On This Page: [hide]
Grav is a Content Management System (CMS for short), which is file-based and unique in its own way. It does not require any installation as all of its components are pre-installed. All you need to do is to extract an archive. In this way you will already be running Grav right after.
The CMS web-platform is created primarily for speed, and it easily meets the requirements of most, current Google search optimization criteria. If you want to learn more about Grav CMS you can read our GRAV Review. But now we are going to focus on how to create a website with Grav.
Inside this post, we at howtohosting.guide are going to show you how to create a website by using GRAV, step by step. Let us create a website together with GRAV CMS.
Start Your Grav Website NOW! Get SiteGround Hosting. Only for 5.99 €/mo!

How to Make a Website with GRAV
Before we start with the creation of a Grav website we will need to see the requirement which Grav requires before starting a website.
The platform requires Web Server like Apache, Nginx, LiteSpeed, Lightly, IIS, etc. and the second demanding is the latest version of PHP like PHP 7.1.3 or higher. After installing the PHP and the Apache for example you need need to create a working directory. Creating a working directory is to keep your work organized. To make one you need to create a folder and name it for example Grav website project or another name you want to.
Check the PHP current version – HOW?
To check your PHP version you need to open notepad and type:
“<?php
echo ‘Current PHP version: ‘ . phpversion();
?>“, save the file and upload it on the webserver you use then load the file through the browser and you will see your PHP current version. For more detailed info how to check your PHP version you can visit wikiHow.
After you have installed and checked all the needed stuff now it’s time to proceed further and install GRAV.
How to Install GRAV CMS
The best way to install CRAV CMS platform is using the official site. You will download a .zip file which you need to extract to the working directory folder that we created earlier. After extracting the .zip file in the folder you need to use the git installation method to explore the Grav CLI.
Enter this command to the web server terminal to install the GRAV CLI.
git clone -b master https://github.com
getGrav/Grav.git Grav-project
Another way (you can skip it if you are usnating .zip) is to install the required dependencies by using the composer. In the same way, you need to enter these commands:
cd grav-project
composer install –no-dev -o
bin/grav install
After we are ready with this we can check if it all works.
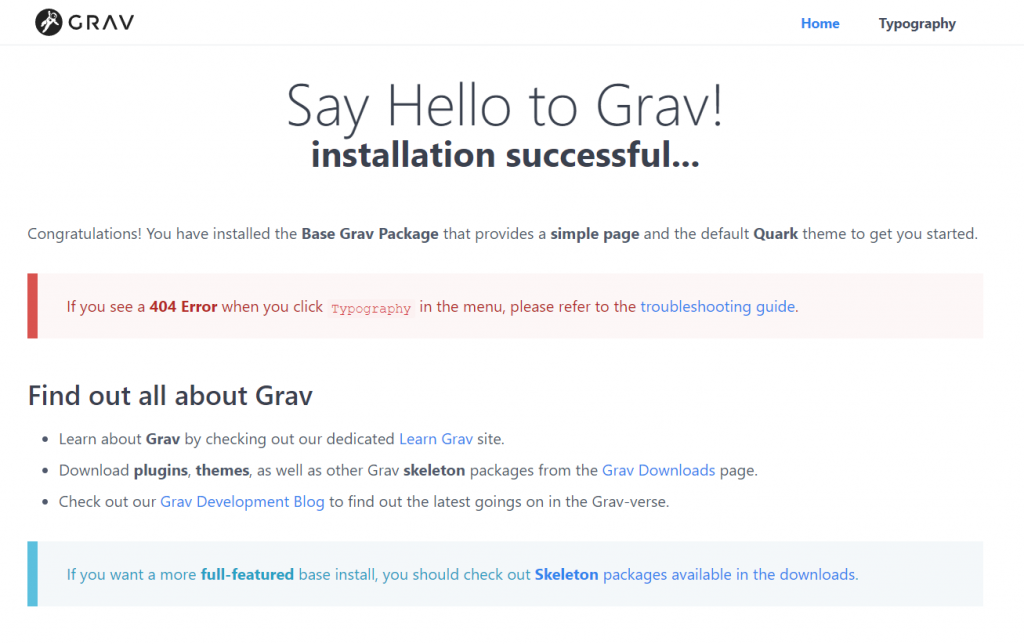
You can access Grav at the Yoursite.com/(your directory name). When you open the browser you will see this page.

