Sur cette page: [cacher]
Avez-vous déjà cliqué en dehors d'un site Web parce que le chargement a pris trop de temps? Si c'est le cas, tu n'es pas seul. À une époque où la durée d’attention moyenne est plus courte que jamais, la vitesse de votre site WordPress peut faire ou défaire votre présence en ligne.
Cet article explore le rôle crucial que joue la vitesse dans l'expérience utilisateur et l'optimisation des moteurs de recherche. (SEO), offrant des conseils pratiques et des stratégies avancées pour transformer votre site en un site rapide, plateforme efficace.
Que vous soyez un débutant désireux d'optimiser les performances de votre site ou que vous cherchiez à mettre en œuvre des techniques plus sophistiquées, vous trouverez des informations précieuses pour accélérer les temps de chargement de votre site, améliorer l'engagement des visiteurs, et améliorez votre classement SEO.

Pourquoi la vitesse est-elle cruciale pour votre site WordPress?
Dans la sphère numérique, la vitesse de votre site WordPress n'est pas qu'un luxe; c'est une nécessité. Dans un monde où la durée moyenne d’attention humaine est tombée à un peu plus de 8 secondes, les propriétaires de sites Web se battent constamment pour attirer et retenir l'attention de leur public..
UNE le chargement lent d'un site Web peut être un obstacle majeur qui se situe entre une entreprise et son potentiel à prospérer en ligne. Il ne s'agit pas seulement de la première impression; il s'agit de chaque impression par la suite.
Un site Web qui se charge rapidement améliore l'expérience utilisateur, augmente considérablement la probabilité que les visiteurs restent plus longtemps, et, important, interagir avec le contenu pour lequel vous avez travaillé dur pour produire.
en outre, la vitesse est un acteur clé dans le domaine de l’optimisation des moteurs de recherche (SEO). À une époque où Google a intégré la vitesse du site dans son algorithme de classement, un site WordPress lent peut se perdre dans les profondeurs des pages de résultats de recherche.
Cette corrélation directe entre la vitesse du site et le classement SEO ne peut être surestimée. Les sites Web plus rapides mènent non seulement la course en termes de satisfaction des utilisateurs, mais également en termes de visibilité sur les moteurs de recherche.. Donc, Rendre votre site WordPress rapide est une étape essentielle pour garantir un avantage concurrentiel sur le marché en ligne..
Comment la vitesse des pages affecte l'expérience utilisateur et le référencement
Vitesse des pages est un facteur crucial qui influence à la fois expérience utilisateur (UX) et le positionnement d'un site Web dans les pages de résultats des moteurs de recherche (SERP). D'un point de vue UX, les pages qui se chargent rapidement répondent aux attentes de l'utilisateur en matière d'accès immédiat à l'information.
Cette immédiateté conduit à une expérience plus engageante et satisfaisante, réduire les taux de rebond et encourager les visiteurs à explorer davantage. Les sites à chargement rapide véhiculent un sentiment de fiabilité et de professionnalisme, attributs clés qui reflètent positivement la marque.
Sur le plan du référencement, les moteurs de recherche visent à fournir aux utilisateurs non seulement le contenu le plus pertinent mais également la meilleure expérience possible. Les sites Web qui se chargent rapidement sont, par conséquent, favorisé par les algorithmes, conduisant à une plus grande visibilité dans les résultats de recherche.
Ceci est particulièrement crucial à l’ère de l’indexation axée sur le mobile, où la vitesse de chargement des pages mobiles est un signal de classement important. L'optimisation de la vitesse des pages répond donc à un double objectif: il s'adresse à la fois aux utilisateurs’ les demandes d'informations rapides et les moteurs de recherche’ préférence pour la rapidité, sites internet efficaces.
Qu'est-ce qui affecte la vitesse de votre site WordPress?
Plusieurs facteurs entrent en jeu pour déterminer la vitesse d’un site WordPress. L'un des principaux responsables d'un site lent est images mal optimisées. Grand, les images haute résolution peuvent consommer une quantité importante de bande passante lors du chargement. Simplifier la taille des images et utiliser une compression appropriée peuvent améliorer considérablement les temps de chargement.
Les plugins jouent également un rôle central dans les performances des sites WordPress. Bien qu'ils ajoutent des fonctionnalités, trop de plugins, ou même un un seul plugin mal codé, peut ralentir considérablement un site Web. Régulièrement examiner et supprimer les plugins inutiles peut assurer le bon fonctionnement de votre site Web.
hébergement Web est un autre facteur critique. La fiabilité de votre service d'hébergement et les ressources allouées directement à votre site impacter sa vitesse et ses performances globales. Investir dans un hébergement de qualité peut rapporter des dividendes en améliorant les performances de votre site Web..
dernièrement, des thèmes chargés de fonctionnalités inutiles ou de code volumineux peuvent ralentir votre site. Choisir un poids léger, un thème optimisé en termes de vitesse est essentiel pour maintenir des temps de chargement rapides. En prêtant attention à ces facteurs, les propriétaires de sites Web peuvent améliorer la vitesse de leur site, améliorant ainsi l'expérience utilisateur et les performances SEO, qui sont fondamentaux pour une présence en ligne réussie.
