このページで: [隠れる]
使用する適切なページビルダーを選択することは、Webサイトの長期的な成功にとって非常に重要です。. 何百もの異なるページビルダーがあり、 SiteOrigin と Elementor それらすべての中で最も人気があり、 WordPress.org.
今すぐあなたのウェブサイトを始めましょう! Elementorを無料またはプレミアムで年間49ドルで入手.
時間をかけて、使用するページビルダーを確認し、適切に決定する必要があります。これは、Webサイトの存在全体に影響を与えるためです。. 詳細を確認します SiteOrigin と Elementor そして、私たちが共有する重要な情報に基づいてあなたがあなたの決定を下すのを手伝ってください.
SiteOriginとElementor – 機能は何ですか?
両方 SiteOrigin と Elementor オファー 無料版 オプションでいくつかの追加のプレミアム機能を拡張できます.
Elementor フロントエンドビジュアルエディターのみを提供, その間 SiteOrigin バックエンドエディタもあります. そのウィジェット Elementor 一緒に行く 28, 一方、 SiteOriginの それは 26. どちらも応答性の高いプレビューを提供します, カスタムCSS, 無料テンプレート (38+ Elementor用, と 26+ SiteOriginの場合).
ページを作成する方法 & Elementorを使用したデザイン?
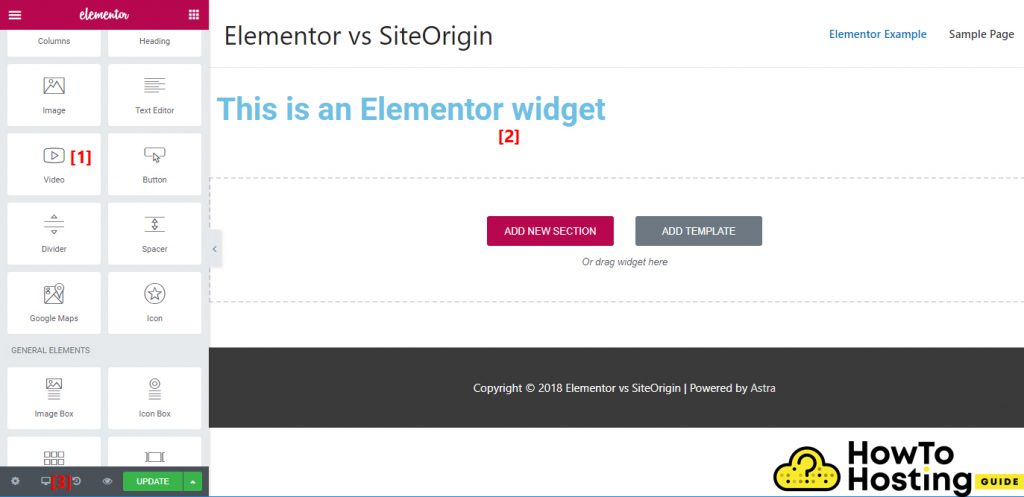
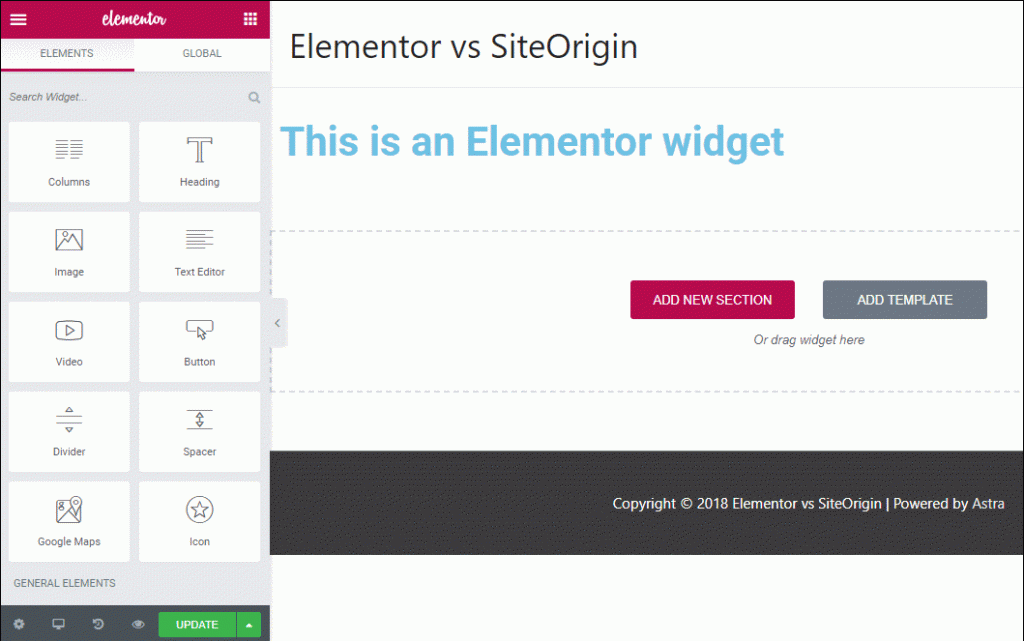
Elementorにウィジェットを追加する方法
ページを作成する方法 & SiteOriginを使用したデザイン?
