On This Page: [hide]
🎯 Crafting an Engaging Website Experience
Creating a captivating website today requires more than just attractive design. It’s about building a meaningful experience that captures your audience’s attention from the first click.
Where to start? Begin by developing user personas, these help you understand the needs, goals, and preferences of your ideal audience, so your content and layout align with real user behavior.
This article gives you the essentials to transform your site into a space that is:
- Engaging
- Efficient
- Secure
- And truly unique in a crowded digital landscape
🔧 The Essential Elements Every Website Needs
A great website is built on a solid foundation of core elements that create a smooth, effective user experience and support the site’s goals.
- Clear navigation menu – Helps users find what they need quickly and without confusion
- Prominent call-to-action (CTA) buttons – Guides visitors to take meaningful steps like making a purchase, signing up, or contacting your team
- High-quality, relevant content – Adds value for users and strengthens your authority in your niche
- Responsive design – Ensures your site looks and works great on all devices (desktop, tablet, smartphone)
Focusing on these essentials helps you create a website that not only attracts visitors but also keeps them engaged and encourages them to return.
🚀 Must-Have Features for Modern Sites
To succeed in today’s fast-moving digital world, websites must go beyond the basics. Modern sites require features that enhance security, visibility, and user engagement.
- SSL Certificate – Encrypts user data and builds trust from the moment visitors land on your site
- SEO Optimization – Improves search rankings and helps your audience find you more easily
- Social Media Integration – Connects your brand with users across platforms and encourages sharing
- Visual Hierarchy – Uses layout, color, and typography to highlight key content and CTAs
- Logical Content Structure – Organizes information clearly for faster navigation and better comprehension
When practical functionality is combined with eye-catching design, you get a modern website that’s both effective and enjoyable to use.
🤝 Building Trust and Credibility from the Start
To turn first-time visitors into loyal customers, your website must establish trust and credibility from the very beginning.
- Clearly communicate your mission statement – Let users know who you are and what you stand for
- Showcase customer testimonials – Build confidence with real feedback from satisfied clients
- Display trust badges and security certificates – Reassure users that their data is safe
- Use a polished, professional design – First impressions matter, and clean design signals quality
- Ensure intuitive navigation – Help users find what they need without frustration
- Include clear call-to-action (CTA) buttons – Guide visitors toward purchases, sign-ups, or other key actions
By combining these trust-building elements, you create a credible, user-friendly experience that encourages engagement and repeat visits.
🚧 From Concept to Launch: Key Stages Explained
Bringing a website to life requires a clear, step-by-step approach. Here’s how the web design process unfolds:
🧠 1. Concept
Define your website’s purpose, target audience, and key goals. This stage sets the foundation for every decision that follows.
📝 2. Planning
Map out your site’s structure, identify essential features, and plan your content. Clear organization ensures your site meets user needs effectively.
🎨 3. Design
Create visual elements that reflect your brand identity and resonate with your audience. Focus on layout, colors, typography, and user interface elements.
💻 4. Development
Turn your design into a working website. This stage involves coding and integrating all functional features using web development tools and platforms.
🧪 5. Testing
Ensure your website performs flawlessly across all devices, browsers, and screen sizes. Check for bugs, broken links, and usability issues.
🔄 6. Feedback & Refinement
Gather input from users and stakeholders. Use this feedback to fine-tune the site and align it with expectations.
🚀 7. Launch
Once everything is tested and approved, publish your website and monitor performance. You’re live, congrats!
By following these key stages, you’ll ensure a smooth, strategic web design journey from start to finish.
Unlock the Secrets of Captivating Websites
1. Harmony in Color: How to Choose Your Website’s Palette
The Psychology of Color in Web Design
Colors do more than just decorate a website – they evoke feelings, convey messages, and influence decisions.

Understanding the psychology of color can help you choose a palette that aligns with your brand’s values and the actions you want visitors to take.
For example, blue often instills a sense of trust and reliability, making it a favorite for financial institutions, while green is associated with health and sustainability, ideal for eco-conscious brands.
Finding Your Brand’s Perfect Color Match
When picking colors for your website, consider your brand’s identity and the emotions you want to evoke. Start with one primary color that represents your brand, then select secondary colors to complement it. Tools like color wheels and palette generators can simplify this process. Remember to use accessible color combinations to ensure readability by everyone, including those with color vision deficiencies.
2. Typography That Talks: Picking the Perfect Fonts
Balancing Font Styles for Readability and Aesthetics
Choosing the right fonts is crucial for readability and the overall aesthetic of your site. Aim for a balance between appealing and functional. Use legible typefaces for your body text, reserving more distinctive fonts for headlines and calls to action. Maintaining simplicity, stick to a consistent font scheme throughout your site to enhance user experience.
