En esta página: [esconder]
¿Alguna vez has hecho clic fuera de un sitio web? porque tardo mucho en cargar? Si es así, No estás solo. En una época en la que la capacidad de atención promedio es más corta que nunca, la velocidad de su sitio de WordPress puede hacer o deshacer su presencia en línea.
Este artículo profundiza en el papel crucial que juega la velocidad en la experiencia del usuario y la optimización de los motores de búsqueda. (SEO), ofreciendo consejos prácticos y estrategias avanzadas para transformar su sitio en un rápido, plataforma eficiente.
Si es un principiante ansioso por optimizar el rendimiento de su sitio o busca implementar técnicas más sofisticadas, encontrará información valiosa para acelerar los tiempos de carga de su sitio, mejorar la participación de los visitantes, y mejora tu ranking SEO.

¿Por qué la velocidad es crucial para su sitio de WordPress??
En el ámbito digital, la velocidad de tu sitio WordPress no es sólo un lujo; es una necesidad. En un mundo donde la capacidad de atención humana promedio se ha reducido a poco más 8 segundos, Los propietarios de sitios web están en una batalla constante para captar y retener la atención de su audiencia..
UNA Un sitio web de carga lenta puede ser la barrera crítica que se interpone entre una empresa y su potencial para prosperar en línea. No se trata sólo de la primera impresión; se trata de cada impresión posterior.
Un sitio web que se carga rápidamente mejora la experiencia del usuario, aumenta significativamente la probabilidad de que los visitantes se queden más tiempo, y, en tono rimbombante, interactuar con el contenido que ha trabajado duro para producir.
además, La velocidad es un factor clave en el campo de la optimización de motores de búsqueda. (SEO). En una era en la que Google ha incorporado la velocidad del sitio en su algoritmo de clasificación, un sitio lento de WordPress puede perderse en las profundidades de las páginas de resultados de búsqueda.
Esta correlación directa entre la velocidad del sitio y las clasificaciones SEO no puede subestimarse.. Los sitios web más rápidos no sólo lideran la carrera en satisfacción del usuario sino también en visibilidad en los motores de búsqueda.. Así, Hacer que su sitio de WordPress sea rápido es un paso esencial para asegurar una ventaja competitiva en el mercado en línea..
Cómo la velocidad de la página afecta la experiencia del usuario y el SEO
Velocidad de página es un factor fundamental que influye tanto en la experiencia de usuario (UX) y el posicionamiento de un sitio web en las páginas de resultados de los motores de búsqueda (SERP). Desde una perspectiva UX, Las páginas que se cargan rápidamente cumplen con las expectativas del usuario de acceso inmediato a la información..
Esta inmediatez conduce a una experiencia más atractiva y satisfactoria, reducir las tasas de rebote y alentar a los visitantes a explorar más. Los sitios de carga rápida transmiten una sensación de confiabilidad y profesionalismo, atributos clave que se reflejan positivamente en la marca.
En el frente del SEO, Los motores de búsqueda tienen como objetivo proporcionar a los usuarios no solo el contenido más relevante sino también la mejor experiencia posible.. Los sitios web que se cargan rápidamente son, por lo tanto, favorecido por algoritmos, lo que lleva a una mayor visibilidad en los resultados de búsqueda.
Esto es particularmente crucial en la era de la indexación en la que los dispositivos móviles son lo primero., donde la velocidad de carga de la página móvil es una señal de clasificación importante. La optimización de la velocidad de la página tiene, por tanto, un doble propósito: atiende tanto a los usuarios’ La demanda de información rápida y los motores de búsqueda.’ preferencia por lo rápido, sitios web eficientes.
¿Qué afecta la velocidad de su sitio web de WordPress??
Varios factores entran en juego a la hora de determinar la velocidad de un sitio web de WordPress. Uno de los principales culpables de un sitio lento es imágenes mal optimizadas. Grande, Las imágenes de alta resolución pueden consumir una cantidad significativa de ancho de banda mientras se cargan.. Simplificar el tamaño de las imágenes y utilizar la compresión adecuada puede mejorar notablemente los tiempos de carga..
Los complementos también juegan un papel fundamental en el rendimiento de los sitios de WordPress. Si bien agregan funcionalidad, demasiados complementos, o incluso un complemento único mal codificado, puede ralentizar significativamente un sitio web. Regularmente revisar y recortar complementos innecesarios puede mantener su sitio web funcionando sin problemas.
Alojamiento web es otro factor crítico. La confiabilidad de su servicio de hosting y los recursos asignados directamente a su sitio impactar su velocidad y rendimiento general. Invertir en alojamiento de calidad puede generar dividendos al mejorar el rendimiento de su sitio web..
