このページで: [隠れる]
WordPress で Bootstrap を適切に使用する方法についての洞察をお探しですか?? このガイドを読む! WordPress での Bootstrap の使い方をすぐに理解できるようになります。.
ブートストラップとは?
ブートストラップは、 無料のオープンソース ツールキット WebサイトやWebアプリケーションの作成用. デザインテンプレートとツールを提供します。 タイポグラフィ, フォーム, ボタンボタン, ナビゲーション, およびその他のインターフェースコンポーネント, 同様にオプションです JavaScript 拡張機能.
ウェブサイトのレスポンシブ化に役立つことで特に知られています, つまり、デスクトップとモバイルデバイスの両方でうまく動作します.
WordPress とブートストラップの複雑さを修正する方法?
問題がある場合は、 ブートストラップ, 最も早い方法として強くお勧めします 完全なウェブサイト監査を直ちに実施する. 最もプロフェッショナルなソリューションは、 固定.net ウェブサイトの完全なチェックを実施するため, それは含まれます:
- 迅速なマルウェアの削除.
- ブートストラップエラーとその他の問題を修正.
- サイトの修復を完了する.
- 死の白い画面の修正.
- お問い合わせフォームのエラー修正.
- eコマースチェックアウトエラーの修復.
- アクティブなメンテナンスとバックアップ + 防止.
WordPress と ブートストラップ 自然なペアリングのように見えます. それらは、ユーザーフレンドリーなフレームワークまたはインターフェースの下に多くの優れた技術的なものを隠す方法で作成されています.
まだ, それらの両方が統合するように作られていませんでした, そのため、Bootstrapの使用は、WordPressでのテーマやプラグインのインストールほど簡単ではありません。.

WordPressテーマの作成を検討している場合, あなたはBootstrapに出くわし、それがあなたにとって正しいフレームワークの選択かもしれないと思ったかもしれません.
ブートストラップとWordPress
Bootstrapは設計に使用されるフレームワークであることを指摘することが重要です, WordPressは コンテンツ管理システム, としても知られている (CMS) そしてそれらは2つの非常に異なるものです.
まだ, ブートストラップは、WordPressテーマの基礎として使用されます. あなたが最初からあなたのウェブサイトを作成することができる方法があります, Bootstrapのみ, しかし、それを使ってレスポンシブなWordPressレイアウトを作成することについて話します. ブートストラップをWordPressに追加すると、両方のシステムの長所を確実に利用できるようになります.
また読む あなたのWordPressウェブサイトのプラグインの成功 , あまりにも多くのプラグインを避けてください
ブートストラップの使用方法?
Bootstrapを使用する方法はいくつかあります. あなたはどちらかをすることができます ソースファイルをダウンロードする またはそれをにリンクします
あなたのページの, 次のコード行で:<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">あなたがあなたへのリンクでファイルを追加する場合 頭 鬼ごっこ, あなたはファイルへの参照を与えているので、, ダウンロードする必要はありません. 参照をファイルにリンクすることは、最も一般的で使用される方法です, それでも、どのアプローチを使用するかはあなた次第です.
基本的なブートストラップWordPressテーマの概要の構築
WordPressテーマを最初から作成するのは複雑な作業です, 特にあなたがそれにあまり精通していない場合. ただし、いくつかのファイルを使用して簡単なWordPressテーマを作成する方法を紹介します. そのような最小限のアプローチでも, Bootstrapをプロジェクトに統合できます, そして、基本を設定したら, あなたは自分で好きなだけ行くことができます.
WordPressはどのように機能しますか?
WordPressテーマは単なるオーバーレイであると見なすことができます, WordPressが機能するために使用する構造とメカニズム全体が基盤となるプロセスです. そうは言っても, あなたがそれに設定したテーマにもかかわらず、WordPress自体は同じままです.
すべてのWordPressテーマには、ディレクトリと2つのファイルが必要です – the index.php そしてその style.css. また、これらの必要なファイルにヘッダーとフッターを追加し、 (実装しない) 関数.php, これは非常に重要で便利なファイルです.
また読む WordPressサイトの速度を改善するためのヒントとコツ
WordPressテーマの構築
新しいWordPressテーマを最初から確立するには、かなりの作業が必要です, だから、ポイントにまっすぐに行きましょう.
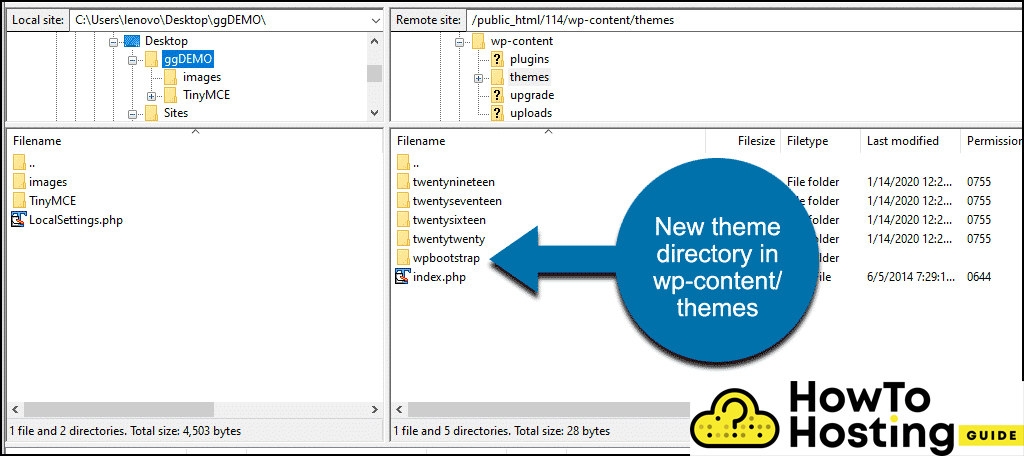
あなたがしなければならない最初のことはあなたのディレクトリを作成することです, テーマファイルを保存する場所. WordPressテーマディレクトリは wp-コンテンツ/テーマ, したがって、フォルダを作成して、好きなように呼び出すことができます. 私たちのチュートリアルのために, 私たちはそれを呼びます “wpbootstrap”.