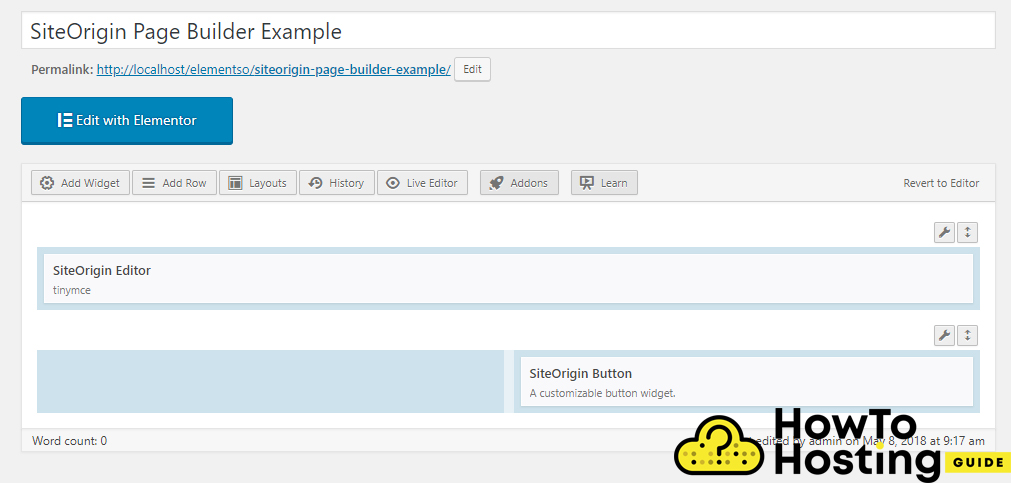
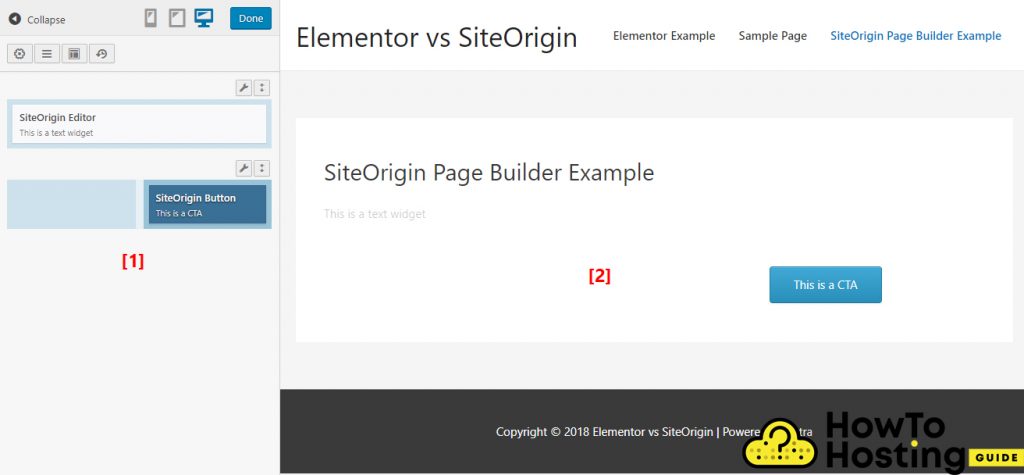
SiteOriginページビルダー バックエンドとフロントエンドの両方のエディターを提供します, そして、あなたはあなたがもっと好きなものを選ぶことができます.
バックエンドエディタを使用する場合, さまざまなボックスを使用してページを作成します, 必要な場所にドラッグアンドドロップできること.
それらをクリックして設定を編集することもできます.
SiteOrigin とはまったく異なるフロントエンドエディタを提供します エレメンター. でも, Webサイトを構築するには、さまざまなボックスを左右にドラッグアンドドロップする必要があります。, そしてあなたはあなたのウェブサイトのリアルタイムプレビューを見るでしょう. 注意すべき重要な点は、プレビューモードでは要素をドラッグアンドドロップできないことです。.