Conseils adaptés aux débutants pour un site Web WordPress plus rapide
La création d'un site WordPress rapide est cruciale pour améliorer l'expérience utilisateur et le classement dans les moteurs de recherche.. Un site Web rapide encourage des visites plus longues et des taux de conversion plus élevés. Ici, nous explorons quelques conseils adaptés aux débutants pour améliorer la vitesse de votre site Web WordPress sans entrer dans les complexités du codage.
Choisissez un fournisseur d'hébergement qui correspond à vos attentes en matière de vitesse
Une des premières étapes vers un site Web plus rapide, c'est sélectionner le bon fournisseur d'hébergement. Votre service d'hébergement a un impact significatif sur la vitesse de votre site, fiabilité, et sécurité.
Pour WordPress, opter pour un fournisseur connu pour son optimisation WordPress peut faire une grande différence. Recherchez des fonctionnalités telles que les installations WordPress en un clic, performances WordPress optimisées, et un support client expérimenté dans les problèmes WordPress.
Rappelles toi, une plan d'hébergement partagé, tout en étant rentable, pourrait ralentir votre site Web pendant les heures de pointe. Envisagez une solution d'hébergement dédiée ou cloud si votre site se développe ou nécessite plus de ressources.
Mettez à jour votre WordPress, Thèmes, et des plugins régulièrement
Conserver votre noyau WordPress, thèmes, et plugins la mise à jour est cruciale pour la vitesse et sécurité. Les mises à jour incluent souvent des optimisations qui améliorent les performances et corrigent les failles de sécurité.
Définissez un calendrier pour vérifier régulièrement les mises à jour, ou activez les mises à jour automatiques pour WordPress et ses composants. toutefois, avant de mettre à jour, créez une sauvegarde de votre site Web pour éviter toute perte potentielle de données. Cette étape simple garantit que votre site peut se remettre rapidement de tout problème imprévu pouvant survenir pendant le processus de mise à jour..
Sélectionnez un thème optimisé pour la vitesse et les informations
Le thème que vous choisissez joue un rôle important dans les performances de votre site. Un thème visuellement époustouflant peut être tentant, mais il est important d'en sélectionner un optimisé pour la vitesse, réactivité, et référencement.
Recherchez du poids léger thèmes qui offrent la flexibilité de conception dont vous avez besoin sans encombrement inutile. Des thèmes conformes aux derniers standards du Web, sont régulièrement mis à jour, et avoir de bonnes critiques concernant la vitesse et les performances sont des choix idéaux pour tout site WordPress.
Audit des plugins: Conservez ce dont vous avez besoin et supprimez ce dont vous n'avez pas besoin
Les plugins ajoutent diverses fonctionnalités à votre site WordPress, mais trop de plugins peuvent le ralentir. Réalisez des audits réguliers de vos plugins pour vous assurer de ne conserver que ceux nécessaires au fonctionnement de votre site.
Désactiver et désinstaller les plugins qui ne sont pas utilisés ou ne sont plus nécessaires. aditionellement, recherchez des plugins de haute qualité, bien codés et entretenus. Rappelles toi, il ne s'agit pas de la quantité mais de la qualité des plugins et de leur impact sur la vitesse et les performances de votre site..
Optimisez la taille de vos images sans perte de qualité
Les images peuvent affecter considérablement la vitesse de chargement de votre site. Optimiser la taille des images sans compromettre la qualité implique de compresser les images avant de les télécharger sur votre site. Des outils et des plugins sont disponibles pour automatiser ce processus, réduire la taille des fichiers jusqu'à 80% sans perte de qualité notable.
Choisir le bon format de fichier (par exemple, JPEG, PNG, WebP) compte aussi, car chacun a ses avantages selon le type d'image. aditionellement, envisagez d'implémenter un chargement différé pour les images, ce qui retarde le chargement des images jusqu'à ce que les utilisateurs y fassent défiler, améliorer encore les temps de chargement des pages.
Suivre ces conseils adaptés aux débutants peut améliorer considérablement les performances de votre site WordPress. Du choix du bon hébergeur à l'optimisation des images, chaque aspect joue un rôle crucial pour garantir que la vitesse de votre site est à la hauteur. Au fur et à mesure que votre site grandit, gardez ces pratiques à l’esprit pour maintenir et améliorer les temps de chargement des pages, offrir une meilleure expérience à vos visiteurs.
