このページで: [隠れる]
WordPress 5.0 と呼ばれる新しい統合ブロックエディタが到着しました グーテンベルク. 多くの人が自問しているかもしれません グーテンベルク編集者 次のようなビジュアルコンテンツ構築を提供するプラグインを置き換えることができます Elementor, またはどちらが彼らのウェブサイトに適しているか.
今すぐあなたのウェブサイトを始めましょう! Elementorを無料またはプレミアムで年間49ドルで入手.
一般に, グーテンベルクエディターは、基本的なコンテンツを含むWebサイトを構築するのに適しています。, しかし、デザインと機能性に関してさらに進む必要がある場合, Elementorに行くことを検討する必要があります, より多くのカスタマイズオプションと機能を提供するため.
でも, Elementorの可能性を最大限に活用するには、Proバージョンを購入する必要があります, 一方、グーテンベルクには、ユーザーがその可能性を最大限に活用できる無料バージョンのみが付属しています.
グーテンベルクエディタの要素
グーテンベルク ドラッグアンドドロップ機能を提供し、ページを作成できるようにします, 投稿, とカスタムコンテンツタイプは非常に簡単です.
それは上に提供しています 26 さまざまなコンテンツブロック これにより、さまざまな要素を構築およびカスタマイズできます. すべてのブロックには幅広い設定があります, 必要な数のブロックを追加して使用できます.
Elementor Elements
Elementor アクセスを許可します 〜 30 さまざまな要素, グーテンベルクのブロックと同じです. Elementorを使用すると、テンプレートを使用してページやセクションを簡単に作成できます, 複雑なレイアウトを作成すると、さまざまなパディングをより細かく制御できます, マージン, とページの周りの間隔.
その上に, また、すべてのウィジェットとセクションにさらに多くのオプションがあります, 次のような高度な機能を追加できます スライド, 価格表, タブ, とあなたがあなたのデザインを可能にするプレミアムバージョン ヘッダー, フッター あなたのウェブサイトのために.
グーテンベルクでページを作成する
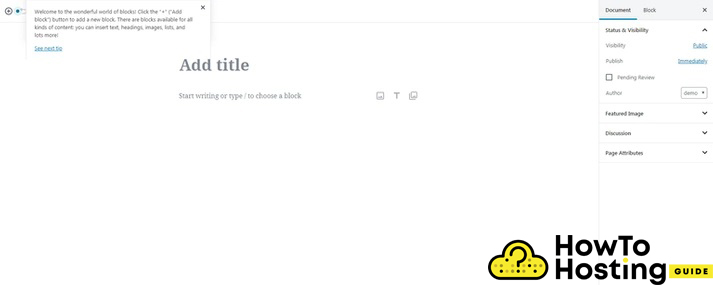
でページや投稿を作成するとき グーテンベルク, このインターフェースが表示されます:
グーテンベルクのインターフェースはとてもクリーンでシンプルです, また、便利なツールチップも表示されます. ブロックを追加するには、をクリックするだけです。 プラス記号 追加したい要素を選択します.
Elementorでページを作成する
Elementor, 一方で, 完全に新しいインターフェースを提供します. それはあなたのページのライブプレビューを提供し、あなたはあなたの変更を即座に見ることができるでしょう.
画面の左側には、Elementor要素とそのカスタマイズ可能なオプションがあります. Webサイトの左側のサイドバーから右側の画面に要素をドラッグアンドドロップして、好みに合わせてページを作成できます。. 要素をカスタマイズする必要がある場合, それとそのをクリックするだけです カスタマイズオプション 左側のサイドバーに表示されます.
グーテンベルクの長所と短所
グーテンベルク 多くの異なるブロックタイプを提供します. そのそれぞれ 画像, 段落, 見出し, ビデオ, および他の要素は異なるブロックです. そのような人もいます, 一部はしません. これが賛否両論であるかどうかはあなたとあなたの個人的な好み次第です.
グーテンベルクの長所
グーテンベルクの素晴らしいところは、古い投稿やページをすべてリファクタリングすることです。, で構築された クラシックエディタ. したがって、既存のコンテンツについて心配する必要はありません. グーテンベルクがそれを処理し、それは完全によく見えるでしょう.
