このページで: [隠れる]
ここ数年で, 独占ライブストリーミングはますます人気が高まっています. ストリーミングは、ユーザーとつながり、情報をライブで共有する最も簡単な方法の1つです。.
何千人ものユーザーがInstagramなどのプラットフォームで毎日これを行っています, ツイッター, フェイスブック, けいれん, その他. でも, あなたの目標がより重要な側面で拡大し、より多くの人々とつながることである場合, 次に、ライブストリーミングWebサイトが最適なオプションになります.
今日の記事で, お見せします ライブストリーミング用のWebサイトを作成する方法.

ライブストリーミング用のWebサイトを作成する理由?
現在, 何百ものライブストリーミングウェブサイトとプラットフォームがあります.
ライブストリーミングウェブサイトの作成は完璧な選択です. 視聴者とつながり、情報を送信するための独自のプラットフォームがあります.
自分のトピックに関連するコミュニティを構築できます. それは爽快に聞こえ、本物になることができます. また、ストリーマーがWebサイトの成長に成功し、オーディエンスに非常に人気が出たときに、かなりの金額を獲得できることも付け加えておきます。.
でも, 他のタイプのサイトを作成する前と同じように, 目標に進む前に、いくつかの必要な前提条件を知っておく必要があります. したがって、読むのをやめずに、次の情報に注意してください。.
ライブストリーミングウェブサイトには何が必要ですか?
とりわけ, 最も重要なことはあなたのウェブサイトのライブストリーミングの正確なアイデアと目的です. これなしで, あなたはそれを作成し始めることができません. 計画は消費者にとって魅力的で刺激的でなければなりません.
さもないと, 過熱します. 最近のイベントに影響を与えるトピックを追加することもできます. こちらです, ユーザーと連絡を取ることもできます.
彼らの関心は保証されます. そう, あなたがまだあなたのウェブサイトのアイデアに気づいていない場合, 今がそれをする時です.
ビデオ品質
あなたのウェブサイトの人気を決定するもう一つの要因はあなたが共有するビデオの品質です. それが良い, より目を引くでしょう.
優れた技術ツールを身に付ける, 残りはそれらに頼ることができます. 音声も非常に重要であることを確認してください. これらの2つの要因が存在する場合, あなたのビデオはますます人気があります.
広告
品質とアイデアが整ったら, 財務の部分に移る時が来ました – あなたのライブストリーミングウェブサイトでお金を稼ぐ.
広告主から利益を得ている間、それは無料で使用することができます. あなたのウェブサイトに広告を追加する, しかし、それらをやり過ぎないでください, だからあなたはあなたのユーザーを困らせません. それらを通して, あなたはお金を稼ぐだけでなく、より多くの人気を得ることができます.
サブスクリプション
お金のための別の適切な方法は、有料サブスクリプションです. ユーザーによるライブストリーミング機能を追加できます. 例えば, ストリーミングビデオを共有するためのサブスクリプションを支払う必要があります.
彼らの便宜のために, 無料トライアルとさまざまなパッケージを追加できます, さまざまなオプションを含む.
もちろん, あなたの目標があなたのウェブサイト上のあなたのライブストリーミングビデオだけであるならば, あなたは追加することができます “加入” 視聴者が独占的なエモートなどのプレミアムオプションを取得するために支払うボタン, 景品へのアクセス, 等.
機能性
あなたのウェブサイトがより機能的である, より好ましいでしょう. 追加する必要がある主な機能の1つは、ライブチャット機能です。. また、各ストリーマーにビデオチャネルを提供したり、ストリーマーが追加するビデオをカスタマイズできるようにしたりすることもできます。.
デザイン
モダンで魅力的なデザインは間違いなくあなたのウェブサイトに大きな成功を収めます. 次のようなライブストリーミングウェブサイトのレイアウトを確認してください:
- YouTube
- けいれん
- ツイッター
- LinkedInライブ
- あなた今
ホスティング
信頼できるものを見つける, あなたのウェブサイトの強力なホスティングは簡単な作業ではありません. あなたは最も適切なものを見るはずです. VPSまたはクラウドホスティングを選択してください.
彼らはあなたにライブストリーミングウェブサイトのための多くの帯域幅を提供します. 将来の問題を回避するために、高品質のホスティングを信頼することをお勧めします.
ライブストリーミング用のWebサイトを作成する方法
あなたはすでにあなたのライブストリーミングウェブサイトにとって重要で必要なすべてを知っています. それでは、その作成に移りましょう.
SiteGroundを使用してWebサイトを作成する方法:
1.ドメイン名とウェブホスティング. 2.WordPressとテーマをインストールする.
ウェブサイトを始める前に何が必要ですか.
