On This Page: [hide]
Elementor is a page builder for WordPress with no limitations when it comes to design. It is a very high-level professional builder with advanced capabilities, including drag and drops building, live edit, instant page load, and it is faster than any other WordPress page builder. In today’s article, we will show How to Use Elementor Page Builder.
Once you’ve installed and activated the Elementor Page Builder you will be able to start using it on your website.
Start Your Website NOW! Get Elementor for FREE or Premium only for $49/year.
Getting Familiar With Elementor Page Builder
Once you’ve created a page, you will be able to see the button Edit With Elementor on the top of your page.
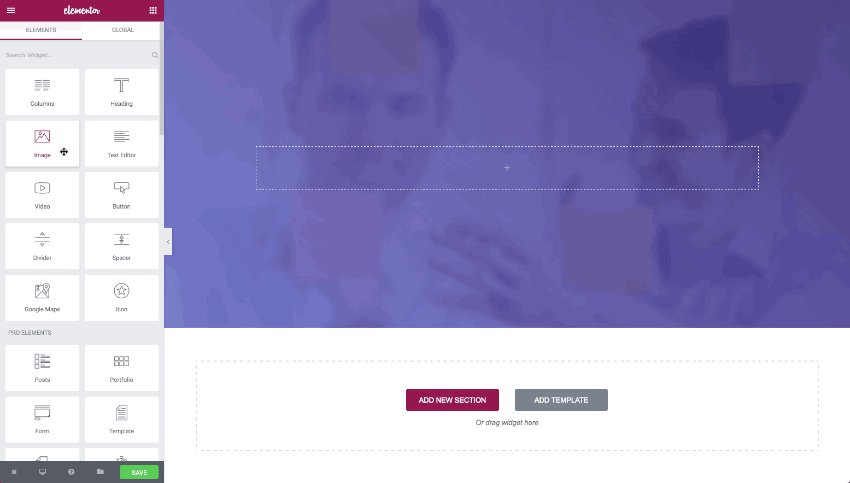
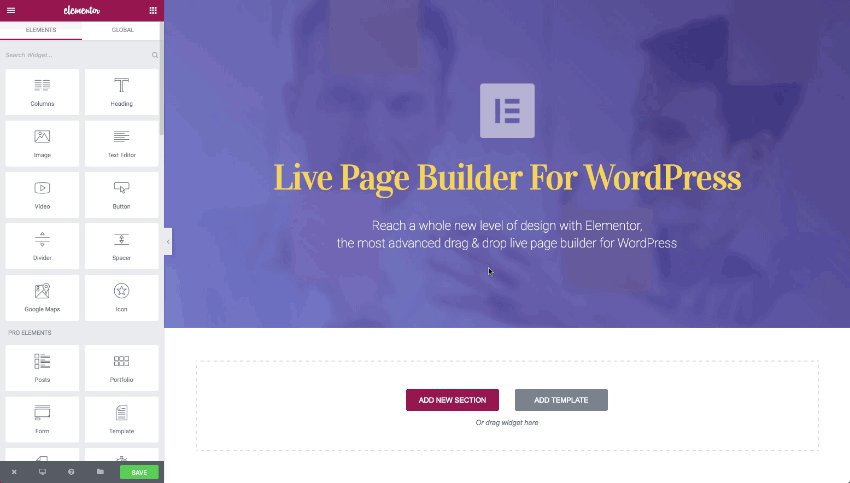
Then, you will see the Elementor Builder on your page.
