En esta página: [esconder]
La optimización de imágenes es un elemento esencial para acelerar un sitio web manteniendo la calidad de los contenidos publicados.. Las imágenes se consideran los recursos con mayor tráfico, además de los clips de película y la rica multimedia.. Nuestra guía enumera los consejos y técnicas esenciales para garantizar que su sitio se cargue rápidamente, Libre de errores, e invitar a más visitantes.
Propina #1: Comprime tus imágenes
Elegir un formato adecuado no es una tarea muy sencilla. Esto dependerá del tipo de contenido en el que los propietarios de sitios web quieran centrarse.. Si bien los formatos más comunes son versátiles y se pueden usar para varios propósitos, muchos formatos están diseñados para propósitos específicos.
Compresión web optimizará el tamaño de la imagen en función de operaciones discretas que apliquen fórmulas matemáticas y algoritmos. Como resultado de esto, el tamaño del archivo se reducirá. Hay dos tipos principales, que se distinguen - compresión con pérdida en el que el tamaño de archivo más pequeño resultará en una pérdida de calidad. Por otra parte, también hay compresión sin pérdidas, que no muestra ninguna pérdida evidente de calidad. Según el propósito y el tipo de imagen, se pueden considerar diferentes opciones.
Por ejemplo, Los objetos pequeños y los elementos web se procesan generalmente con compresión con pérdida para cargar lo más rápido posible, mientras que sin pérdida se aplica a archivos de alta resolución.
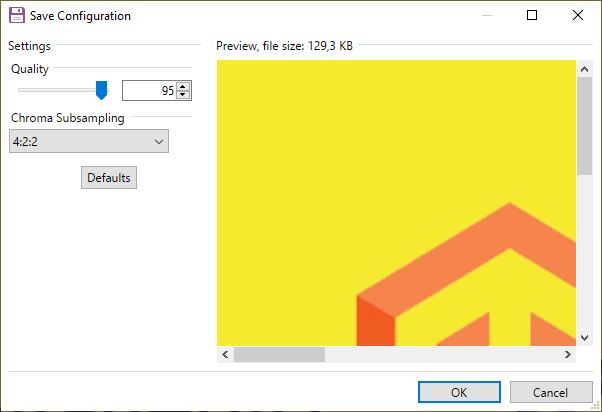
Estos archivos generalmente se comprimen usando editores gráficos que soportan los formatos dados. Generalmente, esto se hace a través del Guardar para Web opción, que aplica algoritmos únicos para optimizar aún más el tamaño del archivo. En la mayoría de los casos, los usuarios tendrán un visible control deslizante de calidad de imagen ajustado para que coincida con el tamaño del archivo de destino. Se puede mostrar un panel de vista previa para verificar si hay degradación severa. Los usuarios pueden usarlo para optimizar los archivos visualmente..
Una alternativa es utilizar un optimizador de imagen — generalmente están disponibles como herramientas de software o servicios web.
Propina #2: Elija un formato de archivo contemporáneo
Cuando comenzó el boom de Internet, muchos de los sitios que utilizan BMP no comprimidos (mapa de bits) archivos, muchos visitantes comenzaron a deshabilitar la carga de archivos ya que no podían esperar minutos para esperar una sola página. Es mejor optimizarlos confiando en los formatos de archivo JPEG o GIF, que eran mucho más adecuados para la visualización de contenido web.
Mas tarde, los grupos que los administran crearon mejoras de seguimiento que fueron diseñadas específicamente para el uso de la web. Algunos de los populares que todavía se usan hoy en día son los siguientes:
- PNG — Este es un formato de archivo, acortado para Gráficos de red portátiles, que tiene un modo de compresión con y sin pérdida. Es ampliamente compatible con todos los navegadores y, en comparación con GIF tiene una paleta de profundidades de color más altas. Los archivos PNG también admiten transparencia y, como tal, a menudo forman parte de sitios y portales más grandes. Las imágenes PNG también están ampliamente integradas en aplicaciones web., marcos, e incluso juegos de computadora.
- JPEG –Este es el formato web más popular que usa compresión con pérdida. Las imágenes JPEG son pequeñas, cargar rápido, y son compatibles con la mayoría de software. Los fotógrafos suelen utilizar estos archivos en alta resolución, ya que es posible que la mayoría de los usuarios no distingan los pequeños detalles de las imágenes.. Como tal, no es la elección correcta para contenido de alto detalle como diagramas y gráficos donde la compresión puede ser crítica. Mientras que el formato anterior tiene la extensión de JPG o JPEG, hay una versión mucho más mejorada llamada JPEG 2000, de otra manera conocido como JP2. Esta nueva versión se puede usar para gráficos en movimiento y brinda a los administradores de sitios web la opción de usar compresión sin pérdida o con pérdida y rango dinámico alto actualizado.. JPEG XR es otra breve actualización para Rango extendido JPEG y es un formato utilizado principalmente para imágenes fotográficas de tono continuo..
- GIF — Este formato de archivo, que es famoso por su funcionalidad de animación, es la abreviatura de Graphics Interchange Format. Fue especialmente diseñado como alternativa a los formatos más antiguos.. Genera archivos de pequeño tamaño utilizando compresión sin pérdida. GIF se ha utilizado ampliamente para producir videos cortos y “memes” que también se publican en redes sociales populares. También admiten una opción llamada entrelazado, que almacena filas de píxeles para que los archivos renderizados sean de menor calidad. Este mecanismo es muy utilizado cuando los visitantes tienen una conexión lenta.. Los archivos más pequeños están optimizados para tales fines..
