Auf dieser Seite: [ausblenden]
Haben Sie schon einmal eine Website weggeklickt? weil das Laden zu lange dauerte? Wenn ja, du bist nicht allein. In einer Zeit, in der die durchschnittliche Aufmerksamkeitsspanne kürzer ist als je zuvor, Die Geschwindigkeit Ihrer WordPress-Site kann über Ihre Online-Präsenz entscheiden.
Dieser Artikel befasst sich mit der entscheidenden Rolle, die Geschwindigkeit für die Benutzererfahrung und Suchmaschinenoptimierung spielt (SEO), bietet umsetzbare Tipps und fortgeschrittene Strategien, um Ihre Website in eine schnelle zu verwandeln, effiziente Plattform.
Egal, ob Sie ein Anfänger sind, der die Leistung Ihrer Website optimieren möchte, oder ob Sie anspruchsvollere Techniken implementieren möchten, Sie erhalten wertvolle Einblicke, um die Ladezeiten Ihrer Website zu beschleunigen, Verbessern Sie die Besuchereinbindung, und steigern Sie Ihr SEO-Ranking.

Warum ist Geschwindigkeit für Ihre WordPress-Site entscheidend??
Im digitalen Bereich, die Geschwindigkeit Ihrer WordPress-Site ist nicht nur ein Luxus; es ist eine Notwendigkeit. In einer Welt, in der die durchschnittliche Aufmerksamkeitsspanne des Menschen auf etwas mehr als 8 Sekunden, Websitebesitzer kämpfen ständig darum, die Aufmerksamkeit ihres Publikums zu gewinnen und zu behalten.
EIN Eine langsam ladende Website kann das kritische Hindernis sein das steht zwischen einem Unternehmen und seinem Potenzial, online zu florieren. Es geht nicht nur um den ersten Eindruck; Es geht um jeden Eindruck danach.
Eine Website, die schnell lädt, verbessert das Benutzererlebnis, erhöht die Wahrscheinlichkeit eines längeren Aufenthalts der Besucher deutlich, und, wichtig, sich mit den Inhalten auseinanderzusetzen, an deren Erstellung Sie mit großer Mühe gearbeitet haben.
Außerdem, Geschwindigkeit ist ein Schlüsselfaktor im Bereich der Suchmaschinenoptimierung (SEO). In einer Zeit, in der Google die Website-Geschwindigkeit in seinen Ranking-Algorithmus integriert hat, Eine langsame WordPress-Site kann in den Tiefen der Suchergebnisseiten verloren gehen.
Dieser direkte Zusammenhang zwischen Seitengeschwindigkeit und SEO-Rankings kann nicht genug betont werden. Schnellere Websites sind nicht nur in puncto Benutzerzufriedenheit führend, sondern auch hinsichtlich der Sichtbarkeit in Suchmaschinen. Somit, Die Beschleunigung Ihrer WordPress-Site ist ein wesentlicher Schritt, um sich einen Wettbewerbsvorteil auf dem Online-Markt zu sichern.
Wie sich die Seitengeschwindigkeit auf die Benutzererfahrung und SEO auswirkt
Seitengeschwindigkeit ist ein entscheidender Faktor, der sowohl die Benutzererfahrung (UX) und die Positionierung einer Website auf den Ergebnisseiten von Suchmaschinen (SERPs). Aus UX-Sicht, Seiten, die schnell geladen werden, erfüllen die Erwartung des Benutzers an einen sofortigen Informationszugriff.
Diese Unmittelbarkeit führt zu einer spannenderes und zufriedenstellenderes Erlebnis, Reduzierung der Absprungrate und Ermutigung der Besucher, sich weiter umzusehen. Schnell ladende Websites vermitteln ein Gefühl von Zuverlässigkeit und Professionalität, Schlüsselattribute, die sich positiv auf die Marke auswirken.
An der SEO-Front, Suchmaschinen zielen darauf ab, den Nutzern nicht nur die relevantesten Inhalte, sondern auch das bestmögliche Erlebnis zu bieten.. Websites, die schnell laden, sind, deshalb, von Algorithmen begünstigt, was zu einer höheren Sichtbarkeit in den Suchergebnissen führt.
Dies ist insbesondere im Zeitalter der Mobile-First-Indizierung von entscheidender Bedeutung, wo die Ladegeschwindigkeit mobiler Seiten ein wichtiges Rankingsignal ist. Die Optimierung der Seitengeschwindigkeit dient somit einem doppelten Zweck: Es richtet sich an beide Benutzer’ Anforderungen an schnelle Informationen und die Suchmaschinen’ Vorliebe für schnelle, effiziente Webseiten.
Was beeinflusst die Geschwindigkeit Ihrer WordPress-Website??
Bei der Bestimmung der Geschwindigkeit einer WordPress-Website spielen mehrere Faktoren eine Rolle. Einer der Hauptgründe für eine langsame Website ist schlecht optimierte Bilder. Groß, hochauflösende Bilder können beim Laden eine erhebliche Menge an Bandbreite verbrauchen. Durch die Vereinfachung der Bildgrößen und die Verwendung der richtigen Komprimierung können die Ladezeiten deutlich verbessert werden.
Auch Plugins spielen eine entscheidende Rolle in der Leistung von WordPress-Sites. Sie fügen zwar Funktionalität hinzu, zu viele Plugins, oder sogar ein einzelnes schlecht codiertes Plugin, kann eine Website erheblich verlangsamen. Regelmäßig Überprüfung und Entfernung unnötiger Plugins kann dafür sorgen, dass Ihre Website reibungslos läuft.
