Su questa pagina: [nascondere]
Lighthouse è uno strumento gratuito e open source di Google che misura la qualità delle pagine Web. Lo strumento esegue test per le prestazioni del sito Web, accessibilità, e ottimizzazione dei motori di ricerca. È progettato per aiutare principalmente gli sviluppatori web, ma può essere utile sia agli specialisti SEO che ai proprietari di siti web senza particolari competenze tecniche.

Tutte le metriche di Lighthouse sono un'indicazione della velocità di esecuzione di un sito Web per i visitatori effettivi – tramite cellulare e desktop. E se gestisci un'attività online, dovresti assolutamente preoccuparti delle prestazioni veloci poiché in questo modo otterrai più potenziali clienti, compresi tutti gli altri vantaggi.
Breve descrizione di Google Lighthouse
Il team di sviluppatori di Google ha creato Lighthouse con l'intento di consentire agli sviluppatori web e ai proprietari di siti di ricevere rapporti chiari e attuabili sulle prestazioni del sito.
Tutti i dati in Lighthouse hanno la priorità in base al loro livello di importanza. Un notevole vantaggio è che i dati generati in Google Chrome sono alimentati dalle prestazioni registrate sulle macchine di utenti reali in giro per il globo. Tutte le metriche raccolte vengono aggregate in forma anonima.
Lighthouse è progettato per eseguire test del sito per le seguenti categorie:
- Prestazione
- Accessibilità
- Migliori pratiche
- SEO
- App Web progressive
- Annunci del publisher
Ogni audit generato da Lighthouse ha un documento di riferimento che spiega perché l'audit è importante, così come come migliorarlo.
Metriche di Google Lighthouse
L'analisi di tutte le metriche di Google Lighthouse può essere un processo impegnativo, soprattutto per gli utenti che non sono esperti di tecnologia.
Ecco perché noi di HTH.guide abbiamo deciso di dare un'occhiata alle categorie principali che rivelano tutte le metriche che devono essere corrette o migliorate, in un ordine in cui un sito Web può funzionare più velocemente, essere ottimizzato e più facile da navigare.
Vediamo l'elenco insieme ad alcuni dettagli per ciascuna metrica:
Prestazione
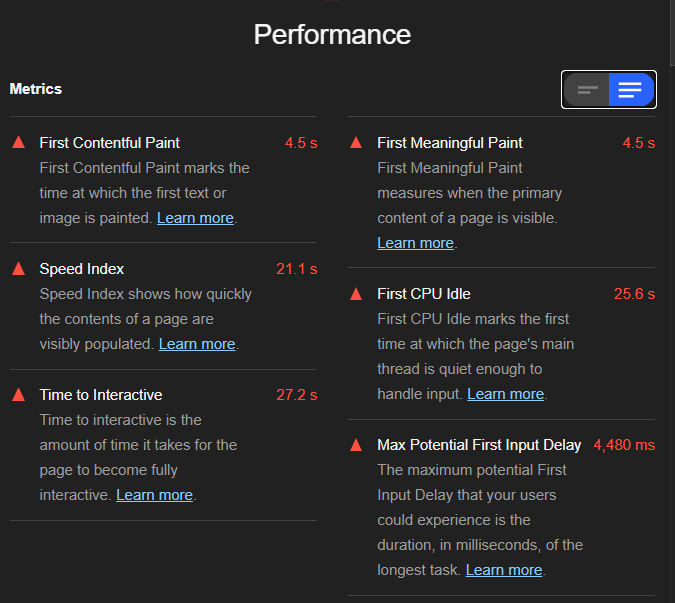
In generale, la categoria Prestazioni tiene traccia della velocità di caricamento del tuo sito Web in quanto è uno dei fattori di classificazione più importanti. Puoi vedere la progressione della velocità del tuo sito web caricata in un frame per formato frame.
Quando Lighthouse scopre che la velocità di caricamento deve essere ottimizzata, fornisce quindi varie soluzioni nel Opportunità sezione del rapporto.
Accessibilità
Questa sezione di revisione ti offre diverse opportunità per rendere il tuo sito web più accessibile ai tuoi utenti. Quando le metriche nella sezione Accessibilità sono ottimizzate al meglio secondo i suggerimenti dello strumento Faro, ciò significa che il tuo sito Web ora ha una struttura solida e presentabile con attributi ben definiti.