Techniques d’optimisation de vitesse intermédiaire
Implémenter la mise en cache pour réduire la charge du serveur
La mise en œuvre d'une stratégie de mise en cache est essentielle pour améliorer la vitesse de chargement de votre site WordPress. La mise en cache stocke une version des pages de votre site Web et propose cette version stockée aux visiteurs de votre site au lieu de générer une nouvelle page à chaque fois..
Cela réduit considérablement la charge du serveur et accélère la livraison des pages. Vous pouvez facilement configurer la mise en cache avec des plugins comme Cache total W3 ou WP Super Cache. Ces outils capturent et stockent un version statique de votre contenu, minimisant le besoin d'envoyer des requêtes à votre serveur et accélérant ainsi l'accès global pour vos utilisateurs.
Réduire les CSS, Javascript, et fichiers HTML
Réduire le CSS, Javascript, et HTML consiste à réduire la taille de leurs fichiers pour améliorer la vitesse de chargement de votre site Web. Cela implique de supprimer les caractères inutiles du code tels que les espaces, sauts de ligne, et commentaires sans affecter la fonctionnalité.
Des outils comme Optimiser automatiquement et des plugins tels que WP Rocket fournir des moyens simples pour automatiser ce processus. La minification est bénéfique car elle réduit la quantité de données que le navigateur doit télécharger et traiter., permettant un rendu de page Web plus rapide et une expérience utilisateur plus fluide.
Tirer parti d'un réseau de diffusion de contenu (CDN) pour une vitesse mondiale
Utiliser un réseau de diffusion de contenu (CDN) peut améliorer considérablement la vitesse de votre site Web, surtout pour les visiteurs internationaux. Un CDN stocke un version en cache de votre site Web sur des serveurs situés partout dans le monde. Lorsqu'un utilisateur visite votre site, ils reçoivent du contenu depuis l'emplacement du serveur le plus proche, réduisant considérablement les temps de chargement.
Ceci est particulièrement utile pour les sites ayant une audience mondiale, car il garantit une expérience toujours rapide, peu importe où se trouvent vos visiteurs. Des services comme Cloudflare et CDN77 sont faciles à intégrer à n’importe quel site WordPress, améliorer la vitesse et réduire la charge du serveur en distribuant les journaux d'accès à travers le monde.
Activer la compression GZIP pour les transferts de fichiers plus petits
GZIP la compression réduit la taille des fichiers envoyés depuis votre serveur vers le navigateur du visiteur, ce qui peut augmenter considérablement la vitesse de chargement de votre site Web. Cela fonctionne par compresser le contenu de votre site sur le serveur avant de l'envoyer au navigateur.
Le navigateur décompresse ensuite le contenu dès réception, le livrer à l'utilisateur sans délai notable. Vous pouvez activer la compression GZIP directement via les modifications .htaccess ou par en utilisant des plugins comme WP Rocket. Cette technique est très efficace pour les fichiers texte comme HTML, CSS, et JavaScript, ce qui en fait une pierre angulaire de l'optimisation Web.
Limit Post Revisions to Save Database Space
WordPress automatically saves all changes made to posts and pages as revisions. Cette fonctionnalité, while useful for undoing changes, can rapidly inflate your website’s database size, ralentir votre site.
Limiting the number of revisions stored can significantly reduce database bloat and improve site performance. You can limit or disable post revisions by adding a line of code to your wp-config.php file or by using a plugin designed to manage database optimizations. Garder votre La gestion allégée de la base de données est essentielle pour maintenir une réponse rapide temps et assurer une expérience plus rapide à vos utilisateurs.
Note de relecture: Assurez-vous que les transitions entre les sections sont fluides et que chaque paragraphe est concis pour plus de clarté et une meilleure lisibilité..
Stratégies avancées pour des performances maximales
Maximiser les performances de votre site WordPress peut améliorer considérablement l'expérience utilisateur et améliorer le classement de votre site dans les moteurs de recherche.. Mettre en œuvre des stratégies avancées, telles que des techniques de mise en cache efficaces, optimisation de la base de données, différer Analyse JavaScript, chargement paresseux, et Prélecture DNS, peut réduire considérablement les temps de chargement et améliorer l’efficacité du site.
Optimisation de la base de données: Nettoyer pour accélérer
Une base de données rationalisée est essentielle pour accélérer votre site WordPress. Heures supplémentaires, votre base de données peut accumuler des données redondantes telles que des révisions post, commentaires non approuvés, et options transitoires, ce qui peut ralentir votre site Web.
Nettoyer régulièrement votre base de données en supprimant les données inutiles et en optimisant sa structure peut réduire considérablement les appels à la base de données et, par conséquent, temps de chargement des pages. Les plugins axés sur l'optimisation des bases de données peuvent aider à automatiser ce processus, garantir que votre site Web reste rapide et réactif sans surveillance manuelle constante.
