このページで: [隠れる]
素晴らしいウェブサイトの作成はかつてないほど容易になりました. Elementorの助けを借りて、プログラミング言語の高度な知識を持っている必要はなく、サイトを構築するために技術者のチームを雇う必要もありません。.
あなたはウェブサイトビルダーの助けを借りてあなた自身でそれを行うことができます.
今日の記事で, Howtohosting.Guideの私たちがお見せします WordPressでElementorにアクセスする方法.
ElementorはWordPressで最も人気のあるページビルダーの1つです, これにより、Webサイトのあらゆる側面を制御できます – ページ, ページセクションにドラッグアンドドロップすることで、美しくユーザーフレンドリーなインターフェースを作成できる多数のウィジェットを含む投稿.

Elementorにアクセスするにはどうすればよいですか?
WordPressWebサイトに追加して使用できるようにするため, 最初にダウンロードしてインストールする必要があります. あなたは2つの異なる方法でそれを行うことができます.
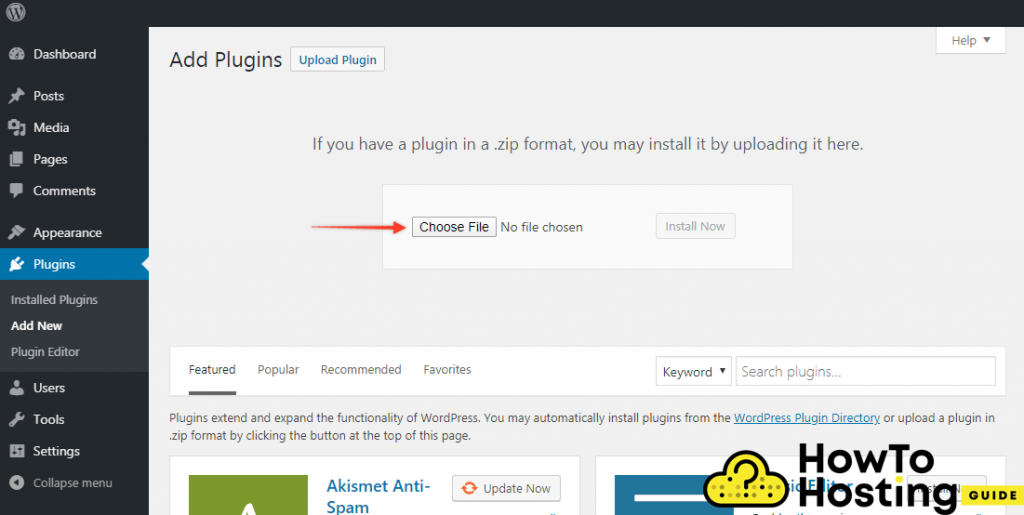
最初のものは彼らからプラグインをダウンロードすることです 公式ウェブサイト. それで, WordPressダッシュボードに移動し、をクリックします
“新しく追加する” アップロードします.ジップ プラグインのファイル. 次に、[インストール]をクリックして、インストールされるのを待ちます.

正常にインストールされると、準備が整います!
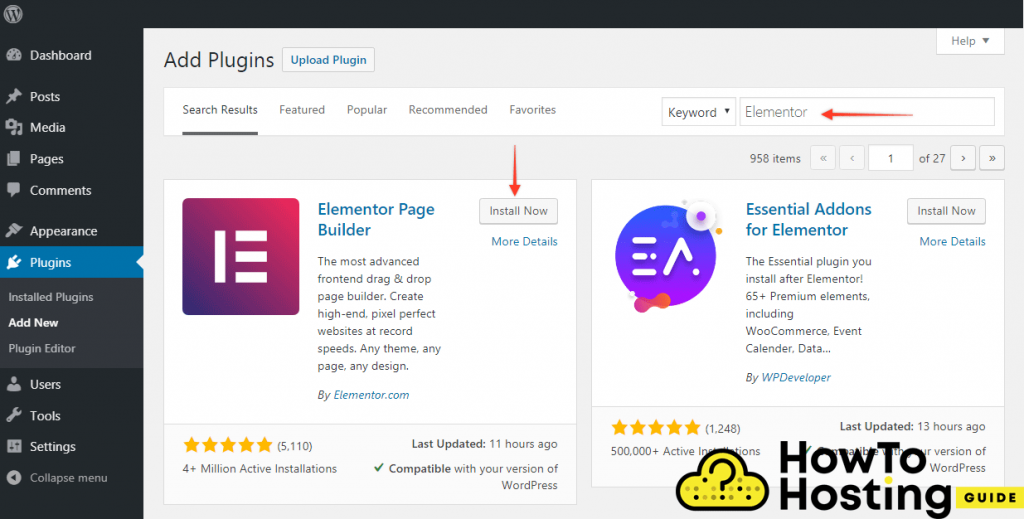
ドラッグをインストールする別の方法 & ドロップはあなたのウェブページのバックエンドにログインすることによってです, 次に、[プラグイン]タブに移動します, 次に、[新規追加]ボタンをクリックします. 右側の検索フィールドにタイプ “Elementor” 提案されたオプションでプラグインを見ることができるはずです.

