Su questa pagina: [nascondere]
L'ottimizzazione delle immagini è un elemento essenziale per velocizzare un sito Web pur mantenendo la qualità dei contenuti pubblicati. Le immagini sono considerate le risorse più trafficate a parte i filmati e i ricchi contenuti multimediali. La nostra guida elenca i suggerimenti e le tecniche essenziali per garantire che il tuo sito venga caricato velocemente, senza bug, e invitare ancora più visitatori.
Mancia #1: Comprimi le tue immagini
La scelta di un formato appropriato non è un compito molto facile. Ciò dipenderà dal tipo di contenuto su cui i proprietari di siti Web desiderano concentrarsi. Mentre i formati più comuni sono versatili e possono essere utilizzati per vari scopi, molti formati sono effettivamente progettati per scopi specifici.
Compressione web ottimizzerà la dimensione dell'immagine in base a operazioni discrete che applicano formule matematiche e algoritmi. Come risultato di questo, la dimensione del file verrà ridotta. Esistono due tipi principali, che si distinguono - compressione con perdita in cui la dimensione del file più piccola comporterà una perdita di qualità. D'altro canto, c'è anche una compressione senza perdite, che non mostra alcuna evidente perdita di qualità. A seconda dello scopo e del tipo di immagine, possono essere prese in considerazione diverse opzioni.
Per esempio, piccoli oggetti ed elementi web vengono generalmente elaborati con compressione con perdita caricare il più velocemente possibile, mentre lossless viene applicato ai file ad alta risoluzione.
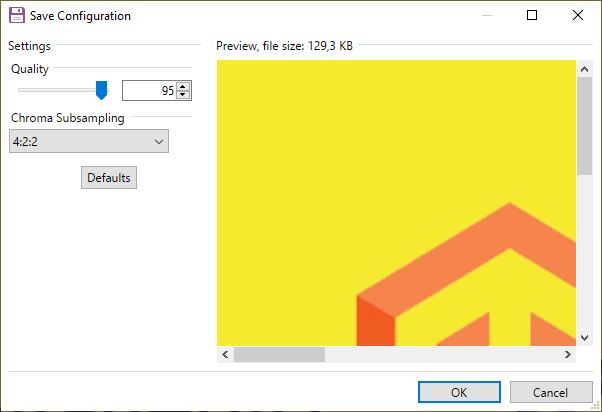
Tali file vengono generalmente compressi utilizzando editor grafici che supportano i formati dati. Generalmente, questo viene fatto tramite Salva per Web opzione, che applica algoritmi unici per ottimizzare ulteriormente la dimensione del file. Nella maggior parte dei casi, gli utenti avranno un visibile cursore della qualità dell'immagine adattato alla dimensione del file di destinazione. Potrebbe essere visualizzato un pannello di anteprima per verificare la presenza di un grave degrado. Gli utenti possono usarlo per ottimizzare visivamente i file.
Un'alternativa è utilizzare un file ottimizzatore di immagini — sono generalmente disponibili come strumenti software o servizi web.
Mancia #2: Scegli un formato di file contemporaneo
Quando è iniziato il boom di Internet, molti siti utilizzano BMP non compresso (bitmap) File, molti visitatori hanno iniziato a disabilitare il caricamento dei file in quanto non potevano aspettare minuti per aspettare una singola pagina. È meglio ottimizzarli affidandosi ai formati di file JPEG o GIF, che erano molto più adatti per la visualizzazione di contenuti web.
Più tardi, i gruppi che li amministrano hanno creato miglioramenti di follow-up pensati specificamente per l'uso del web. Alcuni di quelli popolari che sono ancora usati oggi sono i seguenti:
- PNG — Questo è un formato di file, abbreviato per Grafica di rete portatile, che ha sia una modalità di compressione lossy che lossless. È ampiamente supportato in tutti i browser e, rispetto a GIF ha una tavolozza di profondità di colore più elevata. Anche i file PNG supportano trasparenza e, come tale, fanno spesso parte di siti e portali più grandi. Le immagini PNG sono anche ampiamente integrate nelle applicazioni web, quadri, e persino giochi per computer.
- JPEG –Questo è il formato web più popolare che utilizza la compressione con perdita. Le immagini JPEG sono piccole, caricare velocemente, e sono compatibili con la maggior parte dei software. I fotografi utilizzano spesso tali file ad alta risoluzione poiché la maggior parte degli utenti potrebbe non distinguere i piccoli dettagli nelle immagini. Come tale, non è la scelta giusta per contenuti ad alto dettaglio come diagrammi e grafici in cui la compressione può essere critica. Mentre il vecchio formato ha l'estensione JPG o JPEG, c'è una versione molto più migliorata chiamata JPEG 2000, altrimenti noto come JP2. Questa nuova versione può essere utilizzata per la grafica animata e offre agli amministratori del sito Web la scelta di utilizzare la compressione lossless o lossy e la gamma ad alta dinamica aggiornata. JPEG XR è un altro breve aggiornamento per Gamma estesa JPEG ed è un formato utilizzato principalmente per immagini fotografiche a tono continuo.
- GIF — Questo formato di file, che è famoso per il suo funzionalità di animazione, è l'abbreviazione di Graphics Interchange Format. È stato appositamente progettato come alternativa ai formati precedenti. Genera file di piccole dimensioni utilizzando la compressione senza perdita di dati. GIF è stato ampiamente utilizzato per la produzione di brevi video e “memi” che sono anche pubblicati sui popolari social network. Supportano anche un'opzione chiamata intreccio, che memorizza righe di pixel in modo che i file renderizzati siano di qualità inferiore. Questo meccanismo è ampiamente utilizzato quando i visitatori hanno una connessione lenta. I file più piccoli sono ottimizzati per tali scopi.
