このページで: [隠れる]
最初のコンテンツペイントに入る (FCP), サイトのコンテンツがユーザーに最初に表示されるまでの速度を測定する重要な指標. FCPを改善すると、サイトのエンゲージメントが大幅に向上します, 満足, 検索結果での可視性.
この記事では、FCPがこれまで以上に重要である理由について詳しく説明します。, このパフォーマンス指標を最適化してユーザーエクスペリエンスを向上させるための戦略と洞察を提供します。 SEO ランキング.
最初のコンテンツペイントを解読する (FCP) 為に 2024 戦略
FCP, ウェブページのコンテンツがユーザーに表示される速度を評価するための重要な指標, SEOだけでなく、訪問者がサイトとどのようにやり取りするかにも直接影響します。. 簡素化, FCPは、ページの読み込み開始から最初のテキストまたは画像が画面に表示されるまでの時間を測定します。. この指標を改善すると、サイトのコンテンツがより早く視聴者に届くようになります。, ユーザーエクスペリエンスを向上させ、検索エンジンでのサイトのランキングを向上させる.

FCP がウェブサイトの SEO にとって重要な理由?
SEOの観点から, 速度 重要な要素である.
サーチエンジン, 特にGoogle, 優先順位をつける ユーザー体験, と サイトの速度 重要な要素である.
FCPスコアが低い – より速いコンテンツ表示を示す – 検索エンジンのランキング順位の向上につながる (SERPs). これは、ウェブサイトの読み込みが速く、コンテンツがすぐに表示されると、訪問者の関心を引き続ける可能性が高くなるためです。, 直帰率を下げる, 全体的なユーザー満足度の向上. さらに, とともに コアWebバイタル ランキング要因になる, FCPの最適化は推奨されるだけでなく; SEOの成功には欠かせない 2024.
FCP がユーザー エクスペリエンスに与える影響を理解する
ユーザーエクスペリエンスは単なる美観を超える. ユーザーがウェブサイト上のコンテンツをどれだけ早く見ることができるかは、全体的なユーザー体験において重要な役割を果たします。. 素早いFCPは好印象を与える, あなたのサイトが効率的であり、ユーザーの時間を大切にしていることをユーザーに知らせる.
この側面は訪問者を維持するために非常に重要です, ページの読み込みが遅いとユーザーはイライラし、サイトを放棄してしまうことが多い。. 最適化されたFCPにより、ユーザーはすぐにコンテンツに出会うことができます。, エンゲージメントを大幅に向上させることができます, 満足, そして最終的に, コンバージョン. FCPに焦点を当てることで, あなたはよりスムーズな, 視聴者にとってより楽しいオンライン体験.
最初のコンテンツペイントの比較 (FCP) 他のウェブバイタルと
デジタル環境は絶えず進化している, ウェブマスターにいくつかのパフォーマンス指標に焦点を当てるよう促す. でも, FCPはコンテンツが表示されるまでの速度を測定することで差別化を図っています, これは多くの場合、ユーザーがページと最初にやりとりする部分です.
他のウェブバイタル、例えばLargest Contentful Paint (LCP) と 累積レイアウトシフト (CLS) コンテンツの最大の部分の視認性と視覚的な安定性に焦点を当てる, それぞれ, FCPは初期のコンテンツペイントが全てです. これらの指標はそれぞれ、ユーザーエクスペリエンスのさまざまな側面についての洞察を提供します。, しかしFCPは、スピードと準備の初期の認識に焦点を当てている点でユニークです。. 他のWeb Vitalsと並行してFCPを最適化することで, ウェブマスターはパフォーマンスとユーザー満足度に対する包括的なアプローチを確保できます.
詳細ガイド: ウェブサイトの FCP を測定する
最初の満足のいくペイント (FCP) コンテンツがウェブページに表示される速さを反映する重要な指標です, サイトの体感速度に関する洞察を提供します. FCPを理解して改善することで、ユーザーエクスペリエンスとパフォーマンススコアを大幅に向上させることができます。. この重要な指標を正確に測定し、解釈する方法は次のとおりです。.

ファースト コンテンツ ペイントを正確に測定するために必要なツール
ウェブサイトのFCPを測定するには, いくつかのツールが利用可能です, それぞれ独自の機能を持つ. これらのツールは、発売前のテスト用のラボツールと、実際のユーザーエクスペリエンスをキャプチャするためのフィールドツールに分けられます。. 注目すべきオプションをいくつか紹介します:
- 灯台: このオープンソース, ウェブページの品質を向上させる自動ツールが Chrome DevTools に直接統合されます, 詳細なパフォーマンス監査を提供する, FCPを含む.
