On This Page: [hide]
Lighthouse is a free and open-source tool by Google that measures the quality of web pages. The tool runs tests for website performance, accessibility, and search engine optimization. It is designed to help mainly web developers, but can be useful to SEO specialists as well as website owners with no particular technical skills.

All Lighthouse metrics are an indication of how fast a website performs for actual visitors – via mobile and desktop. And if you run a business that is online, you should definitely care about fast performance as you will gain more potential clients that way, including all other benefits.
Google Lighthouse Brief Description
The Google developer team has created Lighthouse with the intent to enable web developers and site owners to receive clear and actionable site performance reports.
All data in Lighthouse is prioritized in accordance with its level of importance. A considerable advantage is that the data generated in Google Chrome is powered by the performance recorded on the machines of real users around the glob. All collected metrics are aggregated anonymously.
Lighthouse is designed to run site tests for the following categories:
- Performance
- Accessibility
- Best Practices
- SEO
- Progressive Web Apps
- Publisher Ads
Each audit generated by Lighthouse has a reference document that explains why the audit is important, as well as how to improve it.
Google Lighthouse Metrics
Analysing all Google Lighthouse metrics can be an overwhelming process, especially for users which are not tech-savvy.
That is why we at howtohosting.guide decided to take a look at the major categories which reveal all metrics that need to be fixed or improved upon, in an order which a website can run faster, be optimized and easier to navigate in.
Let us see the list along with some details for each metric:
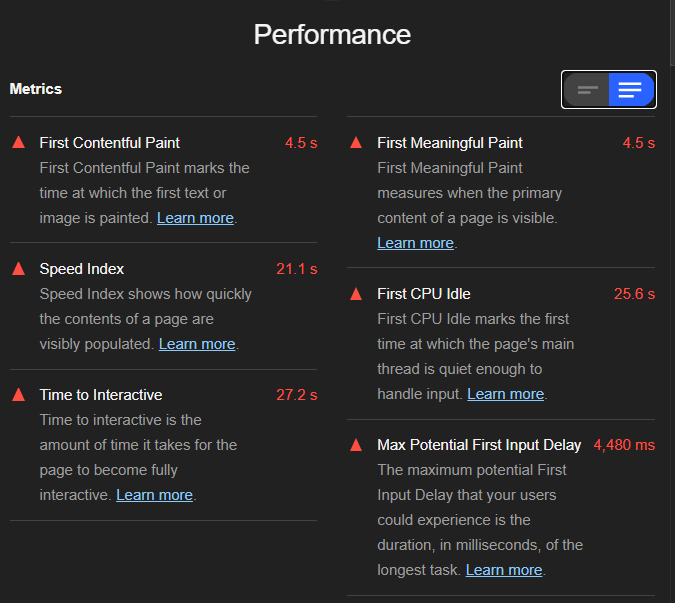
Performance
In general, the Performance category tracks your website’s loading speed as it is one of the most important ranking factors. You can see the speed progression of your website load in a frame by frame format.
When Lighthouse finds that the loading speed has to be optimized, it then provides various solutions in the Opportunities section of the report.
Accessibility
This review section presents you with different opportunities to make your website more accessible to your users. When metrics under the Accessibility section are best-optimized as per the Lighthouse tool suggestions, that means your website now has a solid and presentable structure with well-defined attributes.
Google has already shifted to a mobile-first approach, so the optimization of these factors ensures that the mobile version of your website would bring you the best results overall.
Best Practices
The Best practices section as its title suggests, shows the best methods to optimize your website’s performance. It also highlights the positive points that you have already accomplished. No matter how negligible these technical factors may seem, they are crucial in providing an enjoyable and steady online experience.
The category reveals recommendations for prominent security practices as well as proper ways for image representation. These recommendations eliminate some performance issues and result in a smoother website which is well-optimized for SEO.
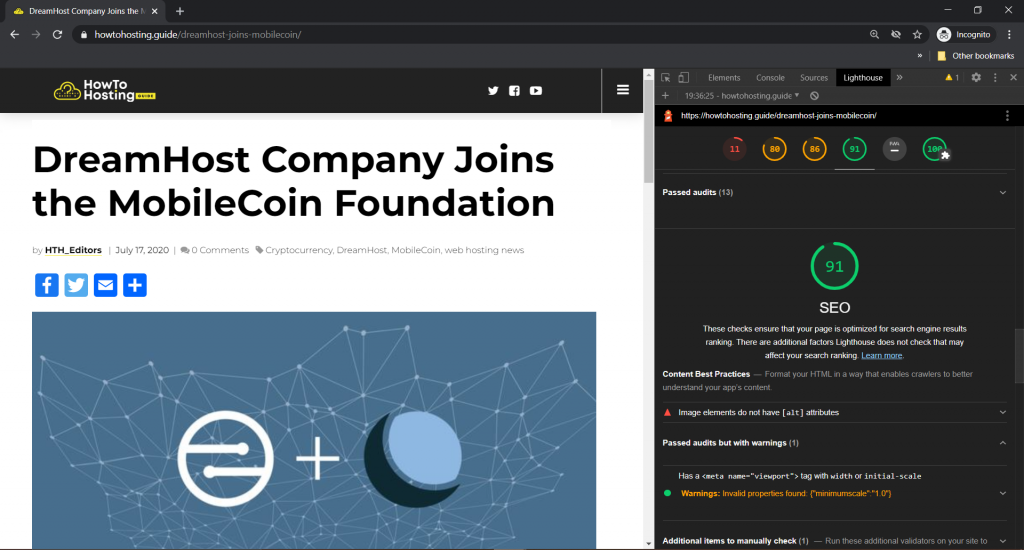
SEO
The SEO section audits how your website performs in search engines. Lighthouse uses Google’s ranking factors to evaluate the optimization level of your site.
Some of the most important search ranking factors are included, such as crawling and indexing, mobile-friendliness, and content quality. Beware of the fact that there are additional factors Lighthouse does not check that may affect your search ranking.
Lighthouse Major Update Changes
In this section, we at howtohosting.guide, will list Updates to the Lighthouse tool that introduce major changes. Said changes either improve the work of the tool by adding more metrics or substance to it in small but intrinsic changes.
Lighthouse Version 6.0.0 Update
The online giant Google has introduced three new metrics to the report with Lighthouse 6.0.0. Two of these new metrics – Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS) – are lab implementations of Core Web Vitals. As described on Google Web Dev site:
LCP provides a signal to developers about how quickly a user is actually able to see the content of a page. While CLS quantifies how much a page’s content visually shifts around.
A few years later, in 2024, we have more interesting changes coming with the 11.00 and following versions.
Why Is Testing the Performance of a Website Important?
With site speed becoming one of the most important ranking factors, testing how fast a site needs to load appears to be an essential step of the optimization process.
Researches reveal that it is a matter of one-second delay in load time for a user to be put off and leave a given website. The longer it takes for a site to load its content, the less traffic it is likely to gain solely on that factor.
In turn, the less traffic a website gains, the fewer customers it will have. Site speed and performance can have a direct impact on the success of your business.
So the question is not whether you need to test your site performance or not, but how to best test it and optimize it if needed.
The current status of a website is very important to be measured. Is it performing well enough, poorly or simply okayish? You can understand a number of essential details about how well your website performs by using Google Lighthouse.