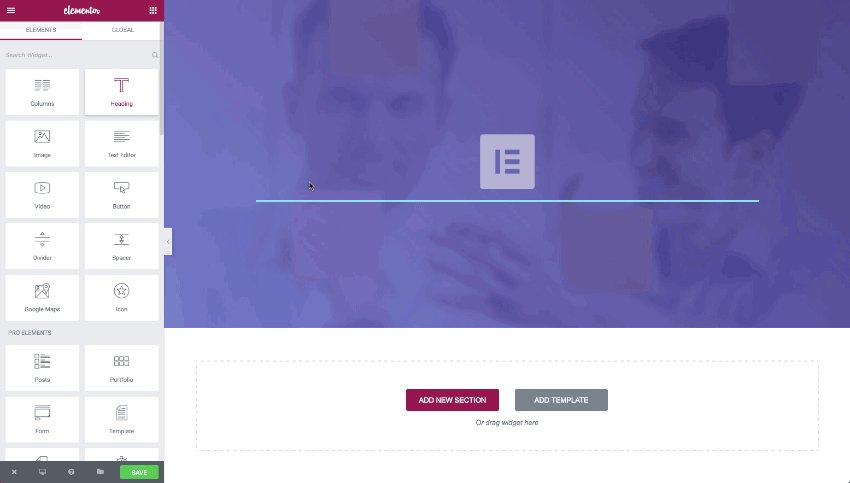
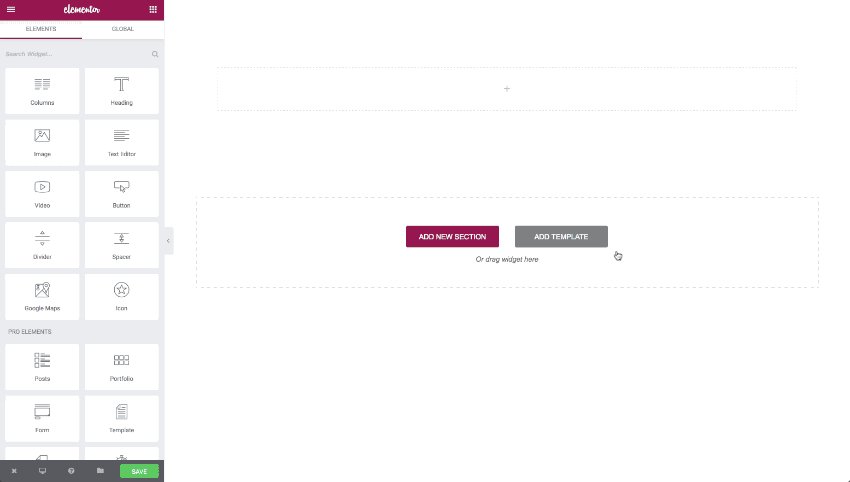
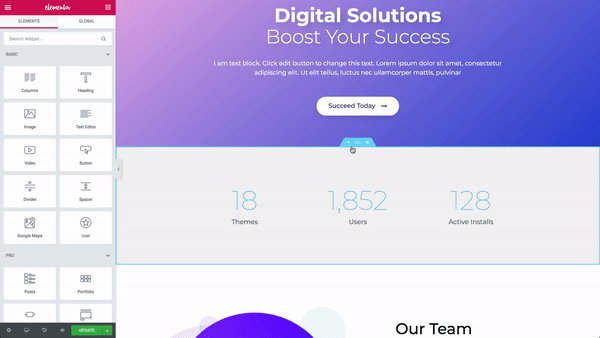
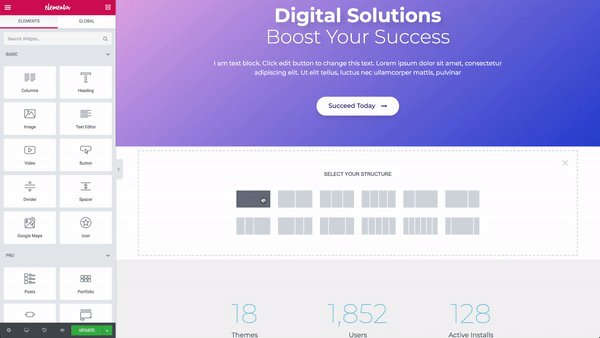
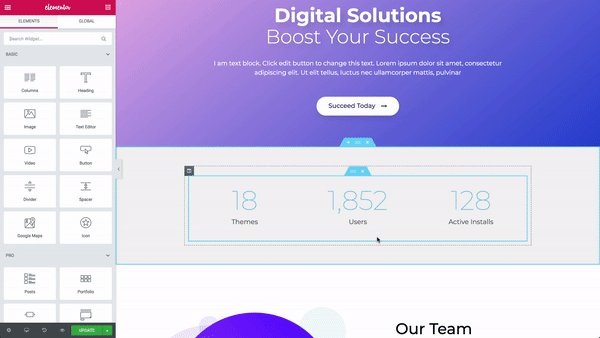
On the left side of your screen, you can see the Elementor builder section and all of its features called Elements. Each of these elements can be dragged and dropped into the right side of your screen and this is how you build your page.
