On This Page: [hide]
In today’s article, we will show you How to Use Elementor Templates in WordPress.
What Is Elementor?
Elementor is a drag-and-drop page builder plugin for WordPress.
It lets users create and edit websites with a visual editor, which makes it easy to design layouts and add content without needing to know how to code.
How to Fix Elementor Problems?
In case you are having problems with Elementor, we would strongly recommend that you implement a complete website fix immediately. The most professional solution is using Fixed.net to conduct a complete website fix, that includes:
- Quick malware removal.
- Errors and redirects fix.
- Complete site repair.
- White screen of death fix.
- Contact forms error fix.
- eCommerce checkout errors repair.
- Active maintenance and backup + prevention.

What Are Elementor Templates?
Creating a beautiful, user-friendly, and attractive design on your own is possible but it is time-consuming. The Elementor templates grant you the ability to create completed page designs in a matter of few clicks.
All of the templates come in a large variety of different functionalities and styles. However, have in mind that some of the more advanced functionalities might require the Pro version of the Elementor, as opposed to the free one.
How To Use Templates?

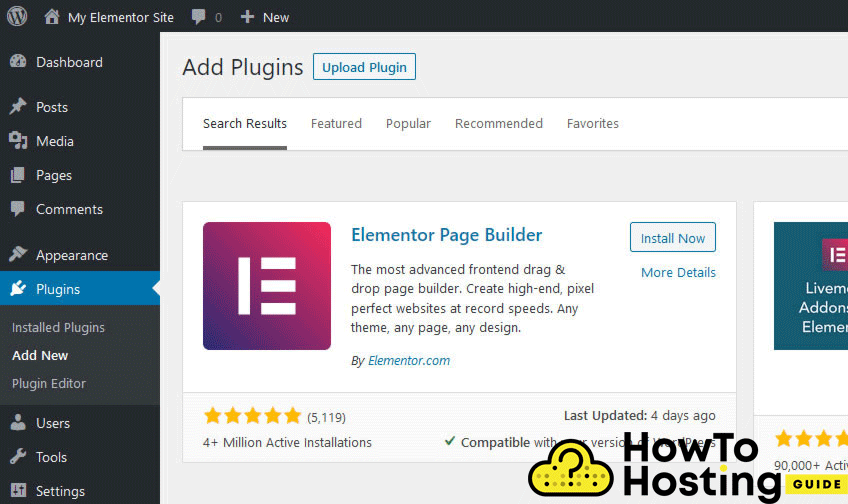
To be able to use the Elementor Templates you should first install and activate the Elementor itself. To do that, go to your WordPress Dashboard and click on Plugins, then Add New and write down Elementor.
The Elementor Page Builder plugin will pop up and you should click the Install Now button. Once you’ve installed the plugin, you are ready to add your templates.
How To Add Templates To Elementor Page?
After you’ve successfully installed the Elementor Page Builder plugin you should create a page, where you want to add your template. To do that, go to your Dashboard, then click on the Pages and Add New page.
Inside the editor of your new page, you will see a blue button Edit with Elementor. (Have in mind that if you are using the Classic Editor of WordPress, this button will be located below the page title).