サイトのセットアッププロセスを開始する前に, 次の準備手順を完了することを強くお勧めします:
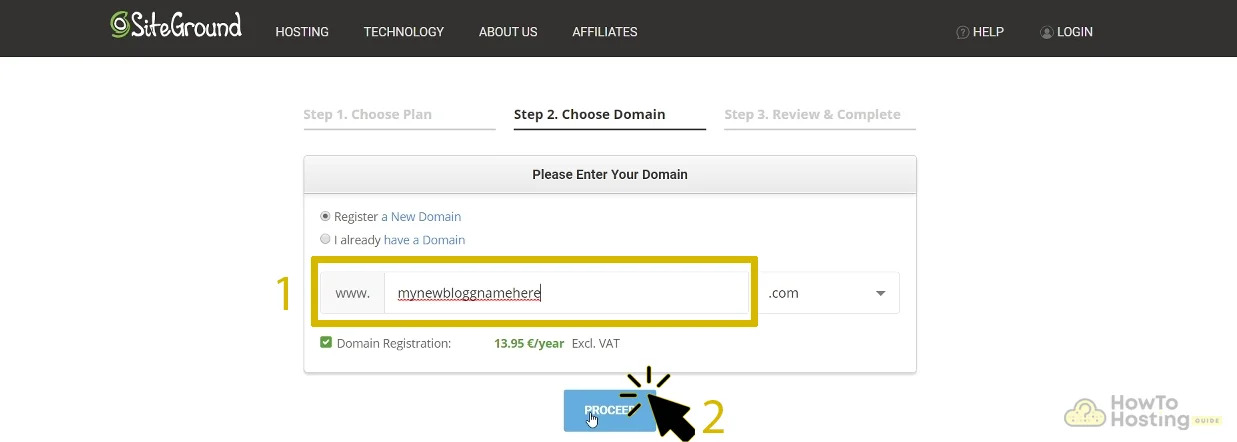
- サイトのドメイン名について明確な考えを持っている. 例えば, 短く、焦点を絞ったキーワードを使用することをお勧めします.
- オンラインで購入できるように、有効なクレジットカードまたはデビットカードを用意してください.
- 安定したインターネット接続を備えたコンピューターを準備してください.
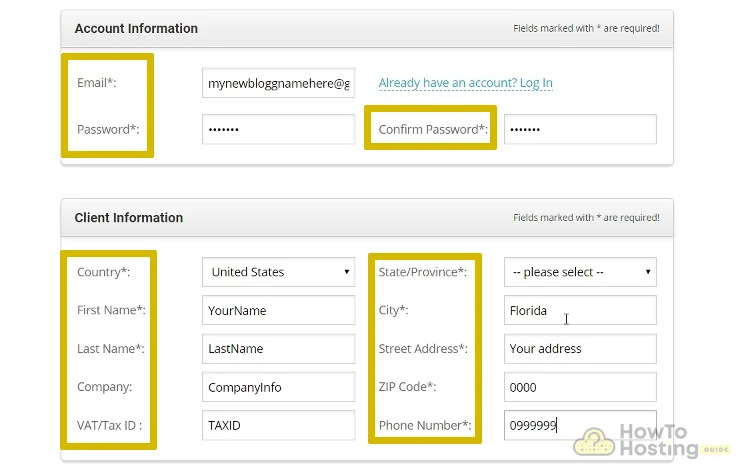