The instant drag & drop builder lets you place each of the elements anywhere you want.
How To Edit Elementor Elements
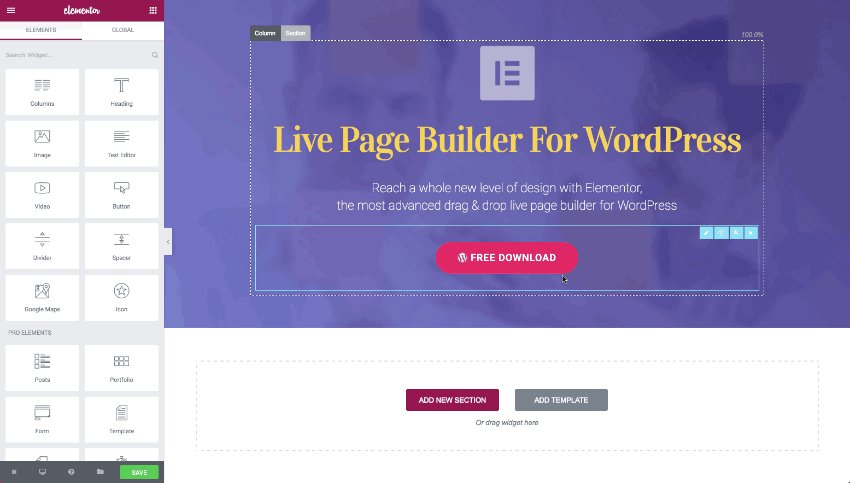
After you have drag and drop an element into the right section of your website you can customize each of these elements and adjust all of its options including sizes, spacings, background color, transitions, and many more. To edit an element click on it and in the left section of your screen, you will see the options for that element.