- ウェブページテスト: このツールはウェブサイトのパフォーマンスを総合的に分析します, FCPを含む, 改善方法に関する詳細なレポート付き.
- PageSpeed Insights: Googleのツールは、シミュレーションと実際のユーザーデータの両方を提供する (Chrome ユーザー エクスペリエンス レポートより), デスクトップとモバイルのパフォーマンスをカバー.
- Chromeユーザーエクスペリエンスレポート: FCP時間などの指標を提供する実際のユーザーデータレポート, サイトでの実際のユーザー体験を理解するのに役立ちます.
- Firebase パフォーマンス モニタリング: まだベータ版, このツールはモバイルアプリのパフォーマンスに重点を置いていますが、ウェブ分析にも広がっています。, FCP測定を含む.
適切なツールの選択は、特定のニーズによって異なります。. 発売前の場合, 初期テストにはLighthouseのようなラボツールを検討する. 実際のユーザー体験を評価する, PageSpeed Insights 実際のユーザーデータを統合することで、より有益になる可能性がある.
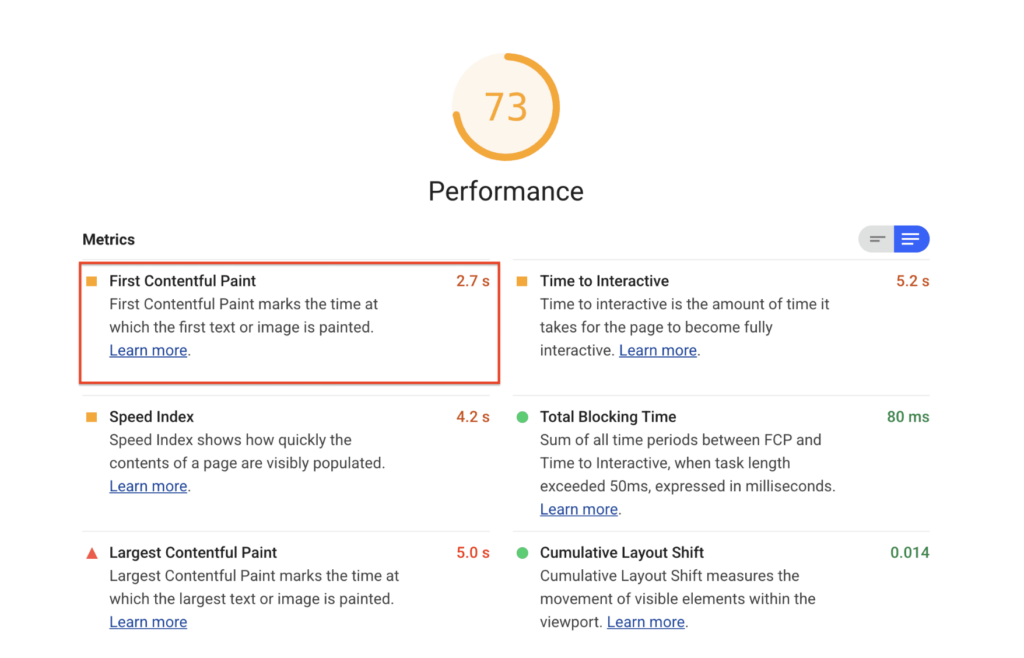
FCPスコアの解釈: 本当の意味

FCPを測定した後, 最初のコンテンツが表示されるまでにかかった時間を表すスコアが表示されます. しかし、このスコアは実際何を示しているのでしょうか? 簡単なガイドはこちら:
- 1.0秒未満: 素晴らしい. サイトの読み込みが速いです, 優れたユーザーエクスペリエンスを提供する.
- 1.0s – 2.5s: 良い, しかし改善の余地はある. コンテンツ配信の最適化を検討する.
- 2.5s – 4.0s: 改善が必要. あなたのサイトは他のサイトよりも遅いです, ユーザーエクスペリエンスとSEOランキングに悪影響を与える可能性がある.
- 4.0秒以上: 貧しい. FCPが遅いとサイトのパフォーマンスに大きな影響を与える可能性があります, ユーザー満足度, 発見可能性.
