On This Page: [hide]
Choosing the right WordPress page builder is not an easy job. There are many WordPress page builders available for the community and two of the most famous are the Elementor and the Beaver Builder. We are going to break down their functionalities, plans, and pricing and hopefully help you with your choice. Now let’s dive into Elementor vs Beaver Builder!
Interface
The interface is a very important part of every page builder. It should be easy to work with, intuitive, fast, and user-friendly. However, both Elementor and Beaver Builder use visual front end editors, but they are still a bit different. Let’s take a look:
Elementor
Start Your Website NOW! Get Elementor for FREE or Premium only for $49/year.
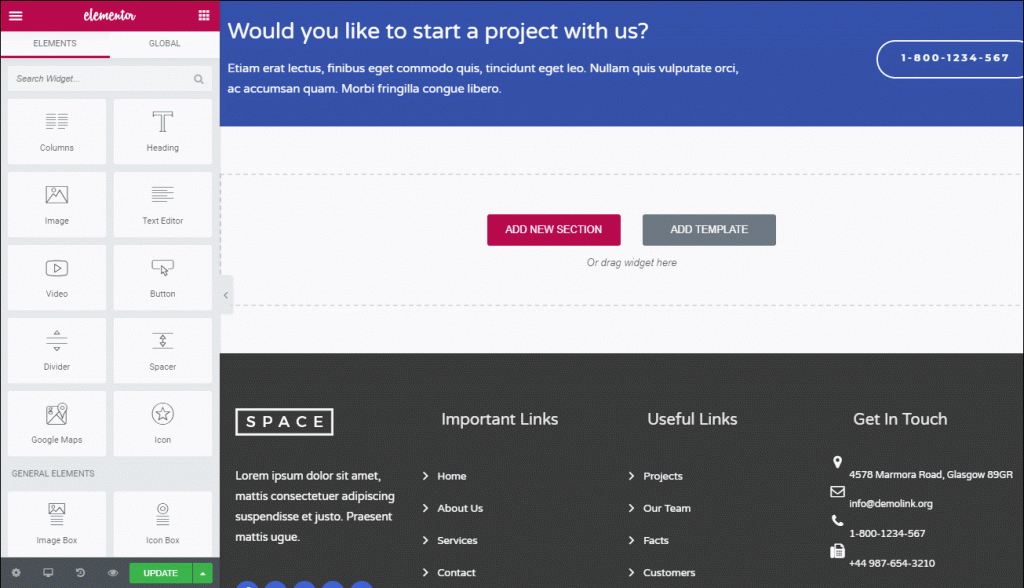
Elementor splits the screen into two main sections. The left section holds all of the different widgets and elements of Elementor that you can use to build options and their settings as well.
The right section represents the visual part of your website and you see the changes in real-time. To be able to add an element from the left section to the right one, where your page is located, you simply drag and drop the desired element as it is shown in the image below.
The Elementor builder supports the inline text editing, which allows you to edit any element by clicking on it. This is a very convenient feature that improves the page creation process quite a lot. With the sidebar options you get access to responsive previews, different buttons for redo/undo, you also have access to all of your saved revisions and many other settings.
Beaver Builder
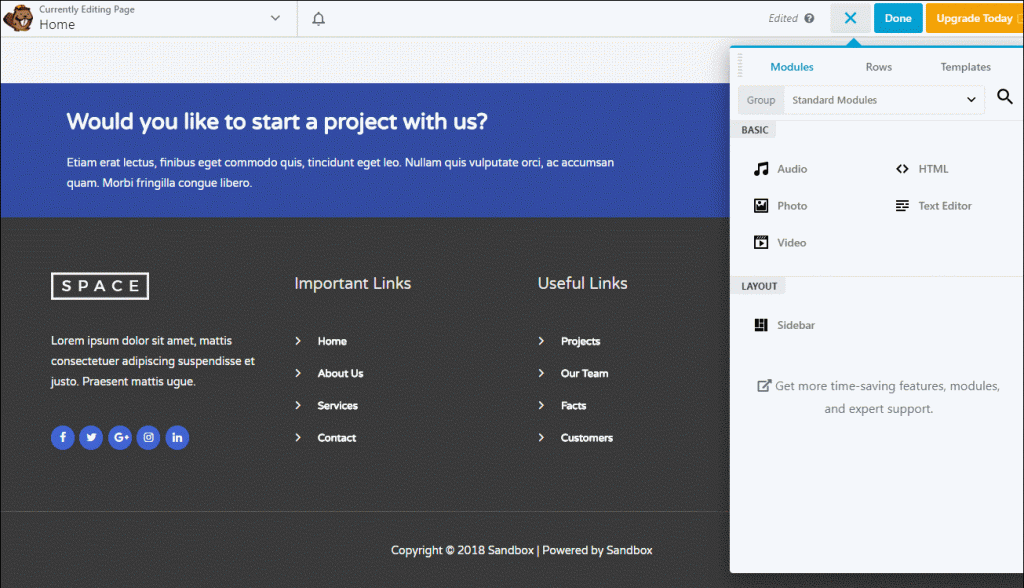
Differently from Elementor, the Beaver Builder gives you a preview expanded to full-width, where you can see the interface by clicking on the plus icon:
Similarly to Elementor, you can again drag and drop different elements to your page and then edit their settings.
