このページで: [隠れる]
WordPress Webサイトを簡単に編集およびカスタマイズできることは、このCMSについて誰もが賞賛していることです。. 現在, WordPressの開発者が素晴らしいウェブサイトを作成し、事前定義されたテンプレートや事前に構築されたテンプレートをたくさん使用できるようにする、さまざまなWordPressテーマとビルダーがあります. VisualComposerとElementor は最も有名なビルダーの2つであり、モダンで美しいWebサイトの構築に役立つ多くの優れたツールとガジェットを提供しています。.
今すぐあなたのウェブサイトを始めましょう! Elementorを無料またはプレミアムで年間49ドルで入手.
また読む DiviとElementorの比較
VisualComposerとElementorの一般情報
Visual Composer
Visual Composer 古いものの新しい名前です WPBakeryページビルダー.
Visual Composerは、フロントエンドとバックエンドの両方の編集を提供します, さまざまな機能が満載です, ウィジェット, と多数のブロック. また、好みに合わせてWebサイトをカスタマイズするために使用できるアドオンも多数提供されています。.
Elementorページビルダー
Elementor 最も人気のあるWordPressページビルダーの1つです. 多種多様なウィジェットを提供します, 機能性, 引っ張る & ドロップ編集, たくさんの拡張機能があり、 2 百万のアクティブなインストール. Elementorは2つのバージョンを提供しています – 無料のElementorとプレミアム Elementor Pro.
VisualComposerの長所と短所
Visual Composerは、どのプロジェクトにも非常に簡単に実装できます。. インストールするだけで、さまざまなモジュールを使用してページのレイアウトを変更できます。.
VisualComposerの長所:
フロントエンドとバックエンドの両方の編集
ショートコードをサポート
SEOにやさしい
すべてのWordPressテーマで動作します
カスタム投稿タイプと投稿で使用できます
多言語
VisualComposerの短所:
それを扱うのはかなり難しいです、そしてあなたはおそらくビデオを見てそしてそれを使う方法を学ぶのにいくらかの時間を費やさなければならないでしょう.
無効になっている機能があり、それらを使用する場合はプレミアムバージョンを購入する必要があります
時々それは否定的な方法でウェブサイトの速度に影響を与えます.
The Visual Composer は非常に優れたページビルダーであり、完全にプロフェッショナルでモダンなWebサイトの開発に必要なすべての機能とウィジェットを提供します。.
でも, 作業プロセスがどういうわけかあまり直感的ではなく、かなり正常な機能を見つけるのに苦労するため、多くの人がそれを嫌います. それはより高度であり、より経験豊富なWordPress開発者に強くお勧めします. Webサイトの作成を始めたばかりの場合, VisualComposerの方が時間がかかる場合があります. でも, あなたがそれに精通しているなら、あなたは非常に速くそして専門的な方法でウェブサイトを構築することを可能にします.
Elementorの長所と短所
Elementor VisualComposerよりも新しい, しかし、WordPressユーザーはすぐにそれに切り替え始めました. それは多くの異なるウィジェットを提供する素晴らしいビルダーです, 要素, およびカスタマイズオプション.
でも, それらのいくつかは、プレミアムバージョンでのみ有効になっています, ですから、何が無料で何が無料でないかを時間をかけて確認する必要があります.
Elementorの長所:
それはあなたがそれを想像するのと同じようにすべてを設計する自由をあなたに与えます.
たくさんの無料のビルド済みテンプレートを提供します
100% 応答性が高く、すべての画面にフィットします
レスポンシブな設定がたくさん
簡単なユーザーインターフェース
常に更新と改善を取得する
Elementorの素晴らしいところは、無料版がかなりうまく機能することです。. でも, 一部の機能は、プレミアムバージョンを購入するまでロックされますが、それでも, 小さなプロジェクトの場合, それは完全に大丈夫です.
とは異なります Visual Composer, Elementor はるかに使いやすい. WordPressビルダーの経験がある場合は、Elementorで何かを行う方法に関するチュートリアルやビデオを検索する必要さえないでしょう。. ビルダー自体は非常に直感的であり、それを使用することを学ぶことはシンプルで高速なプロセスです.