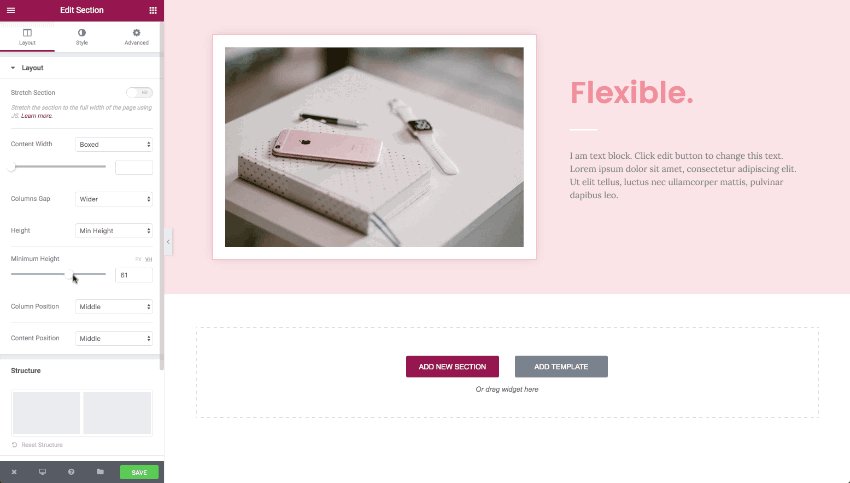
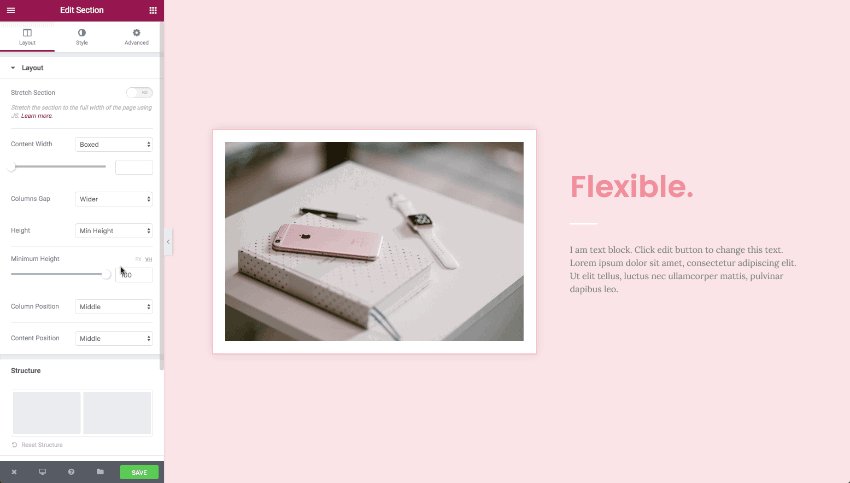
How To Resize Images in Elementor Page Builder
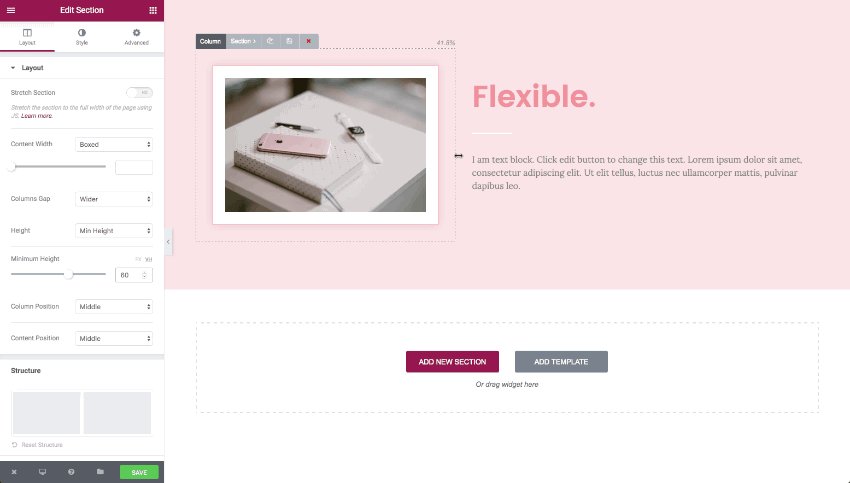
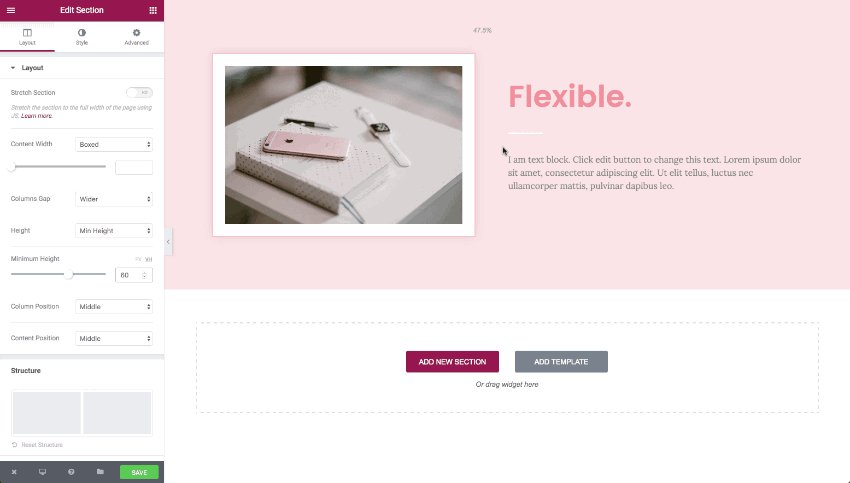
Resizing images is very easy with Elementor. All you have to do is to click on the image and drag it around your page to expand its size. On the left side, you can adjust even more advanced options including column size, positioning, styles, and even more options.
