Su questa pagina: [nascondere]
Elementor è uno dei più famosi e potenti page builder di WordPress utilizzati da milioni di utenti WordPress in tutto il mondo. Elementor offre centinaia di fantastiche funzionalità che possono aiutarti a creare siti Web moderni davvero unici e belli.
In questo articolo, ti porteremo oltre nel processo di utilizzo di Elementor e ti insegneremo come usare Elementor e:
Inizia il tuo sito web ADESSO! Ottieni Elementor GRATIS o Premium solo per $ 49 / anno.
Come creare una nuova pagina con Elementor
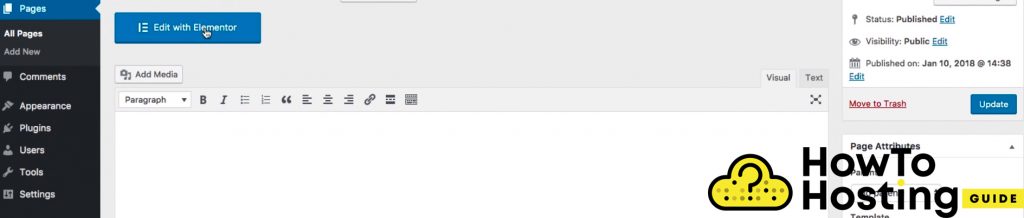
La creazione di una nuova pagina con Elementor è piuttosto semplice. Tutto quello che devi fare è accedere alla dashboard di WordPress, vai a pagine, clic Aggiungere nuova, e quindi fare clic su Modifica con Elementor pulsante.
Sul lato destro della pagina è presente la schermata di modifica del tuo sito Web. Questo è il tuo layout, dove puoi aggiungere diversi elementi di pagina per creare la tua pagina. Sul lato sinistro dello schermo, puoi vedere tutte le funzionalità di Elementor tra cui:
Titoli
Editor di testo
Pulsante
distanziatore
Icone, eccetera.
Puoi anche cercare qualsiasi widget o elemento se hai bisogno di qualcosa di più specifico.
Quando progetti la tua pagina, puoi costruirlo da zero oppure puoi anche usare alcuni dei template premade disponibili nella libreria Elementor. Tieni presente che Elementor fornisce centinaia di diversi modelli pronti all'uso progettati in modo professionale e puoi importarli facilmente con due clic.
Come utilizzare gli strumenti di modifica con Elementor
Elementor dà ai suoi utenti il potere di usare diversi blocchi trascinandoli & rilasciare e quindi creare i design di pagina desiderati. però, non solo puoi regolare il posizionamento e la dimensione degli elementi, ma puoi anche personalizzare tutte le loro specifiche e ottenere i risultati visivi desiderati.
Dopo aver scelto il layout preferito per la tua pagina e pubblicarlo sulla tua pagina, puoi iniziare a modificarlo con tutti i Strumenti di modifica fornito da Elementor. Ogni pagina in Elementor è composta da sezioni. Li vedi dal bordo blu delineato. All'interno delle sezioni, hai colonne che puoi identificare con le loro linee tratteggiate nere. Dentro le colonne, hai diversi widget che contengono gli elementi e le informazioni sulla tua pagina.
Il bello delle pagine di Elementor è che puoi spostare qualsiasi elemento in giro e puoi anche usare il pulsante duplicato per duplicarlo, se necessario. Puoi fare lo stesso con le colonne, andando al gestore della colonna, clic Duplicare, e quindi trascina e rilascia dove vuoi che appaia. Puoi anche trascinare e rilasciare le colonne in diverse sezioni. La stessa cosa vale anche per i widget.
Come creare sezioni con Elementor
Creare una nuova sezione da Scratch è molto semplice. Tutto quello che devi fare è cliccare su Aggiungi nuova sezione pulsante, seleziona la struttura della tua pagina – dove puoi vedere diverse strutture di colonne, ad esempio una colonna, Due, tre, eccetera.
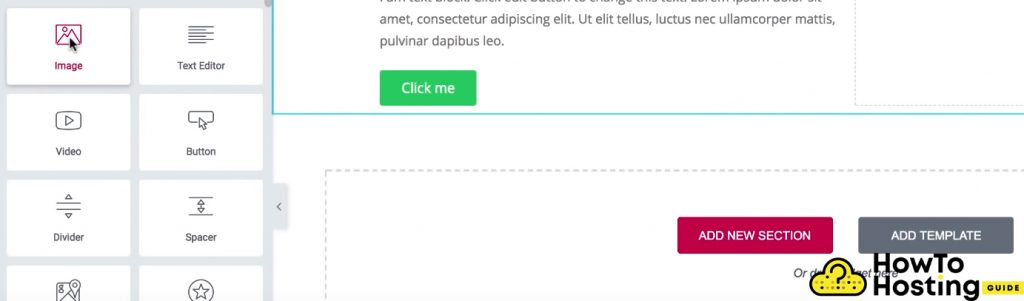
Dopo aver selezionato la sezione desiderata, puoi iniziare a trascinare e rilasciare i widget dal menu a sinistra direttamente alla tua sezione. È possibile aggiungere diversi widget come Intestazioni, testo, immagini, video, pulsanti, e quindi di personalizzare la tua pagina per adattarla alle esigenze del tuo sito web. Puoi anche farlo in qualsiasi altra colonna.