ElementorとVisualComposer – ウィジェット
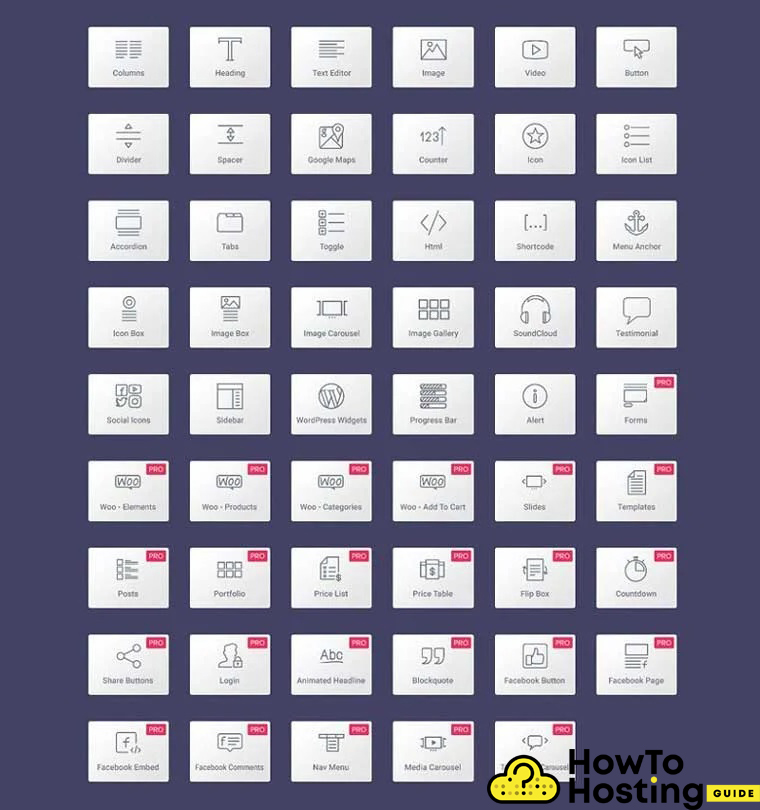
Elementor
Elementorのウィジェットライブラリは、必要なWebサイトを構築するのに役立つ多くの要素で構成されています. の合計があります 53 要素 無料とプレミアムの両方. Elementorはまた提供します 14 テーマ要素と 18 Woocommerceに使用できる要素. その上に, 要素を作成したり、サードパーティの要素やウィジェットを使用したりすることもできます.
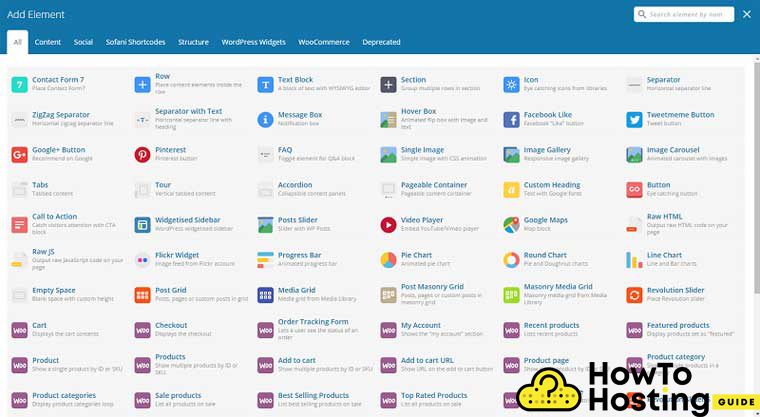
Visual Composer
The Visual Composer また、Webサイトの作成プロセスに役立つさまざまなビルド済みコンテンツ要素も提供します。. これらの場合 50 要素は十分ではなく、上でも使用できます 250 アドオン, WPBakeryページビルダーによって提供されます. これらの要素はすべて、スタイルや変更を変えることができ、実装したいほとんどすべてのレイアウトや機能を実現できます。.
Elementorの機能とオプション
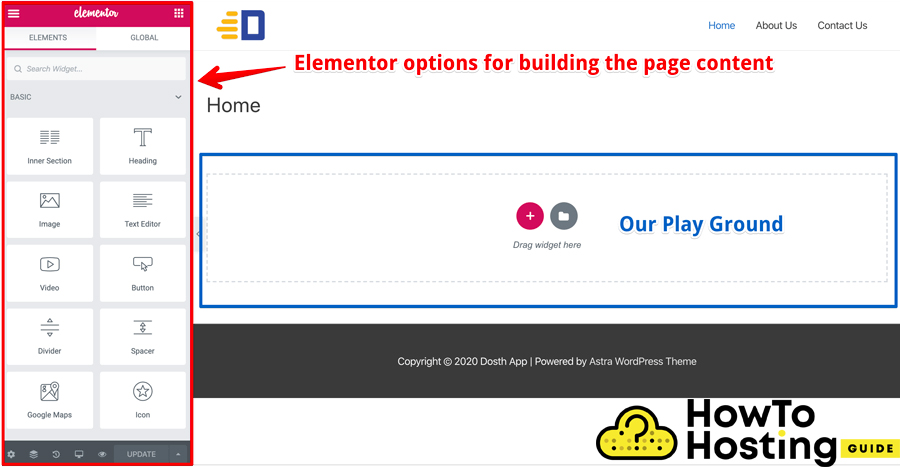
Elementorは非常に使いやすく、直感的でもあります. そのフロントエンドエディタを使用すると、数分で目的のレイアウトを設計できます. これは非常に便利な機能です。これは、実行または変更するすべてのことをほぼ確認でき、変更を確認するために保存してフロントエンドに移動する必要がないためです。.
Elementorのサイドバーには、そのすべての機能とそのオプションが含まれており、ページが配置されている右側のパネルにさまざまな要素をドラッグアンドドロップして、左側のサイドバーの前面でカスタマイズできます。.