Web-Hosting ist ein weiterer kritischer Faktor. Die Zuverlässigkeit Ihres Hosting-Dienstes und die Ressourcen, die Ihrer Site direkt zugewiesen werden Auswirkungen auf die Geschwindigkeit und Gesamtleistung. Investitionen in hochwertiges Hosting können sich bei der Verbesserung der Leistung Ihrer Website auszahlen.
zuletzt, Themes, die mit unnötigen Features oder aufgeblähtem Code überladen sind, können Ihre Website verlangsamen. Die Wahl eines Leichtgewichts, Ein geschwindigkeitsoptimiertes Design ist für schnelle Ladezeiten unerlässlich. Durch Beachtung dieser Faktoren, Websitebesitzer können die Geschwindigkeit ihrer Website verbessern, Dadurch wird die Benutzererfahrung und die SEO-Leistung verbessert, die für einen erfolgreichen Online-Auftritt grundlegend sind.
Anfängerfreundliche Tipps für eine schnellere WordPress-Website
Die Erstellung einer schnellen WordPress-Site ist entscheidend für die Verbesserung der Benutzererfahrung und des Suchmaschinen-Rankings. Eine schnelle Website fördert längere Besuche und höhere Konversionsraten. Hier, Wir zeigen Ihnen einige anfängerfreundliche Tipps, wie Sie die Geschwindigkeit Ihrer WordPress-Website verbessern können, ohne sich mit den Komplexitäten der Codierung befassen zu müssen..
Wählen Sie einen Hosting-Anbieter, der Ihren Geschwindigkeitserwartungen entspricht
Einer der ersten Schritte Der Weg zu einer schnelleren Website ist die Auswahl des richtigen Hosting-Anbieters. Ihr Hosting-Service hat einen erheblichen Einfluss auf die Geschwindigkeit Ihrer Website, Verlässlichkeit, und Sicherheit.
Für WordPress, Die Entscheidung für einen Anbieter, der für seine WordPress-Optimierung bekannt ist, kann einen großen Unterschied machen. Suchen Sie nach Funktionen wie WordPress-Installationen mit einem Klick, optimierte WordPress-Leistung, und Kundensupport mit Erfahrung in WordPress-Problemen.
Merken, ein Shared Hosting Plan, und gleichzeitig kostengünstig, kann Ihre Website während der Hauptverkehrszeiten verlangsamen. Erwägen Sie eine dedizierte oder Cloud-Hosting-Lösung, wenn Ihre Site wächst oder mehr Ressourcen benötigt.
Aktualisieren Sie Ihr WordPress, Themen, und Plugins Regelmäßig
Behalten Sie Ihren WordPress-Kern, Themen, und Plugins aktualisiert ist entscheidend für die Geschwindigkeit und Sicherheit. Updates enthalten oft Optimierungen, die die Leistung verbessern und Sicherheitslücken schließen.
Legen Sie einen Zeitplan fest, um regelmäßig nach Updates zu suchen, oder aktivieren Sie automatische Updates für WordPress und seine Komponenten. jedoch, vor dem Update, Erstellen Sie ein Backup Ihrer Website, um möglichen Datenverlust zu vermeiden. Dieser einfache Schritt stellt sicher, dass Ihre Site sich schnell von unvorhergesehenen Problemen erholt, die während des Aktualisierungsvorgangs auftreten können..
Wählen Sie ein auf Geschwindigkeit und Informationen optimiertes Design
Das von Ihnen gewählte Thema spielt eine wichtige Rolle für die Leistung Ihrer Website. Ein visuell beeindruckendes Thema kann verlockend sein, aber es ist wichtig, eine für Geschwindigkeit optimierte auszuwählen, Empfänglichkeit, und SEO.
Suchen Sie nach Leichtgewichten Themen die Ihnen die nötige Designflexibilität bieten, ohne unnötigen Ballast. Themes, die den neuesten Webstandards entsprechen, werden regelmäßig aktualisiert, und haben gute Bewertungen hinsichtlich Geschwindigkeit und Leistung sind die ideale Wahl für jede WordPress-Site.
Plugin-Audit: Behalten Sie, was Sie brauchen, und entfernen Sie, was Sie nicht brauchen
Plugins fügen Ihrer WordPress-Site verschiedene Funktionen hinzu, aber zu viele Plugins können es verlangsamen. Führen Sie regelmäßige Audits Ihrer Plugins durch, um sicherzustellen, dass Sie nur diejenigen behalten, die für den Betrieb Ihrer Site erforderlich sind..
Plugins deaktivieren und deinstallieren die nicht genutzt werden oder nicht mehr benötigt werden. zusätzlich, Suchen Sie nach hochwertigen Plugins, die gut codiert und gepflegt sind. Merken, Es geht nicht um die Quantität, sondern um die Qualität der Plugins und wie sie sich auf die Geschwindigkeit und Leistung Ihrer Website auswirken.
Optimieren Sie Ihre Bildgrößen ohne Qualitätsverlust
Bilder können die Ladegeschwindigkeit Ihrer Website erheblich beeinträchtigen. Um die Bildgröße zu optimieren, ohne Kompromisse bei der Qualität einzugehen, müssen die Bilder vor dem Hochladen auf Ihre Website komprimiert werden.. Es gibt Tools und Plugins, die diesen Prozess automatisieren können, Reduzierung der Dateigröße um bis zu 80% ohne merklichen Qualitätsverlust.
Auswahl des richtigen Dateiformats (z.B, JPEG, PNG, WebP) auch wichtig, da jede ihre Vorteile hat, abhängig von der Art des Bildes. zusätzlich, Erwägen Sie die Implementierung von Lamaging für Bilder, das Laden von Bildern verzögert, bis Benutzer zu ihnen scrollen, weitere Verbesserung der Seitenladezeiten.
