このページで: [隠れる]
Elementorは、世界中の何百万人ものWordPressユーザーが使用する最も有名で強力なWordPressページビルダーの1つです。. Elementorは、非常にユニークで美しい最新のWebサイトを作成するのに役立つ何百もの優れた機能を提供します.
記事上で, Elementorの使用プロセスをさらに進め、Elementorの使用方法と:
今すぐあなたのウェブサイトを始めましょう! Elementorを無料またはプレミアムで年間49ドルで入手.
Elementorで新しいページを作成する方法
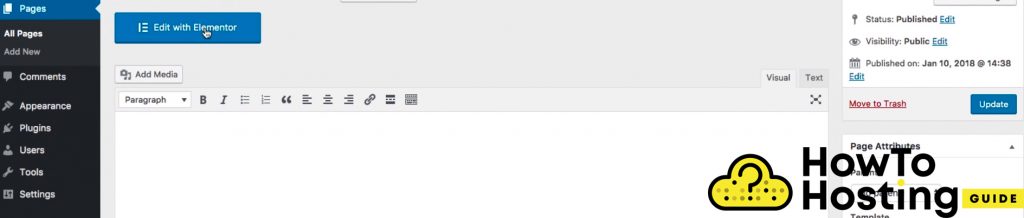
Elementorを使用して新しいページを作成するのは非常に簡単です. あなたがしなければならないのはあなたのWordPressダッシュボードにログインすることです, に行く ページ, クリック 新しく追加する, 次に、をクリックします Elementorで編集 ボタン.
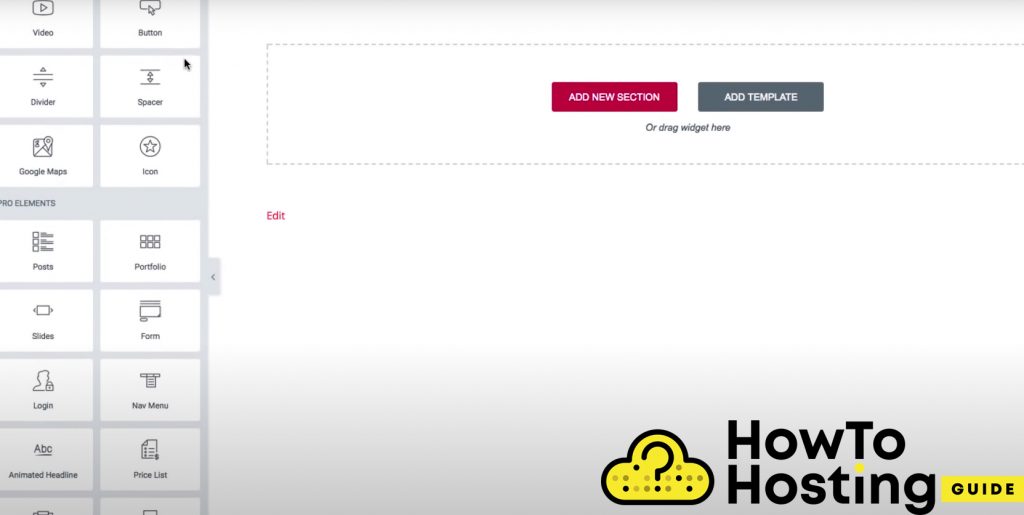
ページの右側には、Webサイトの編集画面があります. これがあなたのレイアウトです, さまざまなページ要素を追加してページを作成できる場所. 画面の左側, あなたは以下を含むElementorのすべての機能を見ることができます:
見出し
テキストエディタ
ボタン
スペーサー
アイコン, 等.
より具体的なものが必要な場合は、ウィジェットや要素を検索することもできます.
あなたがあなたのページをデザインするとき, ゼロから構築できます または、Elementorライブラリで利用可能な既成のテンプレートのいくつかを使用することもできます. Elementorは、専門的に設計された何百もの異なるすぐに使用できるテンプレートを提供し、2回のクリックで簡単にインポートできることを覚えておいてください。.