Différer l'analyse de JavaScript pour réduire le temps de chargement initial
JavaScript enrichit votre site avec du contenu dynamique et de l'interactivité mais peut également ralentir son temps de chargement initial. En différant l'analyse de JavaScript, vous vous assurez que les scripts non essentiels ne se chargent qu'après le rendu des éléments essentiels de votre page.
Cette approche peut réduire considérablement le temps de chargement perçu par vos utilisateurs et améliorer l'expérience utilisateur globale.. Lors de la mise en œuvre de cette stratégie, il est important de prioriser les scripts à différer pour maintenir la fonctionnalité et l'interactivité pour vos utilisateurs dès le moment où la page commence à se charger.
Images de chargement paresseux, Vidéos, et commentaires
Implémentation du chargement différé peut sensiblement accélérer votre site WordPress, surtout si vos pages contiennent beaucoup d'images, vidéos, ou une section de commentaires.
Chargement paresseux retarde le chargement de ces éléments jusqu'à ce qu'ils soient sur le point d'entrer dans la fenêtre du spectateur. Cela signifie que seul le contenu visible par l'utilisateur en arrivant sur votre site est chargé initialement, ce qui réduit considérablement les temps de chargement initiaux des pages et économise la bande passante. Cette stratégie est déterminante pour optimiser les performances, en particulier sur les sites riches en images ou les articles longs qui pourraient bénéficier d'une répartition de la charge lorsque l'utilisateur fait défiler.
Utilisez la prélecture DNS pour améliorer les temps de chargement des scripts externes