- SVG — Questo è uno dei formati di grafica vettoriale più popolari. Si basa su un codice XML ottimizzato e specifica l'immagine come un insieme di piccoli punti attraverso le coordinate date. Poiché si tratta di un formato basato su vettori e basato sul codice XML ottimizzato che i browser possono interpretare, possono essere inseriti utilizzando il file “<svg>” tag o inserito come file immagine. I file SVG sono molto appropriati per visualizzazione di grafici complessi a dispositivi con schermi di dimensioni diverse.
- TIFF — Questo è un altro popolare formato di grafica raster che è l'abbreviazione di “Formato file immagine con tag” che viene utilizzato principalmente per caricare e condividere documenti e foto scansionate. Viene utilizzato per ottimizzare i file per scopi di archiviazione. Per questa ragione, la dimensione del file sarà notevolmente maggiore rispetto ai file normali. Include un diverso set di file metodi di compressione che può essere impostato dagli sviluppatori web. Questi file possono anche contenere metadati dettagliati. Di conseguenza, la maggior parte dei file TIFF non sono compressi.
- WebP — Il Immagine WebP è un nuovo formato di file ottimizzato per l'utilizzo del Web. Si basa sul codec video VP8 che trasmette le immagini con compressione senza perdite. Sono usati per animazioni e grafica in movimento, e le immagini con perdite riguardano 25% più piccoli di file JPEG di qualità comparabile. Ora sono compatibili con la maggior parte dei browser Web desktop e mobili; però, le versioni precedenti potrebbero non essere in grado di visualizzare i file. La specifica è open-source, il che significa che gli sviluppatori possono facilmente aggiungere supporto per esso.
È fondamentale ottimizzare il sito scegliendo il tipo di immagine più appropriato per il miglior rapporto qualità-dimensione del file. Ciò non influirà solo sulla velocità di caricamento della pagina web, ma può anche interagire con script complessi. Per esempio, parte del codice JavaScript può essere configurato per essere eseguito solo quando vengono caricati determinati elementi web.
Mancia #3:Usa le giuste dimensioni
Gli amministratori del sito web dovrebbero ottimizzare i file immagine del luogo in base alle dimensioni corrette. Le linee guida per la creazione di siti contemporanei specificano che determinati segnaposto e loghi utilizzano determinate dimensioni per fornire la migliore visibilità.
Di regola, più alto le immagini ad alta risoluzione si tradurranno in file di dimensioni maggiori - file molto grandi negli elementi principali e nelle intestazioni possono causare notevoli interruzioni del caricamento. Molti motori di ricerca moderni determinano il punteggio del sito in base alla velocità di caricamento, poiché è considerato un fattore importante. Un sito con elementi a caricamento lento ridurrà il posizionamento nei motori di ricerca.
Quando si tratta di dimensioni, la grafica web lo misura in pixel. Sono disponibili dimensioni standard, per esempio, il tipico oggetto di grandi dimensioni può essere visualizzato in a 640× 480 immagine che può essere ridimensionata in alto o in basso a seconda del caso.
Un'altra regola che viene generalmente utilizzata dagli amministratori di siti Web è il fatto che la maggior parte dei monitor dei computer viene visualizzata solo 72 o 92 dpi. Questo è un valore che mostra la densità (punti per pollice) dei file di immagine, in pratica, qualsiasi cosa superiore a quella potrebbe essere eccessiva. Qualsiasi moderno software di fotoritocco può essere utilizzato per controllare e modificare la risoluzione e ottimizzarla per l'utilizzo del web. Questi suggerimenti sono consigliati per l'utilizzo del sito web:
- Profilo e modalità colore — I file che devono essere pubblicati con estensione Modalità colore RGB, che è l'opposto del modello CMYK, che viene utilizzato per i supporti di stampa. La maggior parte dei software desktop e mobili lo renderanno correttamente. Anche, impostare il Profilo colore sRGB, che ha la più ampia compatibilità tra tutti i programmi.
- Dimensione del file — Per ottimizzare la dimensione del file di immagini, hanno bisogno di essere meno di 500 KB per uso generale.
- Testo sulle immagini — Ogni volta che è necessario aggiungere del testo su una data immagine, si consiglia di sovrapporlo. Ciò ottimizzerà il testo in modo che sia ricercabile con metodi automatici e lo renderà anche più veloce da caricare.
- Tag immagine — La specifica dei tag immagine utilizzando l'alt non ottimizzerà solo le immagini per una maggiore visibilità SEO, ma anche per una migliore integrazione della pagina. La maggior parte delle immagini ottimizzate in questo modo visualizzerà anche il testo alternativo quando il mouse passa sopra di esse, che li rende organicamente integrati nelle pagine.
Suggerimenti più essenziali di Howtohosting.guide
Per ottimizzare un determinato sito, i proprietari del sito web dovrebbero classificarlo per trovare il suo scopo principale. Mentre il consiglio di cui sopra è adatto per siti di uso generale, altri metodi possono essere intrapresi.
Per esempio, le aziende dovrebbero aggiungere un file favicon che soddisfa la dimensione consigliata di 300 × 300, che sarà reso dai browser a 16 × 16 pixel. La favicon dovrebbe essere collocata in un rispettivo file denominato recante le estensioni .ico o .png per ottimizzarla per i bot dei motori di ricerca.
GIF animate non dovrebbe inoltre superare un certo limite di pixel in quanto ciò può rallentare notevolmente la velocità di caricamento della pagina. Gli amministratori del sito web dovrebbero ridimensionarli manualmente alla dimensione di destinazione.
Controlla di nuovo questo articolo mentre lo aggiorniamo ulteriormente con ulteriori suggerimenti sull'ottimizzazione delle immagini.