クリックするだけ “インストール” インストールしたら、[アクティブ化]をクリックします.
Elementorのオプション & 機能
他の多くのプラグインとは異なります, その力はあなたのページのフロントエンドにあります. これは、ほとんどの時間をサイトの視覚的な部分で直接編集することに費やし、リアルタイムで変化を確認することを意味します. 訪問者には何も適用されないことに注意してください’ クリックするまでインターフェース 変更内容を保存 ボタンを押して、編集したページを公開します.
Elementorでアクセスして編集する方法
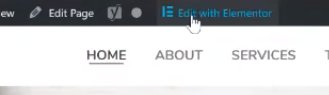
プラグインをインストールしてアクティブ化し、管理者権限を持つアカウントでサイトにログインすると、 “Elementorで編集” ページ上部のボタン.

そのボタンをクリックすると、ドラッグにアクセスできるようになります & WordPress Webページにドロップして、そのすべての機能を使用します.
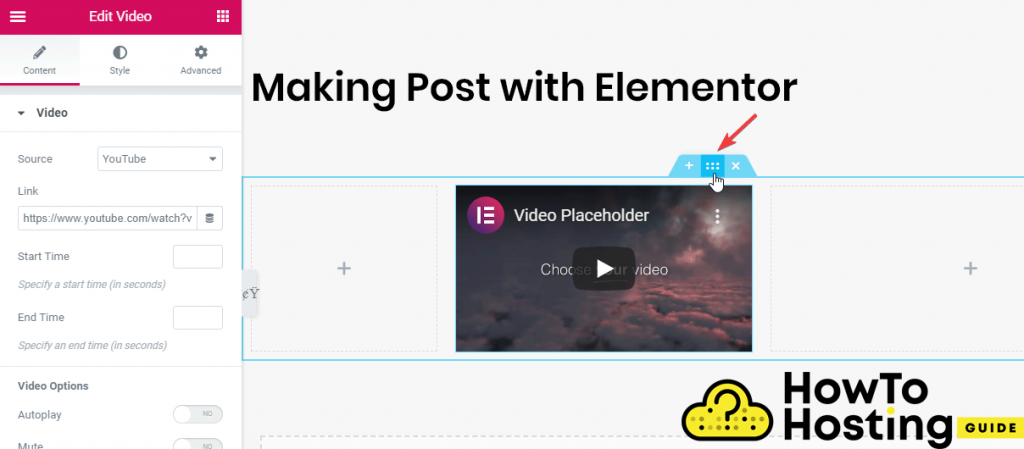
ビジュアルエディターを使用すると、さまざまなセクションや列を作成したり、さまざまな要素を追加したり、コンテンツを編集したりできます。, ポジショニング, と視覚的なオプションも.
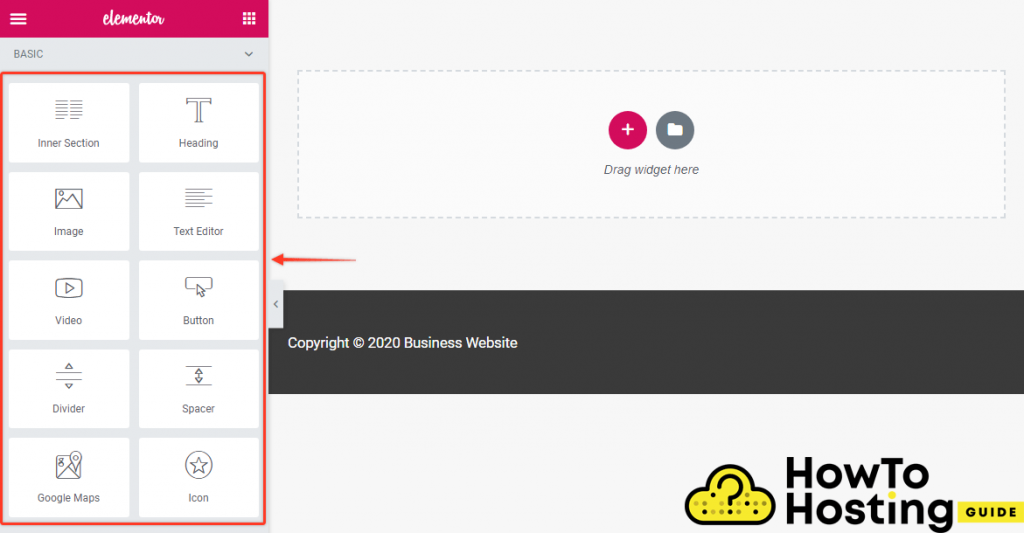
ウィジェット

エディターは、と呼ばれるさまざまな要素で動作します “ウィジェット” これらの各要素には、変更可能な個別のオプションがあり、文字通り何でも作成できます.
カスタマイズオプションはたくさんあり、無料版でもそれらのほとんどにアクセスできます. また、多くの異なるテーマやテンプレートと互換性があります.
それらを使用するには、ページのセクションにドラッグアンドドロップするだけで、要素をクリックしてから簡単に編集できます。 編集. 各セクションで同じことができます.

プラグインの機能の一部は、無料バージョンでは制限されていることに注意してください, したがって、Webサイトの開発を開始する前に、それらを確認することを検討する必要があります。.
でも, the PROバージョン プラグインのは、多くの問題に対してはるかに高度で役立つソリューションを提供します, したがって、より大きなプロジェクトを構築する場合は、ElementorProバージョンの購入を検討することをお勧めします。.
WP ELEMENTORとは何ですか、そしてそれは何のために使われますか
WORDPRESSでELEMENTORプラグインを使用する方法







