On This Page: [hide]
Hexo is a popular and easy-to-use static site builder which is described as a modern powerful blog
framework. It is powered by Node.js technology and features a very powerful and extensive platform used to create sites. Our article aims to help you get started with this technology — how to create Hexo sites and how to easily upload them to your hosting service.
What Is the Hexo Static Site Generator
Hexo is one of the most popular static site generators and is widely adopted by bloggers and site creators. By using it users can quickly build blogs, landing pages and other popular types of sites using a Node.js based frameworks. Hexo is one of the most powerful instruments as it integrates in itself several useful features — all Markdown syntax is supported which makes formatting pages very easy. Extensive plugin support is also available — all kind of extensions can be added to the base engine which makes integration with larger projects very easy. By using a single command the sites can be deployed to hosting providers and web services such as GitHub Pages.
Before starting to use Hexo 4.2.0 you will need to install it — this can be done either on the cloud server itself (if you have access to the command line) or on a local machine and then uploading the strains to the remote server. These are two distinct ways of working with Hexo which have both advantages and disadvantage:
- Local Computer Installations — In this case the hackers will need to install the Hexo Static Site Generator, its requirements and dependencies and craft the target site on them before deploying them to the hosts.
- Remote Hexo Installations — When the site administrators have access to the systems via remote control and shell access they can install the framework on the web hosts themselves. This can be done by installing a copy of Hexo or uploading a Docker container — a way of deploying web appliances in an easier to manage way.
Hexo is a very popular service which can be installed on platforms that provide free static hosting such as GitHub Pages — this will allow developers and other user with an easy way of hosting their own personal blog or landing page. As Hexo is built on a modular engine and has been adopted by many projects there has been a sizeable community involved in the creation of themes — there are several hundreds which can be easily downloaded both from the official site and third-party Hexo repositories.
Hexo Installation Bare Necessities
In order to get started with Hexo 4.2.0 the users will need to install all required dependencies, note that the exact instructions will vary from platform to platform and operating system as well. There are several components on which Hexo relies on in order to run:
- Node.js — This is the JavaScript framework which powers the main engine and is used to generate the site output
- Git — This is the most popular version control system used by site owners and administrators to quickly revise and maintain an up-to-date code base for their sites
- Build Dependencies — These are system libraries and utilities which are required in order to have a working Hexo installation
Hexo Hosting 101 — The Initial Setup
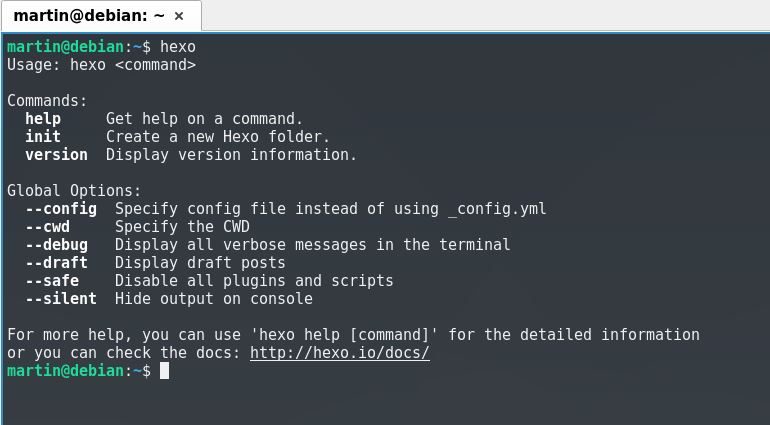
As soon as Hexo is installed on a given system the system administrators can initialize a new project by typing in the following commands — hexo init
- _config.yml — Тhe main Hexo configuration file
- package.json — This contains the configuration used to house the application data
- scaffolds — This is the main template used for the posts
- source — Тhis is the folder where the site’s contents will be placed. All files which are prefixed with an underscore will be skipped. There are two subfolders which will be created by the main engine
- source/_drafts — This will contain the drafts which are formatted according to the layout rules recognized by Hexo
- source/_posts — This folder will contain the rendered HTML pages
- themes — This is the folder used to house the current theme
The _config.yml as the main Hexo configuration file will include a lot of variables which will be used to set the general conditions and site details. For a detailed look refer to the official documentation in order to properly get started with Hexo.
There are other important hexo commands which can be run. To create a new article run the following command — hexo new [layout] [title] . This will create a new article, if the layout is not specified the main engine will use the default layout as placed in the main configuration file. The hexo generate command will process all drafts and output them into ready HTML pages that can be deployed to the hosting providers. Hexo also provides the functionality to publish the drafts using hexo publish. A local server can be activated by entering hexo server, deployment is done by hexo deploy.
Hexo Layout Options
The Hexo engine is very easy to use when creating individual pages and blog posts, all the users need to do is to execute the following command:
hexo new [layout] <title>
As stated above this this will create a file using the specified layout option, if none is specified post will be used. Hexo distinguishes three distinct types of layouts:
- post — They will be saved to the source/_posts folder
- draft — They will be saved to the source/_drafts folder
- page — They will be saved to the source folder
NOTE: If a certain post is not to be processed the site owners will need to include the following value in the front matter: layout: false
The default settings of Hexo will parse the post titles as the file name. The front matter which is the main code which is placed by the site administrators in order to create the blog posts — they can be either YAML or JSON. Hexo is feature rich when it comes into organizing there are several options that the users can explore:
- Comments Feature — In this case the hackers will need to install the Hexo Static Site Generator, its requirements and dependencies and craft the target site on them before deploying them to the hosts.
- “Updated” Section —This will present an “updated” notice in the post. This is useful when regular additions are made to the contents.
- Date — A custom post creation data can be assigned
- Tags — This will setup tags for the individual posts.
- Categories — This will set up the post category
- Permalink — This will override the default permalink of the chosen post
- Keywords — Here the users can enter in the keywords that are used in the SEO metea tag and also OpenGraph
- Excerpt — This option will tweak the page’s excerpt
Hexo Site Deployment
There are many ways that a Hexo blog site can be uploaded, this will depend on the type of hosting used and the type of access the site administrators have. In most cases the easiest way for most users will simply take the output files and upload them — this is convenient if the site is not going to be regularly updated. Most shared hosting providers typically allow for one or more technologies. The most basic approach is to upload the ready-made-site via the web panel offering. An alternative way will be to use a secure file transfer connection such as (Secure) FTP which is done by a program and connecting to the servers using the provided credentials.
If frequent changes are to be made to the site the most appropriate way will be to use version control system such as git which will allow the site owners to track changes and revise the site updates. This can also be used when a site is administrated by multiple users as it will allow them to work together on the contents and design. Note that the exact way to do this will depend on the hosting provider. Each company and hosting service may require a slightly different approach.
An alternative may be the email upload option which is not secure and we discourage site owners from using it. This was a popular method that was used mostly by beginner site owners that wanted to upload their sites in a very easy, albeit insecure way. It involves the configuration of the hosting provider to accept file uploads by email attachments. This is done by using a special address and a special whitelist which is set to the one used by the site owners. All they need to do is to attach the files to a message and send it to the designated address. The hosting provider will automatically upload them to the hosting server accordingly.