Finalmente, Los temas cargados con funciones innecesarias o código inflado pueden desacelerar su sitio.. Elegir un peso ligero, El tema de velocidad optimizada es esencial para mantener tiempos de carga rápidos.. Al prestar atención a estos factores, Los propietarios de sitios web pueden mejorar la velocidad de su sitio., mejorando así la experiencia del usuario y el rendimiento de SEO, que son fundamentales para una presencia online exitosa.
Consejos para principiantes para un sitio web de WordPress más rápido
Crear un sitio rápido de WordPress es crucial para mejorar la experiencia del usuario y la clasificación en los motores de búsqueda.. Un sitio web rápido fomenta visitas más largas y tasas de conversión más altas. aquí, Exploramos algunos consejos para principiantes para mejorar la velocidad de su sitio web de WordPress sin profundizar en las complejidades de la codificación..
Elija un proveedor de alojamiento que coincida con sus expectativas de velocidad
Uno de los primeros pasos hacia un sitio web más rápido es seleccionar el proveedor de alojamiento adecuado. Su servicio de hosting impacta significativamente la velocidad de su sitio, fiabilidad, y seguridad.
Para WordPress, Optar por un proveedor conocido por su optimización de WordPress puede marcar una gran diferencia.. Busque funciones como instalaciones de WordPress con un solo clic, rendimiento optimizado de WordPress, y soporte al cliente con experiencia en problemas de WordPress.
Recuerda, una plan de alojamiento compartido, aunque rentable, podría ralentizar su sitio web durante las horas pico de tráfico. Considere una solución de alojamiento dedicado o en la nube si su sitio crece o requiere más recursos..
Actualiza tu WordPress, Temas, y complementos regularmente
Manteniendo su núcleo de WordPress, temas, y complementos actualizado es crucial para la velocidad y seguridad. Las actualizaciones suelen incluir optimizaciones que mejoran el rendimiento y corrigen vulnerabilidades de seguridad..
Establezca un cronograma para buscar actualizaciones periódicamente, o habilitar actualizaciones automáticas para WordPress y sus componentes. sin embargo, antes de actualizar, cree una copia de seguridad de su sitio web para evitar cualquier posible pérdida de datos. Este sencillo paso garantiza que su sitio pueda recuperarse rápidamente de cualquier problema imprevisto que pueda surgir durante el proceso de actualización..
Seleccione un tema optimizado para velocidad e información
El tema que elija juega un papel importante en el rendimiento de su sitio.. Un tema visualmente impactante puede ser tentador, pero es importante seleccionar uno optimizado para la velocidad., sensibilidad, y SEO.
Busque peso ligero temas que ofrecen la flexibilidad de diseño que necesita sin sobrecarga innecesaria. Temas que se adhieren a los últimos estándares web., se actualizan periódicamente, y tener buenas críticas en cuanto a velocidad y rendimiento son opciones ideales para cualquier sitio de WordPress.
Auditoría de complementos: Mantenga lo que necesita y elimine lo que no necesita
Los complementos agregan varias funcionalidades a su sitio de WordPress, pero demasiados complementos pueden ralentizarlo. Realice auditorías periódicas de sus complementos para asegurarse de conservar solo los necesarios para el funcionamiento de su sitio..
Desactivar y desinstalar complementos que no están en uso o ya no son necesarios. Adicionalmente, busque complementos de alta calidad que estén bien codificados y mantenidos. Recuerda, No se trata de la cantidad sino de la calidad de los complementos y de cómo afectan la velocidad y el rendimiento de su sitio..
Optimice el tamaño de sus imágenes sin perder calidad
Las imágenes pueden afectar significativamente la velocidad de carga de su sitio. Optimizar el tamaño de las imágenes sin comprometer la calidad implica comprimir las imágenes antes de subirlas a su sitio.. Hay herramientas y complementos disponibles que pueden automatizar este proceso., reducir el tamaño de los archivos hasta 80% sin pérdida de calidad notable.
Elegir el formato de archivo correcto (p.ej, JPEG, PNG, WebP) también importa, ya que cada uno tiene sus ventajas dependiendo del tipo de imagen. Adicionalmente, considere implementar carga diferida para imágenes, lo que retrasa la carga de imágenes hasta que los usuarios se desplazan hacia ellas, mejorando aún más los tiempos de carga de la página.
Siguiendo estos consejos para principiantes puede mejorar significativamente el rendimiento de su sitio de WordPress. De elegir el proveedor de alojamiento adecuado para optimizar imágenes, Cada aspecto juega un papel crucial para garantizar que la velocidad de su sitio esté a la altura.. A medida que su sitio crece, Tenga en cuenta estas prácticas para mantener y mejorar los tiempos de carga de la página., brindando una mejor experiencia a sus visitantes.