Google è già passato a un approccio mobile first, quindi l'ottimizzazione di questi fattori garantisce che la versione mobile del tuo sito web ti porti i migliori risultati in generale.
Migliori pratiche
La sezione Best practices come suggerisce il titolo, mostra i metodi migliori per ottimizzare le prestazioni del tuo sito web. Evidenzia anche i punti positivi che hai già realizzato. Non importa quanto trascurabili possano sembrare questi fattori tecnici, sono fondamentali per fornire un'esperienza online piacevole e stabile.
La categoria rivela raccomandazioni per importanti pratiche di sicurezza e modi adeguati per la rappresentazione delle immagini. Questi consigli eliminano alcuni problemi di prestazioni e si traducono in un sito Web più fluido e ben ottimizzato per la SEO.
SEO
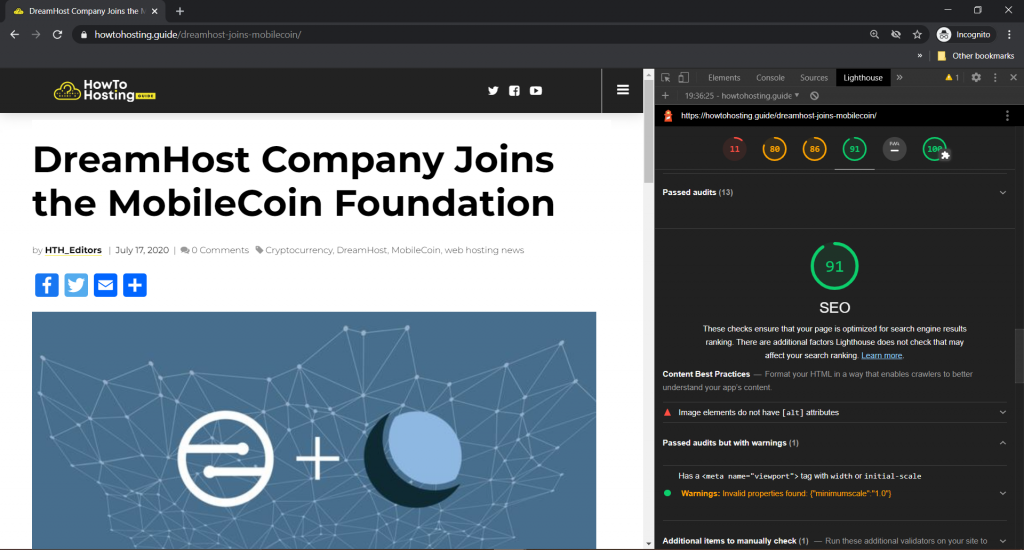
La sezione SEO verifica le prestazioni del tuo sito Web nei motori di ricerca. Lighthouse utilizza i fattori di ranking di Google per valutare il livello di ottimizzazione del tuo sito.
Sono inclusi alcuni dei più importanti fattori di ranking della ricerca, come la scansione e l'indicizzazione, mobili-friendly, e qualità dei contenuti. Fai attenzione al fatto che ci sono altri fattori che Lighthouse non controlla e che potrebbero influenzare il tuo ranking di ricerca.
Modifiche principali all'aggiornamento del faro
In questa sezione, noi di HTH.guide, elencherà gli aggiornamenti allo strumento Lighthouse che introducono modifiche importanti. Tali modifiche migliorano il lavoro dello strumento aggiungendo più metriche o sostanza ad esso in piccole ma intrinseche modifiche.
Versione Faro 6.0.0 Aggiornare
Il colosso online Google ha introdotto tre nuove metriche nel rapporto con Lighthouse 6.0.0. Due di queste nuove metriche: La più grande vernice contenta (LCP) e Spostamento del layout cumulativo (CLS) - sono implementazioni di laboratorio di Core Web Vitals. Come descritto sul sito di Google Web Dev:
LCP fornisce un segnale agli sviluppatori sulla velocità con cui un utente è effettivamente in grado di vedere il contenuto di una pagina. Mentre CLS quantifica quanto il contenuto di una pagina cambia visivamente.
Pochi anni dopo, in 2024, abbiamo cambiamenti più interessanti in arrivo con il 11.00 e versioni successive.
Perché è importante testare le prestazioni di un sito web?
Con la velocità del sito che sta diventando uno dei fattori di ranking più importanti, testare la velocità di caricamento di un sito sembra essere un passaggio essenziale del processo di ottimizzazione.
