On This Page: [hide]
WordPress 5.0 arrived with a new integrated block editor called Gutenberg. Many people may be asking themselves whether the Gutenberg editor can replace plugins that provide visual content building such as Elementor, or which one is the more suitable choice for their website.
Start Your Website NOW! Get Elementor for FREE or Premium only for $49/year.
In general, the Gutenberg editor is a good choice for building websites with basic content, but if you need to go further when it comes to design and functionalities, you should consider going for Elementor, because it offers many more customization options and functionalities.
However, to be able to use the full potential of Elementor you should buy the Pro version, while Gutenberg only comes with a free version that enables its users to use its full potential.
Gutenberg Editor Elements
Gutenberg provides drag and drop functionality and allows you to created pages, posts, and custom content types very easily.
It offers over 26 different content blocks that allow you to build and customize many different elements. All of its blocks have a wide range of settings, and you can add and use as many blocks as you would like.
Elementor Elements
Elementor grants access to ~ 30 different elements, which are the same as the blocks in Gutenberg. With Elementor you can easily build pages and sections using templates, create complex layouts and you have much more control over the different paddings, margins, and spacings around your pages.
On top of that, you also have more options for every widget and section, and you can add advanced features such as slides, pricing lists, tabs, and the premium version that allows you to design your headers, footers for your website.
Creating Pages With Gutenberg
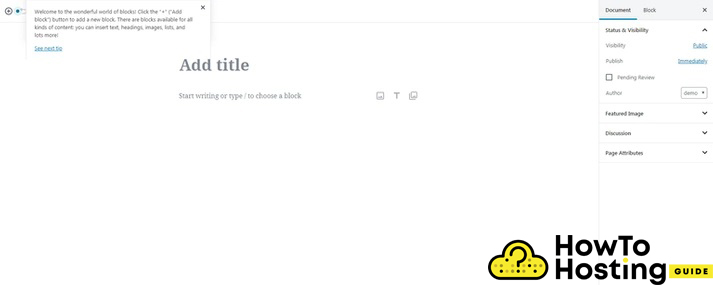
When you create a page or a post with Gutenberg, you will see this interface:
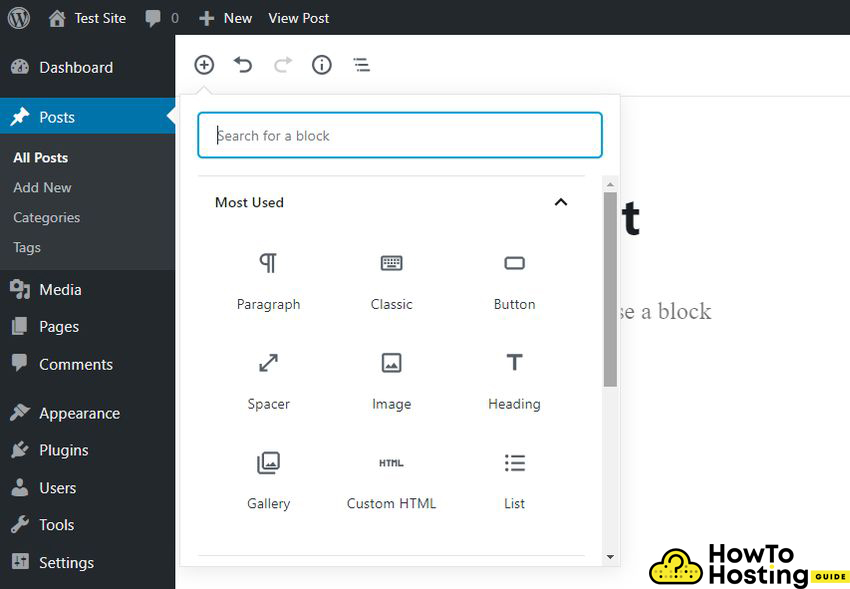
The interface of Gutenberg is very clean and simple, and it also shows handy tooltips. To add a block you simply click on the Plus sign and choose the desired element you want to add.
Creating Pages With Elementor
Elementor, on the other hand, offers a completely new interface. It provides a live preview of your page and you will be able to see your changes instantly.
On the left side of the screen are the Elementor elements and their customizable options. You can drag and drop elements from the left sidebar to the right screen of your website and thus to build your page up to your preferences. If you need to customize an element, simply click on it and its customization options will appear on the left sidebar.