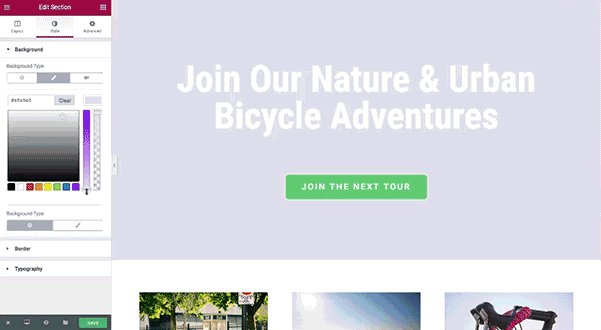
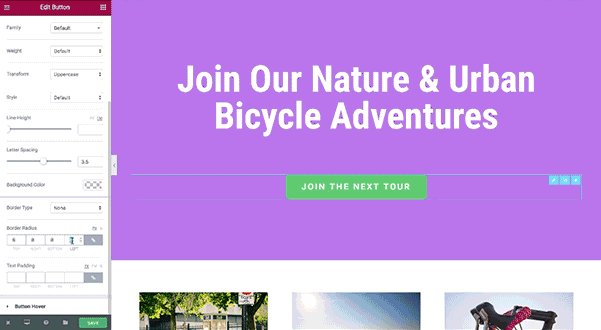
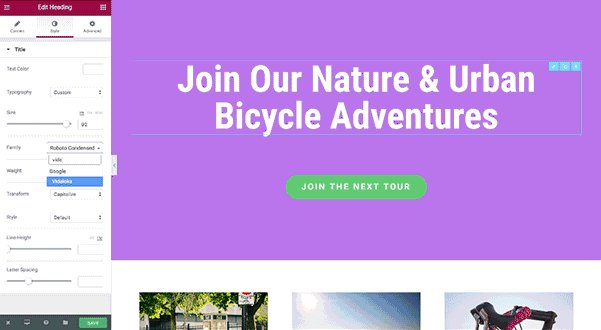
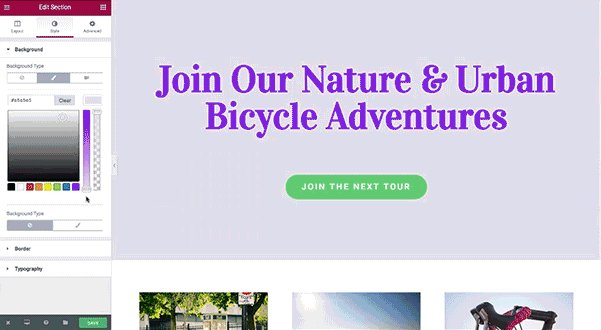
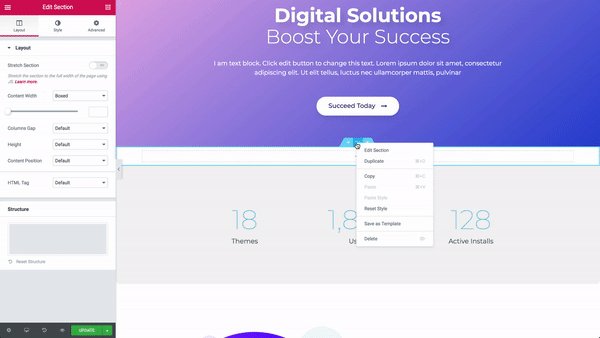
How To Edit Elementor Sections and Text
If you want to edit your sections or texts, the Elementor page builder allows you to do it in a matter of seconds. All you have to do is to click on the desired Element, and on the left side of your screen, you can edit the options for either your section or text.
You can do many different adjustments to your background color, opacity, border, typography, stylings, alignment, and many more. The whole process is truly live and you don’t need to click on the update or preview buttons to see your changes.