Elementorのレイアウトとデザインオプション
で使用する2つの基本要素 Elementor セクションと列です. セクションは、最下位レベルの要素を表します, そして列はそれらの中に入る.
ドラッグアンドドロップで列の幅を調整できます. その上に, Elementorは、次のようなさまざまなことを実行できる追加オプションへのアクセスも許可します。:
Siteoriginのレイアウトとデザインオプション
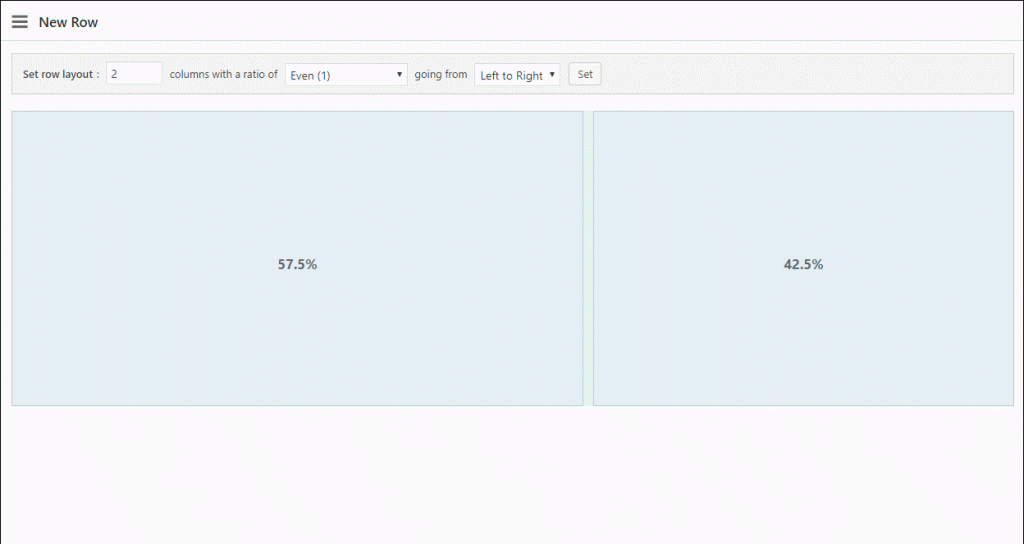
に似ている Elementor, SiteOrigin また、ページの作成に使用できる2つの要素にアクセスできます. これらの要素は 行 そしてその 列. 行はと同じです Elementorのセクション, 各行には、1つ以上の列を含めることができます.
SiteOriginページビルダー ドラッグアンドドロップで要素の幅を調整できます.
でも, とは異なり Elementor, SiteOriginのページビルダー 個々の列をカスタマイズするためのオプションはありません, ただし、行をカスタマイズして余白/パディングを編集することはできます, 背景, と間隔.
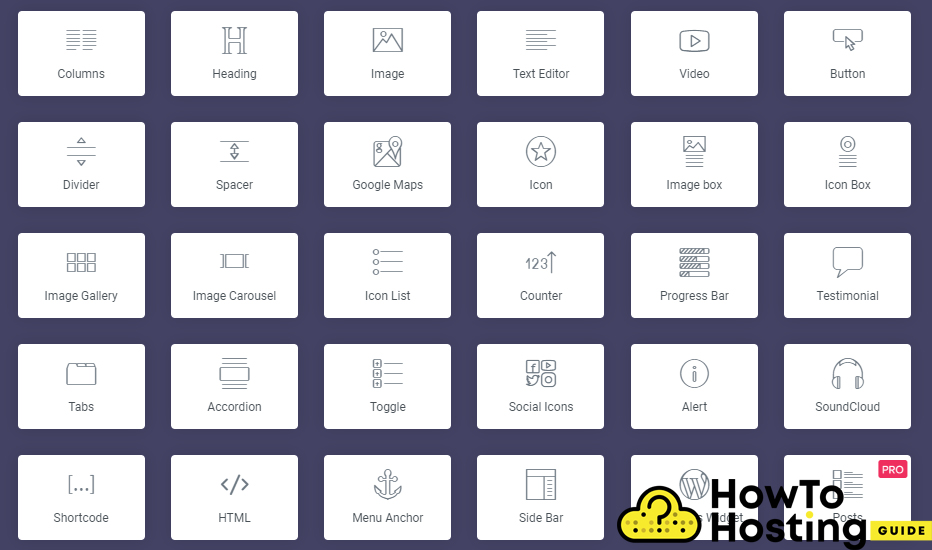
Elementorウィジェット
Elementor デザインですべてのコアウィジェットを使用できます。 28 より多くのウィジェット, 証言を含む, タブ, ギャラリー, カルーセル, と他の多く.