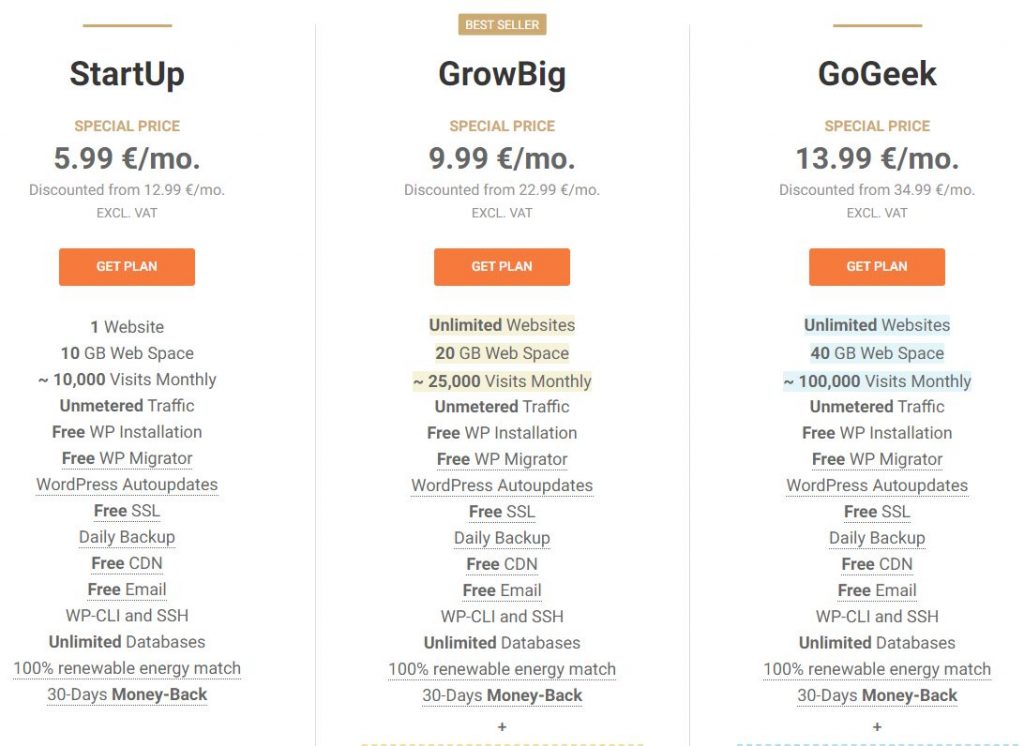
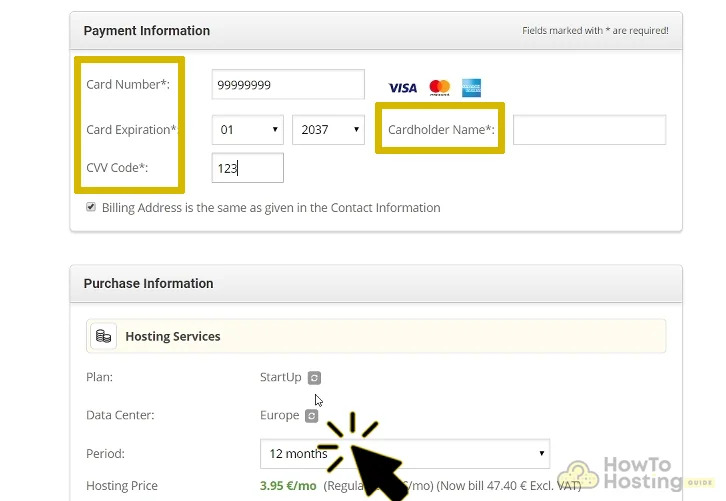
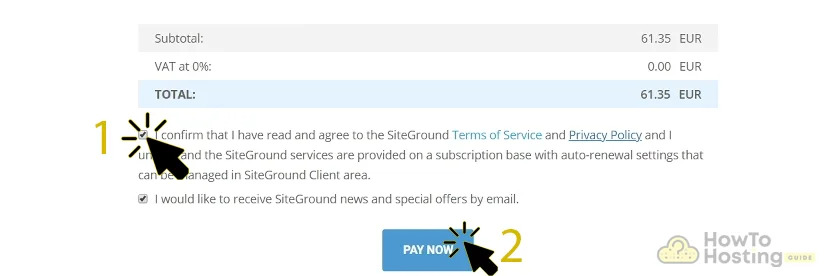
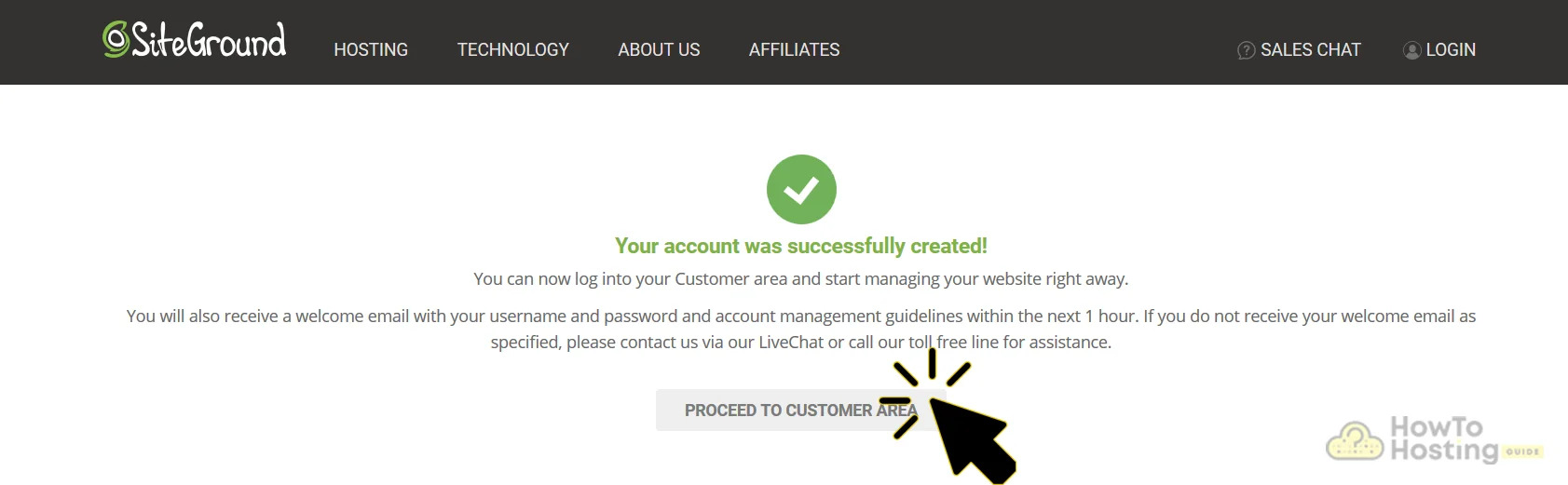
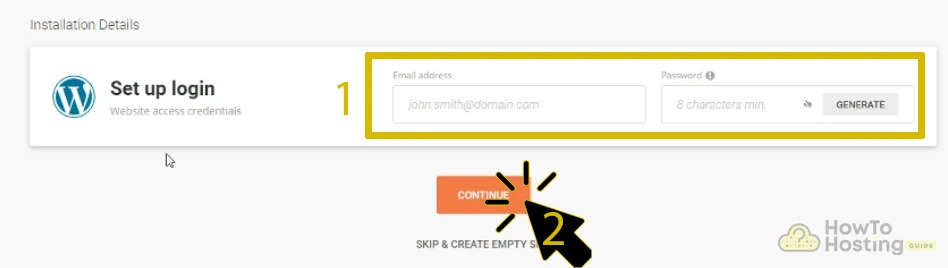
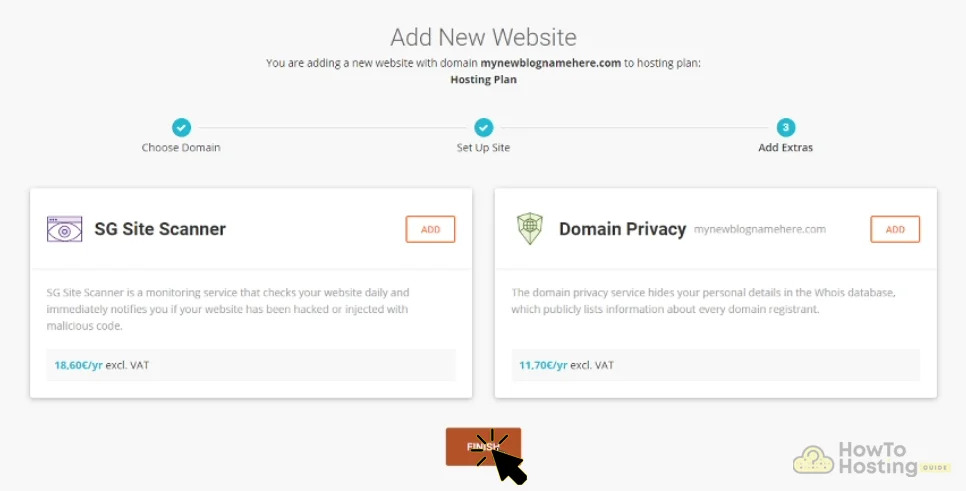
ステップ 1: ドメイン名とウェブホスティングタイプを購入する.