1行のコードを書くことを知る必要はありませんが、それでも素晴らしいレイアウトを実現し、最新のWebサイトを構築できます。.
すべての要素には 2 タブ – the スタイル そしてその 高度 タブ.
最初のタブには、いくつかの基本的なスタイリングオプションがあります, 変更および調整できる場所 色, サイジング, フォント, パディング, およびその他, [詳細設定]タブでは、カスタムCSSコードの作成などのより高度なオプションへのアクセスが許可されます, 背景の編集, 国境や他の多く.
これらのウィジェットとカスタマイズオプションのすべてがあなたにとって十分でない場合, Elementorはショートコードと呼ばれる機能も提供します. ショートコードを使用できます, 角かっこで書かれた小さなコードです [].
ショートコードは、Webサイトの機能を強化するのに役立ち、非常に簡単に使用できます。. ショートコードはどこにでも書くことができます.
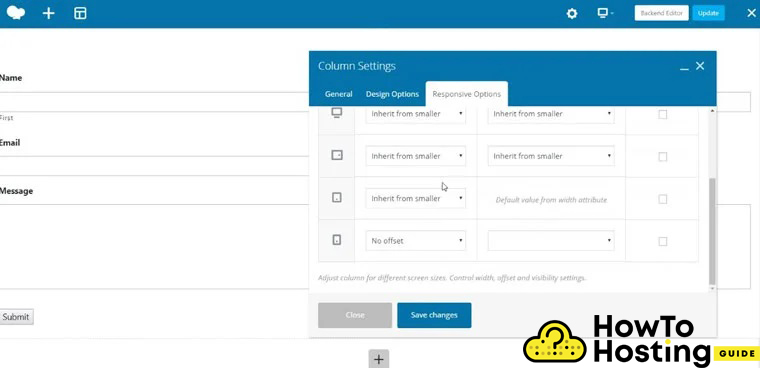
VisualComposerの機能とオプション
Elementorとは異なり, フロントエンドページの構築のみを提供します, VisualComposerはフロントとフロントの両方を提供します バックエンド編集の機会.
バックエンド編集は通常許可します, さらにもっと, コントロール と 柔軟性 構築および編集できるものに. Visual Composer Webサイトを表示するために使用できるさまざまなデバイスビューを提供します, したがって、あなたはそれをあなたが望むように正確に見せることができます モバイル, デスクトップ, およびタブレットデバイス.
ElementorとVisualComposer – テンプレート
テンプレートは、インストールして使用できる事前定義および事前設計されたレイアウトです。. ページを最初から作成する必要はありません. Visual ComposerとElementorはどちらもテンプレートをサポートしており、 150 既製のテンプレート Elementor以上で 85 VisualComposer用の高品質テンプレート.
VisualComposerの価格
ライセンスと価格の面で, ElementorとVisualComposerはどちらも、非常に柔軟な計画と選択肢を提供します. さまざまなプランを使用して、ニーズに最も適したプランを購入できます.
Visual Composerは非常に手頃な価格で、最も安価なバージョンを入手できます。 45$, 1つのWebサイトのライセンスを提供します, 無料アップデート, サポート, テンプレートライブラリへのアクセス.
より高度な機能をWebサイトに実装する必要がある場合, あなたは費用がかかる拡張計画に行くことができます 245$. Visual Composerは、小規模から大規模のエージェンシーまたはフリーランスの開発者に最適です。.
Elementorの価格
Elementorは無料プランも提供しています, ただし、制限が多く、プレミアムプランを利用することを強くお勧めします.
個人プランが一番安くて費用もかかります 49$ 1年当たり. このプランでは、1つのWebサイトでElementorを使用できるようになり、そのプレミアム機能をすべて使用できるようになります。, 以上を含む 50 プロウィジェットs, テンプレート, ポップアップビルダー, 24/7 サポート, と 1 更新の年.
あなたが行きたいなら プラスプラン それは費用がかかります 99$ 年間、あなたはそれを最大で使用することができます 3 ウェブサイト. The エキスパートプラン 費用 199$ 毎年、それはあなたがそれを使用することを可能にします 1000 ウェブサイト.
どちらが良いですか – ElementorまたはVisualComposer?
両方のビルダーは非常に専門的であり、私たちは選択することはできません “より良い” 1. この質問への答えは、構築しようとしているプロジェクトとWebサイトに実装する機能によって異なります。.
私たちの結論
私たちの見解に, あなたが新しいWordPress開発者であり、まだ多くのWordPressビルダーと仕事をしていない場合は、 Elementor 作業がはるかに簡単なため、より適しています, ドキュメントを読んだり、簡単なことの解決策を探したりすることに時間を費やしたくない場合. でも, WordPressの経験がある場合, the Visual Composer あなたにとってより良い選択かもしれません.
WordPressでElementorにアクセスするにはどうすればよいですか
WordPressでElementorテンプレートを使用する方法
WordPressでElementorプラグインを使用する方法