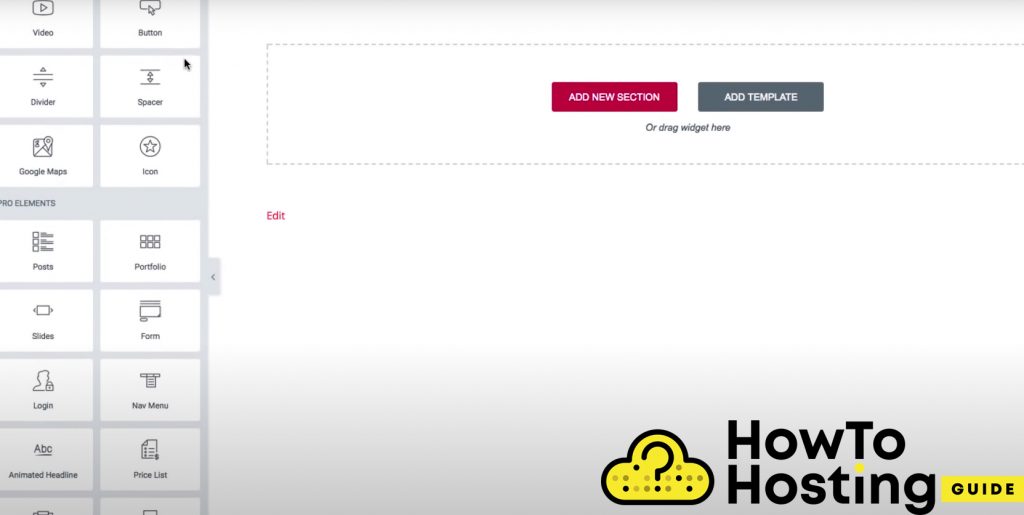
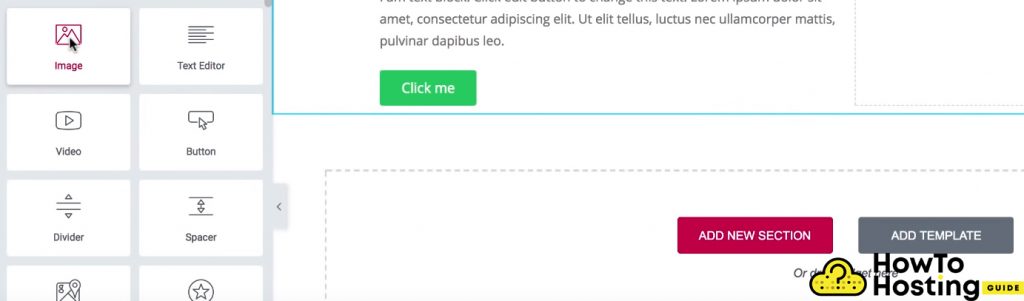
On the right side of your page is the editing screen of your website. This is your layout, where you can add different page Elements to build your page. On the left side of your screen, you can see all of Elementor’s features including:
Headings
Text editors
Button
Spacer
Icons, etc.
You can also search for any widget or element if you need something more specific.
When you design your page, you can build it from scratch or you can also use some of the premade templates available in the Elementor library. Have in mind that Elementor provides hundreds of different ready to use templates that are professionally designed and you can easily import them with two clicks.
How To Use the Editing Tools With Elementor
Elementor gives its users the power to use different blocks by drag & drop and thus to build their desired page designs. However, not only that you can adjust the positioning and the size of the elements, but you can also customize all of their specifications and achieve the desired visual results.
Once you’ve chosen the preferred layout for your page and publish it on your page, you can start editing it with all of the Editing tools provided by Elementor. Each page in Elementor consist of sections. You spot them by the blue outlined border. Inside the sections, you have columns that you can identify by their black dotted lines. Inside the columns, you have different widgets that hold the elements and information on your page.
The great thing about Elementor’s pages is that you can move any element around and you can also use the duplicate button to duplicate it if you need to. You can do the same with the columns, going to the Column’s handler, click Duplicate, and then drag and drop wherever you want it to appear. You can also drag and drop columns to different sections. The same thing applies to widgets as well.
How To Create Sections With Elementor
Creating a new section from Scratch is very easy. All you have to do is to click on the Add New Section button, select the structure of your page – where you can see different structures of columns for example one column, two, three, etc.