La prélecture DNS est une technique utilisée pour résoudre les noms de domaine avant qu'un utilisateur clique sur un lien. En anticipant et en résolvant ces noms à l'avance, le navigateur peut réduire le temps nécessaire pour récupérer les ressources des domaines externes.
Ceci est particulièrement utile pour les sites utilisant des scripts externes pour des fonctionnalités ou des analyses.. La prélecture du DNS pour de telles ressources peut réduire de quelques secondes le temps de chargement de vos sites., contribuant à une fluidité, expérience utilisateur plus rapide.
La mise en œuvre de la prélecture DNS implique une simple modification de votre site.™s HTML ou la configuration du serveur et peut avoir un impact substantiel sur les performances.
Entretien régulier pour des améliorations continues de la vitesse
Maintenir la vitesse d'un site WordPress est un processus continu qui nécessite une attention et des ajustements réguliers.. En intégrant certaines pratiques dans le planning de maintenance de votre site internet, vous pouvez vous assurer que votre site reste rapide, efficace, et capable d'offrir la meilleure expérience utilisateur possible.
Surveillez la vitesse et la santé de votre site avec des outils de performances
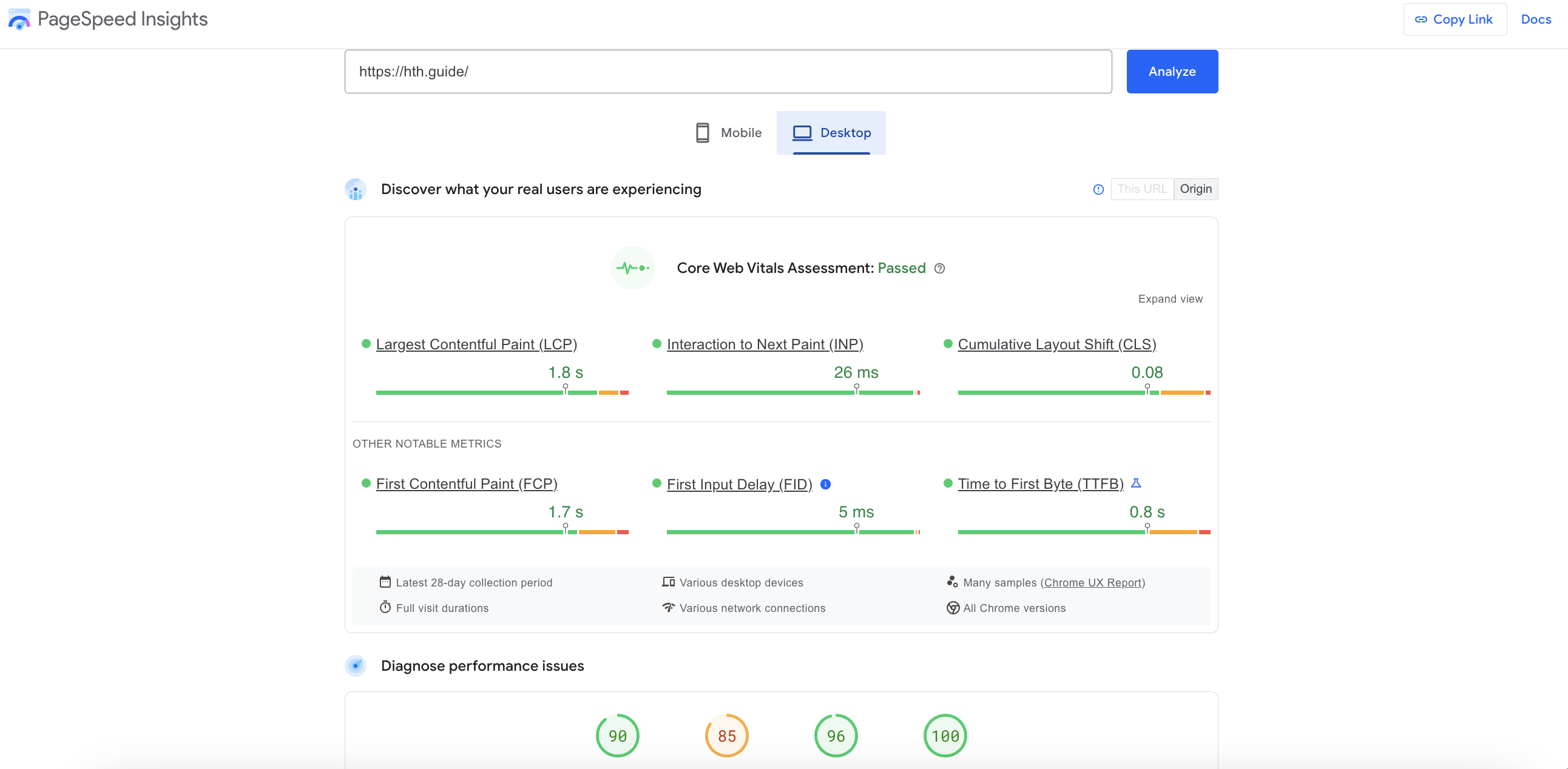
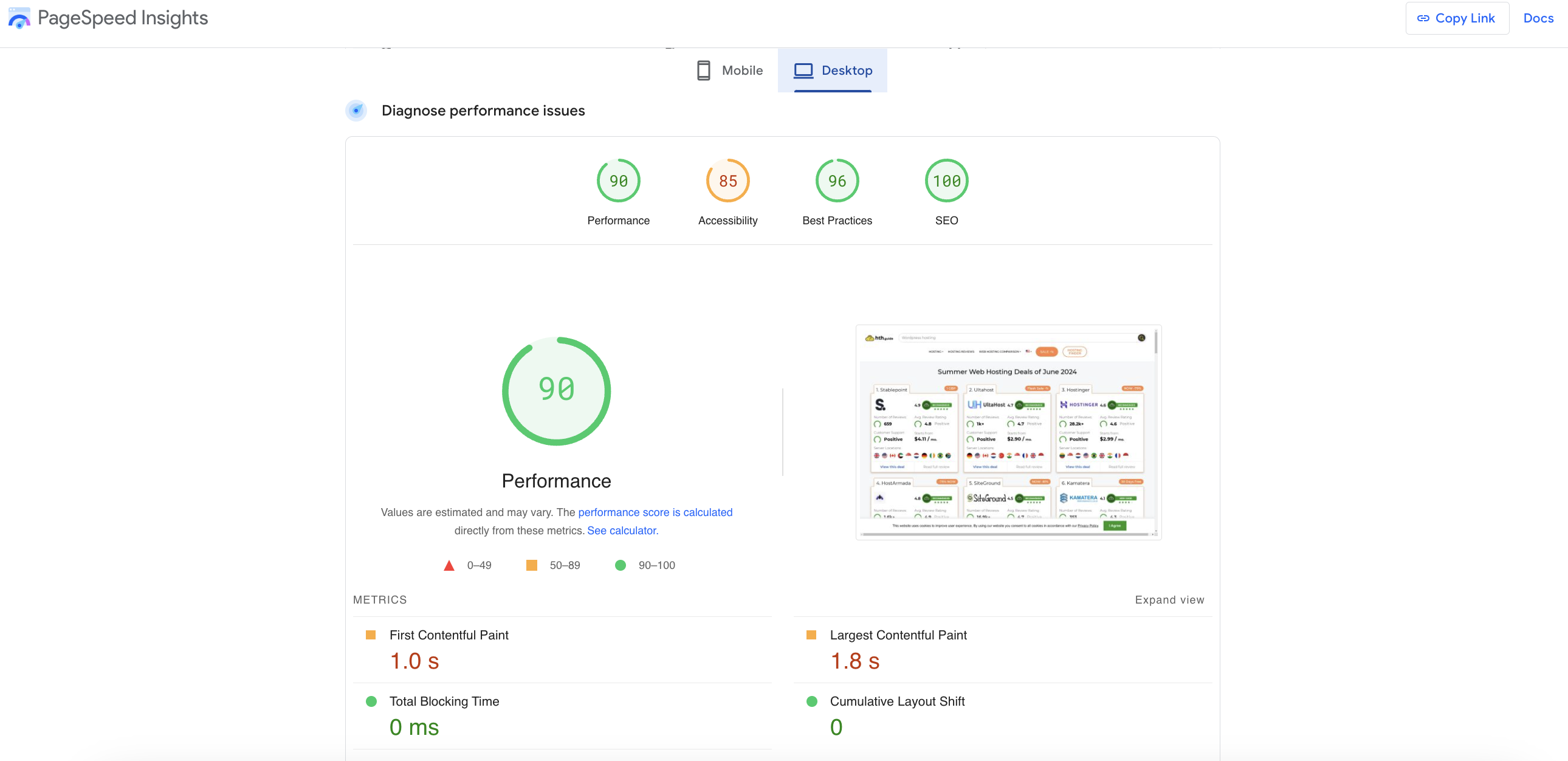
Garder un œil sur les performances de votre site WordPress est crucial pour identifier les problèmes qui pourraient le ralentir. Des outils de performance comme GTmetrix, Google PageSpeed Insights, et Pingdom peut fournir des informations précieuses sur les performances de votre site en temps réel.