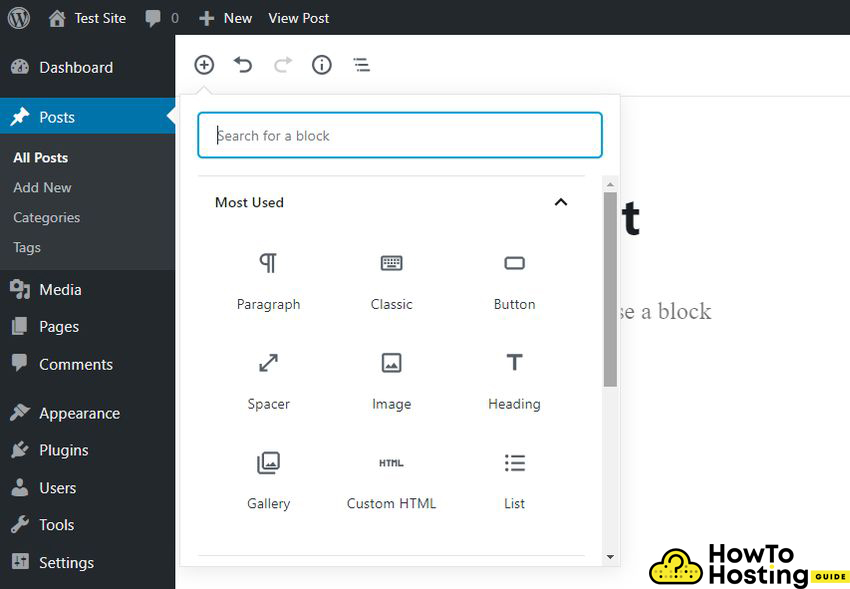
グーテンベルクブロック検索
グーテンベルクのもう1つの優れた点は、ブロックの検索機能が実装されていることです。, 必要なブロックの名前を入力し始めるだけで、ポップアップが表示されます.
ブロックは非常に簡単に移動できます, ドラッグアンドドロップまたはキーボードの矢印キーを使用して実行できます.
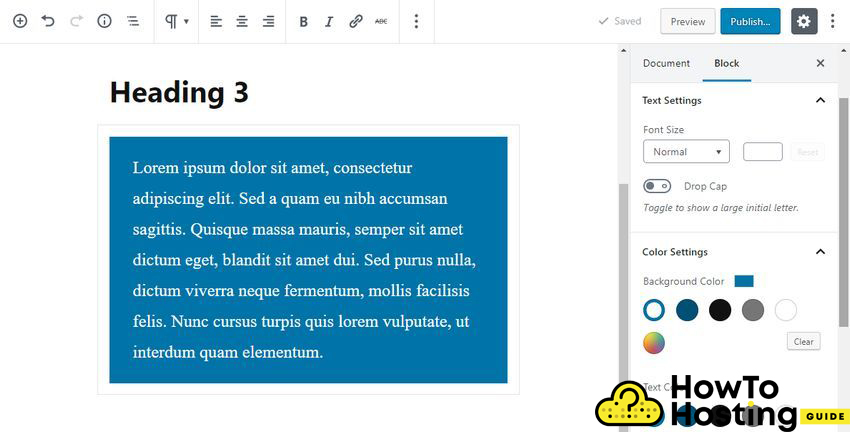
ブロックのカスタマイズ
すべてのブロックを個別にカスタマイズすることもできます, これにより、スタイルを構成できます, フォントのサイズ設定, 好みに応じた要素の間隔.
フルスクリーンモード
グーテンベルクは全画面書き込みモードを提供します, 気を散らすものを減らし、コンテンツ発行者にとって非常に快適です. 右側のメニューバーの上部にある[ツールとオプション]メニューからオンとオフを切り替えるのは非常に簡単です。.
グーテンベルクの短所
違います
グーテンベルクはまったく別の編集者です, そのコンテンツをと呼ばれるさまざまな部分に分割する必要があります ブロック. あなたがそれに慣れるまで、あなたは最初はイライラするかもしれません, しかし、それが機能する方法を理解すると、それに対処するのはかなり簡単になります.
競合を引き起こす可能性があります
グーテンベルクが引き起こす別の問題は、 機能を壊す 既存のプラグインとテーマに. エディターの開発者はそのようなエラーを修正するために全力を尽くしましたが, 場合によってはあなたのウェブサイトを壊すかもしれません. そのため、テーマとプラグインのGutenbergとの互換性について簡単に調査することを強くお勧めします。.