How to Add Page in Grav
To create a page in the Grav CMS you need to follow a few easy steps.
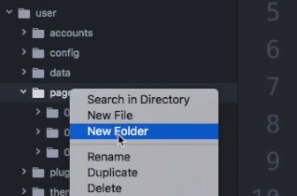
First, you need to go to the user/pages the text file in the directory the create a new folder and name it for example – 06.blog.
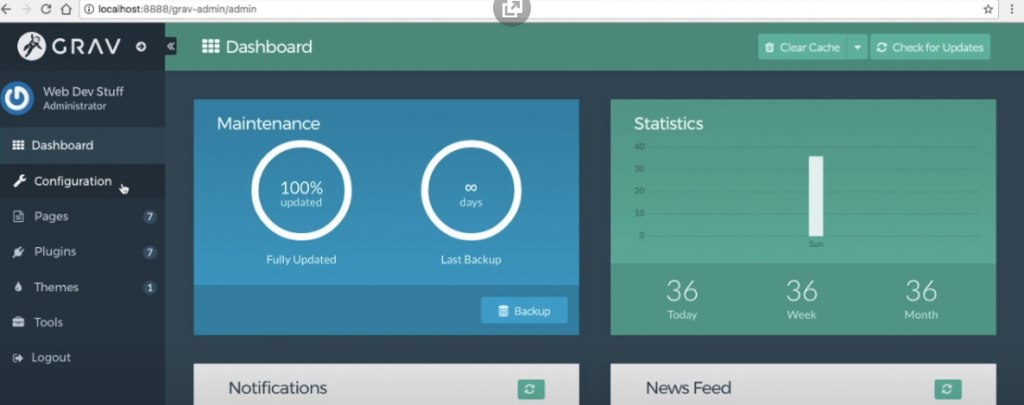
Go to localhost/grav-admin/admin and you will see your page, it will look like that.
How to Install Themes and Plugins on Grav CMS
An essential part of your website creation is ad themes and plugins. To change the Grav default look and to make it more customizable and good-looking you can use the different themes which are available with Grav. They are not a lot of themes such as are prevalent in WordPress or another popular CMS platforms, but you can find a satisfying number of different themes anyway.
Now let us move to the technical part.
If you are seeing the default look of your website type /admin in the search bar and you will see this page:
After you are on this page you need to navigate to themes or plugins whatever you want to install and then choose the theme or the plugin you want. Have in mind that the upper themes and plugins you see are the latest updated ones.
How to Make a Modular Page on Garv CMS
Adding a modular page is not a hard process to do.
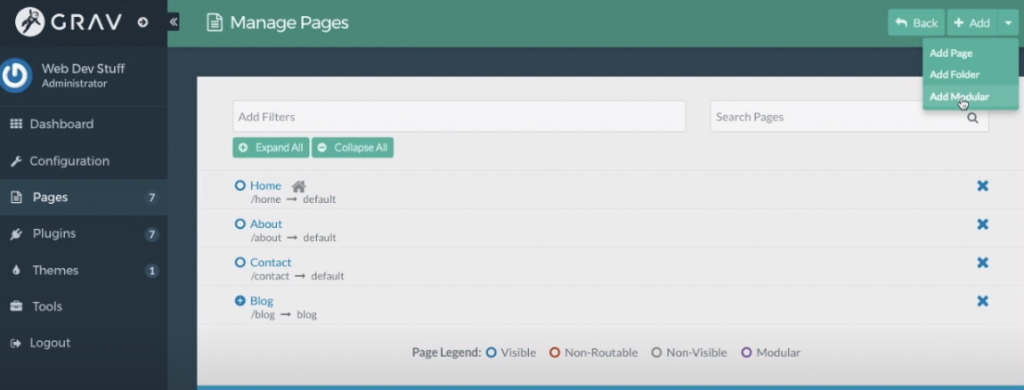
First, you need to go to Pages and click Add which is on the upper right anglе, and then on the drop-down menu click Add Page.
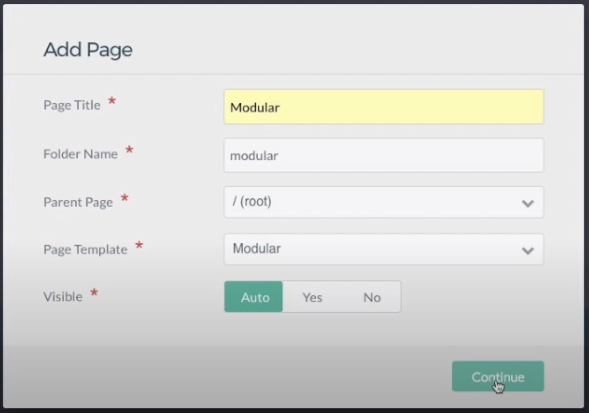
In the next step, you will see a window, fill rows in the same way as in the picture and press Continue:
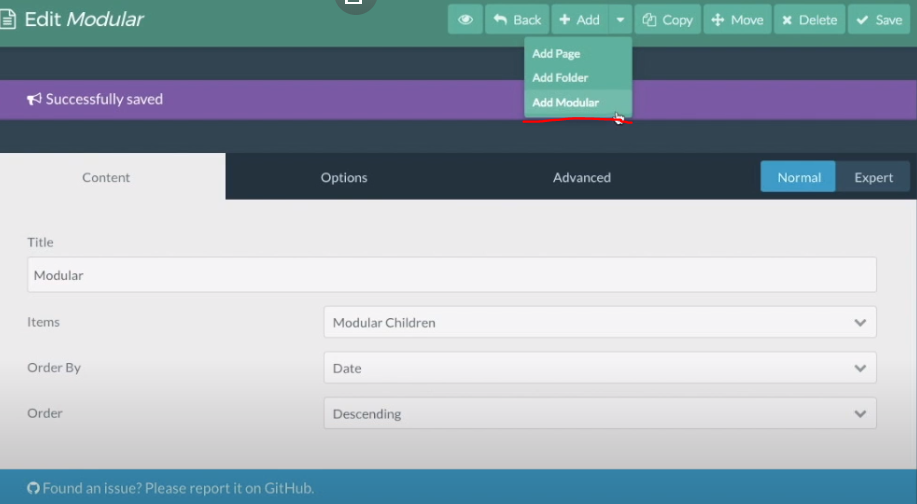
After you click Continue you will go to this page and there you need to save it and go to Add –> Moduler. Then a window will pop and you need to fill the last two – Page (Modular) and Modular Template (Text). The name and the title can be whatever you want it to be. Again press Continue.
And there you are, you are ready with creating a Modular Page, now you can post it and customize it your style.
Conclusion
GRAV is not the most popular platform in its niche, yet it offers great potential for creating various websites with such ease. Installing and setting up the Grav CMS has its specifics, while it is not difficult to do. Thus, it makes for a great system to build websites on, get fast performance and enjoy quick site growth within a small timeframe.
You can read the following related article:
Best Managed Hosting Providers for Grav

 Hostinger
Hostinger

 SiteGround
SiteGround

 DreamHost
DreamHost