このページで: [隠れる]
WordPressは、その高い柔軟性と自由のカスタマイズでよく知られています. あなたは文字通りあなたの頭に浮かぶすべてを行うことができます, 最近のブログ投稿をウェブサイトのさまざまな場所に表示することもその1つです. 投稿のリストをサイドバーに追加できます, 投稿コンテンツの後, フッターで, ショートコードを使用して、好きな場所に追加することもできます, そしてこの記事では, それを行うための最も一般的な方法を確認します.
グーテンベルクに最新の投稿を追加する
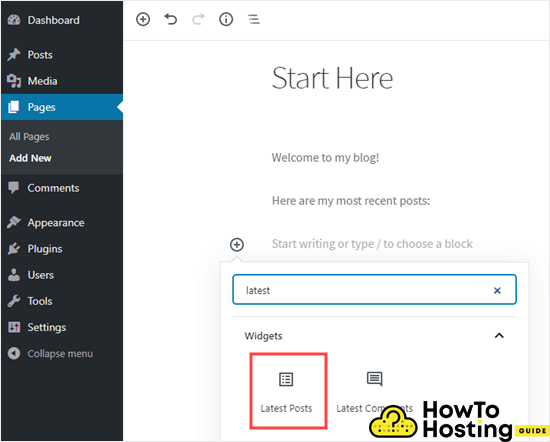
グーテンベルクエディターには、最新の投稿を表示するために使用されるウィジェットが組み込まれています. いわゆる “最新の投稿”.

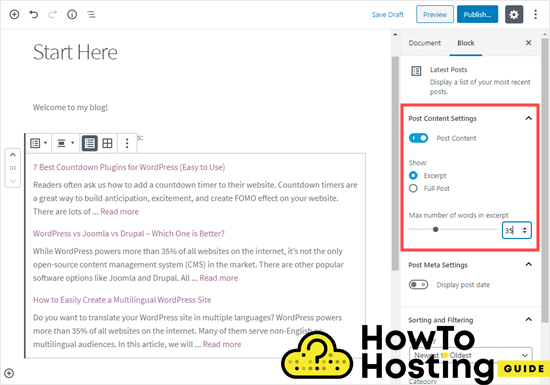
このウィジェットを使用すると、さまざまな方法を使用して、投稿の表示方法を構成およびカスタマイズできます。. 例えば, 投稿の内容のオンとオフを切り替えることができます, したがって、記事のタイトルの横に抜粋を追加します. また、世界の長さをどこでも設定できます 10 と 100.
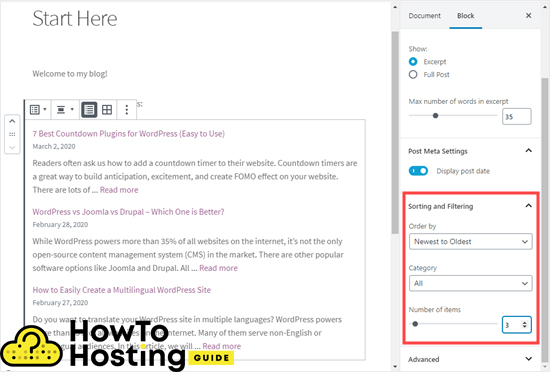
表示する投稿の数を正確に選択することもできます, さまざまな方法で注文できます, 最新から最古など, 古いものから新しいものへ, カテゴリ別に投稿を指定することもできます, とその数.
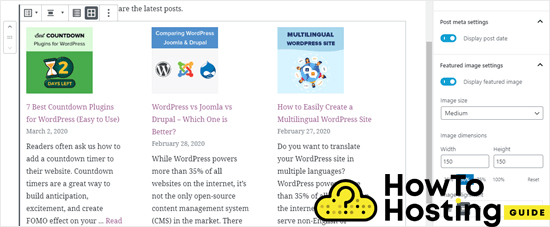
グーテンベルクエディターを使用すると、グリッドなどのさまざまな方法で投稿を表示できます, 注目の画像を一覧表示し、カスタマイズして配置します.
また読む WordPressでイベントと予定を作成する方法
WordPressの最近の投稿ウィジェット
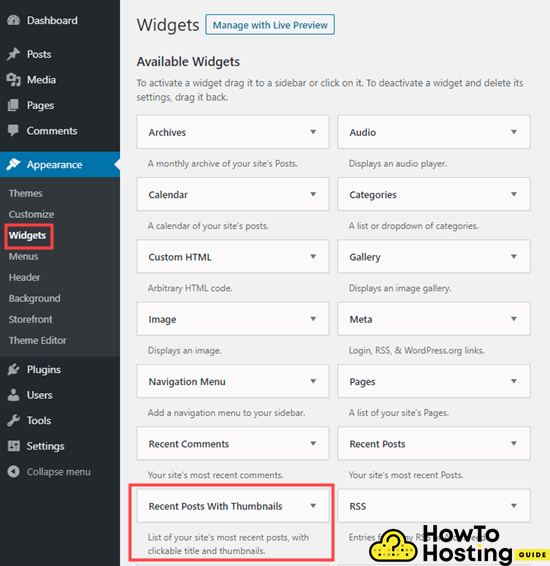
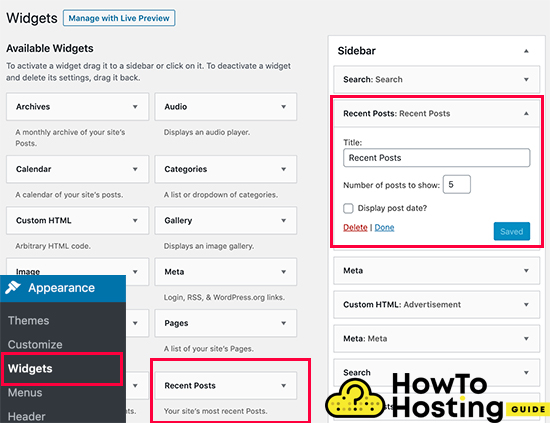
WordPressには、最近の投稿ウィジェットと呼ばれる組み込み機能があります. それと, ページや投稿の代わりに、サイドバーに最新の投稿を表示できます. 最近のウェブサイト投稿ウィジェットを追加するには, 外観に移動, 次にウィジェットを追加し、というウィジェットを追加します “最近の投稿” サイドバーに.