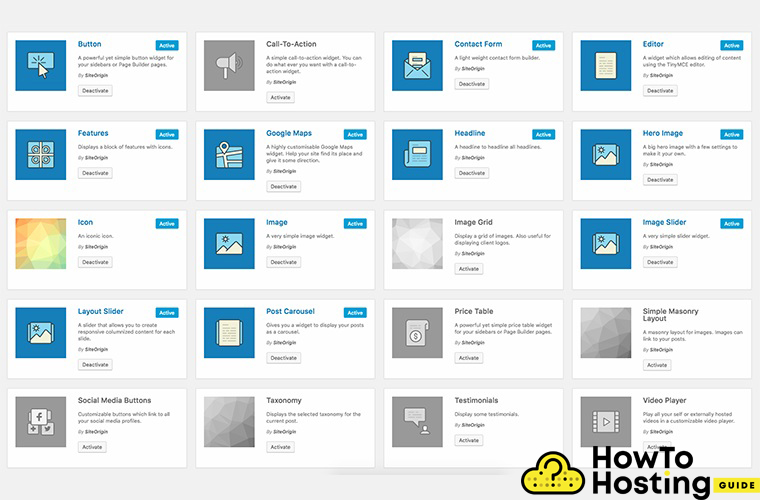
SiteOriginsウィジェット
SiteOrigins ウィジェット数は 26, また、さまざまなカルーセルを作成することもできます, ボタンボタン, テキスト, レイアウト, ポストループ, その他.
Elementorスタイリングウィジェット
スタイリングに関しては, 両方 Elementor と SiteOrigin ユーザーが美しい要素やページを作成してスタイルを設定できるようにする.
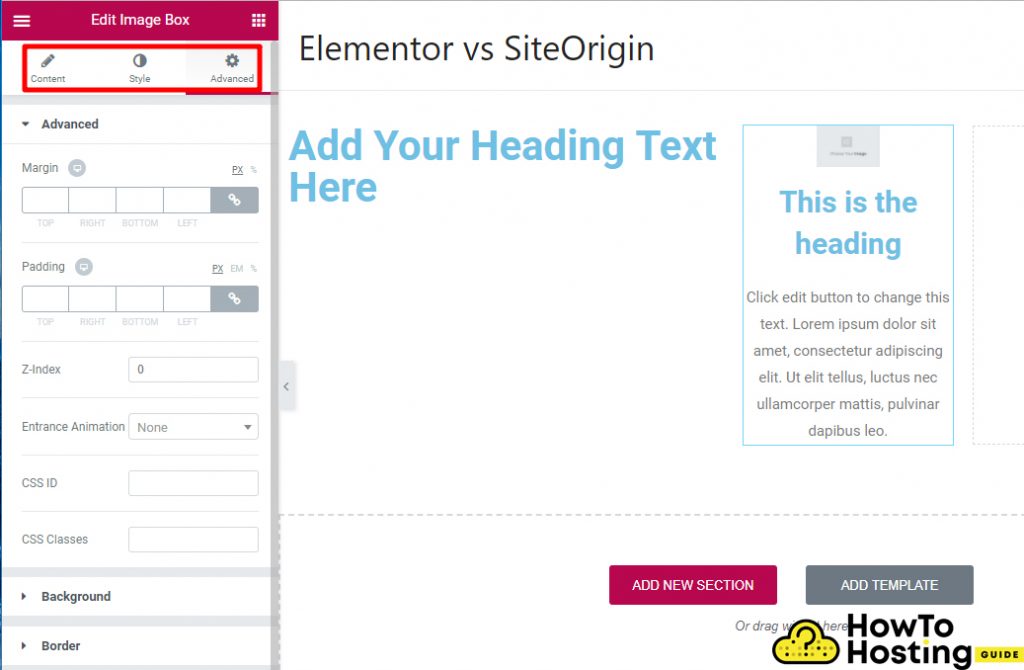
Elementor 要素またはウィジェットを編集するために使用できる3つの異なるタブを提供します. これらの3つのタブはコンテンツタブです, スタイルタブ, および[詳細設定]タブ.
それらを使用するには、任意の要素をクリックするだけで、それらのすべての機能を調べることができます. スタイリングに関しては、必要なものをほぼすべて編集できます, コンテンツ, とポジショニング.