Elementorで編集ツールを使用する方法
Elementor ユーザーにドラッグでさまざまなブロックを使用する権限を与えます & ドロップして、希望のページデザインを作成します. でも, 要素の位置とサイズを調整できるだけではありません, ただし、すべての仕様をカスタマイズして、目的の視覚的な結果を達成することもできます.
ページに適したレイアウトを選択して、ページに公開したら, あなたはそれをすべてで編集し始めることができます 編集ツール Elementorが提供. Elementorの各ページはセクションで構成されています. あなたは青い輪郭の境界線でそれらを見つけます. セクション内, 黒い点線で識別できる列があります. 列の内側, ページ上の要素と情報を保持するさまざまなウィジェットがあります.
Elementorのページの優れている点は、任意の要素を移動でき、 複製ボタン 必要に応じて複製します. あなたは列で同じことをすることができます, 列のハンドラーに移動します, クリック 複製, 次に、表示したい場所にドラッグアンドドロップします. 列を別のセクションにドラッグアンドドロップすることもできます. 同じことがウィジェットにも当てはまります.
Elementorでセクションを作成する方法
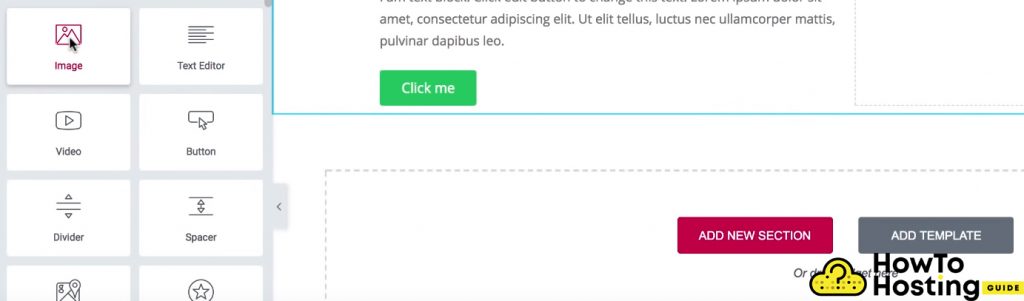
スクラッチから新しいセクションを作成するのはとても簡単です. あなたがしなければならないのはクリックすることだけです 新しいセクションを追加 ボタン, ページの構造を選択します – たとえば、1つの列などの列のさまざまな構造を確認できます。, 2, 三, 等.
目的のセクションを選択したら, 左側のメニューからウィジェットのドラッグアンドドロップを開始できます あなたのセクションにまっすぐ. 見出しなどのさまざまなウィジェットを追加できます, 文章, 画像, ビデオ, ボタンボタン, したがって、Webサイトのニーズに合わせてページのスタイルを設定します. 他の列にもそれを行うことができます.
Elementorを使用してページに画像を追加する方法
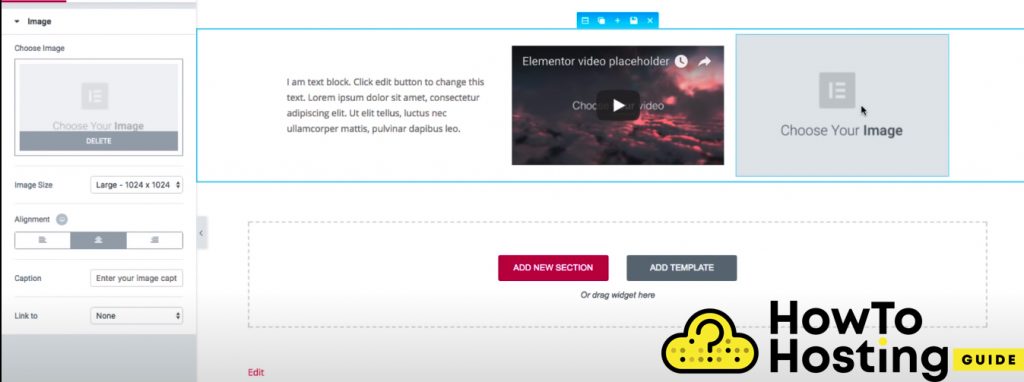
Elementorページに新しい画像を追加するのはとても簡単です. これを行うには、ドラッグアンドドロップする必要があります 画像要素 新しく作成したセクションのいくつかに移動し、コンピュータからファイルをアップロードして選択するか、に移動することができます メディアライブラリ メディアを検索します.