FCPスコアを向上させるにはいくつかの戦略が考えられます, 画像の最適化など, 採用する コンテンツ配信ネットワーク (CDN), ブラウザキャッシュを活用する, レンダリングをブロックするリソースを排除する. 単にサイトを高速化するだけではありません; サイトの速度と応答性に対するユーザーの第一印象を高めることが重要です.
前述のツールとガイドラインを使用してFCPスコアを正確に測定し、効果的に解釈することで, サイトの読み込み時間を改善する機会を特定できます, ユーザーエクスペリエンスの向上, SEOランキングの向上につながる可能性がある. ウェブパフォーマンスに対するこの積極的なアプローチは、今日の急速に変化するデジタル環境において不可欠です。.
サイトのパフォーマンスを向上させるための取り組みに、より専門的な焦点が必要な場合, 特に、読み込み時間を遅くする可能性のある不要なソフトウェアや脅威から保護します。, SpyHunterを検討する. これはデジタル環境を保護するために設計されたツールです, ウェブサイトがスムーズかつ安全に運営されることを保証する.
良い最初のコンテンツペイントスコアを構成するもの 2024?
急速に進化するデジタル領域において, 強力なファーストコンテンツペイントを理解し、達成する (FCP) スコアはこれまで以上に重要. 通り抜けるとき 2024, 何が “良い” FCPスコアはGoogleのような業界大手によって明確に定義されている。.
優れたFCPスコアは、ウェブサイトのパフォーマンス効率だけでなく、ユーザー中心のアプローチも反映します。, 訪問者の関心と満足度を維持するために重要なコンテンツへのより高速なアクセスを提供する.
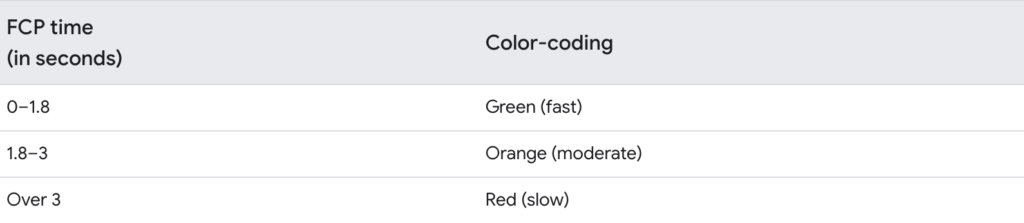
A “良い” FCPスコア, Googleが概説しているように, は 1.8 秒以下. この基準は恣意的なものではない; それは広範な研究とデータ分析に基づいています. 研究によると、この時点を超えると直帰率が大幅に上昇することが分かっています。, 特にモバイルプラットフォームでは. モバイルブラウジングがインターネット利用の主流であり続ける中, この基準に従うことはさらに重要になる. この範囲内のFCPスコアを達成すると、ウェブサイトが高速であることを示します。, レスポンシブ, 迅速かつ効率的なコンテンツ配信に対するユーザーの期待に応える準備ができています.
理想的なFCPスコアの達成: 目指すべきベンチマーク
理想的なFCPスコアを達成するには, 目指す 75ページ読み込みのパーセンタイル, モバイルとデスクトップの両方で, がおすすめ. この戦略により、ウェブサイトが大多数のユーザーにとって良好なパフォーマンスを発揮することが保証されます。, 選択したプラットフォームに関係なく.
これを達成するには、ユーザー満足度を高めるだけでは不十分です; サイトのSEOランキングを強化することも重要です. Googleの ページエクスペリエンスシグナル, FCPのようなコアウェブバイタルを含む, 6月からウェブサイトの検索エンジンランキングを決定する上で不可欠なものとなる 2021.
ウェブサイトのFCPスコアを上げるには, コンテンツ配信ネットワークの活用などの改善を通じてサーバーの応答時間を最適化することから始めます。 (CDN), 圧縮を有効にする, ブラウザキャッシュを活用する. サードパーティのスクリプトの影響を最小限に抑えてサイトのレンダリングパスを簡素化する, CSSとJSファイルのサイズを縮小する, 目に見えるコンテンツを優先する (アバブザフォールド) 遅滞なく最初にロードする, FCPスコアの向上に大きく貢献します. さらに, オフスクリーン画像の遅延読み込みなどの技術を使用して画像を最適化し、効率的に配置することで、サイトの読み込み速度をさらに向上させることができます。.