Ces outils non seulement mesurer la vitesse de votre site mais aussi proposer des recommandations sur la façon de le rendre plus rapide. Vérifier régulièrement la vitesse de votre site Web garantit qu'il reste optimisé pour des temps de chargement rapides, améliorer l'expérience utilisateur et améliorer le classement des moteurs de recherche.

Planifiez des nettoyages réguliers de votre base de données WordPress
Votre WordPress la base de données peut devenir encombrée de données inutiles au fil du temps, comme les révisions de publication, commentaires de spam, et messages supprimés, ce qui peut ralentir votre site Web.
Planification des nettoyages réguliers peuvent considérablement améliorer les performances de votre site. Vous pouvez utiliser des plugins comme WP-Optimiser, Nettoyeur de base de données avancé, ou WP-Sweep pour automatiser ce processus en toute sécurité. Ces plugins aident à supprimer les données inutiles, garder votre base de données simple et efficace. N'oubliez jamais de sauvegarder votre base de données avant d'effectuer toute opération de nettoyage pour éviter toute perte de données..
Optimisez et remplacez les plugins par des versions légères
Les plugins jouent un rôle important dans l’ajout de fonctionnalités aux sites WordPress, mais ils peuvent aussi être un facteur majeur de ralentissement s’ils ne sont pas correctement gérés..
Évaluez les plugins que vous avez actuellement installés et supprimez ceux qui sont inutiles ou rarement utilisés. Pour les plugins dont vous avez besoin, vérifiez s'il existe des versions plus légères ou des alternatives qui offrent les mêmes fonctionnalités avec de meilleures performances. La mise à jour régulière des plugins peut également garantir leur fonctionnement efficace et sécurisé..
Évitez de télécharger des vidéos directement sur WordPress
Alors que WordPress vous permet de télécharger des vidéos directement sur votre site, cela peut avoir un impact significatif sur le temps de chargement de vos sites.
Au lieu, utilisez des services d'hébergement vidéo comme YouTube ou Vimeo pour télécharger vos vidéos, puis intégrez-les dans vos pages ou publications WordPress. Cette approche vous permet de profiter de la lecture et de la bande passante optimisées des services d'hébergement vidéo., garantir que votre site reste rapide et déchargé de fichiers volumineux.
Comment assurer le bon fonctionnement de votre site WordPress avec des audits réguliers
Effectuer des audits réguliers de votre site WordPress peut aider à identifier les domaines qui nécessitent une amélioration ou une optimisation.. Cela inclut l'examen du thème et des plugins de votre site pour en vérifier les performances., évaluer la taille des images, et vérifier les liens rompus ou le contenu obsolète.
Utiliser des outils pour ces audits peut simplifier le processus, fournir un aperçu complet de la santé de votre site et des domaines à améliorer. Des audits réguliers aident à maintenir des performances optimales du site et une excellente expérience utilisateur, assurer le bon fonctionnement de votre site WordPress.
Outils et plugins indispensables pour l'optimisation de la vitesse
L'optimisation de la vitesse de votre site WordPress est essentielle pour offrir une expérience utilisateur agréable et améliorer le classement de votre site sur les moteurs de recherche.. Divers outils et plugins peuvent vous aider à créer un site Web ultra-rapide. Examinons quelques outils et plugins indispensables qui contribuent de manière significative à l'optimisation de la vitesse..