Custom Fonts vs. System Fonts: Making the Right Choice
While custom fonts can help your site stand out and reflect your brand’s personality, system fonts ensure faster loading times and universal readability. Consider your priorities and decide accordingly. For most content, system fonts are a safer choice, but custom fonts can be used strategically for headlines or specific design elements.
3. Navigational Nirvana: Simplify the User Journey
Top Strategies for an Intuitive Site Layout
An intuitive layout guides users through your site effortlessly, from the first click to the ultimate goal, be it a sale, signup, or lead submission. Achieving this necessitates clear, logical paths within your site. Use familiar navigational elements such as drop-down menus and sticky headers, and ensure that your navigation menu is easy to find and consistent across all pages.
The Role of Breadcrumbs in Guiding Users
Breadcrumbs are a set of links that aid users in understanding their location within your site. They provide a clear path back to home or previous sections and are especially useful in e-commerce stores or sites with layered navigation. Including breadcrumbs enhances usability by making it simple for visitors to navigate your site without having to use the back button.
4. Responsive Design: Ensuring Mobile Compatibility
Why Mobile-First Design Is Non-Negotiable
In today’s mobile-driven world, a mobile-first design approach ensures your site is accessible and enjoyable on small screens. This means designing for the smallest screen first and scaling up, which improves load times, ensures readability, and enhances navigation on mobile devices. Sites that perform well on mobile also tend to rank better in search results, making mobile-first design a key factor for SEO.
Tips to Test and Elevate Your Site’s Mobile Experience
Regular testing on different devices and browsers is essential to ensure your site offers a stellar mobile experience. Keep interactions simple, touch-friendly, and ensure that all content scales correctly. Performance optimization, such as compressing images and leveraging browser caching, will also improve mobile usability.
5. Engaging Visuals: Using Media to Enhance Your Message
Leveraging High-Quality Images and Videos
High-quality visuals can significantly enhance your site’s appeal, making it more engaging and memorable. Use images and videos that are relevant to your content and resonate with your audience. Ensure they are optimized for web use to maintain fast page load times – compress file sizes without sacrificing quality and use appropriate formats (e.g., JPEG for photos, PNG for graphics).
How to Optimize Media for Faster Loading Times
Besides choosing the right format, you can further optimize media by using responsive images, which adjust in size based on the user’s screen. Implement lazy loading, so images and videos only load as they are needed, and consider using a content delivery network (CDN) to speed up delivery times for users across the globe. These practices improve user experience and can contribute to better SEO rankings.
Going Beyond the Basics
Delving deeper into the elements that shape a stellar website experience, it becomes clear that surpassing basic design principles is a must for creating engaging, user-friendly websites. This journey ventures into the realms of speed optimization and accessibility, which are paramount to ensuring a website not only attracts but also retains its audience.
Why Speed Optimization Is Crucial for User Experience

Studies reveal that pages loading within two seconds boast an average bounce rate of 9%, which leaps to 38% as load time reaches five seconds. This dramatic shift underscores the critical role of speed optimization in enhancing user experience.
Speed optimization involves several technical steps such as image compression, utilizing browser caching, and minifying CSS, JavaScript, and HTML. Implementing these steps significantly reduces page load times, providing a swift, seamless experience for users. For site owners, faster load times not only improve user satisfaction but also positively impact search engine rankings, as page speed is a factor considered by algorithms when determining website visibility.
By focusing on optimizing every aspect of your website for speed, from hosting solutions to content delivery networks and beyond, you ensure visitors can engage with your content without frustrating delays, making their online journey enjoyable and efficient.
Embracing Accessibility in Web Design
Accessibility in web design ensures that all users, including those with disabilities, can access and interact with websites effectively. Embracing accessibility means going beyond acknowledging its importance – it demands integration into every phase of the design and development process. This approach not only expands your site’s audience but also demonstrates a commitment to inclusivity.
