Sur cette page: [cacher]
Elementor est l'un des constructeurs de pages WordPress les plus célèbres et les plus puissants utilisés par des millions d'utilisateurs de WordPress dans le monde entier. Elementor propose des centaines de fonctionnalités intéressantes qui peuvent vous aider à créer des sites Web modernes très uniques et magnifiques.
Dans cet article, nous vous emmènerons plus loin dans le processus d'utilisation d'Elementor et vous apprendrons à utiliser Elementor et:
Comment créer une nouvelle page avec Elementor
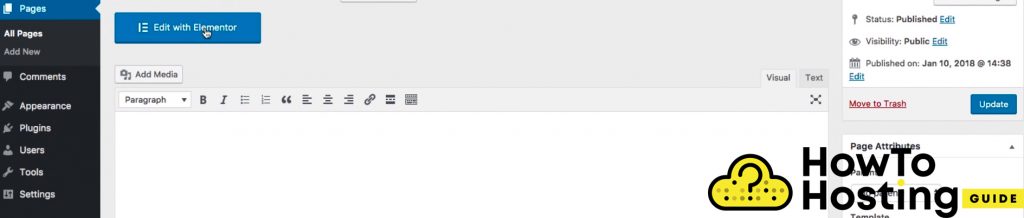
Créer une nouvelle page avec Elementor est assez simple. Tout ce que vous avez à faire est de vous connecter à votre tableau de bord WordPress, aller à Pages, Cliquez sur Ajouter un nouveau, puis cliquez sur le Modifier avec Elementor bouton.
Sur le côté droit de votre page se trouve l'écran d'édition de votre site Web. Ceci est votre mise en page, où vous pouvez ajouter différents éléments de page pour créer votre page. Sur le côté gauche de votre écran, vous pouvez voir toutes les fonctionnalités d'Elementor, y compris:
Rubriques
Éditeurs de texte
Bouton
Entretoise
Icônes, etc.
Vous pouvez également rechercher n'importe quel widget ou élément si vous avez besoin de quelque chose de plus spécifique.
Lorsque vous concevez votre page, vous pouvez le construire à partir de zéro ou vous pouvez également utiliser certains des modèles prédéfinis disponibles dans la bibliothèque Elementor. Gardez à l'esprit qu'Elementor fournit des centaines de modèles différents prêts à l'emploi qui sont conçus par des professionnels et que vous pouvez facilement les importer en deux clics.
Comment utiliser les outils d'édition avec Elementor
Elementor donne à ses utilisateurs le pouvoir d'utiliser différents blocs par glisser-déposer & déposer et ainsi construire les designs de page souhaités. toutefois, non seulement que vous pouvez ajuster le positionnement et la taille des éléments, mais vous pouvez également personnaliser toutes leurs spécifications et obtenir les résultats visuels souhaités.
Une fois que vous avez choisi la mise en page préférée pour votre page et que vous l'avez publiée sur votre page, vous pouvez commencer à le modifier avec tous les Outils d'édition fourni par Elementor. Chaque page dans Elementor se compose de sections. Vous les repérez par la bordure bleue. À l'intérieur des sections, vous avez des colonnes que vous pouvez identifier par leurs lignes pointillées noires. À l'intérieur des colonnes, vous disposez de différents widgets contenant les éléments et informations de votre page.
La grande chose au sujet des pages d'Elementor est que vous pouvez déplacer n'importe quel élément et vous pouvez également utiliser le bouton en double pour le dupliquer si vous en avez besoin. Vous pouvez faire de même avec les colonnes, aller au gestionnaire de colonnes, Cliquez sur Dupliquer, puis faites glisser et déposez où vous voulez qu'il apparaisse. Vous pouvez également faire glisser et déposer des colonnes dans différentes sections. La même chose s'applique également aux widgets.
Comment créer des sections avec Elementor
Créer une nouvelle section à partir de Scratch est très simple. Il vous suffit de cliquer sur le Ajouter une nouvelle section bouton, sélectionnez la structure de votre page – où vous pouvez voir différentes structures de colonnes, par exemple une colonne, deux, Trois, etc.
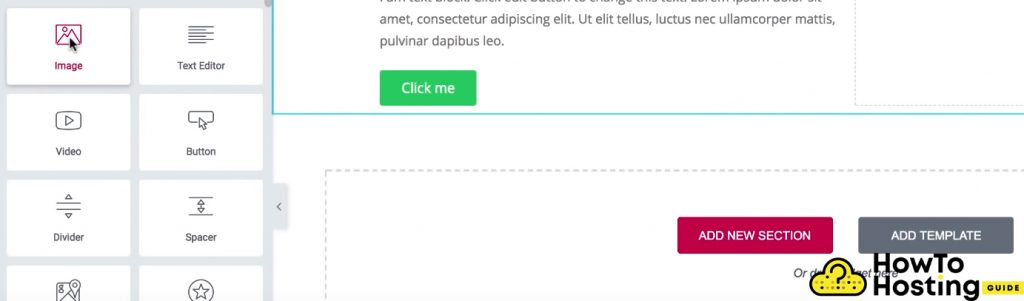
Une fois que vous avez sélectionné la section souhaitée, vous pouvez commencer par glisser-déposer des widgets à partir du menu de gauche directement dans votre section. Vous pouvez ajouter différents widgets tels que des en-têtes, texte, images, vidéo, boutons, et ainsi styliser votre page en fonction des besoins de votre site web. Vous pouvez également le faire dans n'importe quelle autre colonne.