1.ドメイン名とウェブホスティング. 2.WordPressとテーマをインストールする.
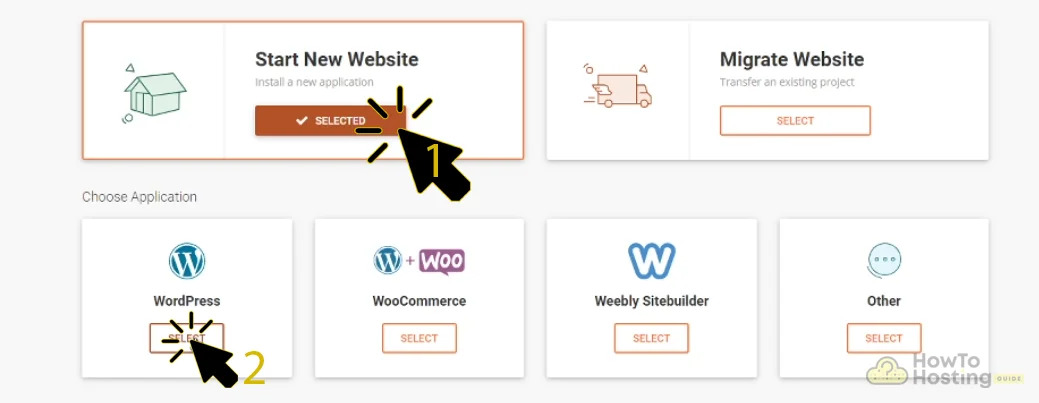
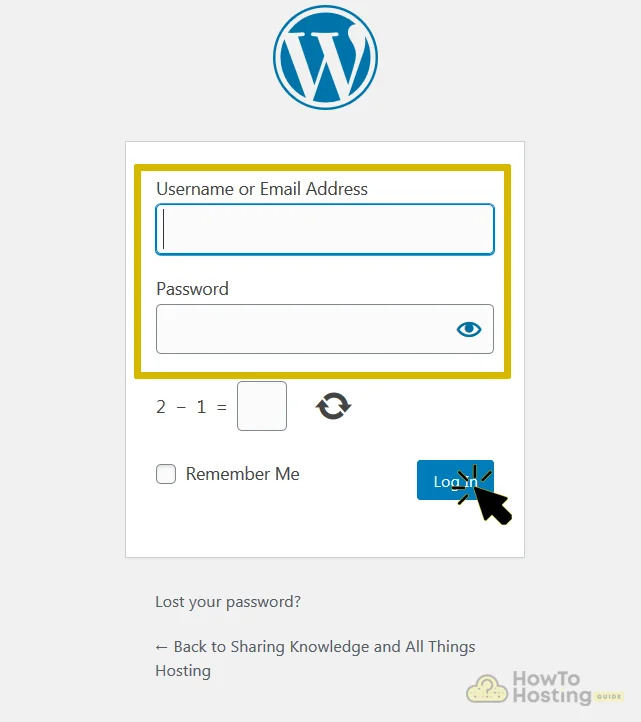
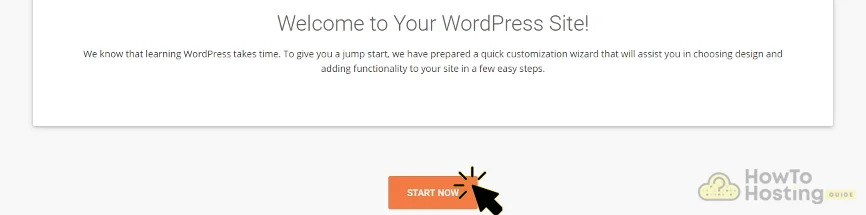
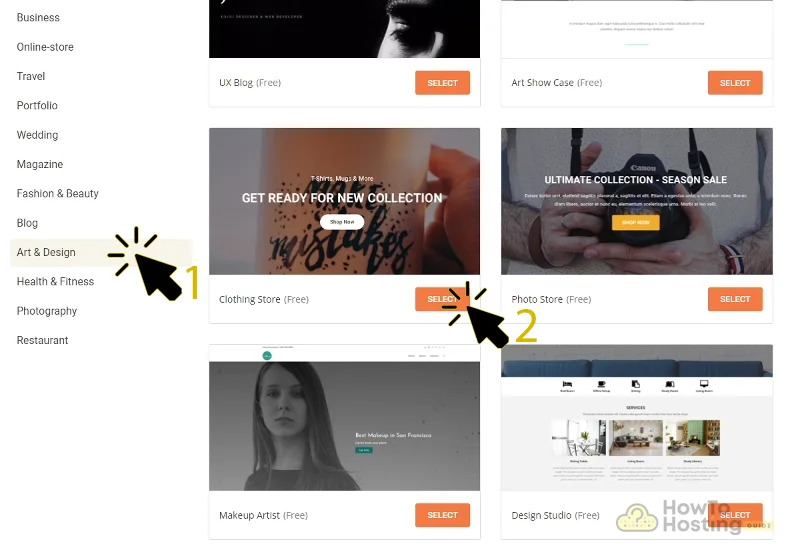
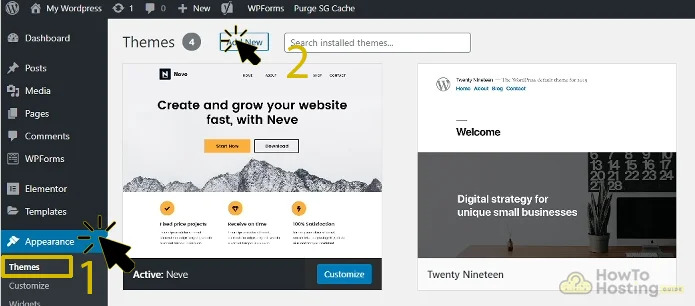
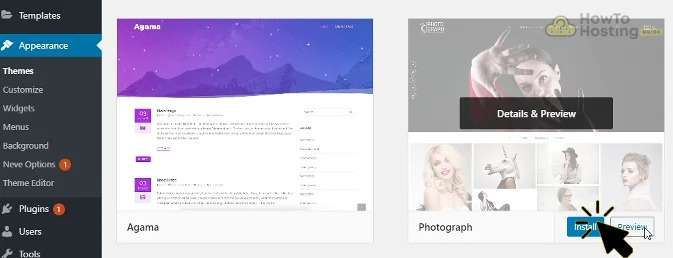
ステップ 2: WordPressとWebサイトに適したビジュアルテーマをインストールします.












あなたのウェブサイトにコンテンツを追加する方法?
WordPressで, 通常、新しく作成したWebサイトに次の種類のコンテンツを追加することができます:
- 役職.
- メディア.
- ページ.
以下に、作成方法の説明を示します。 投稿またはページ メディアを追加します.
WordPressで新しい投稿を作成する方法?
WordPressの投稿を作成するのは簡単です – 以下の手順に従ってください.
1. クリックしてください “+ 新しい” 上部のアイコンを選択して選択します “役職”.