Técnicas de optimización de velocidad intermedia
Implementar el almacenamiento en caché para reducir la carga del servidor
Implementar una estrategia de almacenamiento en caché es esencial para mejorar la velocidad de carga de su sitio de WordPress. El almacenamiento en caché almacena una versión de las páginas de su sitio web y entrega esta versión almacenada a los visitantes de su sitio en lugar de generar una nueva página cada vez..
Esto reduce en gran medida la carga del servidor y acelera la entrega de páginas.. Puede configurar el almacenamiento en caché fácilmente con complementos como W3 Caché total o WP Super Cache. Estas herramientas capturan y almacenan una versión estática de su contenido, minimizar la necesidad de enviar solicitudes a su servidor y así acelerar el acceso general para sus usuarios.
Minimizar CSS, JavaScript, y archivos HTML
Minimizando CSS, JavaScript, y HTML se trata de reducir el tamaño de sus archivos. para mejorar la velocidad de carga de tu sitio web. Esto implica eliminar caracteres innecesarios del código, como espacios., saltos de línea, y comentarios sin afectar la funcionalidad.
Herramientas como Autoptimizar y complementos como WP Rocket Proporcionar vías sencillas para automatizar este proceso.. La minificación es beneficiosa porque reduce la cantidad de datos que el navegador debe descargar y procesar., permitiendo una representación más rápida de la página web y una experiencia de usuario más fluida.
Aproveche una red de entrega de contenido (CDN) para velocidad global
Usar una red de entrega de contenido (CDN) puede mejorar significativamente la velocidad de su sitio web, especialmente para visitantes internacionales. Una CDN almacena un versión en caché de su sitio web en servidores ubicados alrededor del mundo. Cuando un usuario visita su sitio, reciben contenido desde la ubicación del servidor más cercana, reduciendo drásticamente los tiempos de carga.
Esto es particularmente útil para sitios con una audiencia global., ya que garantiza una experiencia rápida y constante sin importar dónde se encuentren sus visitantes. Servicios como Flama de nube y CDN77 son fáciles de integrar con cualquier sitio de WordPress, mejorar la velocidad y reducir la carga del servidor mediante la distribución de registros de acceso en todo el mundo.
Habilite la compresión GZIP para transferencias de archivos más pequeños
GZIP la compresión reduce el tamaño de los archivos enviados desde su servidor al navegador del visitante, lo que puede aumentar significativamente la velocidad de carga de su sitio web. Funciona por comprimir el contenido de su sitio en el servidor antes de enviarlo al navegador.
Luego, el navegador descomprime el contenido al recibirlo., entregándolo al usuario sin un retraso notable. Puedes habilitar la compresión GZIP directamente a través de modificaciones .htaccess o por usando complementos como WP Rocket. Esta técnica es muy eficaz para archivos basados en texto como HTML., CSS, y JavaScript, convirtiéndolo en una piedra angular de la optimización web.
Limit Post Revisions to Save Database Space
WordPress automatically saves all changes made to posts and pages as revisions. Esta característica, while useful for undoing changes, can rapidly inflate your website’s database size, ralentizando su sitio.
Limiting the number of revisions stored can significantly reduce database bloat and improve site performance. You can limit or disable post revisions by adding a line of code to your wp-config.php file or by using a plugin designed to manage database optimizations. Manteniendo tu La optimización de la base de datos es clave para mantener una respuesta rápida. tiempos y garantizando una experiencia más rápida para sus usuarios.
Nota de revisión: Asegúrese de que las transiciones entre secciones sean fluidas y que cada párrafo sea conciso para mayor claridad y mejor legibilidad..
Estrategias avanzadas para un máximo rendimiento
Maximizar el rendimiento de su sitio de WordPress puede mejorar significativamente la experiencia del usuario y mejorar la clasificación de su sitio en los motores de búsqueda.. Implementación de estrategias avanzadas, como técnicas efectivas de almacenamiento en caché, optimización de base de datos, aplazando análisis de JavaScript, carga lenta, y Captura previa de DNS, puede disminuir sustancialmente los tiempos de carga y mejorar la eficiencia del sitio.
Optimización de la base de datos: Limpiar para acelerar
Una base de datos optimizada es fundamental para acelerar su sitio de WordPress. Tiempo extraordinario, su base de datos puede acumular datos redundantes, como revisiones de publicaciones, comentarios no aprobados, y opciones transitorias, que puede ralentizar su sitio web.
Limpiar periódicamente su base de datos eliminando datos innecesarios y optimizando su estructura puede reducir significativamente las llamadas a la base de datos y, como resultado, tiempos de carga de la página. Los complementos que se centran en la optimización de la base de datos pueden ayudar a automatizar este proceso., garantizar que su sitio web siga siendo rápido y receptivo sin supervisión manual constante.