Le ricerche rivelano che è questione di un secondo di ritardo nel tempo di caricamento per rimandare un utente e lasciare un determinato sito Web. Più tempo impiega un sito a caricarne il contenuto, meno traffico è probabile che guadagni solo su quel fattore.
A sua volta, meno traffico guadagna un sito web, meno clienti avrà. La velocità e le prestazioni del sito possono avere un impatto diretto sul successo della tua attività.
Quindi la domanda non è se devi testare le prestazioni del tuo sito o meno, ma come testarlo al meglio e ottimizzarlo se necessario.
Lo stato attuale di un sito web è molto importante da misurare. Sta funzionando abbastanza bene, male o semplicemente a posto? Puoi comprendere una serie di dettagli essenziali sulle prestazioni del tuo sito Web utilizzando Google Lighthouse.

Con Google Lighthouse puoi rivelare dati sulla velocità del tuo sito e le sue prestazioni, accessibilità e anche SEO. Per ottenere un rapporto su tutte queste e anche altre metriche del sito, ti consigliamo di avere un browser Chrome installato sul tuo dispositivo.
Come testare le prestazioni del sito Web con Google Lighthouse
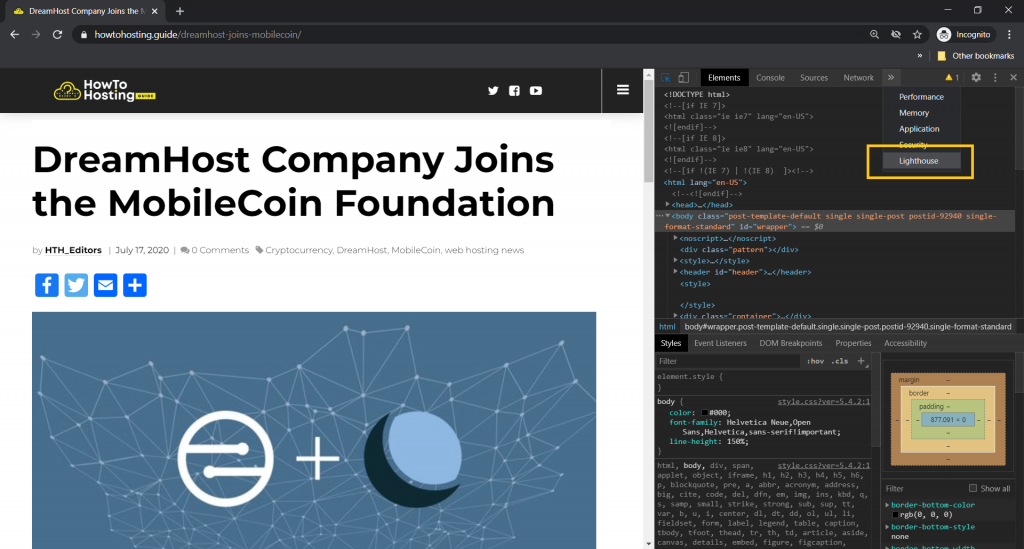
Un modo per utilizzare il motore Lighthouse è accedervi tramite Chrome Dev Tools. Questo può accadere direttamente nel tuo browser Chrome – devi solo aprire la pagina per la quale desideri effettuare l'analisi, stampa Command + Option + C (Mac) o Ctrl + Maiusc + C (finestre, Linux, Chrome OS).
Nota importante! Affinché lo strumento possa generare un rapporto adeguato sulle prestazioni di una pagina Web / sito Web, è necessario eseguire il test tramite il browser Web gratuito dei componenti aggiuntivi o la modalità di navigazione in incognito.