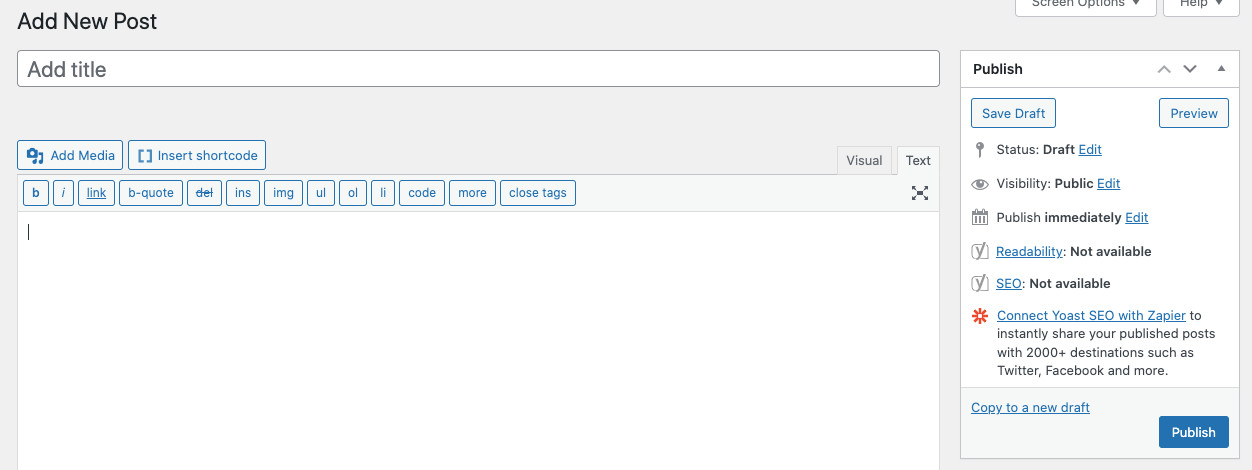
2. 短いSEOタイトルで投稿を埋める, あなたのウェブサイトが対象としているトピックに基づいて、投稿にコンテンツを追加します. コンテンツに含まれる要素が多い, リンクや写真のように, よりいい. それが終わったら, クリック “公開” 投稿を公開してみんなに見てもらいたいとき. クリックすることもできます “プレビュー” 投稿を公開する前に、投稿が視覚的にどのように見えるかを確認します.
WordPressで新しいページを作成する方法?
ページの作成は、投稿の作成とほぼ同じです。, しかし、いくつかの重要な違いがあります. 以下にそれを行う方法の手順を見つけることができます.
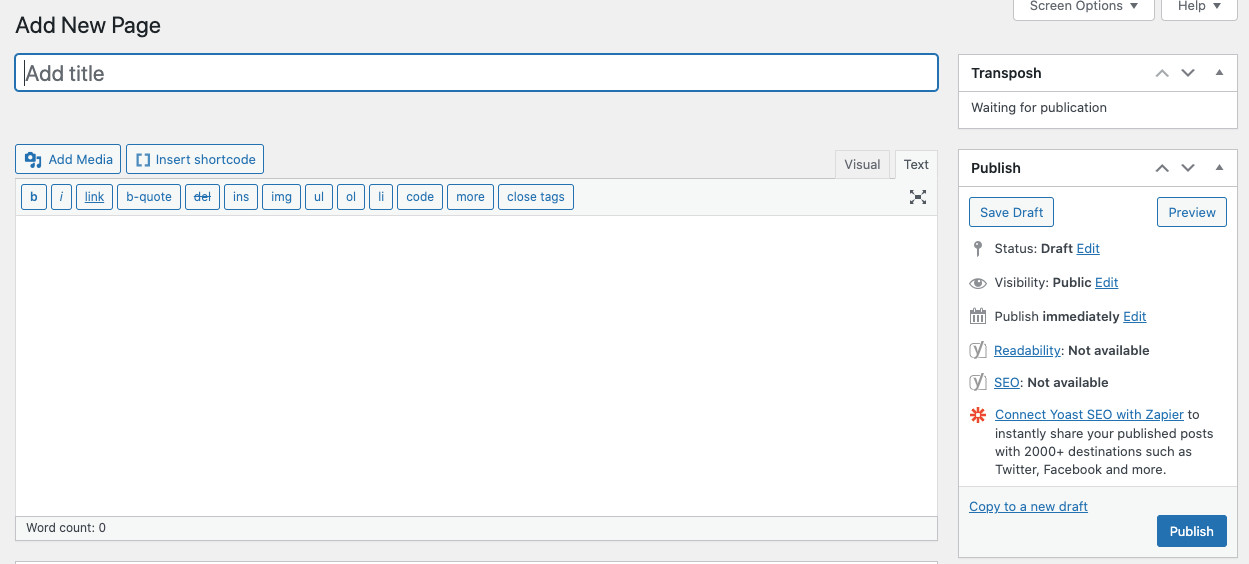
1. クリックしてください “+ 新しい” 上部のアイコンを選択して選択します “ページ”.