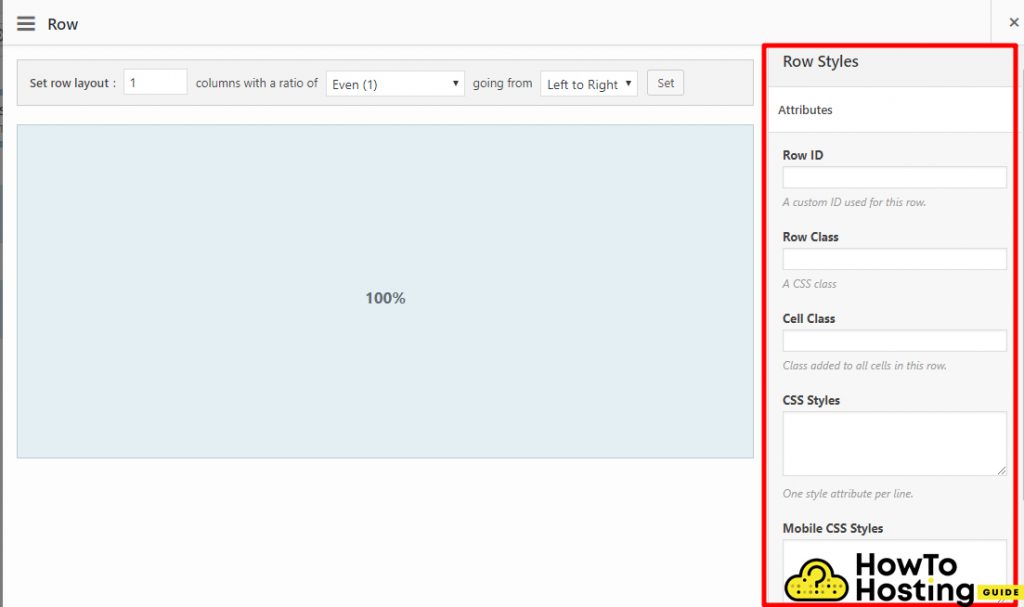
SiteOriginスタイリングウィジェット
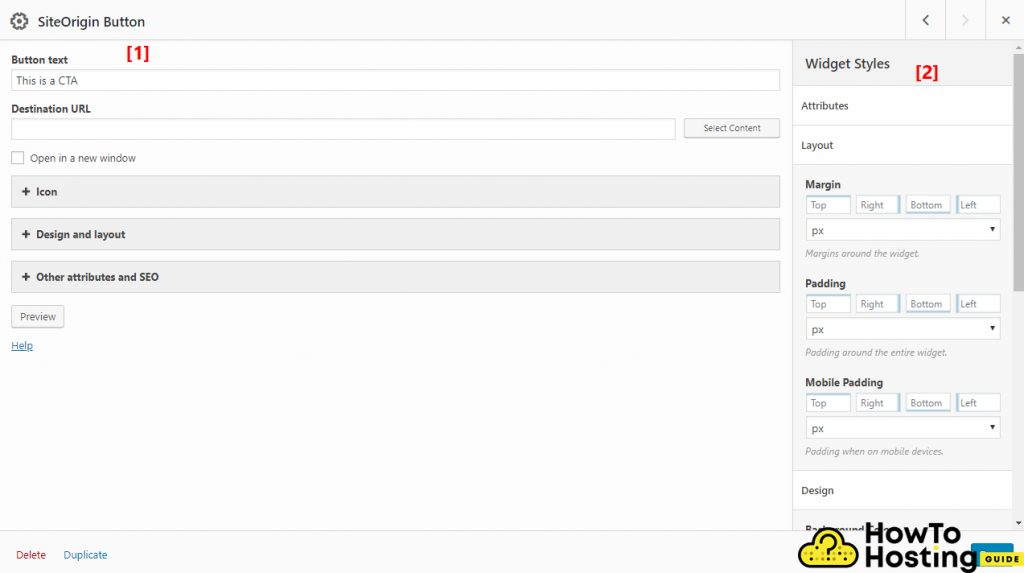
SiteOrigin 動作が少し異なります. それと, 各ウィジェットをカスタマイズするために使用できる2つの領域があります.
最初の画面はメインエディターです, ウィジェットのコア機能を変更するために使用するオプションを取得する場所.
2番目の画面, 右側のサイドバーに配置されているので、マージンを含むより高度なスタイリングとカスタマイズを行うことができます, パディング, 背景色, 必要に応じてカスタムCSSクラスを追加する, そしてさらにもっと.