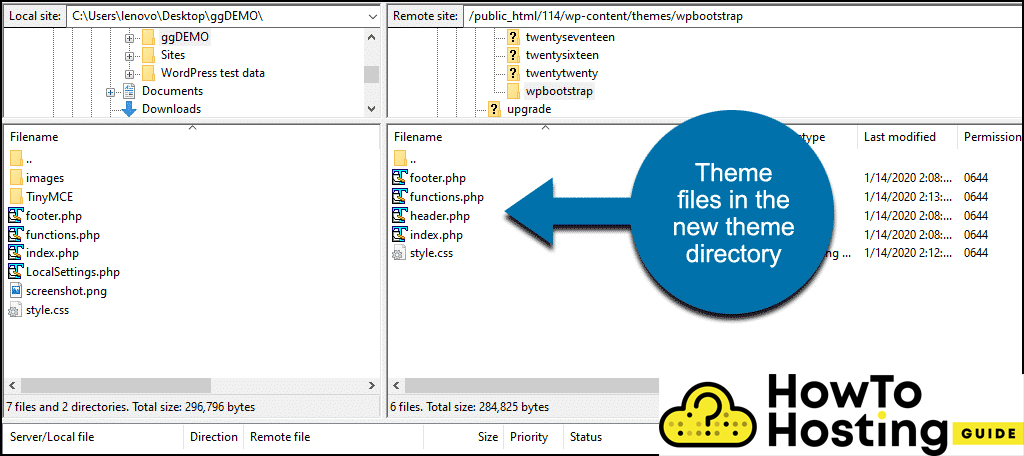
あなたの作成後、新しいフォルダ, コピーする必要があります: style.css, 索引, ヘッダ, 機能, と footer.php デフォルトのテーマディレクトリからファイルを作成し、新しいフォルダーに貼り付けます.

あなたはあなたを開くことができます style.css そしてあなたのウェブサイトに関するいくつかの情報を書いてください, 例えば:
/*
テーマ名: WPBootstrap
著者: 作成者名
説明: ブートストラップテーマ.
バージョン: 1.0
ライセンス: GNU General PublicLicensev2以降
ライセンスURI: http://www.gnu.org/licenses/gpl-2.0.html
テキストドメイン: wpbootstrap
*/
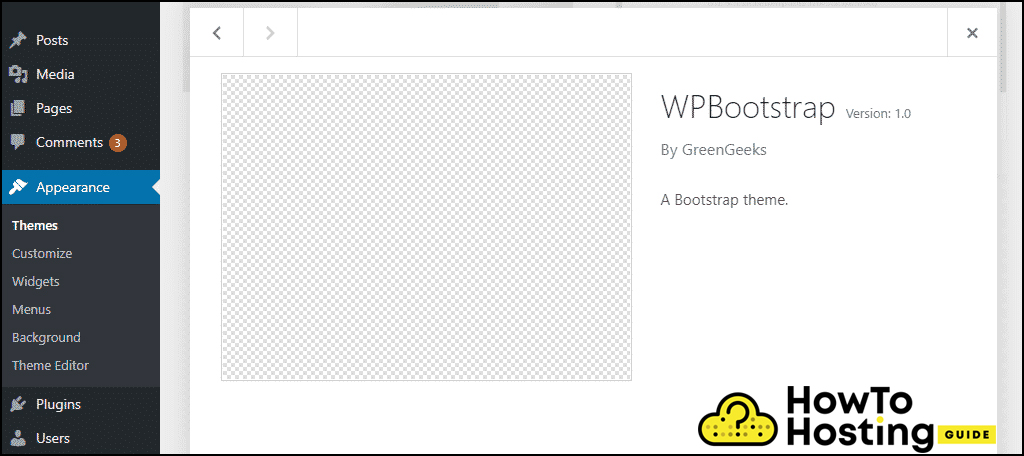
それで, WordPress管理ダッシュボード->外観メニューで、新しいWpBootstrapテーマを確認できるはずです。.

必要に応じて、プレビューを追加できます, 画像サイズは 1200 バツ 900 ピクセルと .png ファイル.
ブートストラップをWordPressテーマに組み込む方法
Bootstrapをテーマに導入する方法はいくつかあります. 1 つ目は、への参照を追加することです。 header.php そしてその footer.php ファイル. それをするために, 開く header.php ファイルを作成し、次のコード行を追加します:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">それで, 開く footer.php 終了直前に次のコード行を追加します 鬼ごっこ.
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous">次は何ですか?
作成した新しいスタイルは、BootstrapとCSSで動作し、Javascriptも含まれているはずです。, そしてあなたは彼らの開発を始めることができます.
また読む 10 ウェブサイトを構築する際の最も一般的な間違い