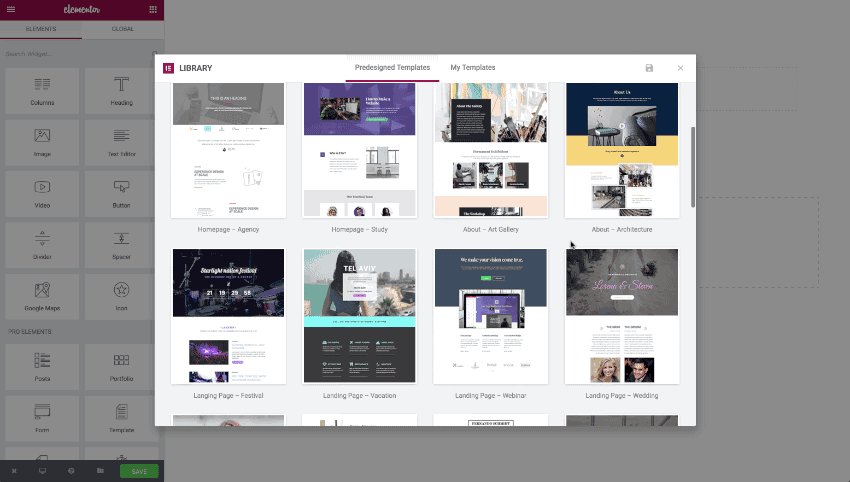
How To Add Templates To Elementor Page Builder
Elementor offers hundreds of pre-built page templates that you can import to your page and it will give it a fully professional design in two clicks. All this happens with the help of the Template Library.
To do that, click on the Add Template button on your visual part of your website and look at the one that is the most suitable for you. When you choose the one that you would like to use, click Insert, and all of its content will be applied to your page.
Mobile Editing With Elementor
Responsive design is mandatory when it comes to modern web design. Building responsive websites with Elementor is very easy and you can easily switch between desktop, tablet, and mobile view and adjust the layout of your website