グーテンベルクは機能を欠いている
グーテンベルク はWordPressエディターであり、完全なページビルダーではありません. のようないくつかのより高度なページビルダーとは異なり Elementor, the Diviページビルダー, the マフィンビルダー, その他 – グーテンベルクエディタで直接実装された目的の機能を見つけることができない場合があります. でも, グーテンベルクは、完全にまともなウェブサイトを構築するために不可欠な機能をまだ提供しています.
Elementorの長所と短所
Elementorの長所
Elementorははるかに直感的で、左側のサイドバーからドラッグアンドドロップ要素を使用してページを作成するのは非常に簡単ですが、すべての変更をライブプレビューすることができます. サードパーティのプラグインやウィジェットを含めて、Webサイトの機能をさらに強化することもできます.
Elementorテンプレート
テンプレート 時間を節約し、モダンで美しいデザインを構築できる素晴らしいツールです。 1 クリック. Elementorのライブラリから希望のレイアウトを選択でき、キーワードで並べ替えることもできます. これにより、目的のテンプレートを非常にすばやく見つけることができ、Webサイトの作成に費やす時間を大幅に短縮できます。.
モバイルプレビュー
モバイルプレビューは、Elementorのもう1つの非常に便利なプロです。. この機能により、WordPress開発者はモバイルデバイスでWebサイトがどのように表示されるかを検査できます, ブラウザのサイズとデバイスを切り替える必要はありません.
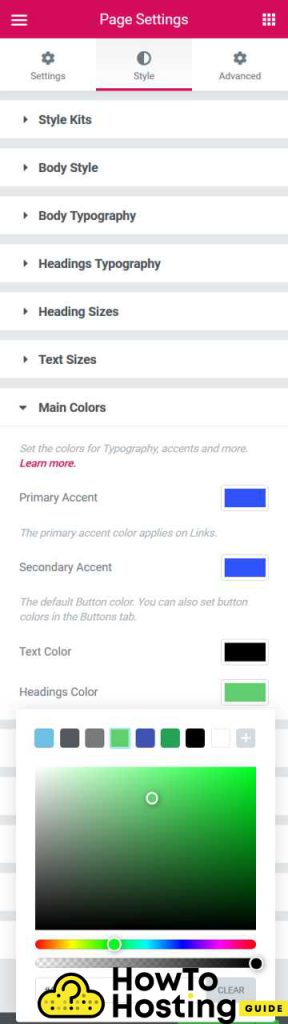
たくさんのスタイリングオプション

Elementorはスタイリングに関しては非常に豊富です. それはあなたがあなたが考えることができるほとんどすべてを変更することを可能にします. ビジュアルエディターを使用している間は、Webサイト上の任意の要素のすべてのスタイリングオプションをほとんど変更できます。. つまり、1行のコードを記述する必要はありません。.
Elementorの短所
Elementorは非常に強力なツールです, しかし、その無料版には多くの機能が欠けています. カスタムCSSで何かを変更したいときはがっかりするかもしれません, しかし、カスタムCSSを作成する機能が無料バージョンではロックされていることに気づきました.
サードパーティのプラグインまたはアドオンが問題を引き起こす
一部のサードパーティのプラグインとアドオンは、Elementorで問題を引き起こし、Webサイトを突然クラッシュさせる可能性があります. あなたのウェブサイトに何か新しいものをインストールする前に、あなたは常に互換性の問題について迅速な調査をしなければなりません.
Elementorのもう1つの欠点は、ライフタイムアップデートオプションを必要としないことです。, そのため、年間サブスクリプションに参加し、その潜在能力を最大限に活用するために毎年返済する必要があります.
グーテンベルクvsエレメンター – どれを選ぶか?
両方 グーテンベルクとエレメンター 非常に優れた編集者であり、あなたの選択は2つのことによって定義されるべきです – 構築したいプロジェクトの種類と予算.
多くのカスタマイズや便利な機能を必要としない小さなプロジェクトを開始する場合, そしてあなたの予算は限られています, グーテンベルクと一緒に行くだけで、とても美しくモダンなウェブサイトを構築できます.
でも, 次のレベルに進み、少し投資したい場合, Elementorはあなたにとって正しい選択でしょう. それはより専門的であり、より多くの機能を提供します, ブロック, 要素, およびカスタマイズオプション.
WordPressでElementorにアクセスするにはどうすればよいですか
WordPressでElementorテンプレートを使用する方法
WordPressでElementorプラグインを使用する方法