Pros and Cons of Gutenberg
Gutenberg offers many different block types. Each of its images, paragraphs, headings, videos, and other elements are different blocks. Some people like that, some don’t. Whether this is a pro or a con will be up to you and your personal preferences.
Pros of Gutenberg
A great thing about Gutenberg is that it refactors all of your old posts and pages, that were built with the Classic editor. So you will not have to worry about your existing content. Gutenberg takes care of it and it will look perfectly well.
Gutenberg Block Search
Another great thing about Gutenberg is that it has a Search for blocks feature implemented, and you can simply start typing the name of a block that you need and it will pop up.
Blocks can be moved around very easily, and you can use either drag and drop or the arrow keyboard keys to do it.
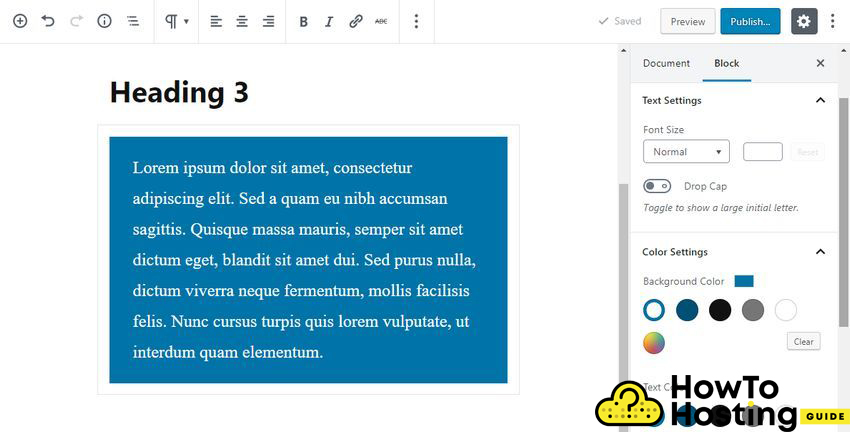
Customization of Blocks
You can also customize all of your blocks separately, and that allows you to configure the styles, fonts sizings, and spacings of any element up to your preferences.
Full-Screen Mode
Gutenberg offers full-screen writing mode, that reduces distraction and is very comfortable for content publishers. It is very easy to switch it on and off from the Tools and Options menu on the top of the right menu bar.
Cons of Gutenberg
It Is Different
Gutenberg is quite a different editor, that requires its content to be broken into different pieces called Blocks. You might be frustrated in the beginning until you get familiar with it, but once you get the way it works it becomes pretty easy to deal with it.
It Might Cause Conflicts
Another problem that Gutenberg causes is related to breaking functionalities to existing plugins and themes. Although the developers of the editor put all of their effort to fix such errors, in some cases you might break your website. That is why we highly recommend doing a quick research about the compatibility of your theme and plugins with Gutenberg.
Gutenberg Lacks Functionalities
Gutenberg is a WordPress editor and not a complete page builder. Differently from some more advanced page builders like the Elementor, the Divi page builder, the Muffin builder, and others – you might not be able to find the desired functionality implemented straight in the Gutenberg editor. However, Gutenberg still offers the essential functionalities to build a completely decent website.
Pros and Cons of Elementor
Pros of Elementor
Elementor is much more intuitive and it is very easy to use the drag and drop elements from the left sidebar to build your page while you can live-preview all of the changes. You can also include third-party plugins and widgets to enhance the functionality of your website even more.