2. あなたのページを美しいコンテンツと良いタイトルで埋めてクリックしてください “公開“. プレビューすることもできます, 投稿と同じように.
これはページなので, より一般的なコンテンツを作成するようにしてください. さまざまな種類のページを作成することもできます, ファイルのダウンロードページのように, レポートページ, 等. ページを最もよく説明するために, 食品レビュー用のWebサイトがあり、さまざまなカテゴリの食品に関する一般的な情報を説明するページがあるとします。 (果物, 野菜, 肉など).
WordPressで新しいメディアを追加する方法?
メディアは主に2つの方法で追加できます – から WordPressメニュー またはから “メディアを追加” 投稿とページ内のボタン. 後者のオプションがより一般的に使用されます, それが非常に便利であるという事実のために. 以下はそのための手順です.
1. 投稿またはページにいる間, クリック “メディアを追加” ボタン.
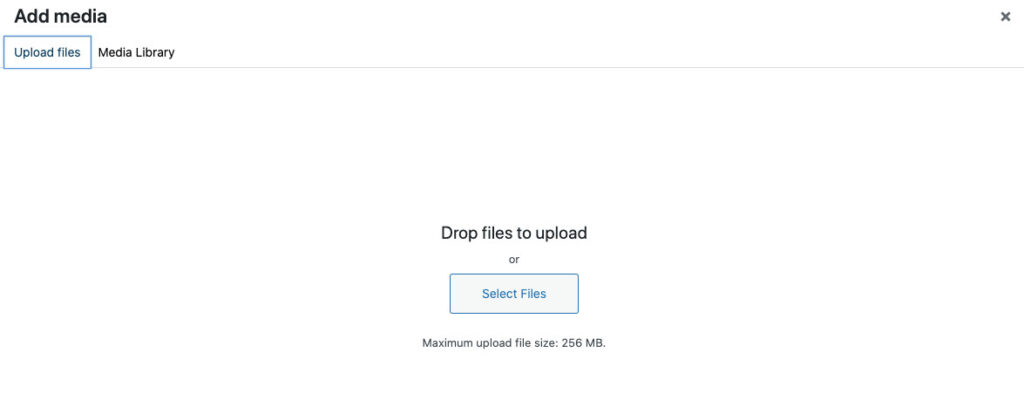
2. 表示されるメニューから, クリック “ファイルのアップロード” 次にクリックします “ファイルを選択”:
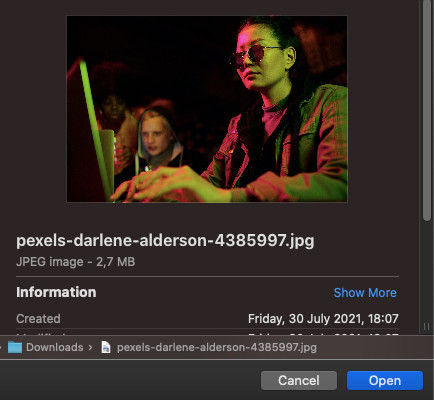
3. アップロードするファイルを選択して、 “開ける”:
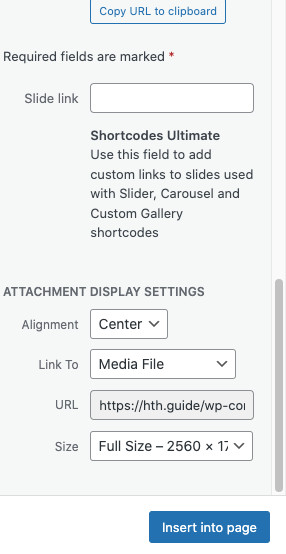
4. ファイルの配置を変更する (左, 右, 中心), サイズ, 誰かがそれと他の設定をクリックし、準備ができたらクリックするとどうなりますか “ページに挿入” ボタン. 投稿用, それは “投稿に挿入”:
それが終わったら, メディアは投稿またはページの本文に表示される必要があります. WordPressでは、オーディオやその他のファイルタイプを追加することもできます, ただし、サーバーの容量に注意し、サーバードライブがいっぱいになるリスクがあるため、小さいサイズのファイルを使用してください。.
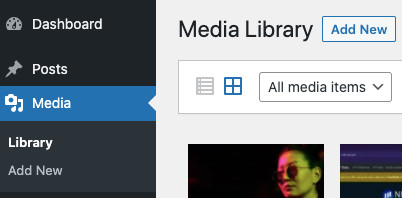
WordPressメニューから新しいメディアを追加したい場合, あなたは行かなければなりません “メディア” パネルを作成し、前述の手順を繰り返して実行します:
FAQのウェブサイトを作成する方法
ウェブサイトとは?
ウェブサイトを作成するのにどれくらいの費用がかかりますか?