Befolgen Sie diese anfängerfreundlichen Tipps kann die Leistung Ihrer WordPress-Site erheblich verbessern. Von der Wahl der der richtige Hosting-Anbieter zur Bildoptimierung, Jeder Aspekt spielt eine entscheidende Rolle, um sicherzustellen, dass die Geschwindigkeit Ihrer Website auf dem neuesten Stand ist. Wenn Ihre Website wächst, Beachten Sie diese Vorgehensweisen, um die Seitenladezeiten beizubehalten und zu verbessern, Bieten Sie Ihren Besuchern ein besseres Erlebnis.
Techniken zur mittleren Geschwindigkeitsoptimierung
Implementieren Sie Caching, um die Serverlast zu reduzieren
Die Implementierung einer Caching-Strategie ist für die Verbesserung der Ladegeschwindigkeit Ihrer WordPress-Site unerlässlich. Beim Caching wird eine Version der Seiten Ihrer Website gespeichert und diese gespeicherte Version den Besuchern Ihrer Website zur Verfügung gestellt, anstatt jedes Mal eine neue Seite zu generieren..
Dies reduziert die Serverlast erheblich und beschleunigt die Seitenauslieferung. Sie können das Caching ganz einfach mit Plugins wie einrichten: W3 Gesamt-Cache oder WP Super Cache. Diese Tools erfassen und speichern statische Version Ihres Inhalts, Minimieren Sie die Notwendigkeit, Anfragen an Ihren Server zu senden, und beschleunigen Sie so den Gesamtzugriff für Ihre Benutzer.
CSS minimieren, JavaScript, und HTML-Dateien
CSS minimieren, JavaScript, und bei HTML geht es darum, die Dateigröße zu reduzieren um die Ladegeschwindigkeit Ihrer Website zu verbessern. Dabei werden unnötige Zeichen aus dem Code entfernt, wie z. B. Leerzeichen, Zeilenumbrüche, und Kommentare ohne Beeinträchtigung der Funktionalität.
Tools wie Autoptimieren und Plugins wie WP Rocket bieten einfache Möglichkeiten zur Automatisierung dieses Prozesses. Minimierung ist vorteilhaft, da sie die Datenmenge reduziert, die der Browser herunterladen und verarbeiten muss, ermöglicht schnelleres Rendern von Webseiten und ein reibungsloseres Benutzererlebnis.
Nutzen Sie ein Content Delivery Network (CDN) für globale Geschwindigkeit
Verwenden eines Content Delivery Network (CDN) kann die Geschwindigkeit Ihrer Website deutlich verbessern, insbesondere für internationale Besucher. Ein CDN speichert eine zwischengespeicherte Version Ihrer Website auf Servern auf der ganzen Welt. Wenn ein Benutzer Ihre Site besucht, Ihnen werden Inhalte vom nächstgelegenen Serverstandort bereitgestellt, drastische Reduzierung der Ladezeiten.
Dies ist besonders nützlich für Websites mit einem globalen Publikum, weil es ein durchgängig schnelles Erlebnis gewährleistet, unabhängig davon, wo sich Ihre Besucher befinden. Dienstleistungen wie Cloudflare und CDN77 lassen sich leicht in jede WordPress-Site integrieren, Verbesserung der Geschwindigkeit und Reduzierung der Serverlast durch die weltweite Verteilung von Zugriffsprotokollen.
Aktivieren Sie die GZIP-Komprimierung für kleinere Dateiübertragungen
GZIP Durch die Komprimierung wird die Größe der Dateien reduziert, die von Ihrem Server an den Browser des Besuchers gesendet werden., was die Ladegeschwindigkeit Ihrer Website deutlich erhöhen kann. Es funktioniert durch Komprimieren des Inhalts Ihrer Site auf dem Server, bevor es an den Browser gesendet wird.
Der Browser dekomprimiert dann den Inhalt nach Erhalt, Bereitstellung für den Benutzer ohne merkliche Verzögerung. Sie können die GZIP-Komprimierung aktivieren direkt durch .htaccess-Änderungen oder von mit Plugins wie WP Rocket. Diese Technik ist sehr effektiv für textbasierte Dateien wie HTML, CSS, und JavaScript, Damit wird es zu einem Eckpfeiler der Weboptimierung.
Limit Post Revisions to Save Database Space
WordPress automatically saves all changes made to posts and pages as revisions. Dieses Feature, while useful for undoing changes, can rapidly inflate your website’s database size, Verlangsamung Ihrer Website.
Limiting the number of revisions stored can significantly reduce database bloat and improve site performance. You can limit or disable post revisions by adding a line of code to your wp-config.php Datei oder mithilfe eines Plugins zur Verwaltung von Datenbankoptimierungen. Halten Sie Ihre Eine schlanke Datenbank ist der Schlüssel zur Aufrechterhaltung einer schnellen Reaktion und sorgen Sie für ein schnelleres Erlebnis für Ihre Benutzer.
Korrekturlesehinweis: Stellen Sie sicher, dass die Übergänge zwischen den Abschnitten fließend sind und dass jeder Absatz prägnant ist, um Klarheit und bessere Lesbarkeit zu gewährleisten..
Erweiterte Strategien für maximale Leistung
Durch die Maximierung der Leistung Ihrer WordPress-Site können Sie das Benutzererlebnis erheblich verbessern und das Suchmaschinenranking Ihrer Site verbessern. Implementierung fortgeschrittener Strategien, wie effektive Caching-Techniken, Datenbankoptimierung, aufschiebend JavaScript-Analyse, faules Laden, und DNS-Prefetching, kann die Ladezeiten erheblich verkürzen und die Effizienz der Site verbessern.