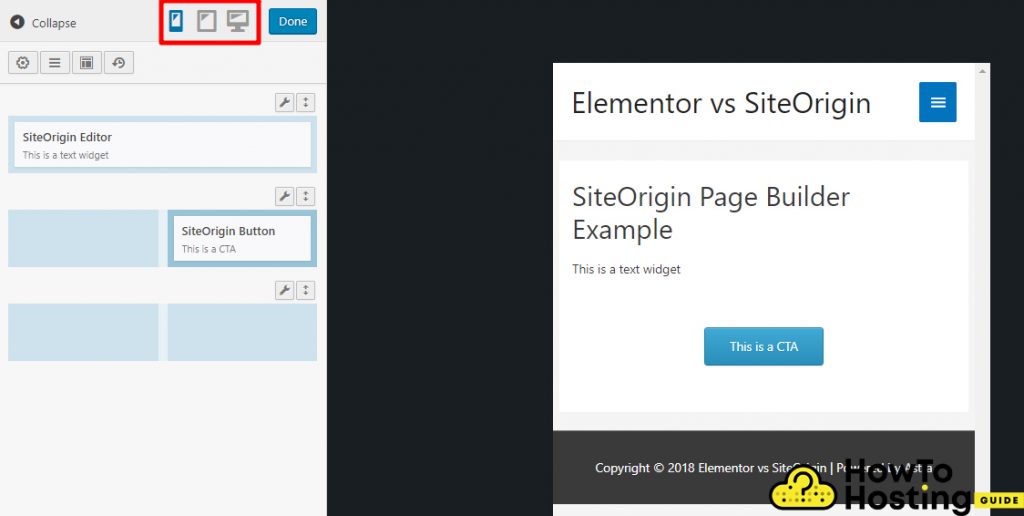
レスポンシブデザイン
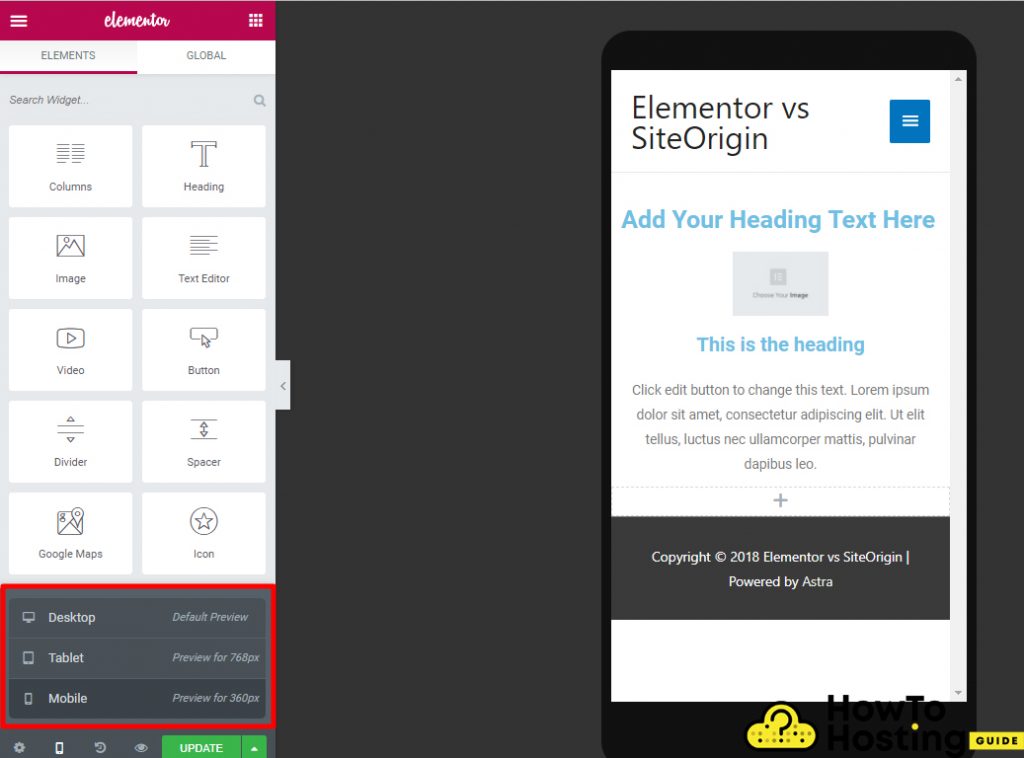
両方 Elementor と SiteOrigin ページのデザインのプレビューにアクセスできます.
と Elementor ミニアイコンをクリックするだけです デスクトップ, タブレット, また モバイル サイドバーの左下隅に表示され、指定したページがそのデバイスでどのように表示されるかを確認できます。.