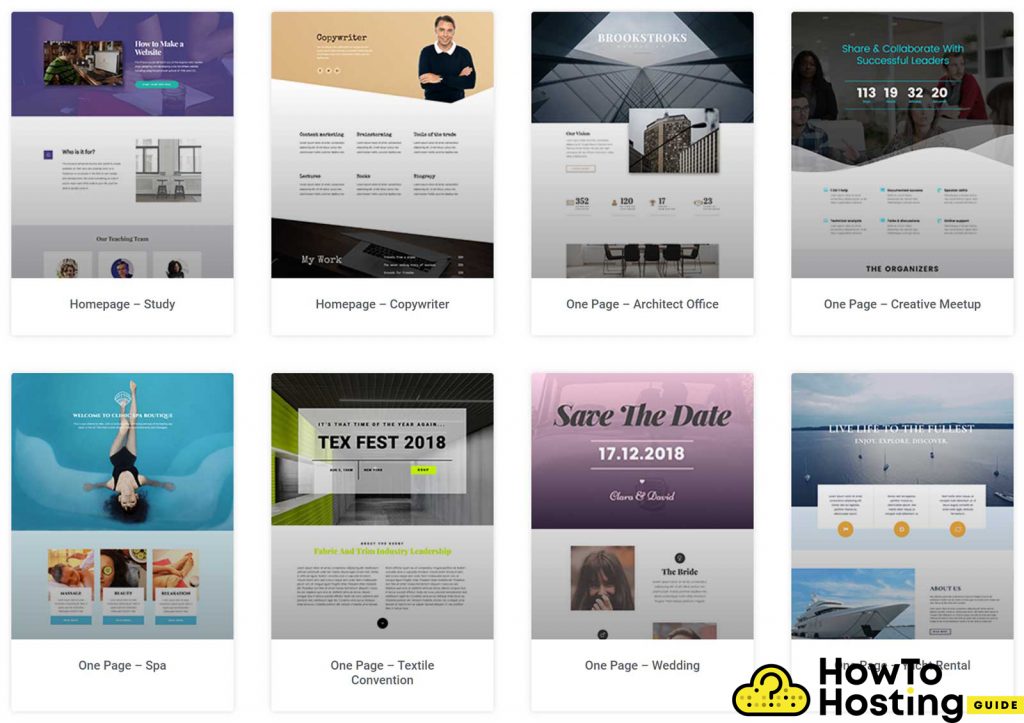
Elementor Templates
Templates are an amazing tool that allows you to save time and build modern and beautiful designs in a matter of 1 click. You can choose the desired layout from the library of Elementor and you can also sort them by keyword. That lets you find the desired template very fast and will drastically reduce the time you spend on creating your website.
Mobile Preview
The mobile preview is another and very handy pro of Elementor. This feature lets WordPress developers inspect how their website looks on mobile devices, without having a switch between browser sizes and devices.
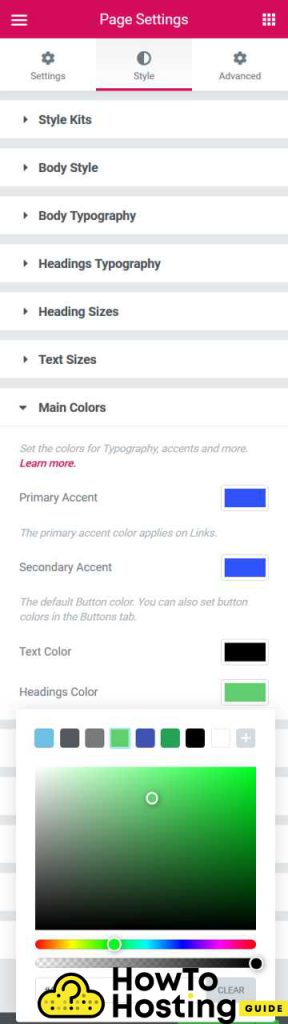
Lots of Styling Options

Elementor is very rich when it comes to stylings. It allows you to modify almost anything that you can think of. You can pretty much change all of the styling options of any element on your website while you use a visual editor for it. That means that you don’t need to write a single line of code.
Cons of Elementor
Elementor is a very powerful tool, but its free version lacks lots of functionalities. You might be disappointed when you want to change something with custom CSS, but you notice that the feature to write custom CSS is locked for the free version.
Third-Party Plugins or Addons Cause Problems
Some third-party plugins and addons sometimes cause problems with Elementor and might lead your website to a sudden crash. You must always make a quick research for compatibility problems before installing anything new on your website.
Another Con of Elementor is that it does not require lifetime update options, so you will be forced to go into yearly subscription and re-pay every year to use its full potential.
Gutenberg vs Elementor – Which One To Choose?
Both Gutenberg and Elementor are very good editors and your choice should be defined by two things – the type of project you want to build and your budget.
If you are starting a small project that does not require lots of customizations and handy features, and your budget is limited, you can simply go with Gutenberg and still build a very beautiful and modern website.
However, if you want to go to the next level and invest a little, Elementor would be the right choice for you. It is more professional and offers many more features, blocks, elements, and customization options.
How Do I Access Elementor In WordPress
How Do I Use WordPress Elementor Editor
How To Use Elementor Templates in WordPress
What Is Wp Elementor and What It Is Used for?
How To Use Elementor Plugin in WordPress