Once you’ve selected the desired section, you can start drag and drop widgets from the left menu straight to your section. You can add different widgets such as Headings, text, images, video, buttons, and thus to style your page to fit the needs of your website. You can also do that to any other column.
How To Add an Image to a Page With Elementor
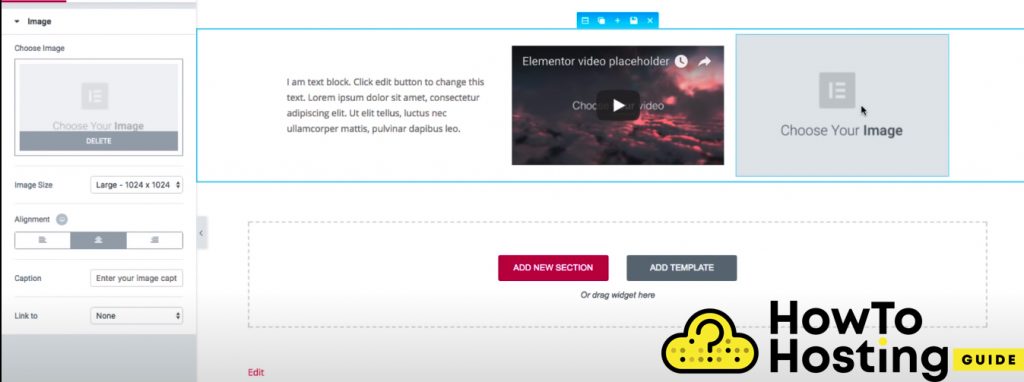
Adding a new image to your Elementor page is very easy. To do that you have to drag and drop the Image element to some of your newly created sections and you can either upload a file from your computer and select it or go into Media Library and search the media.
However, before we design the widgets we will adjust the height of the overall section to create some more space.
Editing Section Options in Elementor
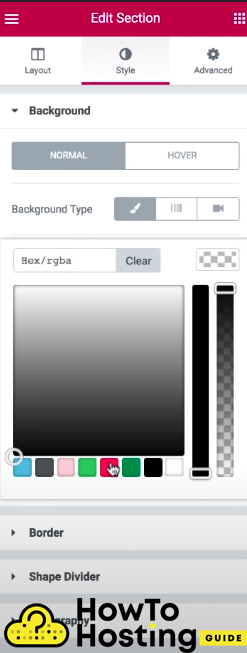
If you want to edit some of the options of an Elementor section, you have to click on the left icon on the top of the section that will open Layout –>Style –> Advanced options for your section.
These 3 tabs can be used to customize your section.
Under layout, we can go to Height and choose the minimum height your section has. You can also choose a specific number for the height of your section. From the content position menu, you can set the content position of your section – for example, “middle“. This will center your section straight to the middle of the device of your visitors.
Styling the section is also pretty easy. To do that, you should go to Style where you can choose the background type for your section and either add color or an image to it.
You can also set the background color to your columns. To do that you click on the handle of the column which opens the layouts, style, and advanced again, then go to Style, click on the paintbrush and then choose the desired color.
Editing Headings With Elementor
If you’ve added a Heading to your page, you can click on the icon on the left top corner and you will see the same three editing options – content, style, and advanced. From the content tab, you can change the content of your heading, set a link, adjust the size, and also the alignment.
The style tab allows you to create much more advanced text decorations such as changing the font, color, the size, the letter spacing, the line-height, and also some transformations of your text. We highly recommend that you play with all of these options to get yourself more familiar with them. All of them are pretty intuitive and easy to learn.
Creating Buttons With Elementor
Now after we’ve covered the heading widget, let’s proceed and get you more familiar with the styling of the button widget. To insert a button you should check for the button widget in the Elementor’s widget menu and again drag and drop the button straight to your desired section.
You can easily change the text of your button through your visual editor, or again use the left menu and change the content of your button.
You can also change the link of the button, its alignment, size, and last but not least set an icon to it. Under Style, you can change the typography and the size as well as the font and some more features available for your button.
If you want to see how your website looks on a mobile device or a tablet, you can easily switch the view from the bottom-left corner and click on the Mobile or the Tablet menu.
Our Final Conclusion
Editing your WordPress website with Elementor editor is very easy and enjoyable work and with the help of its great built-in features and Elements, you can build amazing layouts for any kind of website.