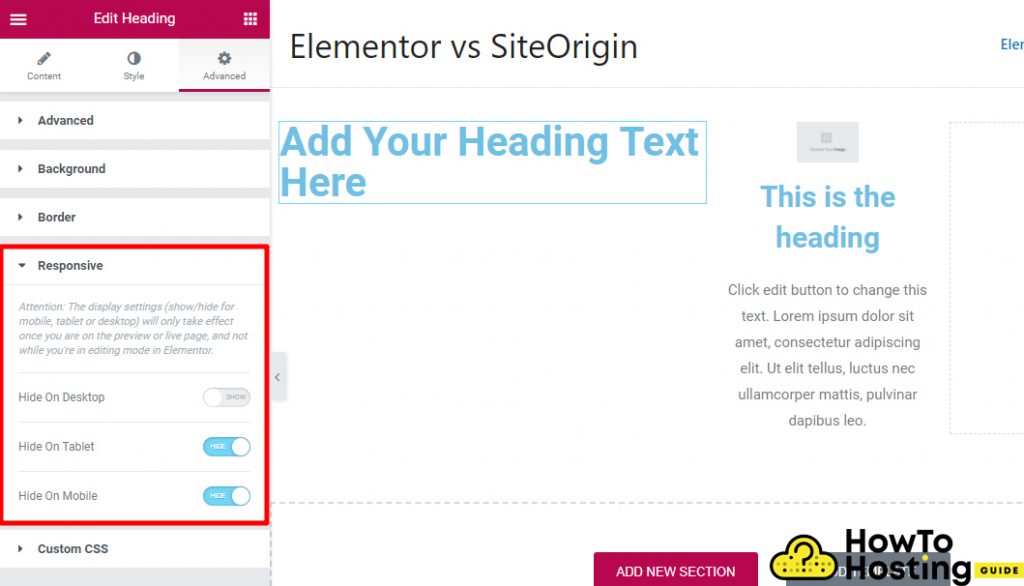
[詳細設定]タブから, さらに高度なオプションを選択したり、特定のデバイスで開いているときに指定した要素を非表示にしたりすることもできます.
と SiteOrigin ページのさまざまなプレビューにすばやくアクセスできます.
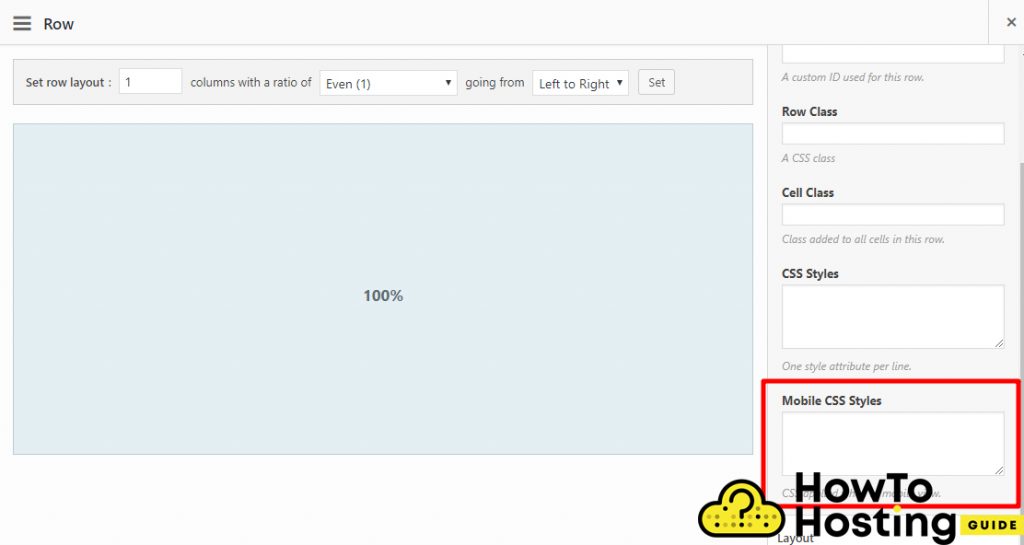
SiteOrigin また、何かを非表示にしたり、ページの視覚的な部分に追加の調整を加えたりする必要がある場合に備えて、モバイルスタイル用のカスタムCSSを作成することもできます.
カスタムCSS機能
あなたが初心者なら、あなたはおそらくあなたのウェブサイトに追加のCSSコードを追加する方法を知らないでしょう, しかし、あなたが何をしているのかを知っていて、視覚的な変更を加える必要がある場合に備えて, カスタムCSSはあなたが使うべきものです. 考えています, その無料版の Elementor セクションにカスタムCSSを追加できます, 列, とウィジェット.