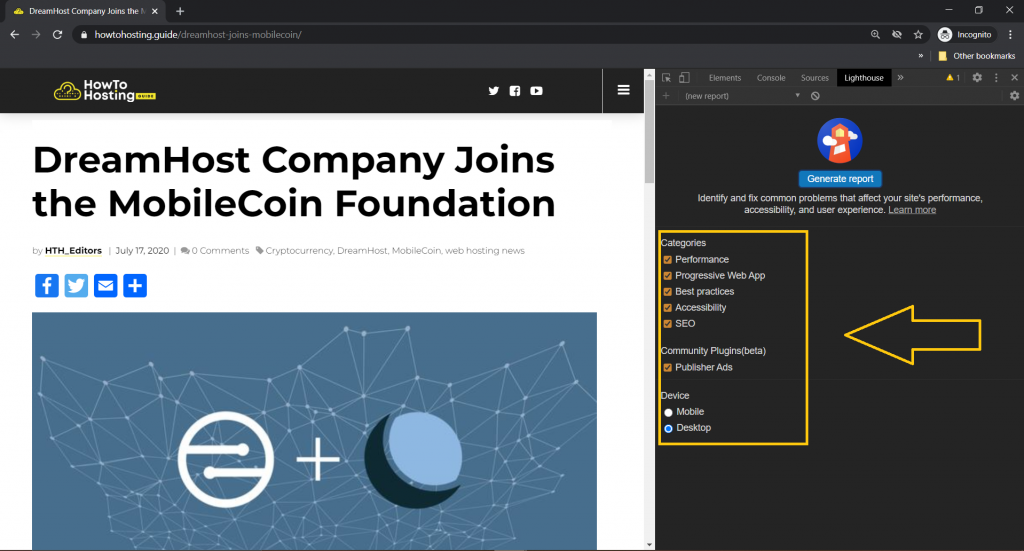
Sul lato sinistro, vedrai una finestra della pagina che verrà controllata. Sulla destra apparirà il pannello Audits di Chrome DevTools, che è alimentato da Lighthouse.

Quando viene visualizzato l'elenco delle categorie di controllo, selezionare quelle necessarie ed eseguire il controllo. A partire dal 30 per 60 secondi dopo, Lighthouse ti mostrerà un rapporto sulla pagina.

Ogni audit di Lighthouse è sufficientemente dettagliato per aiutarti a migliorare le metriche o aggiungere ciò che manca. Accanto a ogni metrica puoi vedere un link ulteriori informazioni che aprirà una pagina descrittiva sulla metrica specificata.

Come accedere a Google Lighthouse (Indipendentemente dal browser)
Qui indicheremo le modalità per installare Google Lighthouse o utilizzare strumenti simili per accedere alle sue funzioni principali su qualsiasi browser.
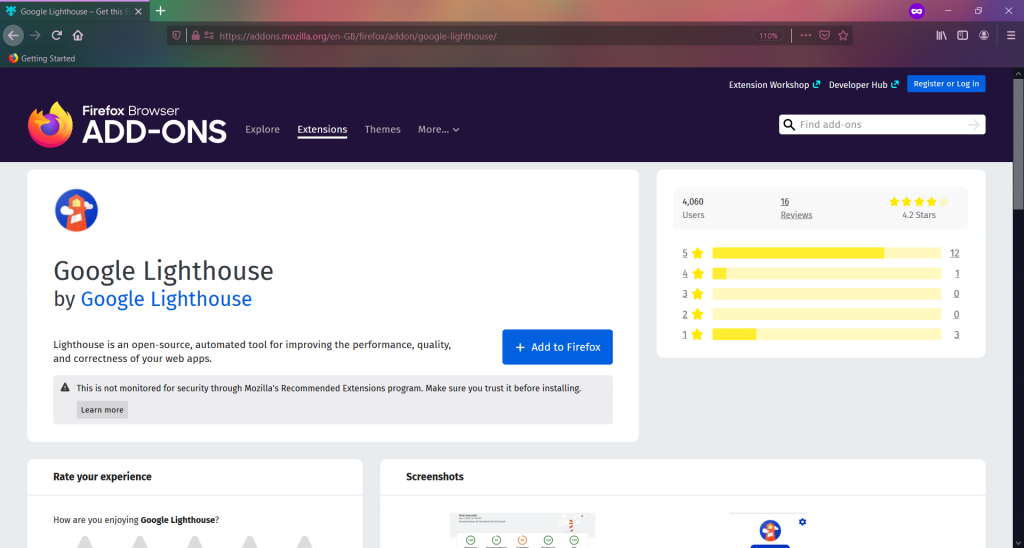
Estensione di Google Lighthouse
Per comodità delle persone, Lighthouse può essere utilizzato anche come estensione del browser. L'estensione Lighthouse è disponibile per i browser Web Chrome e Firefox.

Quindi, se sei uno degli utenti che desidera eseguire test di velocità con l'estensione Lighthouse, devi solo trovarlo nel Chrome Web Store, rispettivamente nei componenti aggiuntivi di Firefox, aggiungilo al browser selezionato, e vai alla sua interfaccia.