Aplazar el análisis de JavaScript para reducir el tiempo de carga inicial
JavaScript enriquece su sitio con contenido dinámico e interactividad, pero también puede ralentizar su tiempo de carga inicial.. Aplazando el análisis de JavaScript, Te aseguras de que los scripts no esenciales se carguen solo después de que los elementos esenciales de tu página se hayan renderizado..
Este enfoque puede reducir drásticamente el tiempo de carga percibido por sus usuarios y mejorar la experiencia general del usuario.. Al implementar esta estrategia, Es importante priorizar qué scripts posponer para mantener la funcionalidad y la interactividad para los usuarios desde el momento en que la página comienza a cargarse..
Imágenes de carga diferida, Videos, y comentarios
Implementando carga diferida puede acelerar notablemente su sitio de WordPress, especialmente si sus páginas contienen muchas imágenes, videos, o una sección de comentarios.
Carga lenta retrasa la carga de estos elementos hasta que están a punto de entrar en la ventana gráfica del espectador. Esto significa que inicialmente solo se carga el contenido visible para el usuario al llegar a su sitio., lo que reduce drásticamente los tiempos de carga inicial de la página y ahorra ancho de banda. Esta estrategia es fundamental para optimizar el rendimiento., especialmente en sitios con muchas imágenes o artículos largos que podrían beneficiarse al dividir la carga a medida que el usuario se desplaza.
Utilice la captación previa de DNS para mejorar los tiempos de carga de scripts externos