Datenbankoptimierung: Aufräumen für mehr Geschwindigkeit
Eine optimierte Datenbank ist entscheidend für die Beschleunigung Ihrer WordPress-Site. Im Laufe der Zeit, Ihre Datenbank kann redundante Daten wie Post-Revisionen ansammeln, nicht freigegebene Kommentare, und vorübergehende Optionen, die Ihre Website verlangsamen können.
Durch regelmäßiges Bereinigen Ihrer Datenbank durch Entfernen unnötiger Daten und Optimieren der Struktur können Sie Datenbankaufrufe erheblich reduzieren und, infolge, Seitenladezeiten. Plugins, die sich auf die Datenbankoptimierung konzentrieren, können bei der Automatisierung dieses Prozesses helfen, Sicherstellen, dass Ihre Website schnell und reaktionsfähig bleibt, ohne dass Sie sie ständig manuell überwachen müssen.
Verzögern Sie die Analyse von JavaScript, um die anfängliche Ladezeit zu verkürzen
JavaScript bereichert Ihre Site mit dynamischen Inhalten und Interaktivität, kann aber auch die anfängliche Ladezeit verlangsamen.. Durch die Verschiebung der JavaScript-Analyse, Sie stellen sicher, dass nicht unbedingt erforderliche Skripte erst geladen werden, nachdem die wesentlichen Elemente Ihrer Seite gerendert wurden.
Dieser Ansatz kann die wahrgenommene Ladezeit für Ihre Benutzer drastisch reduzieren und das allgemeine Benutzererlebnis verbessern. Bei der Umsetzung dieser Strategie, Es ist wichtig, Prioritäten zu setzen, welche Skripte zurückgestellt werden sollen, um die Funktionalität und Interaktivität für Ihre Benutzer ab dem Moment des Ladens der Seite aufrechtzuerhalten..
Lazy Load-Bilder, Videos, und Kommentare
Implementierung von Lazy Loading kann Ihre WordPress-Site spürbar beschleunigen, insbesondere wenn Ihre Seiten viele Bilder enthalten, Videos, oder einen Kommentarbereich.
Faules Laden verzögert das Laden dieser Elemente, bis sie im Ansichtsfenster des Betrachters erscheinen. Das bedeutet, dass zunächst nur der Inhalt geladen wird, der für den Benutzer beim Aufrufen Ihrer Website sichtbar ist., Dies verkürzt die anfängliche Seitenladezeit drastisch und spart Bandbreite. Diese Strategie ist entscheidend für die Leistungsoptimierung, insbesondere auf Websites mit vielen Bildern oder langen Artikeln, bei denen eine Aufteilung der Last beim Scrollen des Benutzers von Vorteil sein könnte.
Verwenden Sie DNS Prefetching, um die Ladezeiten für externe Skripte zu verbessern
DNS-Prefetching ist eine Technik, die verwendet wird, um Domänennamen aufzulösen, bevor ein Benutzer auf einen Link klickt. Durch die Vorwegnahme und Auflösung dieser Namen, Der Browser kann die Zeit zum Abrufen von Ressourcen aus externen Domänen verkürzen.
Dies ist besonders nützlich für Websites, die externe Skripte für Funktionalität oder Analyse verwenden. Durch das Vorabrufen von DNS für solche Ressourcen können Sie die Ladezeit Ihrer Websites um Sekunden verkürzen., trägt zu einem reibungsloseren, schnellere Benutzererfahrung.
Die Implementierung des DNS-Prefetchings erfordert eine einfache Änderung Ihrer Site.™s HTML oder Serverkonfiguration und kann erhebliche Auswirkungen auf die Leistung haben.
Regelmäßige Wartung für kontinuierliche Geschwindigkeitsverbesserungen
Die Aufrechterhaltung der Geschwindigkeit einer WordPress-Site ist ein fortlaufender Prozess, der regelmäßige Aufmerksamkeit und Anpassungen erfordert. Durch die Integration bestimmter Praktiken in den Wartungsplan Ihrer Website, Sie können sicherstellen, dass Ihre Site schnell bleibt, effizient, und in der Lage, das bestmögliche Benutzererlebnis zu bieten.