Comment ajouter une image à une page avec Elementor
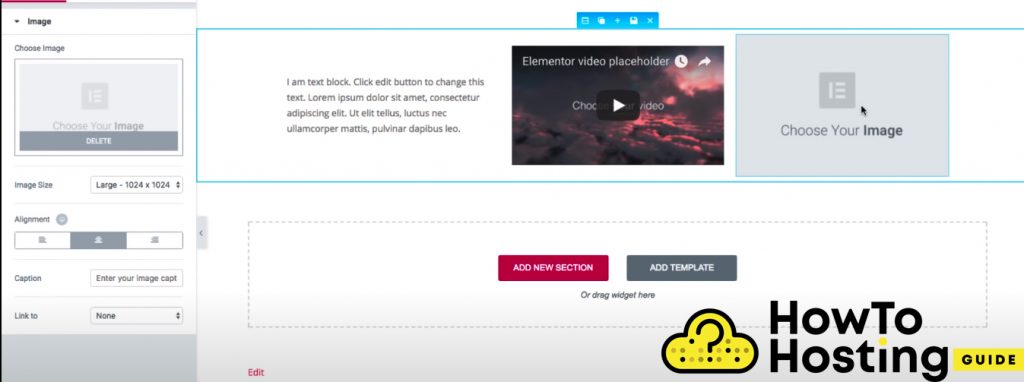
Ajouter une nouvelle image à votre page Elementor est très simple. Pour ce faire, vous devez faire glisser et déposer le Élément d'image à certaines de vos sections nouvellement créées et vous pouvez soit télécharger un fichier depuis votre ordinateur et le sélectionner, soit Médiathèque et fouiller les médias.
toutefois, avant de concevoir les widgets, nous ajusterons la hauteur de la section globale pour créer plus d'espace.
Modification des options de coupe dans Elementor
Si vous souhaitez modifier certaines des options d'un Section Elementor, vous devez cliquer sur le icône de gauche en haut de la section qui s'ouvrira Disposition –>Style –> Options avancées pour votre section.
Celles-ci 3 les onglets peuvent être utilisés pour personnaliser votre section.
Sous disposition, Nous pouvons aller à la taille et choisissez la hauteur minimale de votre section. Vous pouvez également choisir un nombre spécifique pour la hauteur de votre section. Depuis le menu de position du contenu, vous pouvez définir la position du contenu de votre section – par exemple, “milieu“. Cela centrera votre section directement au milieu de l'appareil de vos visiteurs.
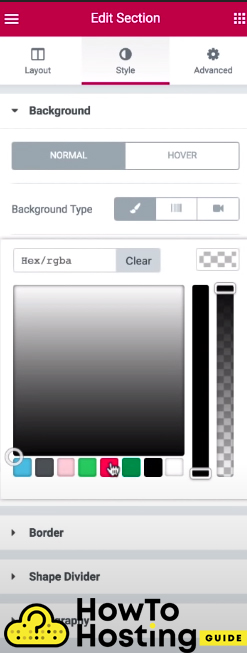
Styliser la section est également assez facile. Pour faire ça, vous devriez aller à Style où vous pouvez choisir le type d'arrière-plan de votre section et y ajouter une couleur ou une image.
Vous pouvez également définir la couleur d'arrière-plan de vos colonnes. Pour ce faire, vous cliquez sur la poignée de la colonne qui ouvre les mises en page, style, et avancé à nouveau, ensuite aller à Style, cliquez sur le pinceau puis choisissez la couleur désirée.
Modification des en-têtes avec Elementor
Si vous avez ajouté un Titre à votre page, vous pouvez cliquer sur l'icône dans le coin supérieur gauche et vous verrez les trois mêmes options d'édition – contenu, style, et avancé. Depuis l'onglet contenu, vous pouvez changer le contenu de votre titre, établir un lien, ajuster la taille, et aussi l'alignement.
L'onglet Style vous permet de créer des décorations de texte beaucoup plus avancées telles que le changement de police, Couleur, la taille, l'espacement des lettres, la hauteur de ligne, et aussi quelques transformations de votre texte. Nous vous recommandons fortement de jouer avec toutes ces options pour vous familiariser avec elles. Tous sont assez intuitifs et faciles à apprendre.
Création de boutons avec Elementor
Maintenant, après avoir couvert le widget d'en-tête, allons-y et familiarisons-nous avec le style du widget bouton. Pour insérer un bouton, vous devez vérifier le widget bouton dans le menu des widgets d'Elementor et à nouveau faire glisser et déposer le bouton directement dans la section souhaitée.
Vous pouvez facilement modifier le texte de votre bouton via votre éditeur visuel, ou encore utilisez le menu de gauche et modifiez le contenu de votre bouton.
Vous pouvez également modifier le lien du bouton, son alignement, Taille, et enfin, définir une icône dessus. Sous Style, vous pouvez changer la typographie et la taille ainsi que la police et quelques autres fonctionnalités disponibles pour votre bouton.
Si vous souhaitez voir à quoi ressemble votre site Web sur un appareil mobile ou une tablette, vous pouvez facilement changer de vue depuis le coin inférieur gauche et cliquer sur le Mobile ou la Tablette menu.
Notre conclusion finale
La modification de votre site Web WordPress avec l'éditeur Elementor est un travail très facile et agréable et avec l'aide de ses excellentes fonctionnalités intégrées et Elements, vous pouvez créer des mises en page incroyables pour tout type de site Web.