- SVG — Este es uno de los formatos de gráficos vectoriales más populares.. Se basa en un código XML optimizado y especifica la imagen como un conjunto de pequeños puntos en las coordenadas dadas.. Como se trata de un formato basado en vectores y basado en el código XML optimizado que los navegadores pueden interpretar, se pueden insertar usando el “<svg>” etiqueta o insertado como un archivo de imagen. Los archivos SVG son muy apropiados para mostrando gráficos complejos a dispositivos con diferentes tamaños de pantalla.
- PELEA — Este es otro formato de gráficos de trama popular que es la abreviatura de “Formato de archivo de imagen etiquetado” que se utiliza principalmente para cargar y compartir documentos y fotos escaneadas. Se utiliza para optimizar archivos para fines de archivo. Por esta razón, el tamaño del archivo será significativamente mayor que los archivos normales. Incluye un conjunto diferente de métodos de compresión que pueden configurar los desarrolladores web. Estos archivos también pueden contener metadatos detallados. Como resultado, la mayoría de los archivos TIFF no están comprimidos.
- WebP — los Imagen WebP es un nuevo formato de archivo que está optimizado para uso web. Se basa en el códec de vídeo VP8 que transmite imágenes con compresión sin perdidas. Se utilizan para animaciones y gráficos en movimiento., y las imágenes con pérdida son sobre 25% más pequeños que los archivos JPEG de calidad comparable. Ahora son compatibles con la mayoría de los navegadores web móviles y de escritorio.; sin embargo, Es posible que las versiones anteriores no puedan ver los archivos.. La especificación es fuente abierta, lo que significa que los desarrolladores pueden agregarle soporte fácilmente.
Es fundamental optimizar el sitio eligiendo el tipo de imagen más adecuado para la mejor relación calidad-tamaño de archivo. Esto no solo afectará la velocidad de carga de la página web, pero también puede interactuar con scripts complejos. Por ejemplo, algunos códigos JavaScript se pueden configurar para que se ejecuten solo cuando se cargan ciertos elementos web.
Propina #3:Utilice las dimensiones adecuadas
Los administradores del sitio web deben optimizar los archivos de imágenes de lugares según las dimensiones correctas. Las pautas contemporáneas de construcción de sitios especifican que ciertos marcadores de posición y logotipos usan ciertas dimensiones para brindar la mejor visibilidad.
Como una regla, mayor las imágenes de resolución resultarán en tamaños de archivo más grandes - archivos muy grandes en los elementos principales y encabezados pueden resultar en interrupciones de carga significativas. Muchos motores de búsqueda modernos determinan la puntuación del sitio por la velocidad de carga., ya que se considera un factor importante. Un sitio con elementos de carga lenta disminuirá la clasificación del motor de búsqueda.
Cuando se trata de dimensiones, los gráficos web lo miden en píxeles. Hay tamaños estándar, por ejemplo, el objeto típico a gran escala puede mostrarse en un 640× 480 imagen que se puede escalar hacia arriba o hacia abajo según el caso.
Otra regla que generalmente utilizan los administradores de sitios web es el hecho de que la mayoría de los monitores de computadora solo muestran 72 o 92 dpi. Este es un valor que muestra la densidad (puntos por pulgada) de los archivos de imagen, en la práctica, algo más alto que eso puede ser exagerado. Se puede utilizar cualquier software moderno de edición de fotos para verificar y editar la resolución y optimizarla para uso web. Estos consejos que se recomiendan para el uso del sitio web:
- Perfil y modo de color — Los archivos que se van a publicar con Modo de color RGB, que es lo opuesto al modelo CMYK, que se utiliza para medios impresos. La mayoría del software de escritorio y móvil lo representará correctamente. también, selecciona el Perfil de color sRGB, que tiene la compatibilidad más amplia en todos los programas.
- Tamaño del archivo — Para optimizar el tamaño del archivo de imágenes, ellos necesitan ser menos que 500 KB para uso general.
- Texto en imágenes — Siempre que sea necesario agregar texto en una imagen determinada, se recomienda que se coloque superpuesto. Esto optimizará el texto para que se pueda buscar mediante métodos de máquina y también hará que sea más rápido de cargar.
- Etiquetas de imagen — Especificar etiquetas de imagen con alt no solo optimizará las imágenes para una mayor visibilidad SEO, sino también para una mejor integración de la página. La mayoría de las imágenes optimizadas de esta manera también mostrarán el texto alternativo cuando el mouse pase sobre ellas, lo que los hace integrados orgánicamente en las páginas.
Más consejos esenciales de Howtohosting.guide
Para optimizar un sitio determinado, los propietarios del sitio web deben categorizarlo para encontrar su propósito principal. Si bien el consejo mencionado anteriormente es adecuado para sitios de uso general, se pueden emprender otros métodos.
Por ejemplo, las empresas deben agregar un favicon que cumpla con el tamaño recomendado de 300 × 300, que será renderizado por los navegadores a 16 × 16 píxeles. El favicon debe colocarse en un archivo con nombre respectivo con las extensiones .ico o .png para optimizarlo para los robots de los motores de búsqueda.
GIF animados tampoco debe exceder un cierto límite de píxeles, ya que esto puede ralentizar significativamente la velocidad de carga de la página. Los administradores del sitio web deben reducirlos al tamaño objetivo manualmente.
Vuelva a consultar este artículo ya que lo actualizamos con más consejos sobre la optimización de imágenes..