With Google Lighthouse you can reveal data that about your site speed and its performance, accessibility and SEO as well. To get a report on all these and even more site metrics we recommend for you to have a Chrome browser installed on your device.
How to Test Website Performance with Google Lighthouse
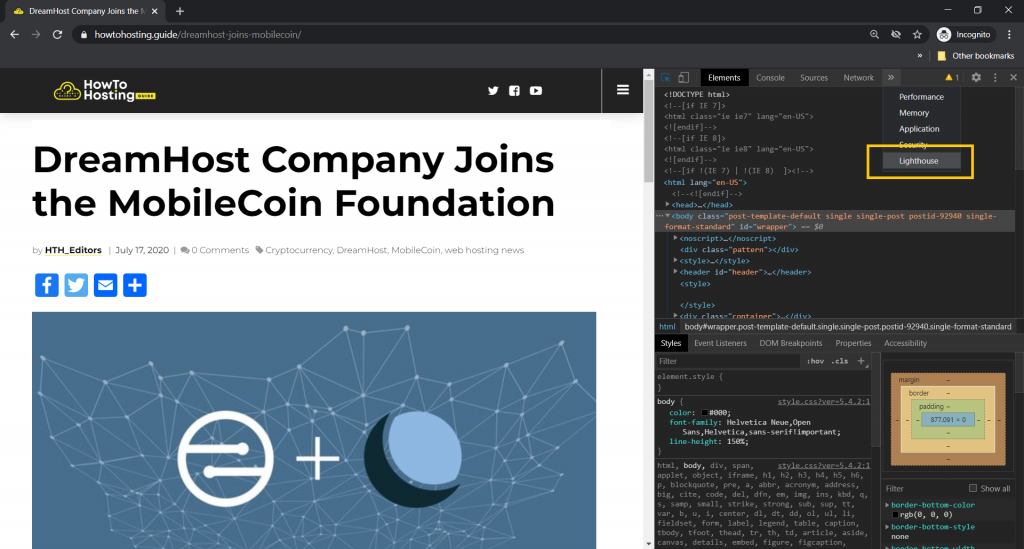
One way to use the Lighthouse engine is to access it through the Chrome Dev Tools. This can happen directly in your Chrome browser – you just need to open the page you want analysis for, press Command+Option+C (Mac) or Control+Shift+C (Windows, Linux, Chrome OS).
Important note! In order that the tool can generate a proper report about a web page/website performance, you need to perform the test via add-ons free web browser or via Incognito mode.