The Beaver Builder also added the inline text editing recently, so it’s now as easy to work with it as it is with Elementor.
Beaver Builder vs Elementor Sections and Modules
Modules, widgets, sections or rows are the page building blocks of every builder. Both Beaver Builder and Elementor support them, so let us compare them and see how they work.
Elementor Widgets
Elementor grants access to three different types of elements names Sections – The sections are the largest containers, that hold different columns and widgets.
Columns – The columns are located inside sections and they define your layout positioning – horizontal or vertical
Widgets – The widgets are the elements that hold the content of your site. There are many different types of widgets and you can choose a different widget for a different part of your page for example text widgets, carousels, images, counters, social, and many others.
The free version of Elementor offers 28 widgets, while the PRO version grants access to 30 more widgets and a total of 58 widgets that you can use to modify and improve your design.
Beaver Builder Modules
Similarly to Elementor, the Beaver Builder uses three main element types, called Rows, Columns, and Modules.
The Rows are the largest containers, just like Elementor’s sections.
The columns go inside the rows and they hold different modules, which hold the information of your page – such as text, images, buttons, etc.
With the free version of the Beaver Builder, you will be able to use 6 modules, while the premium version grants access to 30 modules.
Elementor Styling Options
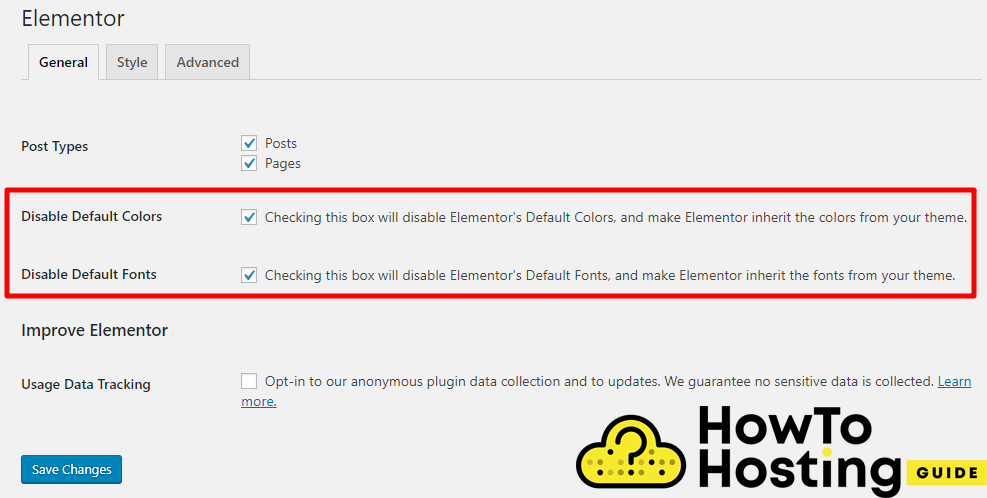
Elementor applies some of its styles globally to your content, but of course, you can configure them up to your preferences.
To do that simply go to Elementor’s general options and disable the default fonts and the default colors.
Of course, building your design does not rely only on editing the global styles. You can edit the styles of every piece and element of your website – columns, sections, widgets and adjust the way it looks and the way it works.