組み込みの最近の投稿ウィジェットは多くの機能をサポートしていません, ただし、ウィジェットにタイトルを追加して、表示する投稿の数を選択することはできます. [保存]ボタンをクリックすると、投稿がWebサイトに表示され始めます.
最近の投稿ウィジェット + サムネイルプラグイン
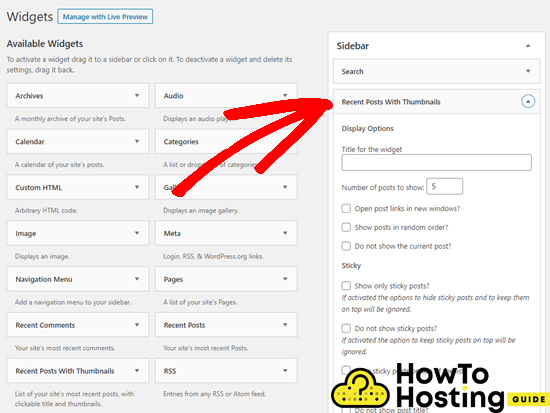
すでに言ったように, 組み込みの最近の投稿ウィジェット機能はかなり制限されています, それでも, よりプロフェッショナルに見えるようにする方法があります. 例えば, 投稿のサムネイルと抜粋を表示したい場合, または、選択したカテゴリの投稿をサイドバーに表示します, サムネイル付きの最近の投稿ウィジェットプラグインを使用すると、これをすばやく実現できます。.
それをするために, プラグインをインストールしてから、外観に移動します, ウィジェットとサムネイル付きの最近の投稿ウィジェットが表示されます.
サイドバーに追加します, そしてそれを拡張します.
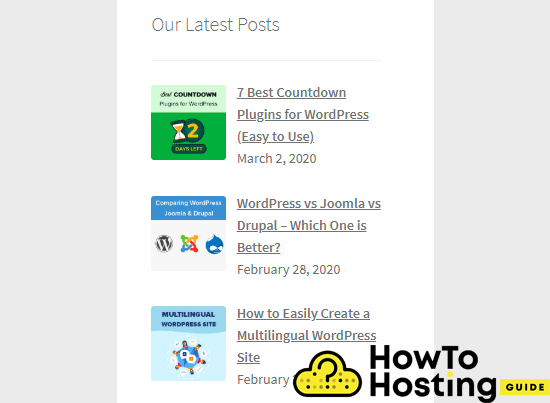
最近のブログ投稿を表示する方法を完全に制御できるオプションのリストが表示されます. 抜粋を表示できます, 特定のカテゴリからの投稿, ランダムな投稿を表示する, スティッキーな投稿のみを表示します.
また読む SEOライティングアシスタント
オプションの設定が完了したら, あなたはおそらくあなたの最新の投稿の美しく見えるリストを達成するでしょう.
ショートコードを使用してWordPressで最近のブログ投稿を表示する
クラシックエディタを使用する場合, グーテンベルクの代わりに, ショートコードを使用して、最近のWordPressの投稿をWebサイトのどこにでも表示できます.
それ以前は, DisplayPostsプラグインをインストールしてアクティブ化する必要があります.
あなたがそれをするとき, 任意のページまたは投稿を開いて編集し、簡単なショートコードを追加できます “[ディスプレイポスト].” このプラグインは、投稿を表示するさまざまな方法を提供します, そして、あなたはそれらを変更することができます.
あなたは付け加えられます [display-posts posts_per_page =”5″ orderby =”題名”], 例えば, 1ページあたりの投稿数と注文タイプを指定できます. プラグインとそのショートコードの使用方法に関する完全なドキュメントについては, DisplayPostsプラグインのドキュメントにアクセスできます.
WordPressで手動で投稿を表示する
あなたがより高度な開発者である場合, 最近のブログ投稿をテーマに直接追加できます. まだ, 子テーマとバックアップを使用していることを確認してください, あなたのウェブサイトの安全を確保するために.
投稿を手動で表示する最も簡単な方法は、組み込み関数を使用することです, これは WP_Queryクラス. それをするために, 最新の投稿を正確に表示したい場所に次のコードを追加します.
<ul> // Defines your WP Query Parameters <?php $the_query = new WP_Query( 'posts_per_page=5' ); ?> // Starts your WP Query <?php while ($the_query -> have_posts()) : $the_query -> the_post(); ?> // Displays the Post Title with Hyperlink <li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li> // Displays the Post Excerpt <li><?php the_excerpt(__('(more…)')); ?></li> // Repeat the process and reset on limit <?php endwhile; wp_reset_postdata(); ?> </ul>ノート: このコードが何をしているのか本当に理解していない場合, あなたのウェブサイトを壊すかもしれないので注意してください.
そのすべてが言われていると, WordPressブログに投稿を表示する方法はたくさんあります, ニーズに合ったものを最適に使用できます.
また読む 17 あなたがプロフェッショナルに見えるのを助けるための最高の無料ロゴメーカー (2020)