Überwachen Sie die Geschwindigkeit und Integrität Ihrer Site mit Performance-Tools
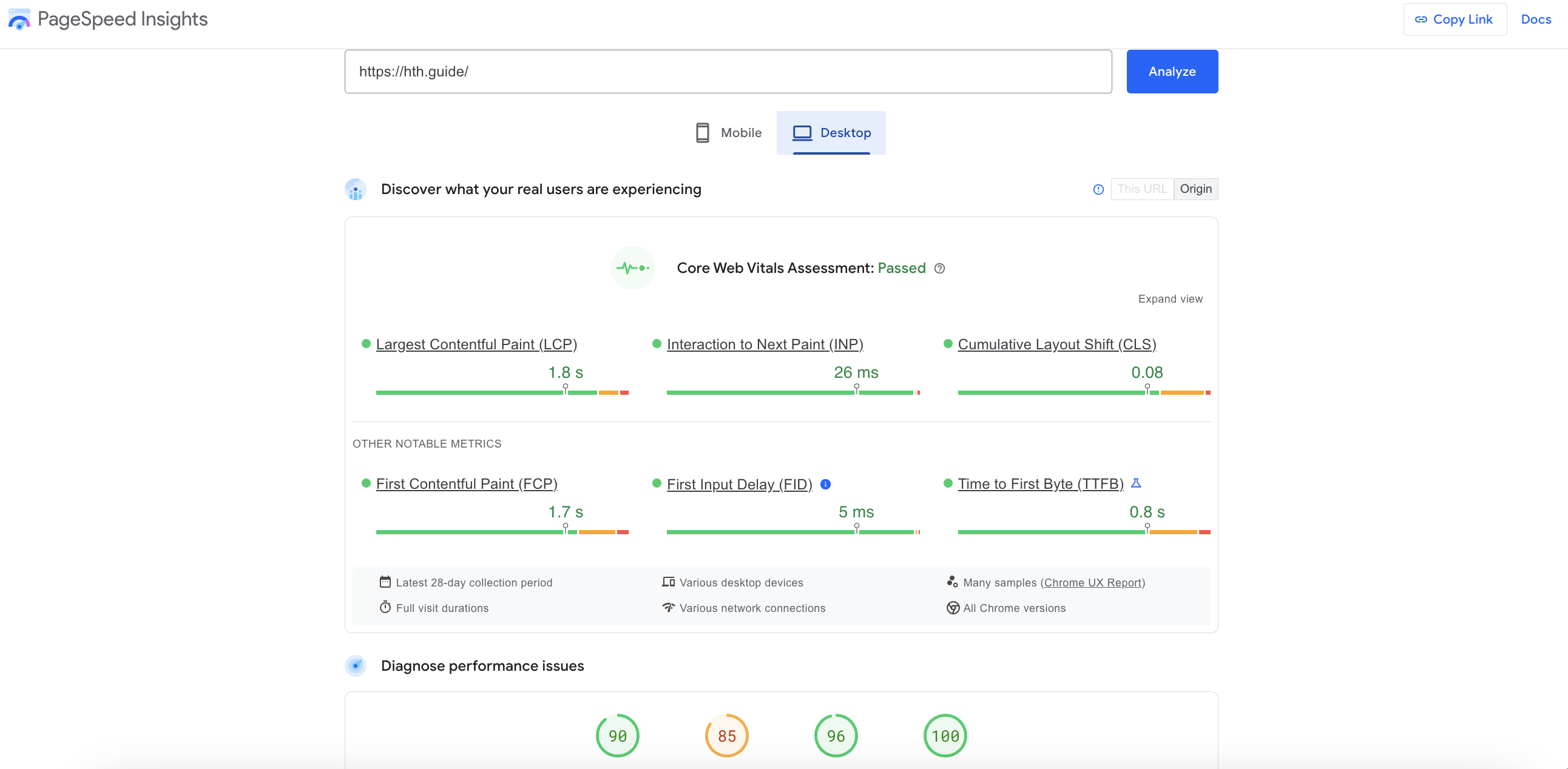
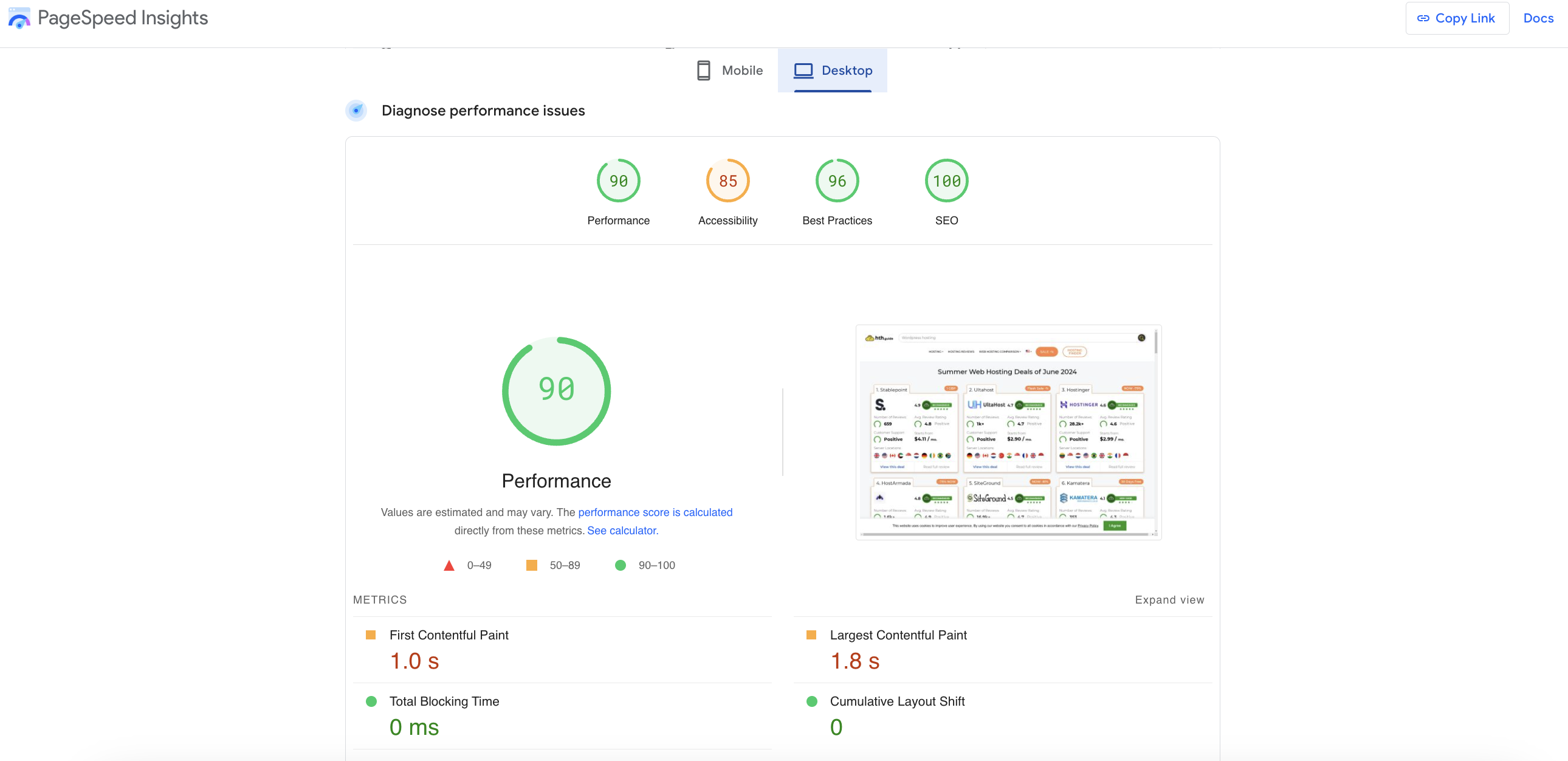
Die Leistung Ihrer WordPress-Site im Auge zu behalten ist entscheidend, um Probleme zu identifizieren, die sie verlangsamen könnten. Performance-Tools wie GTmetrix, Google PageSpeed Insights, und Pingdom kann wertvolle Einblicke in die Leistung Ihrer Website in Echtzeit liefern.