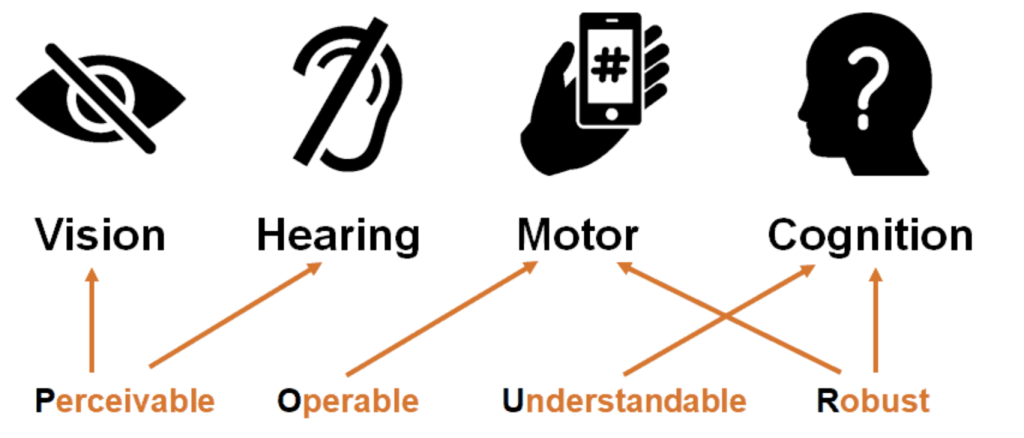
The principles of perceivable, operable, understandable, and robust (POUR) form the foundation for accessible web design.

Following these principles by providing text alternatives for non-text content, ensuring content is easily navigable with assistive technologies, offering user-friendly and readable content, and designing with cross-compatibility in mind can significantly enhance a website’s usability for everyone.
Accessible design also involves considering keyboard navigation, readable fonts, sufficient color contrast, and clear content hierarchy. These elements improve the site’s navigability and readability, catering to users with diverse needs. Incorporating accessibility best practices from the start is not just about adherence to guidelines or avoidance of legal repercussions – it’s about crafting web experiences that are universally engaging and genuinely inclusive.
Implementing Advanced Features Safely on Your Site
Introducing sophisticated functionalities to your website can significantly enhance user experience and engagement. However, it’s crucial to implement these features wisely to maintain site security and performance. From secure online transactions to dynamic content, ensuring these advanced options don’t compromise your website requires careful planning and execution.
Protect Your Website from Security Threats
As your site evolves, it becomes increasingly important to shield it against the growing threats in the online space. Regular updates to your site’s software, vigilant monitoring for unusual activity, and powerful encryption methods for data protection are fundamental strategies. Educating your team on security best practices and establishing strong password policies further fortify your defenses.
Maximizing User Engagement With Interactive Elements
Interactive elements such as quizzes, polls, and interactive infographics can significantly boost user engagement on your site. They encourage visitors to spend more time on your page, interact with your content, and share their experiences on social media. Customizing interactive features to reflect your brand and target audience increases their effectiveness in engaging users and providing valuable insights.
Incorporating Feedback Forms and Chatbots
Feedback forms and chatbots are powerful tools for sustaining engagement and gathering user insights. Well-placed feedback forms invite users to share their experiences and suggestions, offering valuable data to improve your services.
Meanwhile, chatbots can provide instant assistance to visitors, answering questions and guiding them through your site. Integrating these tools not only enhances the user experience but also builds a constructive channel for communication between you and your visitors.
By carefully implementing advanced features and prioritizing security, you can create a dynamic, engaging, and safe environment for your users. Remember, the key to a successful and secure website lies not just in the features you introduce but also in how you manage and protect them.
🌟 Key Takeaways for a Stellar Website
Creating a standout website in today’s saturated digital space takes more than flashy visuals, it requires intentional design, usability, and purpose. Here are the essential takeaways to help you craft a truly exceptional site:
🎨 Simplify Your Design
- Use a clean layout with ample white and negative space
- Stick to a limited color palette and select font combinations for consistency
- Design with clarity in mind to help users navigate effortlessly
🧭 Optimize for Usability
- Create intuitive navigation with clear menu labels
- Use a logical page hierarchy and responsive design
- Follow web conventions and user expectations
📸 Engage with Visuals
- Incorporate high-quality images, videos, and infographics
- Use visuals to break up text and highlight key content
- Ensure strong branding through logo and content consistency
📢 Include Clear Calls to Action
- Add compelling CTAs that guide users toward key actions
- Optimize landing pages to drive conversions
✍️ Ensure Content Is King
- Write well-crafted, relevant, and SEO-friendly content
- Make your site a valuable resource for your target audience
⚡ Keep Load Times Quick
- Optimize image sizes and streamline code
- Use reliable hosting to maintain fast site performance
♿ Accessibility Matters
- Ensure high contrast text and alt text for images
- Design for mobile accessibility and inclusivity
By applying these principles, your website will not only attract visitors but also deliver a smooth, engaging, and inclusive user experience.
And remember: great websites evolve. Use analytics, feedback, and testing to refine and improve your site continuously. Even small updates, like optimizing the footer with important links, can enhance usability and performance.