On the left side, you will see a viewport of the page that will be audited. On the right will appear the Audits panel of Chrome DevTools, which is powered by Lighthouse.

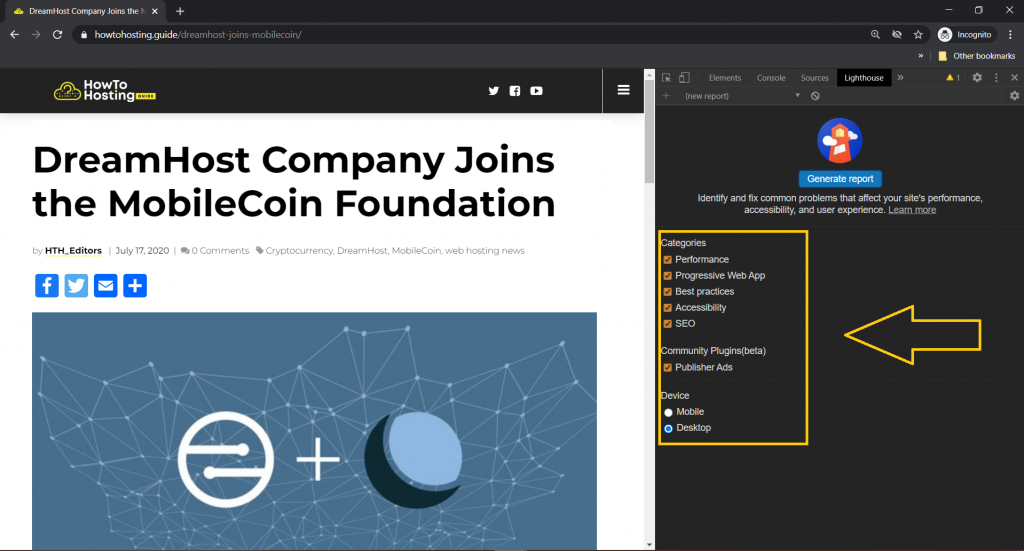
When you see the list of audit categories check the ones you need and Run audit. From 30 to 60 seconds later, Lighthouse will display you a report on the page.

Every Lighthouse audit is detailed enough to help you improve metrics or add what is missing. Next to every metric you can see a learn more link that will open a descriptive page on the given metric.

How to Access Google Lighthouse (Regardless of Browser)
Here we will point out ways to install Google Lighthouse or use similar tools to access its main functions on any browser.
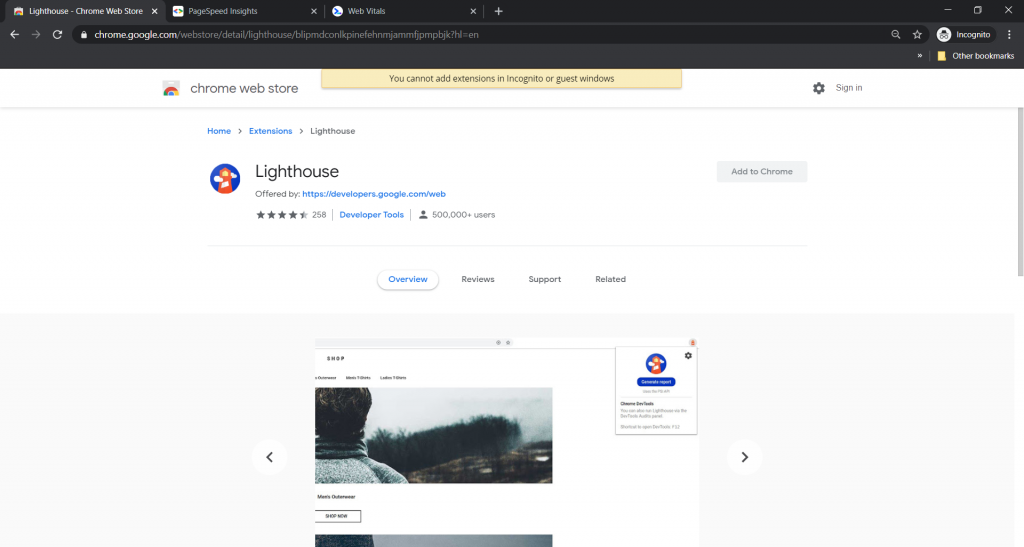
Google Lighthouse Extension
For people’s convenience Lighthouse can be used as a browser extension as well. Lighthouse extension is available for both Chrome and Firefox web browsers.