Diese Werkzeuge nicht nur Messen Sie die Geschwindigkeit Ihrer Site aber auch geben Empfehlungen, wie man es schneller machen kann. Durch regelmäßiges Überprüfen der Geschwindigkeit Ihrer Website wird sichergestellt, dass sie für schnelle Ladezeiten optimiert bleibt, Verbesserung der Benutzererfahrung und Verbesserung des Suchmaschinen-Rankings.

Planen Sie regelmäßige Bereinigungen Ihrer WordPress-Datenbank
Ihr WordPress Die Datenbank kann mit der Zeit mit unnötigen Daten überfüllt werden, wie z. B. Beitragsrevisionen, Spam-Kommentare, und gelöschte Beiträge, die Ihre Website verlangsamen können.
Terminplanung Regelmäßige Bereinigungen können die Leistung Ihrer Website drastisch verbessern. Sie können Plugins verwenden wie WP-Optimize, Erweiterter Datenbankreiniger, oder WP-Sweep diesen Prozess sicher zu automatisieren. Diese Plugins helfen beim Entfernen nicht benötigter Daten, Halten Sie Ihre Datenbank schlank und effizient. Denken Sie immer daran, Ihre Datenbank zu sichern, bevor Sie Bereinigungsvorgänge durchführen, um Datenverlust zu vermeiden.
Optimieren und ersetzen Sie Plugins durch leichtere Versionen
Plugins spielen eine wichtige Rolle bei der Erweiterung der Funktionalität von WordPress-Sites, aber sie können auch ein wichtiger Faktor für die Verlangsamung sein, wenn sie nicht richtig gemanagt werden.
Bewerten Sie die Plugins, die Sie derzeit installiert haben, und entfernen Sie alle, die unnötig sind oder selten verwendet werden. Für die Plugins, die Sie benötigen, prüfen Sie, ob es leichtere Versionen oder Alternativen gibt, die dieselbe Funktionalität bei besserer Leistung bieten. Regelmäßige Updates der Plugins können außerdem sicherstellen, dass sie effizient und sicher laufen.
Vermeiden Sie das direkte Hochladen von Videos auf WordPress
Während WordPress Ihnen erlaubt, Videos direkt auf Ihre Website hochzuladen, Dies kann die Ladezeit Ihrer Sites erheblich beeinträchtigen.
Stattdessen, Verwenden Sie Video-Hosting-Dienste wie YouTube oder Vimeo, um Ihre Videos hochzuladen, und betten Sie sie dann in Ihre WordPress-Seiten oder -Beiträge ein. Mit diesem Ansatz können Sie die Vorteile der optimierten Wiedergabe und Bandbreite der Video-Hosting-Dienste nutzen, Stellen Sie sicher, dass Ihre Website schnell bleibt und nicht durch große Dateien belastet wird..
So sorgen Sie mit regelmäßigen Audits dafür, dass Ihre WordPress-Site reibungslos läuft
Durch regelmäßige Audits Ihrer WordPress-Site können Sie Bereiche identifizieren, die verbessert oder optimiert werden müssen. Dazu gehört die Überprüfung des Designs und der Plugins Ihrer Website auf Leistung, Bildgrößen beurteilen, und prüfen Sie, ob defekte Links oder veraltete Inhalte vorliegen.
Werkzeuge nutzen für diese Audits kann den Prozess vereinfachen, Bereitstellung eines umfassenden Überblicks über den Zustand Ihrer Site und Bereiche, in denen Verbesserungen möglich sind. Regelmäßige Audits tragen dazu bei, eine optimale Site-Leistung und ein großartiges Benutzererlebnis aufrechtzuerhalten, Sorgen Sie dafür, dass Ihre WordPress-Site reibungslos läuft.
Unverzichtbare Tools und Plugins zur Geschwindigkeitsoptimierung
Die Optimierung Ihrer WordPress-Site auf Geschwindigkeit ist unerlässlich, um ein angenehmes Benutzererlebnis zu bieten und das Ranking Ihrer Site in Suchmaschinen zu verbessern. Verschiedene Tools und Plugins können Ihnen dabei helfen, eine blitzschnelle Website zu erstellen. Lassen Sie uns einige unverzichtbare Tools und Plugins näher betrachten, die erheblich zur Geschwindigkeitsoptimierung beitragen.