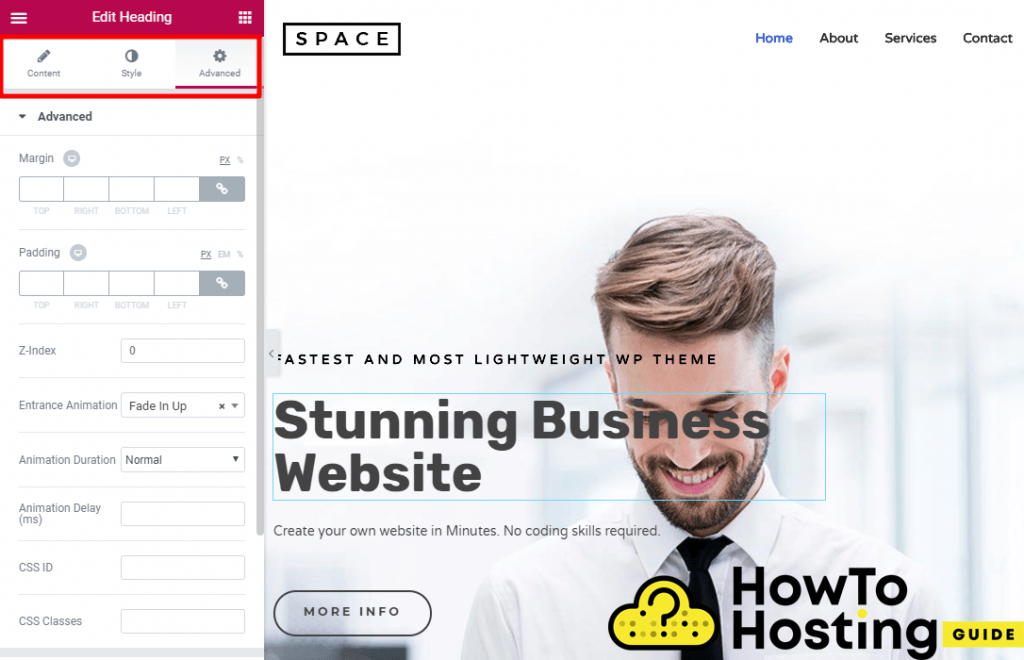
For each section, widget, or column you can use the settings from three tabs named Content, Styles, and Advanced.
As their names suggest the content tab allows you to edit the content, the styles tab grants options for visual customization and the advanced tab allows you to add some more advanced functionalities to each of your elements, such as paddings, z-index, margins and other.
Beyond the standard customization options, Elementor also allows you to apply different stylings to your pages depending on the device that they are opened on.
If you go for the PRO version you will also be able to write custom CSS code and style your site even more.
Beaver Builder Styling Options
By its default settings, the Beaver Builder follows your default theme settings. It does not apply its own just like Elementor does.
However, you can still edit any of your elements by clicking on it.
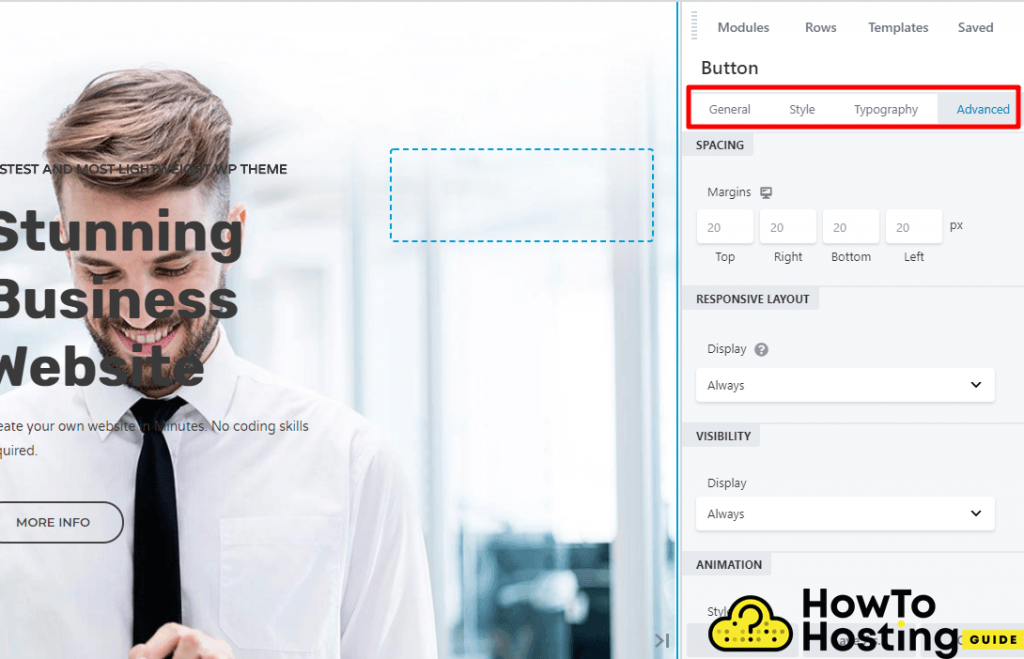
On the right side of your screen, you will see the customization options for the specified element.