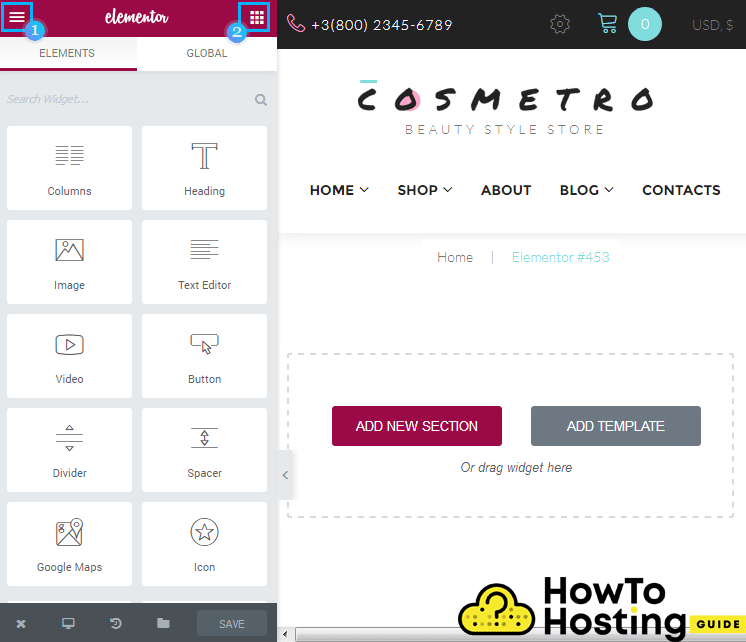
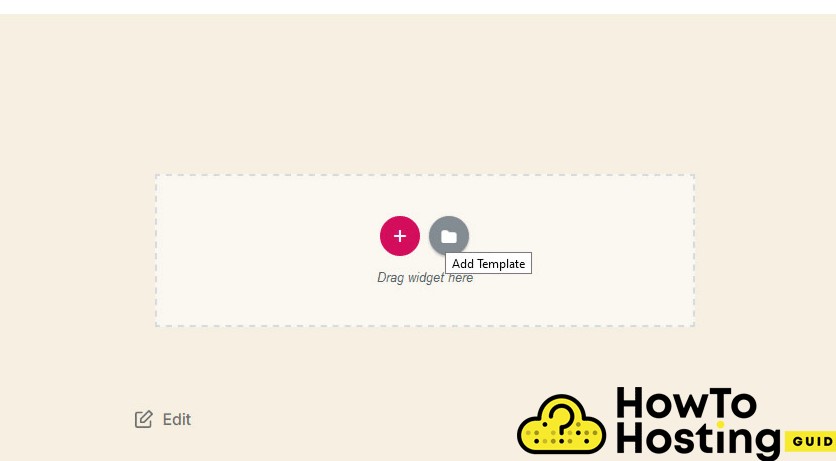
Being inside Elementor’s page builder you will notice lots of different settings, but for our purpose, we need to focus on the buttons on the middle screen.
There will be two buttons and what you should focus on is the second button named “Add Template“.

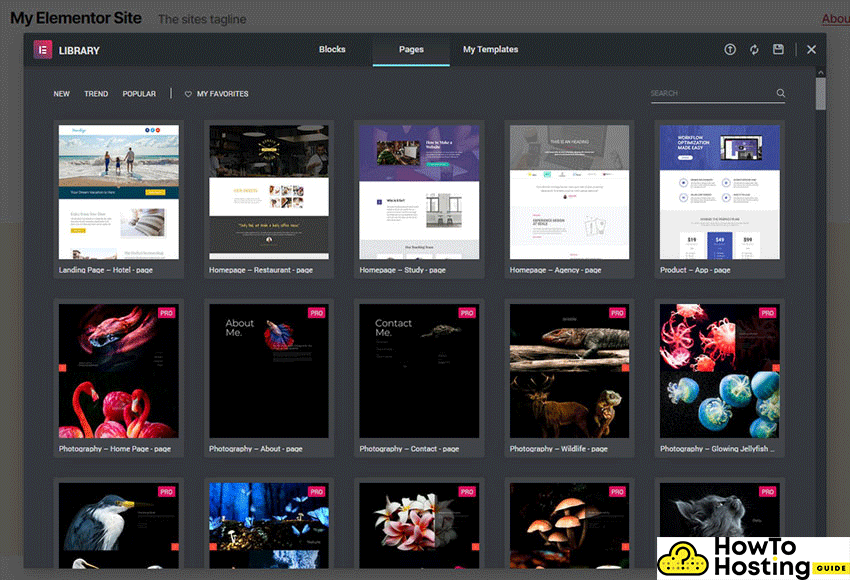
Click on the button and you will enter into the template library of Elementor, where you will be able to review many different pre-built template designs, that you can use for your pages.