L'estensione Lighthouse è progettata per apparire in modo molto simile al suo aspetto da browser. Quindi puoi monitorare le metriche del sito Web e prendere in considerazione le correzioni seguendo i passaggi delle prestazioni del sito Web per Chrome elencati sopra.
Installazione di Google Lighthouse con uno script
In alternativa, puoi installare lo strumento Tampermonkey e quindi aggiungere uno script Google Lighthouse personalizzato per farlo funzionare su qualsiasi browser, compreso quanto segue:
- Google Chrome e i suoi fork
- Microsoft Edge
- Safari
- Opera successiva
- Mozilla Firefox
Assicurati solo che lo script che esegui sia ufficiale e testato, altrimenti potresti incappare in bug e manomissioni indesiderate del browser. È meglio utilizzare invece l'estensione ufficiale o gli strumenti di sviluppo del browser Google Chrome se hai la possibilità di evitare di eseguire Lighthouse tramite uno script.
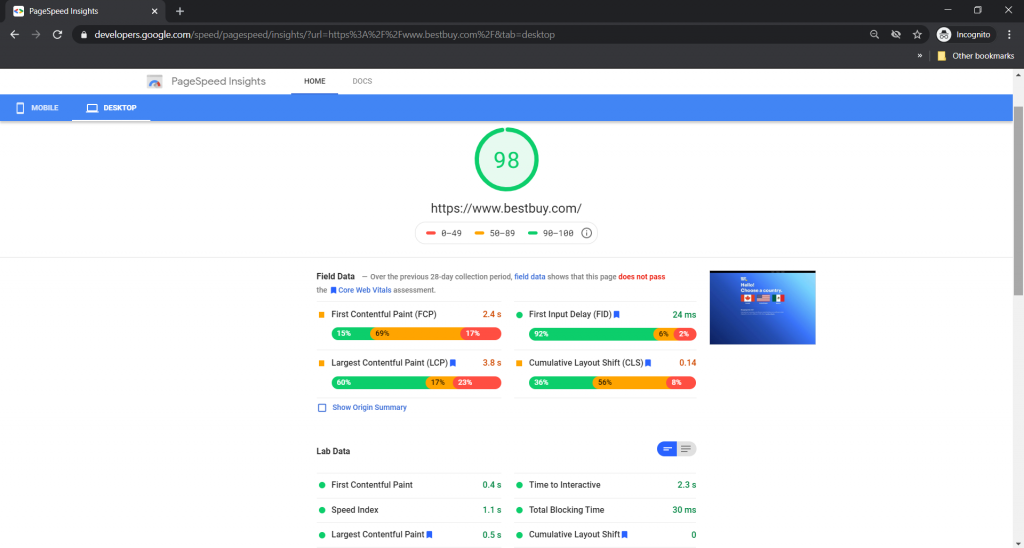
Prova la velocità del sito con Google Page Speed Insights
Page Speed Insights è un altro strumento online che ti consente di eseguire test delle prestazioni per ogni URL desiderato. Genera dati di laboratorio e di campo sugli elementi di velocità cruciali della pagina.
I dati sul campo si basano sugli utenti di Chrome’ Esperienza. I dati di laboratorio presentano entrambe le metriche delle prestazioni e suggeriscono opportunità e ulteriore diagnostica sull'ottimizzazione della velocità del sito.
È interessante notare che tutte le metriche mostrate sotto i dati di Lab sono fornite da Lighthouse. I rapporti possono essere eseguiti anche per le versioni di siti Web mobili e desktop come con Lighthouse.

Una delle prime cose che vedrai in un rapporto di PageSpeed Insights è la metrica dell'indicazione del punteggio. È lo stesso punteggio che gli utenti troveranno nel progetto Google Lighthouse.
Pensieri finali
Le conoscenze pratiche sull'ottimizzazione del sito Web garantiscono una maggiore soddisfazione del cliente. Coloro che sanno ottimizzare le prestazioni del sito Web con strumenti come Google Lighthouse sono felici di ottenere tassi di conversione più elevati, registra più tempo speso sulle pagine e potenzialmente migliora i guadagni aziendali.
Se hai domande sugli strumenti SEO o vuoi condividere la tua esperienza con lo sviluppo e l'ottimizzazione del sito web, lascia un commento qui sotto per iniziare una conversazione.