フォントのローカルホスティングとレンダリングをブロックするリソースの排除も効果的な戦術です。. これらのアクションにより、コンテンツが表示されるまでの時間が短縮されます。, 迅速な, ユーザーの期待とGoogleのベンチマークに沿った効率的な配信. これらの戦略的な改善に焦点を当てることで, 業界標準を満たすかそれを超えるFCPスコアを達成することは、単なる願望ではなく、卓越性を目指すウェブサイト所有者や開発者にとって達成可能な目標です。 2024 以降.
FCP スコアを高める実証済みのテクニック
1. 迅速な成果のためにサーバー応答時間を最適化
パフォーマンス最適化ホスティングを選択するためのヒント
速度に最適化されたホスティングサービスを選択することは、ウェブサイトのファーストコンテンツペイントを改善するために重要です。 (FCP) スコア. ソリッドステートドライブを提供するホストを探す (SSD), 従来のハードディスクドライブよりも高速です. さらに, 選択したホストがウェブサイトのトラフィックを処理するのに十分なリソースを提供し、特定のコンテンツ管理システムのニーズに合わせて調整されていることを確認します。. マネージドホスティングソリューション, WordPressのKinstaなど, パフォーマンスの最適化がすぐに使えるようになっていることが多いため、有益である可能性がある。.
コンテンツ配信ネットワークの活用 (CDN) より良い流通のために
コンテンツ配信ネットワーク (CDN) ウェブサイトのコンテンツのキャッシュバージョンを世界中のサーバーに保存し、ユーザーの地理的位置に基づいてコンテンツをより効率的に配信します。. サーバーとユーザー間の距離を縮めることにより, CDNは読み込み時間を大幅に改善できる, FCPを含む. CDNをウェブサイトに統合することは、コンテンツをユーザーに素早く届けるための最も効果的な方法の1つです。.
効果的なキャッシュ戦略の実装
ウェブサイトのキャッシュはウェブサイトのコンテンツのコピーを保存し、ページ全体を最初から再読み込みすることなくユーザーに素早く提供します。. ブラウザとサーバーレベルのキャッシュを実装すると、読み込み時間が大幅に短縮されます。. プラグインやモジュールをキャッシュすると、このプロセスを自動化できます。, ウェブサイトの効率を高め、FCPスコアを向上させる.
2. クリティカルレンダリングパスを合理化
レンダリングを妨げるJavaScriptとCSSを排除する
レンダリングをブロックするリソースは、ブラウザがページのコンテンツをレンダリングする前に読み込む必要があるファイルです。. JavaScriptの読み込みを遅らせたり、CSSとJavaScriptファイルを結合して縮小したりすることでこれらを特定して排除すると、サイトのFCPスコアが大幅に向上します。. そうすることで、ブラウザがユーザーにコンテンツを表示する前にこれらのファイルを解析するのにかかる時間が最小限に抑えられます。.
重要な CSS のインライン化: 知っておくべきこと
クリティカルCSSとは、サイトのスクロールせずに見えるコンテンツをレンダリングするために必要な最小限のスタイルセットを指します。. このCSSをHTMLレスポンスに直接インライン化することで、ブラウザは外部CSSファイルの読み込みを待たずにコンテンツを描画できるようになります。. このアプローチにより、ユーザーはより早くコンテンツを見始めることができるようになります。, FCPを直接改善する. それは重要です, でも, HTML文書の肥大化を避けるためにインラインスタイルをできるだけ小さく保つ.
3. 画像とメディアコンテンツの最適化
次世代フォーマットで画像を提供する
次世代の画像フォーマット WebP, JPEG 2000, AVIFはJPEGなどの従来のフォーマットに比べて優れた圧縮と品質特性を備えています。, PNG, およびGIF. これらの形式で画像を提供することで, ウェブサイトの読み込み時間が短縮され、FCPスコアが向上する. 多くの最新ブラウザはこれらの形式をサポートしています, これにより、パフォーマンスの最適化が比較的簡単に実現できます。.
遅延読み込みとプリロード技術の戦略的使用
遅延読み込みは、ページの読み込み時に重要でないリソースの読み込みを延期し、代わりに必要なときに読み込みます。 (ビューポートに入るときなど). これにより、初期読み込み時間が大幅に短縮されます. 逆に, 重要なリソースを事前にロードすることで、それらが早期にロードされることが保証されます。. スクロールしなければ見えない画像や動画には遅延読み込みを使用し、ページの初期レンダリングに不可欠な重要なアセットを事前に読み込みます。.