Identifizierung der besten Caching-Plugins
Das richtige Caching-Plugin kann Ihre WordPress-Site erheblich beschleunigen. Caching-Plugins speichern die dynamisch generierten HTML-Dateien und stellen sie bei jeder Anfrage aus dem Cache bereit.. Dies minimiert die Belastung des Servers und macht Ihre Website schneller. Zu den besten Caching-Plugins gehören:
- WP Rocket: Bekannt für seine Benutzerfreundlichkeit und umfassenden Optimierungsfunktionen, WP Rocket ist eine ausgezeichnete Wahl sowohl für Anfänger als auch für Fortgeschrittene. Es speichert nicht nur Ihre Seiten im Cache, sondern optimiert auch Ihre Site.™s-Dateien, reduziert die Größe Ihrer Datenbank, und lädt Bilder bei Bedarf.
- W3 Gesamt-Cache: Dieses Plugin bietet ein breites Spektrum an Caching-Funktionen, inkl. Seite, Objekt, Datenbank, und Browser-Caching. W3 Total Cache ist ein leistungsstarkes Plugin zur Optimierung der Webleistung.
- WP Super Cache: Mit einer benutzerfreundlichen Oberfläche, WP Super Cache generiert statische HTML-Dateien aus Ihrem dynamischen WordPress-Blog. Es ist eine großartige Option, um die Geschwindigkeit Ihrer Website zu verbessern, ohne sich mit komplexeren Einstellungen befassen zu müssen.
- SiteGround-Optimierer: Wenn du bist gehostet auf SiteGround, Dieses Plugin ist sehr zu empfehlen. Es ist auf die nahtlose Zusammenarbeit mit der SiteGround-Hosting-Umgebung zugeschnitten, Bereitstellung von dynamischen, dateibasiert, und Objekt-Caching.
Die Wahl des richtigen Caching-Plugins hängt von Ihren spezifischen Anforderungen ab, die Hosting-Umgebung, und wie gut Sie mit der Konfiguration der Einstellungen vertraut sind.
Bildoptimierungstools, die einen Unterschied machen
Große Bildgrößen können Ihre Website erheblich verlangsamen. Durch die Optimierung Ihrer Bilder können Sie die Ladezeit Ihrer Seite verkürzen, Verbessern Sie die Benutzererfahrung, und SEO verbessern. Tools und Plugins zur Bildoptimierung umfassen:
- Smush: Dieses Plugin komprimiert und optimiert Bilder automatisch, ohne Qualitätsverlust. Es ist unglaublich benutzerfreundlich und effektiv bei der Reduzierung der Bilddateigröße.
- ShortPixel-Bildoptimierer: Ein weiteres leistungsstarkes Tool zur Optimierung von Bildern und PDFs. Es ermöglicht sowohl verlustbehaftete als auch verlustfreie Komprimierung, Ausgleich von Qualität und Dateigrößenreduzierung.
- WinzigesPNG: Ein Online-Tool und WordPress-Plugin, das intelligente Komprimierungstechniken verwendet, um die Dateigröße von PNG- und JPEG-Bildern zu reduzieren.
Durch die Integration dieser Tools in Ihre Site-Management-Praktiken, Sie können sicherstellen, dass Ihre Bilder Ihre Site nicht beeinträchtigen.™s Leistung.
CDNs, die am besten mit WordPress funktionieren
Content-Delivery-Netzwerke (CDNs) Verteilen Sie Ihre Inhalte auf mehrere Server auf der ganzen Welt, Verkürzung der Distanz, die es zurücklegen muss, um Ihre Benutzer zu erreichen. Dadurch können die Ladezeiten deutlich verkürzt werden. Einige CDNs, die gut mit WordPress funktionieren, sind:
- Cloudflare: Bietet einen kostenlosen Plan, der sowohl CDN-Dienste als auch erweiterte Sicherheitsfunktionen bietet. Es ist einfach einzurichten und reduziert die Ladezeit der Website erheblich.
- KeyCDN: Ein kostengünstiger und unkomplizierter CDN-Dienst, der sich problemlos in WordPress integrieren lässt. Es bietet Echtzeitberichte und Pay-as-you-go-Preise.
- Stapelpfad (ehemals MaxCDN): Bekannt für seine leistungsstarken CDN-Dienste, StackPath ist für Websites jeder Größe geeignet. Es bietet eine nahtlose Integration mit beliebten WordPress-Caching-Plugins.
Die Nutzung eines CDN ist eine einfache Möglichkeit, die Geschwindigkeit und Zuverlässigkeit Ihrer Website ohne umfangreiche Konfiguration zu verbessern.
Häufig gestellte Fragen zur WordPress-Geschwindigkeitsoptimierung
Was ist die ideale Seitenladezeit??
Die ideale Seitenladezeit für eine Website, insbesondere eine WordPress-Site, liegt unter zwei Sekunden. Dieser Benchmark basiert auf der Erkenntnis, dass schnellere Ladezeiten das Benutzererlebnis deutlich verbessern können, trägt zu niedrigeren Absprungraten und höheren Engagement-Levels bei.
Eine schnelle Website stellt sicher, dass Besucher ohne Verzögerung auf Ihre Inhalte zugreifen können, Dies ist entscheidend, um ihre Aufmerksamkeit zu fesseln und sie zu ermutigen, mehr von Ihrer Site zu erkunden.. Im Kontext von SEO, Schnellere Websites werden auch von Suchmaschinen bevorzugt, was zu besseren Suchrankings führen kann.
Um diese ideale Ladezeit zu erreichen und beizubehalten, Websitebesitzer werden ermutigt, die Leistung ihrer Website regelmäßig zu überwachen und laufende Optimierungen durchzuführen, um etwaige Geschwindigkeitsprobleme zu beheben.
Können Plugins die Geschwindigkeit meiner Site beeinträchtigen??