SiteOrigin カスタムCSSに関しては、CSSを行やウィジェット、モバイルスタイルに直接追加できるため、少し優れています。.
Elementorと非常によく似た機能を利用できます, ただし、プレミアムバージョンが必要になります.
テンプレート
テンプレートは、Webサイトの構築プロセスをスピードアップするのに役立ちます. 作成済みのデザインをインポートして、編集して自分のページに使用できるようにします。.
Elementor
Elementor テンプレートの大規模な組み込みライブラリが含まれており、2つのタイプがあります. がある ページ と ブロック. ページにはページのデザイン全体が含まれ、ブロックはさまざまなページセクションのデザインを表します. たとえば、連絡先の詳細やお問い合わせフォームのブロック.
それの素晴らしいところは、後でテンプレートを保存して使用できることです。.
SiteOrigin
SiteOriginページビルダー 含む 26 さまざまなビルド済みテンプレート, 数回クリックするだけでインポートできます. 実を言うと, SiteOriginのテンプレート Elementorよりも少しシンプルに見えますが、これは彼らが悪いという意味ではありません. それでも非常に簡単に編集して、目的のデザインを実現できます.
プレミアム価格
最後だが大事なことは, ElementorとSiteOriginの両方のページビルダーの価格をカバーする必要があります.
Elementorのプロバージョン 費用 49$, SiteOriginのプレミアム価格は 29$, 少し安いです.
Elementorプレミアムバージョン
プレミアムバージョンのビルダーを選択する場合, あなたはあなたのウェブサイトに適用されるたくさんの新しいそして専門的な機能を手に入れるでしょう.
Elementor Pro あなたのウェブサイトの作成プロセスをさらに進めましょう. これを使用して、追加のカスタムヘッダーを作成できます, フッター, 単一投稿テンプレート, ブログ投稿テンプレート, 後で好きな場所で使用できるカスタム投稿タイプテンプレート.
Proバージョンは以上へのアクセスを許可します 30+ より多くのウィジェット, これには、投稿やカスタム投稿タイプの表示に役立つWooCommerceウィジェットが含まれています, だけでなく 100 事前に作成されたテンプレート.
のプレミアムバージョン Elementor また、特定のタイプのすべての要素を一度にカスタマイズするために使用できる非常に便利な機能であるグローバルウィジェットを追加します. これは非常に便利で、多くの時間と労力を節約できます.
どこにでも埋め込む機能により、ユーザーはショートコードとウィジェットを使用してテンプレートをサイドバーに埋め込むことができます。, フッター, または他の場所.
SiteOriginプレミアムバージョン
SiteOriginのプレミアムバージョン 必要に応じて有効または無効にできるモジュールが含まれています.
カスタム投稿タイプビルダー
カスタム投稿タイプビルダーが含まれています, これにより、さまざまなカスタム投稿タイプを作成し、それらの基本設定を構成して、フロントエンドに表示できます。.
その他のウィジェット
プレミアムバージョンには追加のウィジェットが含まれています, それはあなたのウェブサイトの機能を強化することができます. これらのウィジェットには、行とウィジェットのアニメーションオプションが含まれています, ソーシャルウィジェット, ajaxコメント, アコーディオン, お問い合わせフォームのスタイリング, 行動の呼びかけ, 視差効果, 証言, などなど.
価格設定: ElementorProとSiteOriginPremium
ElementorのProバージョンは 3 別の計画.
今すぐあなたのウェブサイトを始めましょう! Elementorを無料またはプレミアムで年間49ドルで入手.
49$ 為に 1 Webサイト
99$ 為に 3 ウェブサイト
199$ 無制限のウェブサイトの場合.
30-日返金保証.
Elementor Pro 生涯ライセンスを提供していません, しかし、あなたは 50% 更新の割引.
SiteOriginのプレミアムプラン:
29$ 為に 1 Webサイト
49$ 為に 5 ウェブサイト
99$ 無制限のウェブサイトの場合
SiteOriginのプレミアムプランでは、 50% 更新の割引と生涯ライセンスもありません.
SiteOriginまたはElementor – どれを選ぶか?
それはすべてあなたの特定のウェブサイトとあなたの個人的な好みに依存します. 選択する前に、両方のビルダーに関するドキュメントといくつかのビデオを確認することを強くお勧めします.
それらの両方が素晴らしいです、そしてあなたはそれらのどれでも間違って行くことはありません.
また読む:
WordPressでElementorにアクセスするにはどうすればよいですか
WordPressでElementorテンプレートを使用する方法
WordPressでElementorプラグインを使用する方法