You can use them to modify the style, the typography, and advanced settings that include responsive controls, margins, visibility, and others.
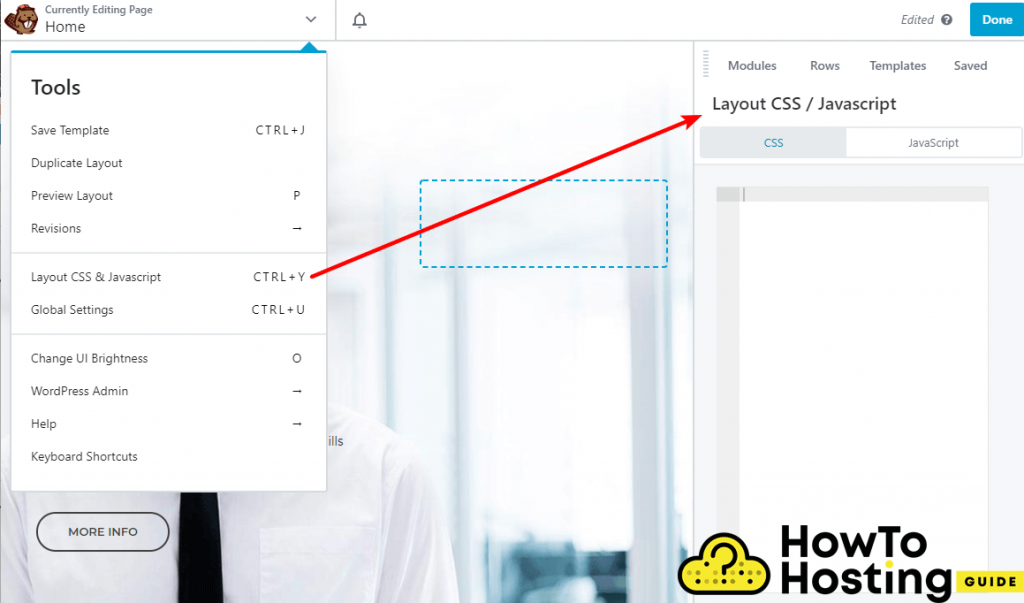
Again, similarly to Elementor you can write down your javascript and CSS and achieve visual or functional results up to your preferences.
Elementor Templates vs Beaver Builder Templates
Templates are something preferred by many WordPress developers because they are pre-built, ready to use and edit, and they are saving days of work on designs.
Elementor Templates
Elementor templates are divided into two different categories – pages and blocks.
The pages are fully pre-designed page designs that you can use and all you have to do is to change their demo content.
The blocks are block designs of specified smaller elements, such as sections for example. You can use different pre-built blocks on different places on your pages to achieve the desire final result of your site.
Within its free version, Elementor grants access to 40-page templates, and more than 40 different blocks. However, if you decide to go for the PRO version of Elementor, you will be granted access to hundreds of different templates and blocks.
A great thing about Elementor is that once you create your desired designs, you can save them and use them later, wherever you want.
Beaver Builder Templates
A bit of a con about the Beaver Builder is that it does not include any templates in its free version, but the premium version gives a large variety of options that you can use.
There are more than 30 landing page templates and over 30-page templates. Similarly to Elementor, you can save your templates and re-use them later if you need to.
If you want to use additional templates, the Beaver Builder allows you to use third-party templates, that can enable you to use hundreds of row sections and page templates.
Elementor vs Beaver Builder Pricing
Both of the builders offer free versions that you can test, but we highly recommend you go for the premium if you are about to develop a decent website.
The Elementor plans cost 49$ for 1 site, 99$ for 3 sites, and 199$ for unlimited websites. However, these plans are for 1 year and there is no lifetime license as well.
The Beaver Builder plans cost 99$ for the standard version and unlimited sites, PRO version that costs 199$ and supports multisite, and AGENCY plan that costs 399$ and includes all of its features.
Elementor vs Beaver Builder – Our Final Conclusion
Both Elementor and the Beaver Builder are great page builders and you will not go wrong when choosing any of them.
However, users tend to say that the Beaver Builder is a bit more complex and it would fix a developer, while the Elementor is a bit more suited for people who love the design.
Still, you can try both of them for free and decide on your own
How Do I Access Elementor In WordPress
How Do I Use WordPress Elementor Editor
How To Use Elementor Templates in WordPress
What Is Wp Elementor and What It Is Used for?
How To Use Elementor Plugin in WordPress