On This Page: [hide]
Creating amazing websites was never easier. With the help of Elementor you don’t need to have advanced knowledge in programming languages or to hire a team of technical people to build your site.
You can do it on your own with the help of the website builder.
In today’s article, we from Howtohosting.Guide will show you How to Access Elementor In WordPress.
Elementor is one of the most popular page builders in WordPress, which allows you to control every aspect of your website – pages, posts with dozen of widgets that allow you to create a beautiful and user-friendly interface by drag and dropping them to your page sections.

How Do I Access Elementor?
To be able to add and use it to your WordPress website, you should first download and install it. You can do that in two different ways.
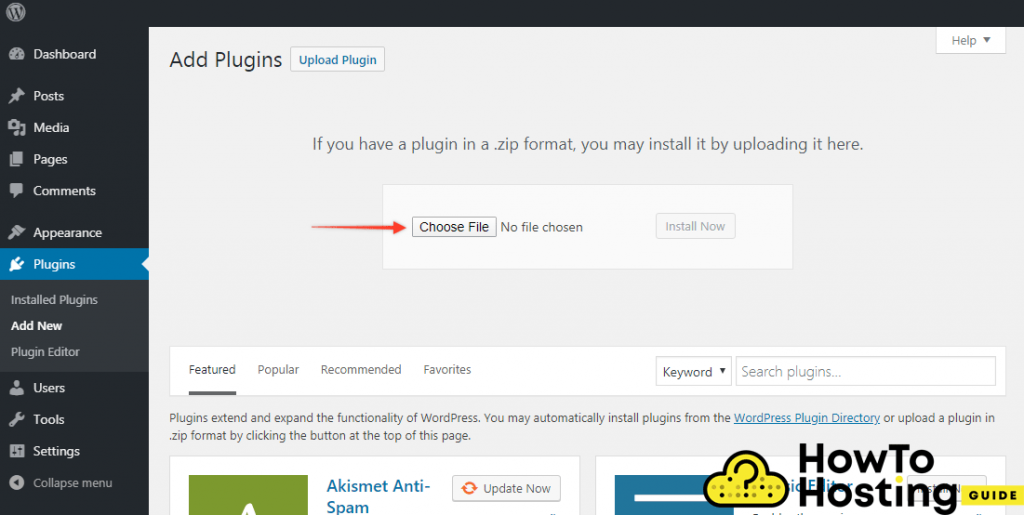
The first one is to download the plugin from their official website. Then, navigate to your WordPress dashboard and click
“Add New” and upload the.ZIP file of the plugin. Then click Install and wait for it to be installed.

Once it is installed successfully you are ready to go!
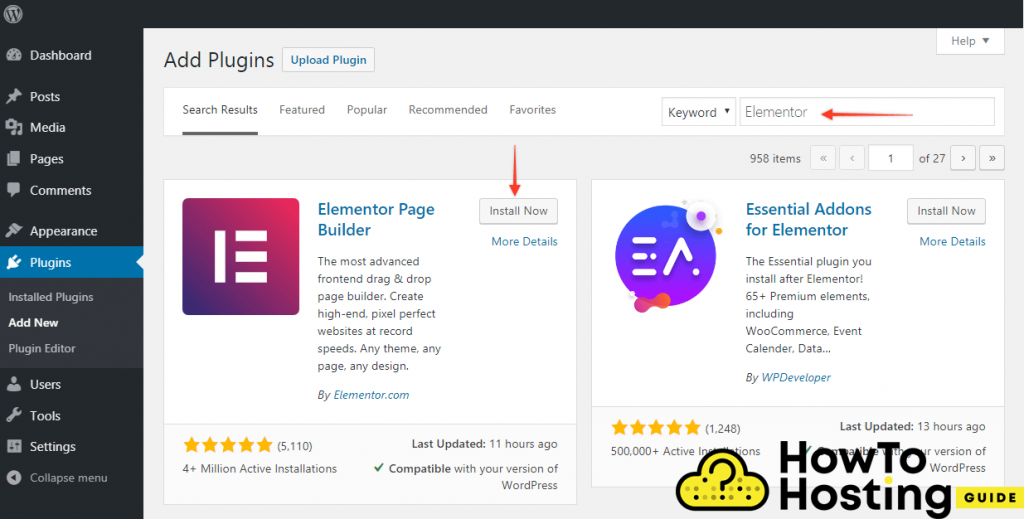
The other way you can install the drag & drop is by logging into the backend of your webpage, then go to the Plugins tab, and then click on the Add New button. On the right search field type “Elementor” and you should be able to see the plugin in the suggested options.