La captación previa de DNS es una técnica utilizada para resolver nombres de dominio antes de que un usuario haga clic en un enlace.. Anticipando y resolviendo estos nombres con antelación, el navegador puede reducir el tiempo que lleva recuperar recursos de dominios externos.
Esto es particularmente útil para sitios que utilizan scripts externos para funcionalidad o análisis.. La búsqueda previa de DNS para dichos recursos puede reducir el tiempo de carga de sus sitios en segundos., contribuyendo a una más suave, experiencia de usuario más rápida.
La implementación de la captación previa de DNS implica una simple modificación en su sitio”.™s HTML o configuración del servidor y puede tener un impacto sustancial en el rendimiento.
Mantenimiento regular para mejoras continuas de la velocidad
Mantener la velocidad de un sitio de WordPress es un proceso continuo que requiere atención y ajustes regulares.. Integrando ciertas prácticas en el programa de mantenimiento de su sitio web, puede asegurarse de que su sitio siga siendo rápido, eficiente, y capaz de ofrecer la mejor experiencia de usuario posible.
Supervise la velocidad y el estado de su sitio con herramientas de rendimiento
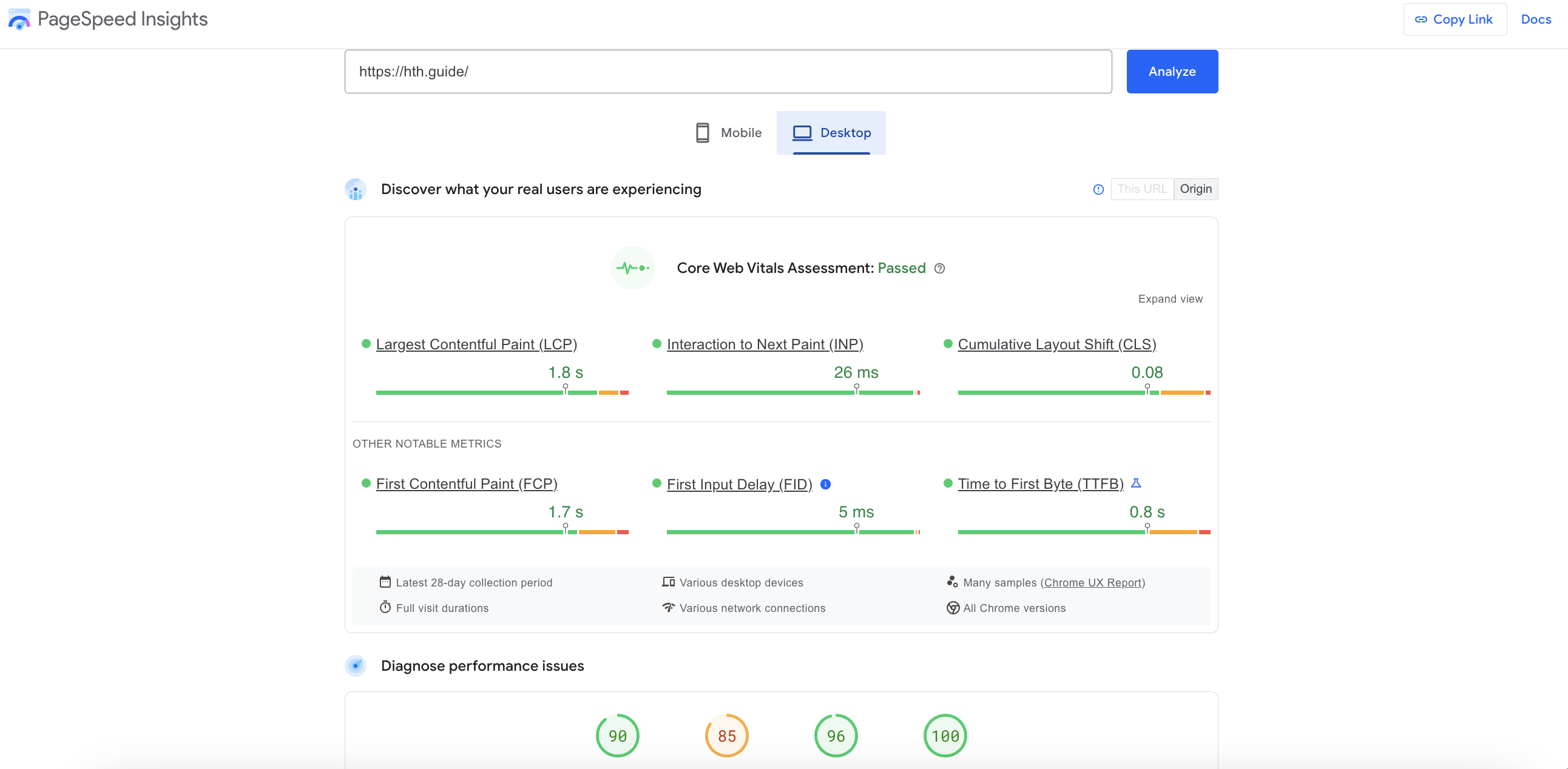
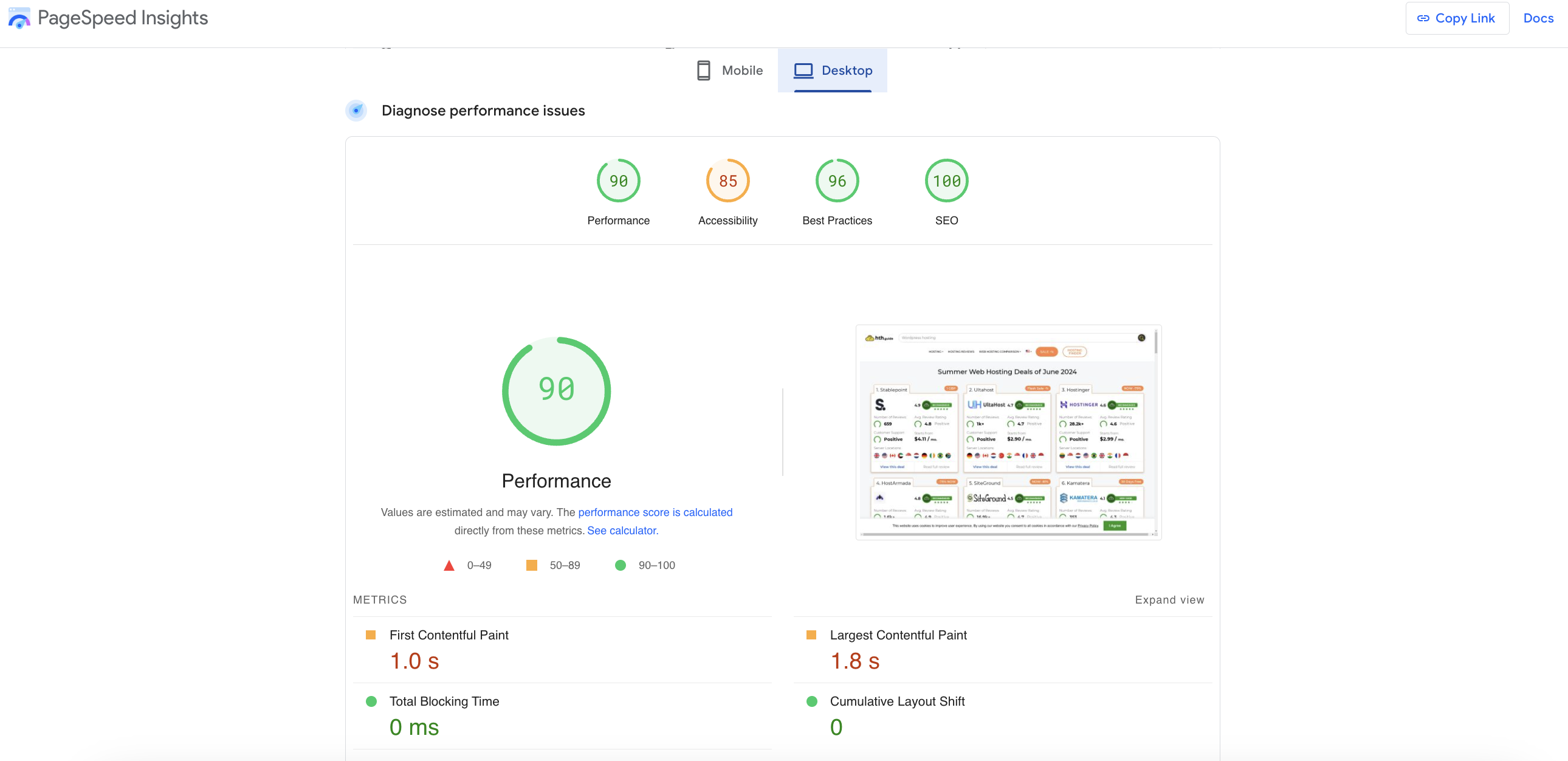
Vigilar el rendimiento de su sitio de WordPress es crucial para identificar problemas que podrían ralentizarlo.. Herramientas de rendimiento como GTmetrix, Google PageSpeed Insights, y Pingdom puede proporcionar información valiosa sobre el rendimiento de su sitio en tiempo real.