4. メインスレッドの作業を最小限に抑える
JavaScript 実行時間の短縮
JavaScriptはサイトのパフォーマンスに大きな影響を与える可能性があります, 特にスクリプトが大きい場合, 複雑な, 効率的に管理されていない. 縮小によりページをレンダリングする前に実行する必要があるJavaScriptの量を削減する, 重要でないスクリプトを延期する, 不要なライブラリやコードを削除するとFCPの時間を短縮できます.
重要な CSS と JavaScript の縮小のヒント
空白を削除して CSS と JavaScript ファイルを縮小する, コメント, 機能を変えずに不要な文字を削除すると、解析速度が向上する, コンパイル, ブラウザ側での実行時間. いくつかのツールやプラグインは、縮小のプロセスを自動化することができます, ウェブサイトのパフォーマンス最適化の取り組みを効率化する.
5. FCPを改善するための追加戦略
Webフォント読み込み時のテキストの可視性の向上
ウェブフォントはページの読み込み遅延の原因となることが多い, ブラウザはテキストを表示する前にフォントファイルをダウンロードする必要があるため. フォントの入れ替えや “フォント表示” CSSプロパティはフォールバックフォントを読み込むことでテキストの視認性を向上させることができます. これにより、テキストがより早く表示されるようになります, カスタムフォントの読み込みを待つ間に、FCPと全体的なユーザーエクスペリエンスの両方が向上します。.
DOM のサイズを縮小する
大 ドキュメントオブジェクトモデル (DOM) ウェブサイトの速度が遅くなる可能性がある, ブラウザが処理しなければならないノードの数が増えるため. 不要なタグを削除してHTMLを圧縮することでサイトの構造を簡素化すると、DOMのサイズを大幅に削減できます。, 解析とレンダリングの時間が短縮される.
読み込み時間を短縮するために複数のページリダイレクトを避ける
ページリダイレクトは追加のHTTPリクエスト-レスポンスサイクルをトリガーし、最初のペイントまでの時間を遅らせます。. リダイレクトを最小限に抑えるか排除すると、FCPスコアが大幅に向上します。. サイトに不要なリダイレクトがないか確認し、可能な限り削除または削減して、コンテンツがユーザーにできるだけ早く配信されるようにしてください。.
ウェブサイトのFCPスコアを向上させることは、ユーザーエクスペリエンスとSEOランキングを向上させる上で重要な要素です。. サーバーの応答時間の最適化に重点を置くことで, クリティカルレンダリングパスの合理化, メインスレッドの作業を最小限に抑える, サイトのパフォーマンスを大幅に向上させることができます. 加えて, 画像やメディアコンテンツの最適化などの戦略を採用し、改善のための追加テクニックを採用することで、ウェブサイトが今日の急速に変化するデジタル環境の期待に応えることができるようになります。.
潜在的な FCP とセキュリティの脅威への対処
デジタル世界は常に変化し続けている, ウェブサイトのパフォーマンスとセキュリティは、シームレスなユーザーエクスペリエンスにとって最も重要です。. 最初の満足のいくペイント (FCP) ウェブサイトの所有者にとって、ページが訪問者にコンテンツを表示する速度を測定することは非常に重要です。. でも, FCPはさまざまな要因によって悪影響を受ける可能性がある, 悪意のあるソフトウェアを含む (マルウェア). マルウェアはシステムを停止させる可能性がある, 読み込み時間が長くなる, その他の問題. このような脅威に迅速に対処することは、ウェブサイトのセキュリティだけでなくパフォーマンスを維持するためにも不可欠です。.
最初のコンテンツペイントは他のウェブバイタルよりも重要ですか?
すべてのコアウェブバイタルはウェブサイトの全体的なパフォーマンスに重要な役割を果たしますが, 最初の満足のいくペイント (FCP) ユーザーの第一印象に直接影響を与えるため、非常に重要な意味を持ちます。. FCPは、ページの読み込みが開始されてから、ページのコンテンツの一部が画面に表示されるまでの時間を測定します。. 考慮すべき唯一の指標ではないが, FCPは、ユーザーがサイトと最初にやりとりする部分であるため重要です。.