ウェブサイトを作成するのにどれくらいの費用がかかるかを知るために, まず、あなたはあなたのウェブサイトのタイプについて明確な考えを持っている必要があります. それがどうなるか: eコマース, ブログ, 教育, 等.
その後, あなたが選ぶ必要があります:
最高のホスティングプロバイダー.
最も適切なWordPressテーマ.
WordPressウェブサイトビルダー/プラグイン
最高のホスティングプロバイダーを選択した後, それはあなたのサイトに適切なテーマの時間です, とプラグイン, それからあなたはあなたのウェブサイトを始めるのにどれくらいの費用がかかるかを見積もることができます.
無料のウェブホスティングサービスや無料のWordPressテーマも利用できる場合は注意してください.
ウェブサイトを作成するためのプログラミング知識は必要ですか?
おそらくそうだ. ウェブサイトの作成は簡単な作業ではありません, プログラミングの知識があると、作成を検討している場合に役立ちます。, ただし、プログラミングの知識がなくてもWebサイトを作成するために使用できる代替手段もあります。.
使用できる非常に人気のある代替手段の1つは、次のようなレスポンシブな多目的WordPressテーマをインストールすることです。 アバダ とセット 引っ張る & 落とす ページブイダー, それはあなたが安心してあなたのウェブサイトをカスタマイズするのを助けるでしょう.
無料でウェブサイトを作成できますか?
昔々, すべてが可能だと言われました, したがって、無料でWebサイトを作成することが可能です, 費用をかけずに達成するのは難しいですが.
無料のウェブサイトの作成を開始するには、無料のWordPressを見つけて、無料のホスティングサービスにインストールする必要があります. あなたがすでにした後 あなたのウェブサイトを公開しました インターネット上で, 無料のプラグインをインストールする必要があります, これが最も難しい部分です. 信頼できる無料のプラグインを見つけるのは問題があります. 利用可能ないくつかのフリーウェアがあります, かなりいい仕事ができるYoastSEOなど, しかし、あなたのウェブサイトの品質向上に必要であり、大規模に採用されている最も信頼できるプラグインは無料ではありません.
ウェブサイトの作成にはどのくらい時間がかかりますか?
これは、ウェブサイトの作成を検討しているすべての人に関係する質問です。. 真実は、この質問に対する具体的な答えはなく、すべてがあなたの目標の高さに依存しているということです. あなたが小さなブログを作成することを考えているなら, あなたは一日であなたのウェブサイトを作ることができます. しかし、あなたが大きなオンラインショップまたは同様のものを作ることを考えているなら、あなたはもっと多くの時間を費やす必要があるでしょう.
ウェブサイトを作成するための最良のプラットフォームはどれですか?
Webサイトを作成する最も簡単な方法は、CMSを使用することです(コンテンツ管理システム) WordPressやJoomlaのようなウェブサイトビルダープラットフォーム. CMSプラットフォームは、コーディングの知識があまりなくてもWebサイトを作成およびカスタマイズするのに役立ちます。.
最も人気のあるCMSプラットフォーム:
WordPress
Joomla
Shopify
Wix
ジンボ, 等.
HTMLとは? – クイックチュートリアル.
HTMLは、Webページで使用される標準のマークアップ言語です。, あなたがあなた自身のウェブサイトを作ることができるそれで. HTMLとCSSのベースを使用する(カスケードスタイルシート – HTMLの基本にスタイルを置くことができる別のWeb言語) 言語は、Webサイトのカスタマイズを少し変更するのに非常に役立ちます.
HTMLコードの例
The <!DOCTYPE html> 宣言は、このドキュメントがHTML5ドキュメントであることを定義します
The <html> elementはHTMLページのルート要素です
The <頭> 要素には、HTMLページに関するメタ情報が含まれています
The <題名> elementは、HTMLページのタイトルを指定します (これは、ブラウザのタイトルバーまたはページのタブに表示されます)
The <体> 要素はドキュメントの本文を定義します, 表示されているすべてのコンテンツのコンテナです, 見出しなど, 段落, 画像, ハイパーリンク, テーブル, リスト, 等.
The <h1> 要素は大きな見出しを定義します
The <p> 要素は段落を定義します
The <br> 要素は、通過する線を意味します.
HTML要素の例
<h1> これは見出しです </h1>
</br> – ラインパッシング
<p> これは段落です </p>
Webホスティングとは何ですか
ウェブホスティングサービスは、個人や組織がインターネット上に自分のウェブサイトをアップロードできるようにするインターネットホスティングサービスの一種です。. のようなホスティングサービスにはさまざまな種類があります:
- 共有ホスティング (多くのユーザー間で共有されるサーバー)
- 専用ホスティング (あなただけの専用サーバー)
- VPSホスティング (仮想プライベートサーバー)
- クラウドホスティング (クラウドを構成する複数の接続されたサーバーを介して顧客に提供されるホスティングサービス)
リソース:
ウィキペディア
w3schools.com