Estas herramientas no sólo medir la velocidad de su sitio pero también ofrecer recomendaciones sobre cómo hacerlo más rápido. Verificar periódicamente la velocidad de su sitio web garantiza que permanezca optimizado para tiempos de carga rápidos., mejorar la experiencia del usuario y mejorar la clasificación en los motores de búsqueda.

Programe limpiezas periódicas de su base de datos de WordPress
Tu WordPress La base de datos puede llenarse de datos innecesarios con el tiempo., como revisiones posteriores, comentarios de spam, y publicaciones basura, que puede ralentizar su sitio web.
Planificación Las limpiezas periódicas pueden mejorar drásticamente el rendimiento de su sitio.. Puedes usar complementos como WP-Optimize, Limpiador avanzado de bases de datos, o Barrido WP para automatizar este proceso de forma segura. Estos complementos ayudan a eliminar datos no necesarios, manteniendo su base de datos ágil y eficiente. Recuerde siempre hacer una copia de seguridad de su base de datos antes de realizar cualquier operación de limpieza para evitar la pérdida de datos..
Optimice y reemplace complementos con versiones ligeras
Los complementos juegan un papel importante a la hora de agregar funcionalidad a los sitios de WordPress, pero también pueden ser un factor importante para frenarlos si no se gestionan adecuadamente.
Evalúe los complementos que tiene instalados actualmente y elimine los que sean innecesarios o que se utilicen con poca frecuencia.. Para los complementos que necesitas, comprobar si existen versiones más ligeras o alternativas que proporcionen la misma funcionalidad con mejor rendimiento. La actualización periódica de los complementos también puede garantizar que se ejecuten de manera eficiente y segura..
Evite cargar videos directamente a WordPress
Mientras que WordPress te permite subir videos directamente a tu sitio, hacerlo puede afectar significativamente el tiempo de carga de sus sitios.
En lugar, Utilice servicios de alojamiento de vídeos como YouTube o Vimeo para subir sus vídeos., y luego incrustarlos en sus páginas o publicaciones de WordPress. Este enfoque le permite aprovechar los servicios de alojamiento de videos, reproducción y ancho de banda optimizados., garantizar que su sitio siga siendo rápido y libre de archivos grandes.
Cómo mantener su sitio de WordPress funcionando sin problemas con auditorías periódicas
Realizar auditorías periódicas de su sitio de WordPress puede ayudar a identificar áreas que necesitan mejora u optimización.. Esto incluye revisar el tema y los complementos de su sitio para verificar su rendimiento., evaluar el tamaño de las imágenes, y comprobar si hay enlaces rotos o contenido desactualizado.
Utilizando herramientas para estas auditorías se puede simplificar el proceso, proporcionando una descripción general completa del estado de su sitio y las áreas de mejora. Las auditorías periódicas ayudan a mantener un rendimiento óptimo del sitio y una excelente experiencia de usuario., mantener su sitio de WordPress funcionando sin problemas.
Herramientas y complementos imprescindibles para la optimización de la velocidad
Optimizar la velocidad de su sitio de WordPress es esencial para ofrecer una experiencia de usuario agradable y mejorar la clasificación de su sitio en los motores de búsqueda.. Varias herramientas y complementos pueden ayudarlo a lograr un sitio web ultrarrápido. Profundicemos en algunas herramientas y complementos imprescindibles que contribuyen significativamente a la optimización de la velocidad..