Identifier les meilleurs plugins de mise en cache
Le bon plugin de mise en cache peut considérablement accélérer votre site WordPress. Les plugins de mise en cache fonctionnent en enregistrant les fichiers HTML générés dynamiquement et en les servant à partir du cache chaque fois qu'une demande est faite.. Cela minimise la charge sur le serveur et rend votre site Web plus rapide. Certains des meilleurs plugins de mise en cache incluent:
- WP Rocket: Connu pour sa facilité d'utilisation et ses fonctionnalités d'optimisation complètes, WP Rocket est un excellent choix pour les utilisateurs débutants et avancés. Il met non seulement en cache vos pages, mais optimise également votre site.™fichiers, réduit la taille de votre base de données, et charge des images à la demande.
- Cache total W3: Ce plugin offre un large éventail de fonctionnalités de mise en cache, y compris la page, objet, base de données, et mise en cache du navigateur. W3 Total Cache est un plugin puissant pour l'optimisation des performances Web.
- WP Super Cache: Avec une interface conviviale, WP Super Cache génère des fichiers HTML statiques à partir de votre blog WordPress dynamique. C'est une excellente option pour améliorer la vitesse de votre site sans avoir à entrer dans des paramètres plus complexes..
- Optimiseur SiteGround: Si vous êtes hébergé sur SiteGround, ce plugin est fortement recommandé. Il est conçu pour fonctionner de manière transparente avec l'environnement d'hébergement SiteGround, fournir du dynamisme, basé sur un fichier, et mise en cache d'objets.
Le choix du bon plugin de mise en cache dépend de vos besoins spécifiques, l'environnement d'hébergement, et dans quelle mesure vous êtes à l'aise avec la configuration des paramètres.
Des outils d'optimisation d'image qui font la différence
Les images de grande taille peuvent ralentir considérablement votre site Web. L'optimisation de vos images peut réduire le temps de chargement de votre page, améliorer l'expérience utilisateur, et boostez le référencement. Les outils et plugins pour optimiser les images incluent:
- Smush: Ce plugin compresse et optimise automatiquement les images, sans perdre en qualité. Il est incroyablement convivial et efficace pour réduire la taille des fichiers image.
- Optimiseur d'image ShortPixel: Un autre outil puissant qui optimise les images et les PDF. Il permet une compression avec et sans perte, équilibrer la qualité et la réduction de la taille des fichiers.
- MinusculePNG: Un outil en ligne et un plugin WordPress qui utilisent des techniques de compression intelligentes pour réduire la taille des fichiers d'images PNG et JPEG..
En intégrant ces outils dans vos pratiques de gestion de site, vous pouvez vous assurer que vos images n'entravent pas votre site"™les performances.
CDN qui fonctionnent mieux avec WordPress
Réseaux de diffusion de contenu (CDN) distribuez votre contenu sur plusieurs serveurs à travers le monde, réduire la distance à parcourir pour atteindre vos utilisateurs. Cela peut réduire considérablement les temps de chargement. Plusieurs CDN qui fonctionnent bien avec WordPress incluent:
- Cloudflare: Offre un forfait gratuit qui fournit à la fois des services CDN et des fonctionnalités de sécurité avancées. Il est facile à configurer et réduit considérablement le temps de chargement du site Web.
- CléCDN: Un service CDN abordable et simple qui s'intègre facilement à WordPress. Il propose des rapports en temps réel et une tarification à l'utilisation.
- Chemin de la pile (anciennement MaxCDN): Connu pour ses services CDN hautes performances, StackPath convient aux sites Web de toutes tailles. Il offre une intégration transparente avec les plugins de mise en cache WordPress populaires.
L'utilisation d'un CDN est un moyen simple d'améliorer la vitesse et la fiabilité de votre site Web sans configuration approfondie..
Foire aux questions sur l'optimisation de la vitesse de WordPress
Quel est le temps de chargement idéal d’une page?
Le temps de chargement des pages idéal pour un site Web, en particulier un site WordPress, est inférieur à deux secondes. Cette référence repose sur la compréhension que des temps de chargement plus rapides peuvent améliorer considérablement l'expérience utilisateur., contribuant à des taux de rebond plus faibles et à des niveaux d'engagement plus élevés.
Un site Web rapide garantit que les visiteurs peuvent accéder à votre contenu sans délai, ce qui est crucial pour retenir leur attention et les encourager à explorer davantage votre site. Dans le cadre du référencement, les sites plus rapides sont également favorisés par les moteurs de recherche, ce qui peut conduire à un meilleur classement dans les recherches.
Pour respecter et maintenir ce temps de chargement idéal, les propriétaires de sites Web sont encouragés à surveiller régulièrement les performances de leur site et à mettre en œuvre des optimisations continues pour résoudre tout problème de vitesse..