Just click “Install” and once it is installed click Activate.
Elementor’s Options & Capabilities
Different from many other plugins, its power comes on the front-end of your pages. This means that you are going to spend most of your time editing straight on your visual part of your site and thus see the changes in real-time. Have in mind that nothing will be applied to your visitors’ interface until you click on the Save Changes button and publish your edited pages.
How To Acess and Edit With Elementor
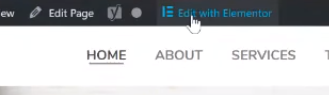
Once you’ve installed and activated the plugin and you are logged in to your site with an account that has admin privileges you should be able to see the “Edit with Elementor” button on the top of your page.

After you click on that button you will be able to access the drag & drop in your WordPress webpage and use all of its capabilities.
The visual editor allows you to create different sections and columns and add different elements and edit their content, positioning, and visual options as well.
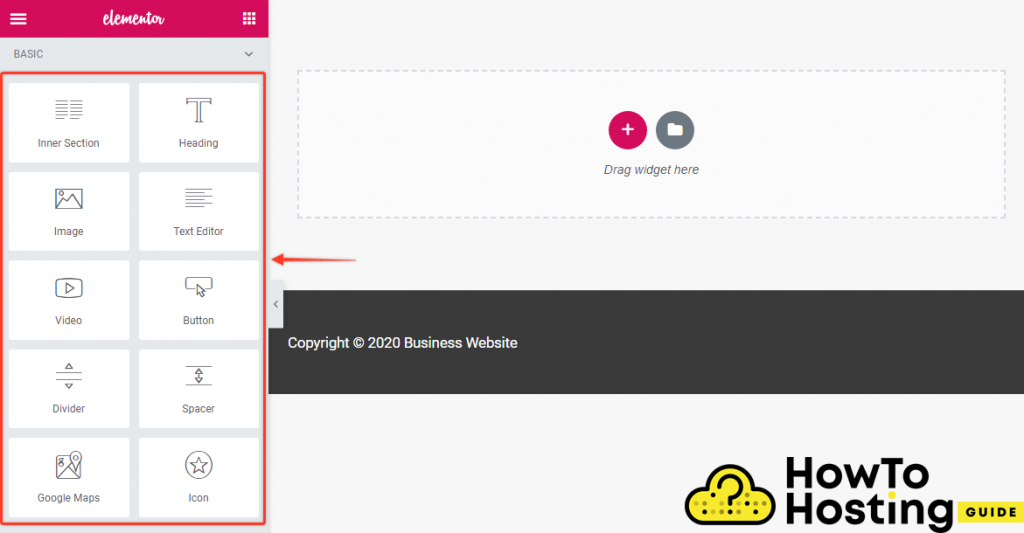
Widgets

The editor works with different elements called “Widgets” and each of these elements has separate options that can be modified and you can literally create anything.
There are lots of customization options and even the free version grants access to most of them. It is also compatible with a lot of different themes and templates.
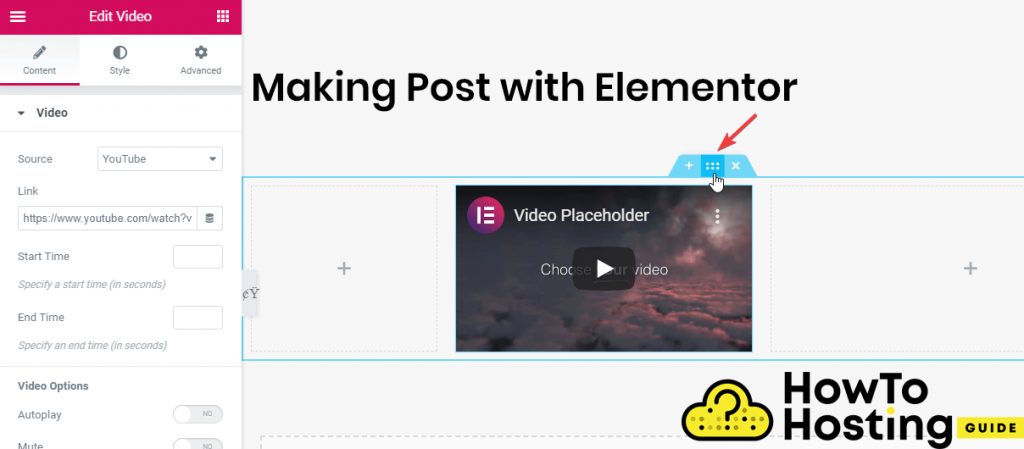
To use them you just drag and drop them to the sections on your page and you can easily edit them by clicking on the element and then edit. You can do the same with each of your sections.

Have in mind that some of the plugin’s capabilities are limited in their free version, so you should consider reviewing them before you start the development of your website.
However, the PRO version of the plugin offers much more advanced and helpful solutions for many problems, so if you are going to be building a bigger project we suggest that you consider buying the Elementor Pro version.
WHAT IS WP ELEMENTOR AND WHAT IT IS USED FOR
HOW TO USE THE ELEMENTOR PLUGIN IN WORDPRESS
HOW TO BUILD BLOG WITH ELEMENTOR