with a few clicks. All you have to do is to click on the desktop, tablet, or mobile icon on the bottom of the Elementor editor settings and adjust the design to your desire.
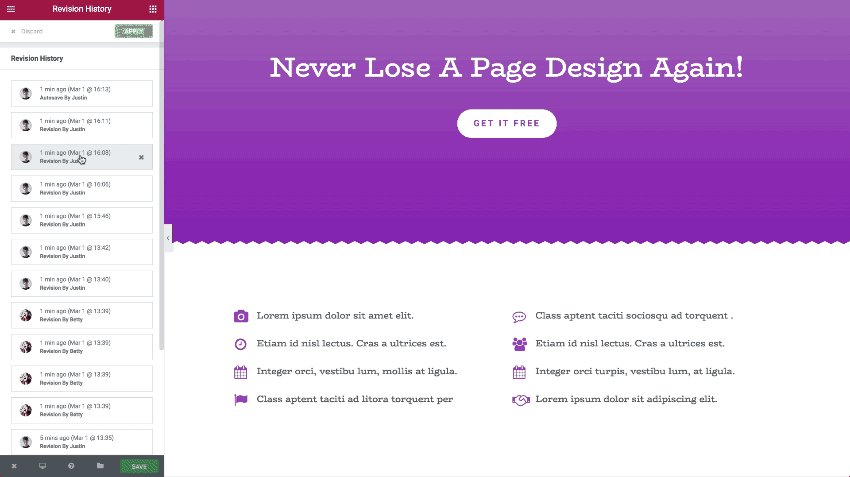
How To Revert To Previous Revision With Elementor
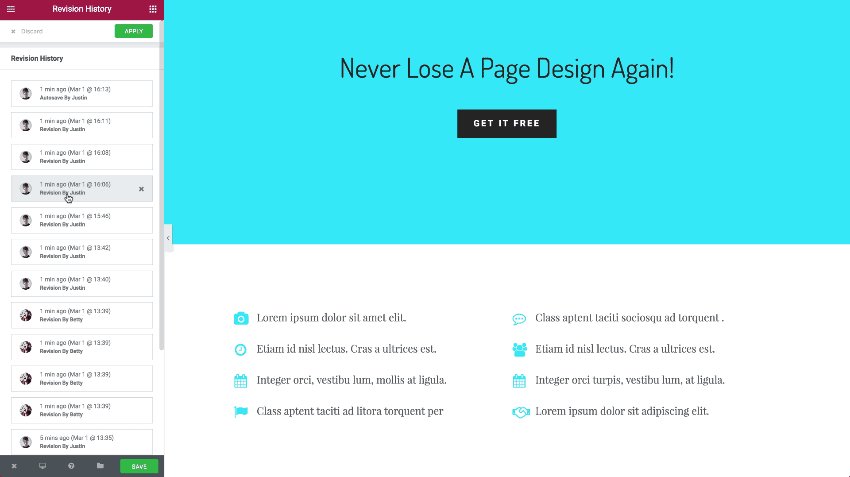
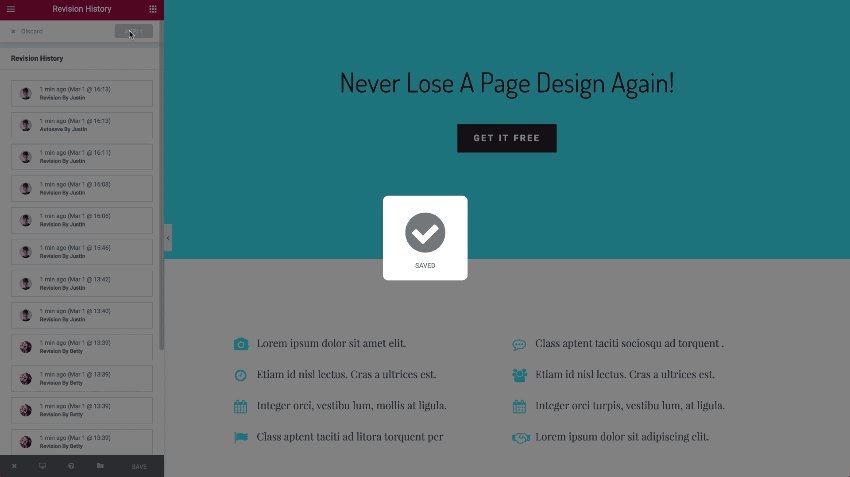
Another amazing feature of Elementor is that it saves a revision history for every previous update that you’ve made to your pages or pages. This allows you to easily switch between earlier versions of your page and you will always have a backup plan if you need to revert your page layout or content. To do that, simply click on the Revision History button, choose your revision, and click Apply.
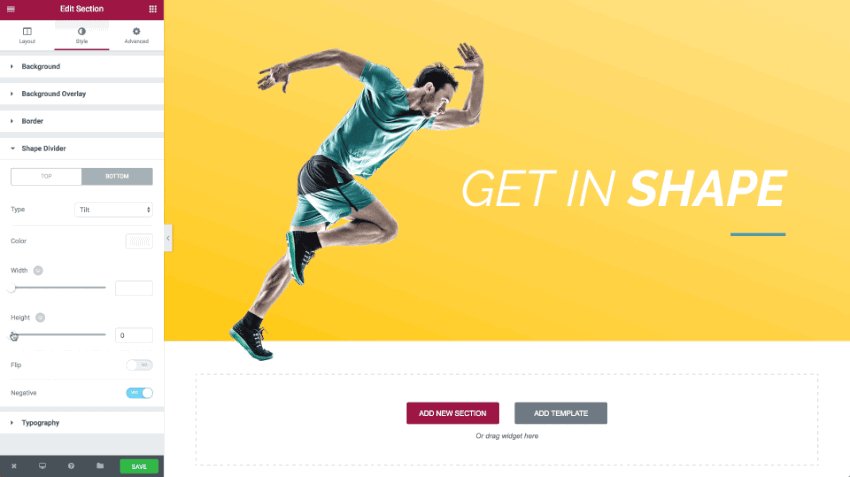
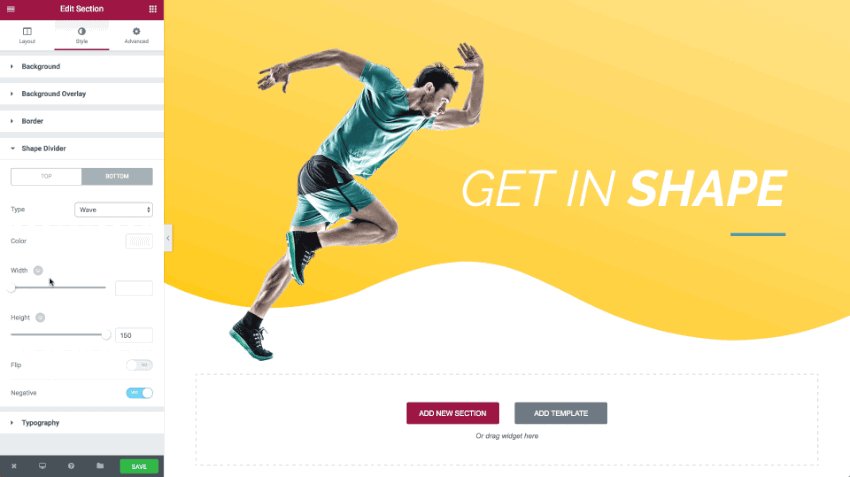