Les plugins peuvent-ils affecter la vitesse de mon site?
Oui, les plugins peuvent affecter considérablement la vitesse de votre site WordPress. Alors que les plugins ajoutent des fonctionnalités et des fonctionnalités à votre site, chaque plugin introduit également des scripts supplémentaires, modes, et requêtes de base de données qui peuvent augmenter les temps de chargement. L'impact sur la vitesse varie en fonction de la qualité et de la complexité des plugins. Pour gérer efficacement les plugins sans compromettre la vitesse du site:
- Minimiser l'utilisation: Installez uniquement les plugins nécessaires au fonctionnement de votre site.
- Choisissez des plugins de qualité: Optez pour des plugins bien codés avec de bonnes critiques et des mises à jour fréquentes.
- Mises à jour régulières: Gardez tous les plugins à jour pour garantir des performances et une sécurité optimales.
- Test de performance: Testez régulièrement les performances de votre site avec et sans plugins pour identifier ceux qui sont particulièrement lents.
Dans les cas où un plugin est jugé essentiel mais a un impact négatif sur la vitesse du site, envisager de rechercher des solutions alternatives offrant des fonctionnalités similaires sans pénalité de performances.
Un CDN est-il nécessaire pour un site Web de petite entreprise?
Un réseau de diffusion de contenu (CDN) est très bénéfique pour les sites Web des petites entreprises, mais pas strictement nécessaire.
Un CDN fonctionne en stockant les versions en cache de votre site sur plusieurs serveurs à travers le monde, permettant une livraison plus rapide du contenu aux utilisateurs en fonction de leur situation géographique. Pour les sites Web de petites entreprises ciblant un public mondial ou connaissant des volumes de trafic élevés, un CDN peut réduire considérablement les temps de chargement, améliorer l'expérience utilisateur, et soutenir les efforts de référencement.
toutefois, pour les entreprises desservant un public principalement local avec des niveaux de trafic modérés, l'impact d'un CDN pourrait être moins prononcé. Dans ces cas, la décision d'utiliser un CDN doit être mise en balance avec d'autres stratégies d'optimisation de la vitesse du site et priorités commerciales.
Conclusion: Le chemin vers un site WordPress ultra-rapide
Réaliser un site WordPress ultra-rapide peut sembler un défi, mais c'est tout à fait possible avec la bonne approche et les bons outils. Dans ce voyage vers l’optimisation de la vitesse du site, nous avons couvert de nombreuses stratégies, de la sélection d'une solution d'hébergement robuste à la modification des mécanismes de mise en cache de votre site. Rappelles toi, les efforts que vous déployez pour optimiser la vitesse de votre site améliorent non seulement l'expérience utilisateur, mais ont également un impact significatif sur votre classement SEO..
Allons récapituler rapidement les étapes essentielles pour faire passer votre site WordPress au niveau supérieur de performance:
- Choisissez le bon hébergement: Optez pour un fournisseur d'hébergement comme WP Engine qui propose un hébergement WordPress dédié pour tirer parti des technologies adaptées à l'optimisation de la vitesse de WordPress..
- Mettre à jour régulièrement: Conservez votre version PHP, Noyau WordPress, et plugins à jour pour exploiter les dernières améliorations de performances.
- Implémenter la mise en cache: Utiliser des solutions de mise en cache efficaces, comme W3 Total Cache, pour réduire les temps de chargement en proposant du contenu statique à vos visiteurs.
- Optez pour un thème léger: Sélectionnez des thèmes optimisés pour la vitesse et évitez ceux surchargés de fonctionnalités inutiles.
- Minimiser l’utilisation du plugin: Désactivez ou supprimez les plugins que vous n'utilisez pas pour réduire le nombre de requêtes effectuées par votre site.
- Optimiser les images: Compressez les images sans perte de qualité pour garantir qu'elles se chargent plus rapidement et consomment moins de bande passante.
- Utiliser le CDN: Un réseau de diffusion de contenu peut distribuer votre contenu à l'échelle mondiale, garantissant qu'il se charge rapidement, quel que soit l'endroit où se trouve votre public.
En conclusion, accélérer votre site WordPress nécessite une combinaison de choix du bon hébergement, garder tout à jour, utiliser la mise en cache, sélection d'un thème léger, réduire l'utilisation du plugin, optimisation des images, et envisager l'utilisation d'un CDN. Chaque action que vous entreprenez contribue à accélérer, un site Web plus efficace qui offre une meilleure expérience à vos visiteurs et améliore votre présence en ligne. Avec de l'engagement et les bons outils, vous constaterez que créer un site WordPress ultra-rapide est non seulement possible, mais aussi un voyage enrichissant.

 SiteGround
SiteGround

 Hostinger
Hostinger

 ScalaHosting
ScalaHosting