Come aggiungere un'immagine a una pagina con Elementor
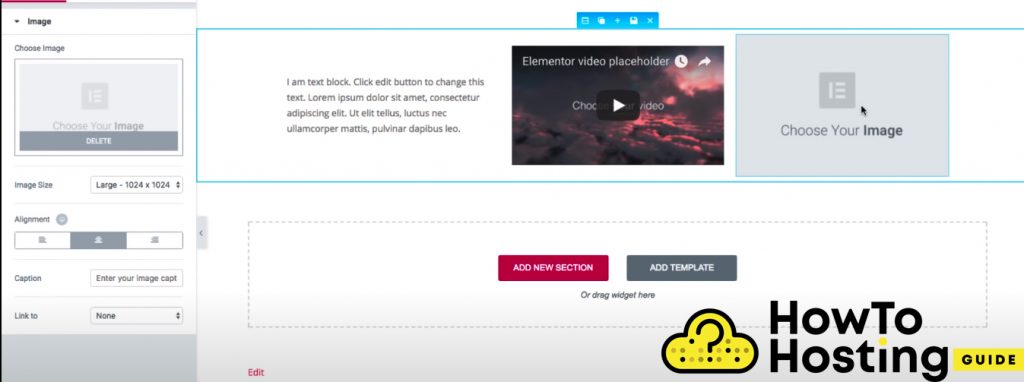
Aggiungere una nuova immagine alla tua pagina Elementor è molto semplice. Per fare ciò devi trascinare e rilasciare il file Elemento immagine in alcune delle sezioni appena create e puoi caricare un file dal tuo computer e selezionarlo o andare in Libreria multimediale e cerca nei media.
però, prima di progettare i widget regoleremo l'altezza dell'intera sezione per creare più spazio.
Modifica delle opzioni della sezione in Elementor
Se si desidera modificare alcune delle opzioni di un Sezione elementare, devi fare clic su icona a sinistra nella parte superiore della sezione che si aprirà disposizione –>Stile –> Opzioni avanzate per la tua sezione.
Queste 3 le schede possono essere utilizzate per personalizzare la tua sezione.
Sotto disposizione, possiamo andare a Altezza e scegli l'altezza minima della tua sezione. Puoi anche scegliere un numero specifico per l'altezza della sezione. Dal menu di posizione del contenuto, puoi impostare la posizione del contenuto della tua sezione – per esempio, “mezzo“. Questo centrerà la tua sezione direttamente al centro del dispositivo dei tuoi visitatori.
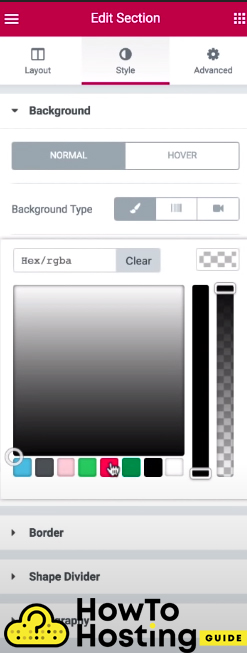
Anche lo styling della sezione è piuttosto semplice. Fare quello, dovresti andare a Stile dove puoi scegliere il tipo di sfondo per la tua sezione e aggiungere colore o un'immagine ad essa.
Puoi anche impostare il colore di sfondo per le tue colonne. Per fare ciò, fai clic su la maniglia della colonna che apre i layout, stile, e di nuovo avanzato, quindi vai a Stile, fai clic sul pennello e scegli il colore desiderato.
Modifica delle intestazioni con Elementor
Se hai aggiunto a Intestazione alla tua pagina, puoi fare clic sull'icona nell'angolo in alto a sinistra e vedrai le stesse tre opzioni di modifica – soddisfare, stile, e avanzato. Dalla scheda del contenuto, puoi cambiare il contenuto della tua rubrica, imposta un collegamento, regolare le dimensioni, e anche l'allineamento.
La scheda di stile consente di creare decorazioni di testo molto più avanzate come la modifica del carattere, colore, la dimensione, la spaziatura delle lettere, l'altezza della linea, e anche alcune trasformazioni del tuo testo. Ti consigliamo vivamente di giocare con tutte queste opzioni per familiarizzare con esse. Tutti sono piuttosto intuitivi e facili da imparare.
Creazione di pulsanti con Elementor
Ora dopo abbiamo coperto il widget dell'intestazione, procediamo e familiarizziamo con lo stile del widget pulsante. Per inserire un pulsante dovresti controllare il widget del pulsante nel menu del widget di Elementor e trascinare nuovamente il pulsante direttamente nella sezione desiderata.
Puoi facilmente cambiare il testo del tuo pulsante tramite il tuo editor visivo, o utilizza nuovamente il menu a sinistra e modifica il contenuto del pulsante.
Puoi anche cambiare il link del pulsante, il suo allineamento, taglia, e ultimo ma non meno importante impostare un'icona su di esso. Sotto Stile, puoi modificare la tipografia e le dimensioni, nonché il carattere e alcune altre funzioni disponibili per il tuo pulsante.
Se vuoi vedere come appare il tuo sito web su un dispositivo mobile o un tablet, puoi facilmente cambiare la vista dall'angolo in basso a sinistra e fare clic su Mobile o il Tavoletta menù.
La nostra conclusione finale
Modificare il tuo sito Web WordPress con l'Editor Elementor è un lavoro molto semplice e divertente e con l'aiuto delle sue straordinarie funzionalità ed elementi incorporati, puoi creare fantastici layout per qualsiasi tipo di sito web.