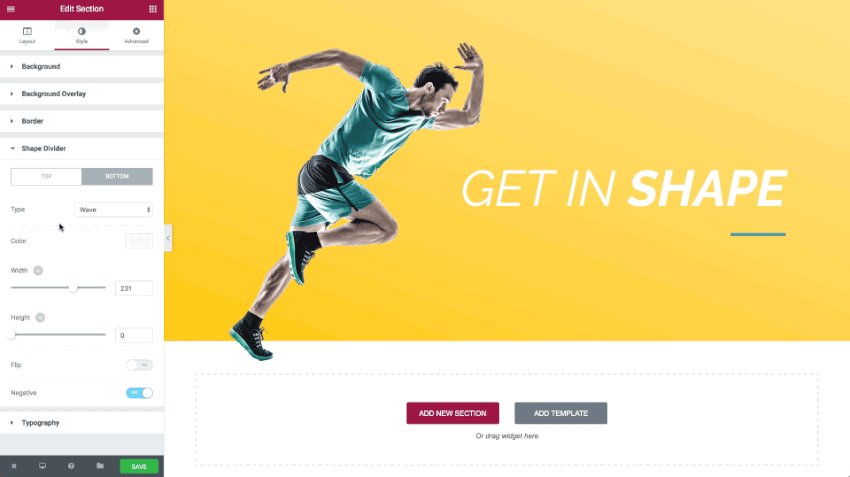
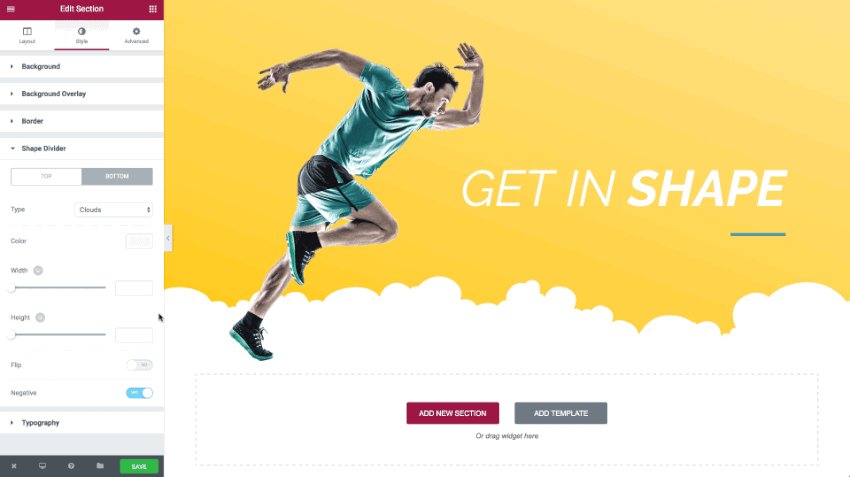
How To Use Elementor Shape Divider
The design power of Elementor is unlimited. It allows you to choose from a large variety of dividers and build beautiful sections and separations. The shape divider allows you to style your dividers with different pre-defined styles, change the width, the height, and also the color or the flip of your dividers.
Our Final Thoughts
The Elementor Page Builder is an amazing tool that provides an amazing and very intuitive and easy-to-work user interface and it helps WordPress developers to build modern and beautiful pages faster than ever before.
You don’t need to have any coding knowledge or skills. All you have to do is drag and drop and adjust your elements options.