There are many available designs that you can use and you can also filter them by a keyword to find the one that best suits your idea and page.
Once you find the one that you want to use, simply click on the Insert button on the top-right corner of the page and it will be applied.
How To Add Elementor Templates From .ZIP Files

Alternatively, if you for some reason don’t seem to like any of the suggested designs, you can also download pre-built templates from another source, such as the Envato market, and import them.
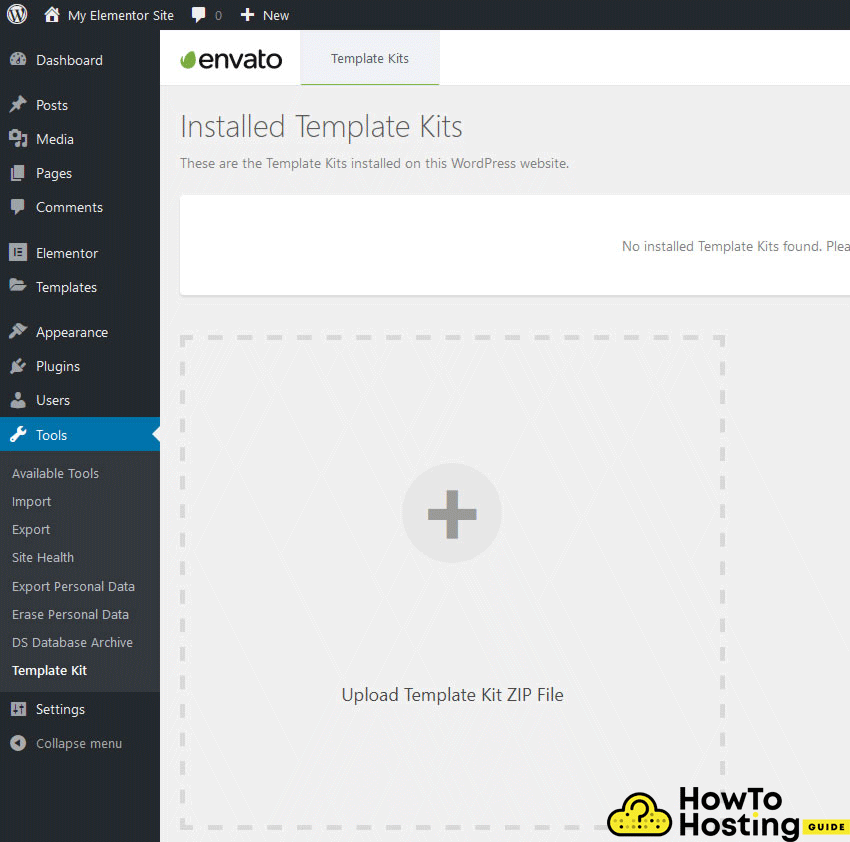
To do that, first, install the Template Kit – Import plugin, and then after the plugin is installed you can click on the newly created menu in your dashboard named Template Kit. You will see a plus button. Click on it and find the template that you wish to install.

Once your template is successfully installed you will notice the new templates that you’ve just installed.
Click on the Import Template button and the template will be applied to your page. Now you have a modern and beautiful-looking page that is ready for customization.
How To Customize Elementor Templates
One of the greatest things about Elementor is that every single element of the builder can be customized on its own and up to your preferences.
To get started you simply click on the element that you want to use and edit and you can either edit its content or make style or layout changes by clicking on the left side of the screen.
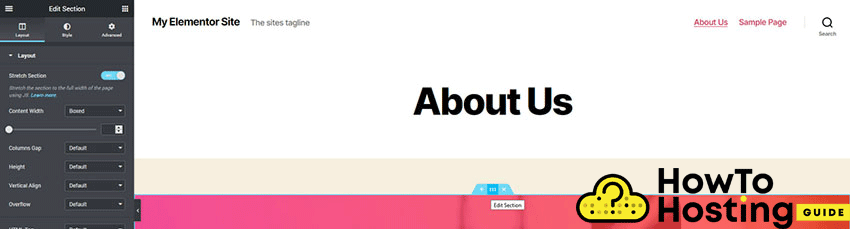
How To Edit The Layout Of a Page Template In Elementor
When you import a template you might notice that some content is not imported as expected (this could be caused because of your current WordPress theme) but luckily with Elementor, you can customize your page layout very easily.
All you have to do is to drag and drop the elements around your page or edit each element’s options by clicking on the Edit button that is located on the top of each element.
This will enable you to make different changes and adjustments to the positioning, margins, paddings, colors, spacing, and even more for each of your elements.
More About Elementor Discover Here:
WHAT IS WP ELEMENTOR AND WHAT IT IS USED FOR
HOW TO USE THE ELEMENTOR PLUGIN IN WORDPRESS
HOW TO ACCESS ELEMENTOR IN WORDPRESS
HOW TO BUILD BLOG WITH ELEMENTOR