でも, ウィジェットをデザインする前に、セクション全体の高さを調整して、より多くのスペースを作成します.
Elementorでのセクションオプションの編集
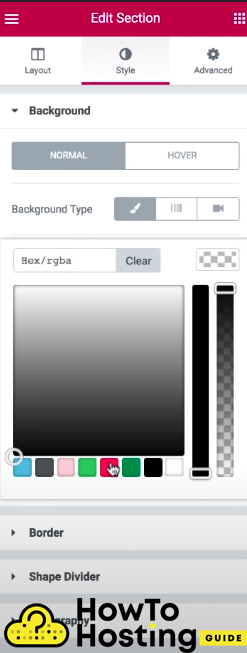
のオプションのいくつかを編集したい場合 Elementorセクション, あなたはをクリックする必要があります 左アイコン 開くセクションの上部に レイアウト –>>スタイル –>> 高度なオプション あなたのセクションのために.
これらは 3 タブを使用してセクションをカスタマイズできます.
下 レイアウト, 私たちは行くことができます 身長 セクションの最小の高さを選択します. セクションの高さの特定の数値を選択することもできます. コンテンツ位置メニューから, セクションのコンテンツ位置を設定できます – 例えば, “真ん中“. これにより、セクションが訪問者のデバイスの真ん中にまっすぐ中央に配置されます.
セクションのスタイリングも非常に簡単です. それをするために, あなたは行くべきです スタイル セクションの背景タイプを選択して、セクションに色または画像を追加できます。.
列に背景色を設定することもできます. それを行うには、をクリックします レイアウトを開く列のハンドル, スタイル, そして再び進んだ, 次にに行きます スタイル, 絵筆をクリックして、希望の色を選択します.
Elementorで見出しを編集する
追加した場合 見出し あなたのページへ, 左上隅のアイコンをクリックすると、同じ3つの編集オプションが表示されます。 – コンテンツ, スタイル, 高度な. コンテンツタブから, 見出しの内容を変更できます, リンクを設定する, サイズを調整する, また、アライメント.
[スタイル]タブでは、フォントの変更など、より高度なテキスト装飾を作成できます, 色, サイズ, 文字の間隔, 行の高さ, そしてまたあなたのテキストのいくつかの変換. これらのオプションをすべて試して、それらに慣れることを強くお勧めします. それらはすべて非常に直感的で習得が容易です.
Elementorでボタンを作成する
見出しウィジェットについて説明した後, 先に進んで、ボタンウィジェットのスタイリングに慣れましょう。. ボタンを挿入するには、Elementorのウィジェットメニューでボタンウィジェットを確認し、ボタンを目的のセクションに直接ドラッグアンドドロップする必要があります。.
ビジュアルエディターを使用してボタンのテキストを簡単に変更できます, または、もう一度左側のメニューを使用して、ボタンの内容を変更します.
ボタンのリンクを変更することもできます, その配置, サイズ, 最後になりましたが、アイコンを設定します. 下 スタイル, ボタンで使用できるタイポグラフィとサイズ、フォント、その他の機能を変更できます.
モバイルデバイスまたはタブレットでWebサイトがどのように表示されるかを確認したい場合, 左下隅からビューを簡単に切り替えて、 モバイル または タブレット メニュー.
最終的な結論
Elementorエディターを使用してWordPressWebサイトを編集することは、非常に簡単で楽しい作業であり、その優れた組み込み機能とElementsの助けを借りて行うことができます。, あなたはあらゆる種類のウェブサイトのために素晴らしいレイアウトを構築することができます.