Ja, Plugins können die Geschwindigkeit Ihrer WordPress-Site erheblich beeinträchtigen. Während Plugins Ihrer Site Funktionalität und Features hinzufügen, jedes Plugin führt auch zusätzliche Skripte ein, Stile, und Datenbankabfragen, die die Ladezeiten verlängern können. Die Auswirkungen auf die Geschwindigkeit variieren je nach Qualität und Komplexität des Plugins. Um Plugins effektiv zu verwalten, ohne die Website-Geschwindigkeit zu beeinträchtigen:
- Minimieren Sie die Nutzung: Installieren Sie nur die Plugins, die für die Funktionalität Ihrer Site erforderlich sind.
- Wählen Sie Qualitäts-Plugins: Entscheiden Sie sich für gut codierte Plugins mit guten Bewertungen und häufigen Updates.
- Regelmäßige Updates: Halten Sie alle Plugins auf dem neuesten Stand, um optimale Leistung und Sicherheit zu gewährleisten.
- Leistungstest: Testen Sie regelmäßig die Leistung Ihrer Website mit und ohne Plugins, um besonders langsame Plugins zu identifizieren..
In Fällen, in denen ein Plugin als unverzichtbar gilt, sich aber negativ auf die Website-Geschwindigkeit auswirkt, Suchen Sie nach alternativen Lösungen, die ähnliche Funktionen ohne Leistungseinbußen bieten..
Ist ein CDN für die Website eines kleinen Unternehmens erforderlich??
Ein Content Delivery Network (CDN) ist äußerst vorteilhaft für Websites kleiner Unternehmen, obwohl nicht unbedingt notwendig.
Ein CDN funktioniert, indem es zwischengespeicherte Versionen Ihrer Website auf mehreren Servern auf der ganzen Welt speichert, Ermöglicht eine schnellere Bereitstellung von Inhalten für Benutzer basierend auf ihrem geografischen Standort. Für Websites kleiner Unternehmen, die ein globales Publikum ansprechen oder ein hohes Verkehrsaufkommen aufweisen, Ein CDN kann die Ladezeiten deutlich verkürzen, Verbessern Sie das Benutzererlebnis, und unterstützen Sie SEO-Bemühungen.
jedoch, für Unternehmen, die vorwiegend ein lokales Publikum mit mäßigem Verkehrsaufkommen bedienen, Die Auswirkungen eines CDN könnten weniger ausgeprägt sein. In solchen Fällen, Die Entscheidung zur Verwendung eines CDN sollte gegen andere Strategien zur Optimierung der Website-Geschwindigkeit und geschäftliche Prioritäten abgewogen werden.
Fazit: Der Weg zu einer blitzschnellen WordPress-Site
Eine superschnelle WordPress-Site zu erstellen, kann eine Herausforderung sein, aber mit dem richtigen Ansatz und den richtigen Werkzeugen ist es durchaus möglich. Auf diesem Weg zur Optimierung der Site-Geschwindigkeit, Wir haben zahlreiche Strategien abgedeckt, von der Auswahl einer robusten Hosting-Lösung bis zur Optimierung der Caching-Mechanismen Ihrer Site. Merken, Der Aufwand, den Sie in die Optimierung der Geschwindigkeit Ihrer Website stecken, verbessert nicht nur das Benutzererlebnis, sondern wirkt sich auch erheblich auf Ihr SEO-Ranking aus.
Lasst uns Die wichtigsten Schritte kurz zusammenfassen um Ihre WordPress-Site auf die nächste Leistungsstufe zu bringen:
- Wählen Sie das richtige Hosting: Entscheiden Sie sich für einen Hosting-Anbieter wie WP Engine, der dediziertes WordPress-Hosting anbietet, um Technologien zu nutzen, die auf die Optimierung der WordPress-Geschwindigkeit zugeschnitten sind.
- Regelmäßig aktualisieren: Behalten Sie Ihre PHP-Version, WordPress-Kern, und Plugins auf dem neuesten Stand, um die neuesten Leistungsverbesserungen zu nutzen.
- Implementieren von Caching: Nutzen Sie effektive Caching-Lösungen, wie W3 Total Cache, um die Ladezeiten zu verkürzen, indem Sie Ihren Besuchern statische Inhalte bereitstellen.
- Entscheiden Sie sich für ein leichtes Design: Wählen Sie Designs, die auf Geschwindigkeit optimiert sind und vermeiden Sie solche, die mit unnötigen Funktionen überladen sind.
- Minimieren Sie die Plugin-Nutzung: Deaktivieren oder löschen Sie Plugins, die Sie nicht verwenden, um die Anzahl der Anfragen Ihrer Site zu reduzieren.
- Bilder optimieren: Komprimieren Sie Bilder ohne Qualitätsverlust, um sicherzustellen, dass sie schneller geladen werden und weniger Bandbreite verbrauchen.
- CDN verwenden: Ein Content Delivery Network kann Ihre Inhalte weltweit verteilen, Stellen Sie sicher, dass es schnell geladen wird, unabhängig davon, wo sich Ihr Publikum befindet.
Abschließend, Um Ihre WordPress-Site zu beschleunigen, ist eine Kombination aus der Auswahl des richtigen Hostings erforderlich., alles auf dem neuesten Stand halten, Caching verwenden, Auswählen eines einfachen Designs, Reduzierung der Plugin-Nutzung, Bilder optimieren, und erwägt den Einsatz eines CDN. Jede Aktion, die Sie unternehmen, trägt zu einer schnelleren, effizientere Website, die Ihren Besuchern ein besseres Erlebnis bietet und Ihre Online-Präsenz verbessert. Mit Engagement und den richtigen Tools, Sie werden feststellen, dass die Erstellung einer blitzschnellen WordPress-Site nicht nur möglich, sondern auch eine lohnende Reise ist.

 SiteGround
SiteGround

 Hostinger
Hostinger

 ScalaHosting
ScalaHosting