Identificar los mejores complementos de almacenamiento en caché
El complemento de almacenamiento en caché adecuado puede acelerar drásticamente su sitio de WordPress. Los complementos de almacenamiento en caché funcionan guardando los archivos HTML generados dinámicamente y entregándolos desde el caché cada vez que se realiza una solicitud.. Esto minimiza la carga en el servidor y hace que su sitio web sea más rápido.. Algunos de los principales complementos de almacenamiento en caché incluyen:
- WP Rocket: Conocido por su facilidad de uso y funciones integrales de optimización., WP Rocket es una excelente opción tanto para principiantes como para usuarios avanzados.. No sólo almacena en caché sus páginas sino que también optimiza su sitio”.™archivos, reduce el tamaño de su base de datos, y carga imágenes a pedido.
- W3 Caché total: Este complemento ofrece un amplio espectro de funciones de almacenamiento en caché, incluyendo la página, objeto, base de datos, y almacenamiento en caché del navegador. W3 Total Cache es un potente complemento para optimizar el rendimiento web.
- WP Super Cache: Con una interfaz fácil de usar, WP Super Cache genera archivos html estáticos desde su blog dinámico de WordPress. Es una excelente opción para mejorar la velocidad de su sitio sin profundizar en configuraciones más complejas..
- Optimizador de SiteGround: Si eres alojado en SiteGround, este complemento es muy recomendable. Está diseñado para funcionar perfectamente con el entorno de alojamiento de SiteGround., proporcionando dinámica, basado en archivos, y almacenamiento en caché de objetos.
La elección del complemento de almacenamiento en caché adecuado depende de sus necesidades específicas, el entorno de alojamiento, y qué tan cómodo te sientes configurando los ajustes.
Herramientas de optimización de imágenes que marcan la diferencia
Los tamaños de imagen grandes pueden ralentizar significativamente su sitio web. Optimizar sus imágenes puede reducir el tiempo de carga de su página, mejorar la experiencia del usuario, y potenciar el SEO. Las herramientas y complementos para optimizar imágenes incluyen:
- Smush: Este complemento comprime y optimiza imágenes automáticamente., sin perder calidad. Es increíblemente fácil de usar y eficaz para reducir el tamaño de los archivos de imágenes..
- Optimizador de imágenes ShortPixel: Otra poderosa herramienta que optimiza imágenes y archivos PDF.. Permite la compresión tanto con pérdida como sin pérdida., Equilibrando la calidad y la reducción del tamaño del archivo..
- PequeñoPNG: Una herramienta en línea y un complemento de WordPress que utiliza técnicas de compresión inteligentes para reducir el tamaño de los archivos de imágenes PNG y JPEG..
Al integrar estas herramientas en las prácticas de administración de su sitio, puede asegurarse de que sus imágenes no obstaculicen su sitio”.™rendimiento.
CDN que funcionan mejor con WordPress
Redes de entrega de contenido (CDN) Distribuya su contenido en múltiples servidores alrededor del mundo., reduciendo la distancia que tiene que recorrer para llegar a sus usuarios. Esto puede reducir significativamente los tiempos de carga.. Varias CDN que funcionan bien con WordPress incluyen:
- Flama de nube: Ofrece un plan gratuito que brinda servicios CDN y funciones de seguridad avanzadas.. Es fácil de configurar y reduce significativamente el tiempo de carga del sitio web..
- KeyCDN: Un servicio CDN asequible y sencillo que se integra fácilmente con WordPress. Ofrece informes en tiempo real y precios de pago por uso..
- Ruta de pila (anteriormente MaxCDN): Conocido por sus servicios CDN de alto rendimiento, StackPath es adecuado para sitios web de todos los tamaños. Ofrece una integración perfecta con los populares complementos de almacenamiento en caché de WordPress..
Utilizar una CDN es una forma sencilla de mejorar la velocidad y confiabilidad de su sitio web sin una configuración extensa..
Preguntas frecuentes sobre la optimización de la velocidad de WordPress
¿Cuál es el tiempo ideal de carga de la página??
El tiempo de carga de página ideal para un sitio web, particularmente un sitio de WordPress, es menos de dos segundos. Este punto de referencia se basa en el entendimiento de que tiempos de carga más rápidos pueden mejorar significativamente la experiencia del usuario., contribuyendo a tasas de rebote más bajas y niveles de participación más altos.
Un sitio web rápido garantiza que los visitantes puedan acceder a su contenido sin demora, lo cual es crucial para mantener su atención y alentarlos a explorar más de su sitio.. En el contexto del SEO, Los motores de búsqueda también prefieren los sitios más rápidos., lo que puede conducir a mejores clasificaciones de búsqueda.
Para cumplir y mantener este tiempo de carga ideal, Se recomienda a los propietarios de sitios web que supervisen periódicamente el rendimiento de su sitio e implementen optimizaciones continuas para abordar cualquier problema de velocidad..