So if you are one of the users who want to run speed tests with Lighthouse extension you just need to find it in Chrome Web Store respectively Firefox Add-ons, add it to the selected browser, and navigate to its interface.
The Lighthouse extension is designed to appear in a very similar way to its browser look. So you can monitor website metrics and consider fixes by following the website performance steps for Chrome listed above.
Installing Google Lighthouse With a Script
Alternatively, you can install the Tampermonkey tool and then add a custom Google Lighthouse script to make it run on any browser, including the following:
- Google Chrome and its forks
- Microsoft Edge
- Safari
- Opera Next
- Mozilla Firefox
Just make certain that the script you run is official and tested, otherwise you may run into bugs and unwanted browser tampering. It is best to use the official extension or the Google Chrome browser’s devtools instead if you have the choice to avoid running Lighthouse via a script.
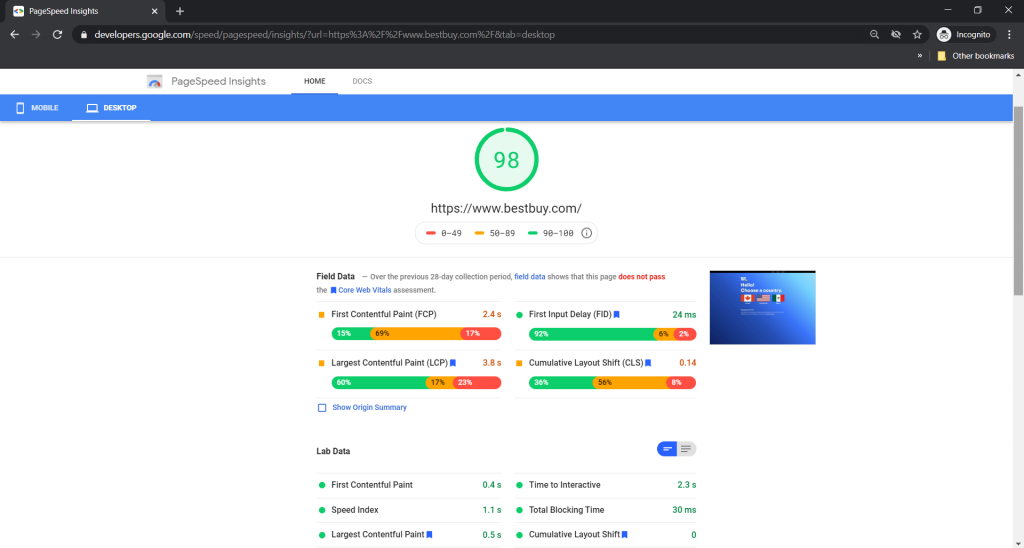
Test Site Speed With Google PageSpeed Insights
PageSpeed Insights is another online based tool that lets you run performance tests for every URL you want. It generates Lab and Field data on the page’s crucial speed elements.
Field data is based on Chrome users’ experience. Lab data presents both performance metrics and suggests opportunities and further diagnostics on site speed optimization.
It is noteworthy that all metrics shown under the Lab data are powered by Lighthouse. Reports can also be performed for mobile and desktop website versions as it is with Lighthouse.

One of the first things you are going to see in a report by PageSpeed Insights is the score indication metrics. It is the same score users will find in the Google Lighthouse project.
Final Thoughts
The practical knowledge about website optimization guarantees higher customer satisfaction. Those who know how to optimize website performance with tools like Google Lighthouse are happy to gain higher conversion rates, record more time spent on pages and potentially improve business earnings.
If you have questions about SEO tools or want to share your experience with website development and optimization, leave a comment below to start a conversation.