FCPの高速化は、ユーザーエクスペリエンスの向上に貢献します。, 訪問者がサイトに長く滞在するよう促す. でも, ウェブバイタルのあらゆる側面を最適化することが重要です, 最大のコンテンツペイントを含む (LCP) および累積レイアウトシフト (CLS), サイトのパフォーマンスを総合的に向上させるため.
サードパーティのスクリプトは FCP に悪影響を与える可能性があります?
はい, サードパーティのスクリプトは、First Contentful Paintの時間に顕著な影響を与える可能性があります。. これらのスクリプト, 分析からソーシャルメディアプラットフォーム、チャットボットまで, コンテンツがユーザーに配信される速度が大幅に遅くなる可能性がある. 多くの場合、追加のHTTPリクエストと処理時間が必要になります。, FCPを遅らせる可能性がある.
不要なサードパーティスクリプトの使用を最小限に抑える, またはメインコンテンツが完全に読み込まれた後に読み込む, FCPスコアの向上に役立ちます. これらのスクリプトを定期的に監査し、その有用性がサイトの速度低下を引き起こす可能性を上回るかどうかを評価することも有益です。.
サイトの FCP パフォーマンスをどのくらいの頻度で監査すべきか?
サイトのFirst Contentful Paintパフォーマンスを監査することは、ウェブサイトのメンテナンスルーチンの定期的な一部である必要があります。. ウェブサイトのコンテンツを考えると, 構造, そしてテクノロジーの世界は絶えず進化している, 少なくとも四半期に1回はFCP監査を実施することをお勧めします。.
この定期的なチェックは、読み込み時間に影響を与える可能性のある新たに発生した問題を検出するのに役立ちます。, 新しいコンテンツの追加や最適化されていないサードパーティのスクリプトなど. 定期的な監視によりタイムリーな調整が可能, ウェブサイトのFCPを可能な限り低く抑える, ユーザーに迅速かつ満足のいく体験を提供する.
結論: SEO主導の準備 2024
近づくにつれて 2024, ウェブサイトのデジタルプレゼンスを形成する上でのSEOの重要性は強調しすぎることはない。. 検索エンジン最適化の状況は常に変化している, 新しいトレンドやアルゴリズムが次々と登場し. これらの変化を受け入れ、それに応じて戦略を立てることは、オンラインでの可視性を維持または向上させたいウェブサイトにとって非常に重要です。. 競争の激しいデジタル空間で成功するには, ファースト・コンテンツフル・ペイントなどの主要業績評価指標に焦点を当てる (FCP) ドキュメントオブジェクトモデルの削減 (DOM) サイズは必須となる. これらの要素はユーザーエクスペリエンスを向上させるだけでなく、Googleのランキングアルゴリズムにも重要な役割を果たします。.
ウェブサイトの速度と効率を最適化するには、構造とコンテンツに細心の注意を払う必要があります。. 不要なノードを削除してDOMを簡素化し、遅延読み込みなどのベストプラクティスを実装すると、読み込み時間が大幅に短縮されます。, サイトのSEOパフォーマンスに直接影響します.
さらに, CSSフォント読み込みやDNSプリフェッチ、プリコネクトなどのリソースヒントなどの最新技術を活用することで、読み込み時間をさらに短縮できます。, パフォーマンスとユーザーエンゲージメントの面でサイトを差別化する. 同じように, モバイルフレンドリーなデザインを採用し、あらゆるデバイスで迅速かつ効率的に読み込まれるコンテンツを優先することは、Googleのモバイルファーストインデックスに合わせる上で不可欠です。.
WordPressで運営されているウェブサイトの場合, サイトの速度を低下させる可能性のある肥大化したコードを避けるために、効率的なテーマとプラグインの使用をお勧めします。. WordPressのページビルダーは利便性と柔軟性を提供しますが, スピードとSEOに最適化されたものを選ぶことが重要です.
SEOゲームで優位に立つには 2024 以降, 継続的な学習と最新のSEOプラクティスへの適応が必要になります。. 定期的にパフォーマンスを監査するウェブサイト, Googleの進化するアルゴリズムを常に最新の状態に保つ, コンテンツと構造を積極的に最適化することで、検索エンジンの検索結果ページで上位にランクされる可能性が高くなります。. 覚えて, SEOの 2024 キーワードの詰め込みやバックリンクだけではありません – それは速い, 安全, ユーザーと検索エンジンの両方の高まる期待に応える、ユーザーフレンドリーなデジタルエクスペリエンス.