¿Pueden los complementos afectar la velocidad de mi sitio??
si, Los complementos pueden afectar significativamente la velocidad de su sitio de WordPress. Mientras que los complementos agregan funcionalidades y características a su sitio, cada complemento también introduce scripts adicionales, estilos, y consultas de bases de datos que pueden aumentar los tiempos de carga. El impacto en la velocidad varía según la calidad y complejidad de los complementos.. Para administrar complementos de manera efectiva sin comprometer la velocidad del sitio:
- Minimizar el uso: Instale solo los complementos que sean necesarios para la funcionalidad de su sitio..
- Elija complementos de calidad: Opte por complementos bien codificados con buenas críticas y actualizaciones frecuentes.
- Actualizaciones regulares: Mantenga todos los complementos actualizados para garantizar un rendimiento y seguridad óptimos.
- Pruebas de rendimiento: Pruebe periódicamente el rendimiento de su sitio con y sin complementos para identificar aquellos que sean particularmente lentos..
En los casos en los que un complemento se considera esencial pero afecta negativamente la velocidad del sitio, Considere buscar soluciones alternativas que ofrezcan una funcionalidad similar sin penalizar el rendimiento..
¿Es necesaria una CDN para un sitio web de pequeñas empresas??
Una red de entrega de contenido (CDN) Es muy beneficioso para los sitios web de pequeñas empresas., aunque no es estrictamente necesario.
Una CDN funciona almacenando versiones en caché de su sitio en múltiples servidores alrededor del mundo., permitiendo una entrega de contenido más rápida a los usuarios según su ubicación geográfica. Para sitios web de pequeñas empresas dirigidas a una audiencia global o que experimentan grandes volúmenes de tráfico, una CDN puede reducir significativamente los tiempos de carga, mejorar la experiencia del usuario, y apoyar los esfuerzos de SEO.
sin embargo, para empresas que atienden a una audiencia principalmente local con niveles de tráfico moderados, El impacto de una CDN podría ser menos pronunciado.. En esos casos, La decisión de utilizar una CDN debe sopesarse con otras estrategias de optimización de la velocidad del sitio y prioridades comerciales..
Conclusión: El camino hacia un sitio de WordPress ultrarrápido
Lograr un sitio WordPress súper rápido puede parecer un desafío, pero es completamente posible con el enfoque y las herramientas adecuadas. En este viaje hacia la optimización de la velocidad del sitio, Hemos cubierto numerosas estrategias., desde seleccionar una solución de alojamiento sólida hasta ajustar los mecanismos de almacenamiento en caché de su sitio. Recuerda, El esfuerzo que pones en optimizar la velocidad de tu sitio no solo mejora la experiencia del usuario sino que también afecta significativamente tu clasificación SEO..
vamos recapitula rápidamente los pasos esenciales para llevar su sitio de WordPress al siguiente nivel de rendimiento:
- Elija el alojamiento adecuado: Opte por un proveedor de alojamiento como WP Engine que ofrezca alojamiento dedicado de WordPress para aprovechar tecnologías adaptadas a la optimización de la velocidad de WordPress..
- Actualizar periódicamente: Mantenga su versión de PHP, Núcleo de WordPress, y complementos actualizados para aprovechar las últimas mejoras de rendimiento.
- Implementar el almacenamiento en caché: Utilice soluciones de almacenamiento en caché eficaces, como caché total W3, para reducir los tiempos de carga ofreciendo contenido estático a sus visitantes.
- Opte por un tema ligero: Seleccione temas que estén optimizados para la velocidad y evite aquellos llenos de funciones innecesarias.
- Minimizar el uso de complementos: Desactive o elimine complementos que no utilice para reducir la cantidad de solicitudes realizadas por su sitio.
- Optimizar imágenes: Comprime imágenes sin perder calidad para asegurar que se carguen más rápido y consuman menos ancho de banda.
- Usar CDN: Una red de entrega de contenido puede distribuir su contenido globalmente, asegurando que se cargue rápidamente sin importar dónde se encuentre su audiencia.
En conclusión, acelerar su sitio de WordPress requiere una combinación de elegir el alojamiento adecuado, manteniendo todo actualizado, usando el almacenamiento en caché, seleccionando un tema ligero, reducir el uso de complementos, optimizar imágenes, y considerando el uso de una CDN. Cada acción que realizas contribuye a un proceso más rápido., Sitio web más eficiente que brinda una mejor experiencia a sus visitantes y mejora su presencia en línea.. Con compromiso y las herramientas adecuadas, Descubrirá que lograr un sitio de WordPress ultrarrápido no solo es posible sino también un viaje gratificante..

 SiteGround
SiteGround

 Hostinger
Hostinger

 ScalaHosting
ScalaHosting